1. 微信小程序 地图撒点
1.1 说明
首先使用微信小程序自带
1.2. wxml代码
<view class="map-layout"><map class="map-contianer" id="myMap" markers="{{markers}}" longitude="{{locObj.longitude}}" latitude="{{locObj.latitude}}" scale='16' show-location="true"></map>
</view>
1.3. wxss代码
.map-layout {position: relative;height: 100vh;
}
.map-contianer{width:100%;height:100%;
}
1.4. js代码
var app = getApp()
const qqmapsdk = app.globalData.qqmapsdk
Page({/*** 页面的初始数据*/data: {//地图相关markers: '', //设置markers属性和地图位置poi,将结果在地图展示locObj: {latitude: '',longitude: '',address: ''},},/*** 生命周期函数--监听页面加载*/onLoad(options) {var that = this;that.getAddress()},
//=======================地图相关===================
getAddress(e) {var that = this;qqmapsdk.reverseGeocoder({success: function (res) {that.data.locObj.address = res.result.addressthat.setData({locObj: that.data.locObj})var res = res.result;var markerArr = [];var curLat=res.location.latvar curLng=res.location.lng// 36.66645// 117.07641markerArr.push({ title: res.address,id: 0,latitude: curLat,longitude: curLng,iconPath: '/icon_map_addr_hospital.png', width: 28,height: 32,},{ title: res.address,id: 1,latitude: (curLat-0.0009),longitude:(curLng-0.0007),iconPath: '/icon_map_addr_house.png', width: 32,height: 32,},{ title: res.address,id: 2,latitude: (curLat+0.0009),longitude:(curLng+0.0003),iconPath: '/icon_map_addr_wc.png', width: 28,height: 32,},{ title: res.address,id: 3,latitude: (curLat-0.0009),longitude:(curLng+0.0011),iconPath: '/icon_map_addr_wc.png', width: 28,height: 32,},{ title: res.address,id: 4,latitude: (curLat+0.0004),longitude:(curLng+0.0011),iconPath: '/icon_map_addr_house.png', width: 28,height: 32,},{ title: res.address,id: 5,latitude: (curLat+0.0004),longitude:(curLng-0.0011),iconPath: '/icon_map_addr_hospital.png', width: 28,height: 32,});that.data.locObj.latitude = res.location.latthat.data.locObj.longitude = res.location.lngthat.setData({ // 设置markers属性和地图位置poi,将结果在地图展示markers: markerArr,locObj: that.data.locObj});},fail: function (error) {console.error(error);},complete: function (res) {console.log(res);}})
},
})
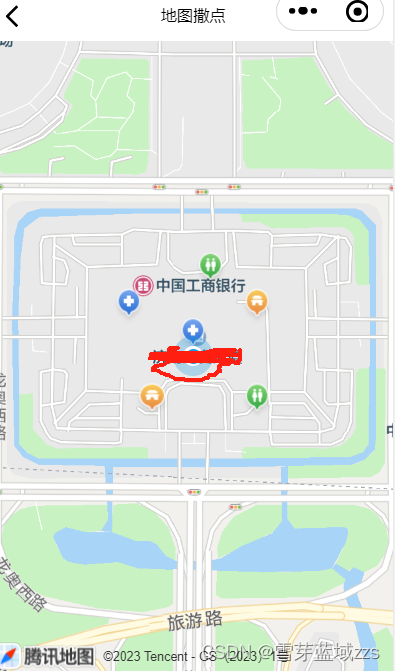
1.5. 效果图