本课程对于有其它语言基础的开发人员可以参考和学习,同时也是记录下来,为个人学习使用,文档中有此不当之处,请谅解。
1、认识Json
JSON (JavaScript Obiect Notation)是一种轻量级的数据交换格式,它是ECMAScript的一个子集,用于存储和交换文本信息。JSON使用JavaScript的语法描述和操纵数据,但它是Python、Java、C++和其他许多编程语言的一个子集.
1.1 JSON的特点:
- 语法简单:JSON使用易于阅读的键值对形式表示数据,其中“键”是一个字符串,"值"可以是数字、字符串、布尔值、数组或对象。
- 数据独立性:JSON独立于编程语言和平台,可以在不同的系统和环境中使用
- 可读性强: JSON的语法使得数据易于阅读和理解,特别适合于数据交换和存储
- 广泛使用: JSON已经广泛用于Web开发、API接口、数据存储和交换等领域
1.2 JSON基本语法
- 对象:表示一个JSON对象是一个键值对的集合,它包括大括号和包含在大括号中的键值对,键和值之间用冒号:分隔,每个键值对之间用逗号,分隔。
- 属性: 在JSON对象中,每个键都是一个属性,每个属性都有一个名称和一个值.
- 数组:表示一个JSON数组是一个有序的值的集合,它包括方括号{}和包含在方括号中的值。每个值之间用逗号,分隔.
- 值:在JSON中,每个值都是一个数字、字符串、布尔值、数组或对象。
- 空: JSON对象和数组可以包含一个空值,表示没有任何元素或属性
- 注释: 在JSON中,注释是可选的,可以用//来注释一行,也可以用/*...*/来注释多行
- 转义字符:在JSON字符串中,反斜杠\、双引号”、反引号”等字符需要转义,以避免与语法冲突
1.3 JSON存储格式样例:
JSON对象包含四个属性name、age、hobbies和个字符串,age的值是一个address。name的值是数字,hobbies的值是一个数组,address的值是一个嵌套的JSON对象

1.4 JSON应用场景
- Web开发: JSON经常用于与Web应用程序进行数据交换,特别是在RESTful API中
- 数据存储和交换:JSON可以用于存储和交换结构化数据,例如在数据库、文件系统和网络通信中
- 客户端与服务器之间的通信: 在客户端和服务器之间传输数据时,JSON是一种常见的数据格式
- 配置文件: JSON可以用于存储和读取配置数据,例如应用程序的设置和参数
- 数据可视化:JSON可以用于生成可交互的数据可视化图表,例如使用JavaScript库如D3.is等
2、JSON方法
1、json.dumps(): 将Python对象转换为JSON字符串;
代码:

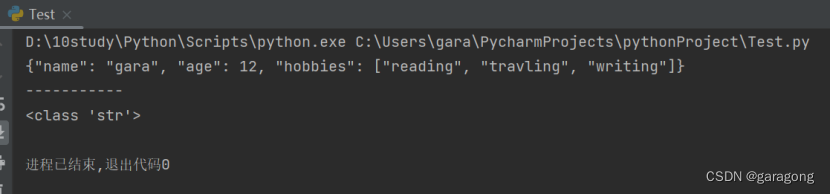
结果:

2、json.dump():将Python对象写入JSON文件

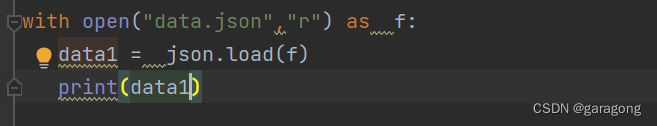
3、json.load(): 从JSON文件中读取Python对象

3、JSON在Python项目中的应用
- 数据交换:JSON可以用于在不同的系统、平台和语言之间进行数据交换。在Web开发中、JSON常用于服务器与客户端之间的数据传输,如RESTfulAPI的请求和响应
- 数据存储:JSON可以用于将结构化数据存储在文件或数据库中Python内置的ison模块提供了将Python对象序列化为JSON字符串以及将JSON字符串反序列化为Python对象的功能
- 数据处理:JSON可以用于解析和操作大规模的数据集。在大数据处理和机器学习领域,JSON格式的数据常用于输入和输出各种模型和算法。
4、JSON在人工智能中的应用
- 数据存储:JSON可以用于将结构化数据存储在文件或数据库中,在机器学习领域,训练集通常以JSON格式存储,便于后续的数据读取和预处理
- 数据处理:JSON可以用于解析和操作大规模的数据集。在大数据处理和机器学习领域,JSON格式的数据常用于输人和输出各种模型和算法
- 模型定义:在机器学习领域,一些框架(如TensorFlow、PyTorch等) 使用JSON格式来定义模型的结构。这些JSON文件包含了模型的所有层、节点和连接信息。
- 结果解析:在机器学习实验中,模型的输出结果有时会以JSON格式返回,便于解析和处理
- API接口数据交互:在后端开发中,JSON常用于API接口的数据交互。通过定义好数据的结构和类型,开发人员可以更方便地构建和解析JSON数据。