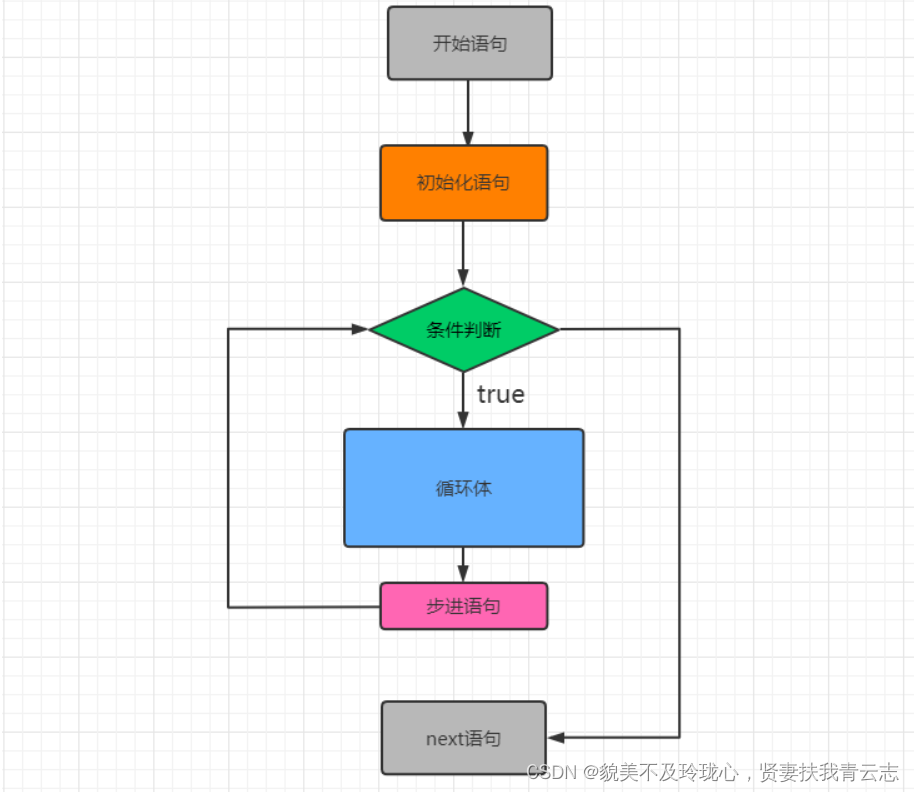
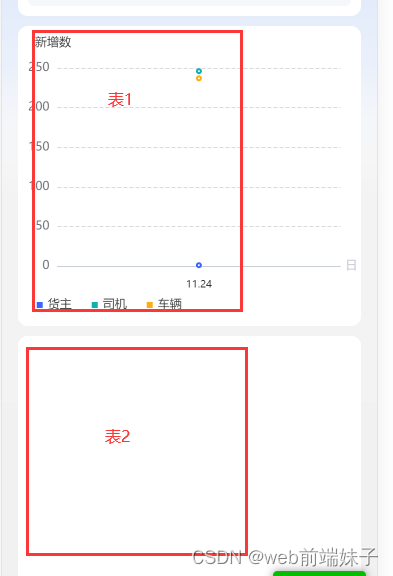
循环遍历图表
index.vue主页面
<view v-if="powerPage"><view v-for="(item, index) in powerDetailsData.addMap" :key="index"><PowerEChartsCity:echartData="powerDetailsData.addMap[index]"></PowerEChartsCity></view></view> 
子页面子组件
props: {echartData: {type: Array,default: () => {return [];},},},watch: {echartData: {handler(newValue, oldValue) {this.echartDataList=newValue;this.echart();},},deep: true,immediate: true,},