使用drawio图表,在团队中,做计划,设计和跟踪项目
drawio是一款强大的图表绘制软件,支持在线云端版本以及windows, macOS, linux安装版。 如果想在线直接使用,则直接输入网址draw.io或者使用drawon(桌案), drawon.cn内部完整的集成了drawio的所有功能,并实现了云端存储,以及在线共创,分享,协作的功能。
不同部门的团队会使用很多不同的方法做项目计划,但是大多数这些项目的跟踪都是会在白板上以草稿的方式出现。分配项目成员, 客户以及干系人,在开发项目过程中使用drawio或drawon的图表编辑主题会非常容易的完成实时的在线协作。
创建一个新的白板
- 去sketch.diagrams.net或者打开drawon.cn网站,登录进入,创建图表。
- 选择本地存储你的设计文件,如果是drawon.cn则,直接可以把文件存储在云端。 所见即所得。 如果是draw.io网站,你可以选择存储文件到很多云平台,如Google Drive, 微软的OneDrive 和Dropbox。 而drawon.cn 会更容易的完成在团队之间的文件分享与协作,drawon.cn有多种模式完成文件的分享与协作,可以创建一个组织,把用户拉入组织,在组织中开通drawon, 也可以分享连接。设置密码匿名协作。
- 创建一个图表,可以命一个名字, 然后开始在线使用白板。
项目计划进程
你在每一步中使用的图表类型将会适配满足你项目的类型, 你的团队偏好, 以及你选择的项目管理方法。
然后, 敏捷开发和更多传统的项目, 在所有的团队中, 项目都有相似的步骤,或遵循相似的步骤:集思广益和想法的产生, 研究和设计。 计划实现和跟踪以及完成审查和回顾。
把灵感集于线上
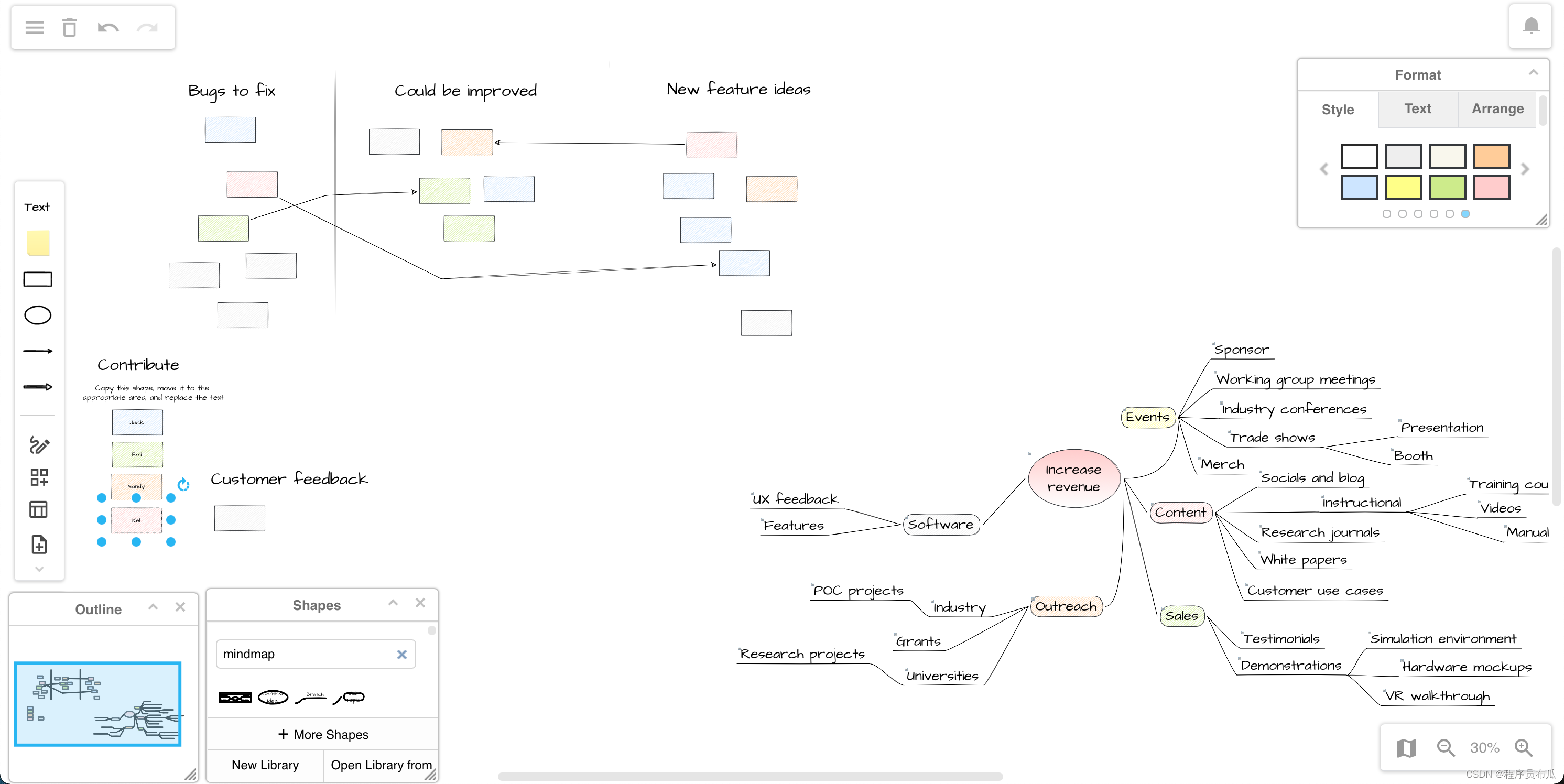
把白板画布分割成区域或者列
- 在不同的区域添加便利贴形状或者基本矩形。
- 当添加一个图形时,开始输入以添加文本标签。
- 使用不同颜色的便条纸去表示困难程度, 优先级,目标或者为这个想法所贡献的人。
- 展示依赖,关系, 或使用连接线连起来的流。

除此之外, 灵感主题和子主题,或者问题和解决方案在一个思维导图中都会围绕着一个主题。
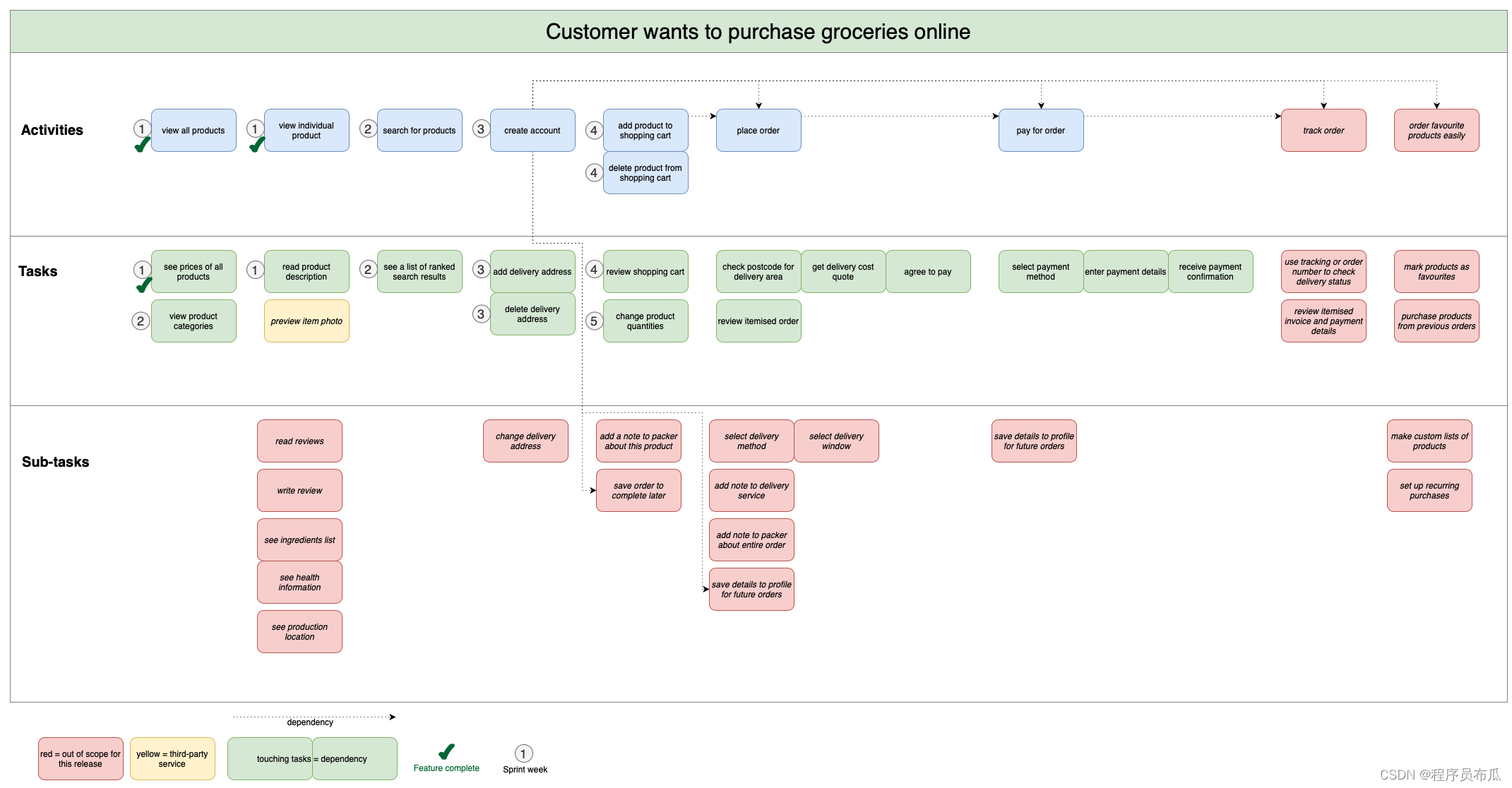
这些初略的图表类型和便签对于很多结构化计划文档,初步想法有很多共性:用户故事, 故事映射,客户旅程,产品特性, 流程优化, 商业模型,形象描述,以及更多。

技巧:如果你的头脑风暴很大,无法在浏览器窗口展示,在底部右侧的工具栏上,点击轮廓工具。在浮动的轮廓面板,拽蓝色的高亮的区域,可以围绕着白板快速移动。
模板模块中的计划图形
使用模块,可以快速的开始你的计划,就像在画布上使用其他商务模型:在左侧点击模板工具,打开模板管理器。 模板有很多分类。

把所有的研究和设计想法放到一个地方
使用无边界的图表画布对于设计的想法和一些决策,作为中心项目枢纽。 非常方便的就可以添加链接,支持文档或者位置。这些链接的文档和位置就可以存储你的团队代码和文件。 右键单击图形,选择编辑链接。
探索一种方法区优化你的产品和流程。 并突出显示可以添加,更改或删除的区域。
- 依赖映射可以用于物理或者数字化产品。
- 在一个基础设施图表中,文档化你的网络和云。
- 详细介绍你的完整供应链或制造流程-——使用流程,泳道或者BPMN图表。
- 使用UML图表,在你的软件开发过程当中,可以展示一些结构或者流程控制。
- 可以使用SQL代码,自动的添加一些数据库结构的ER模型。
- 使用C4模型可以检查你的安全基础设施。
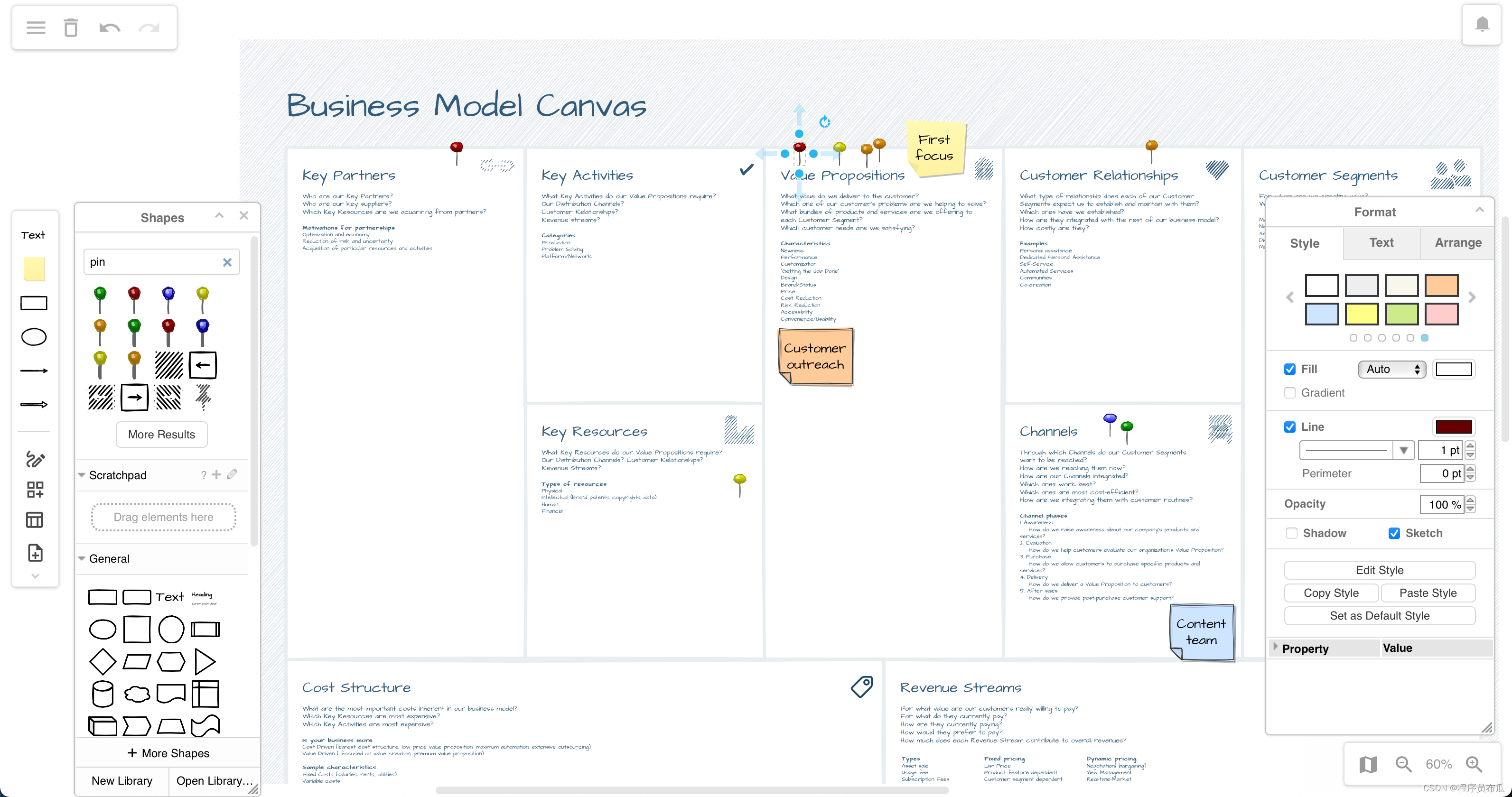
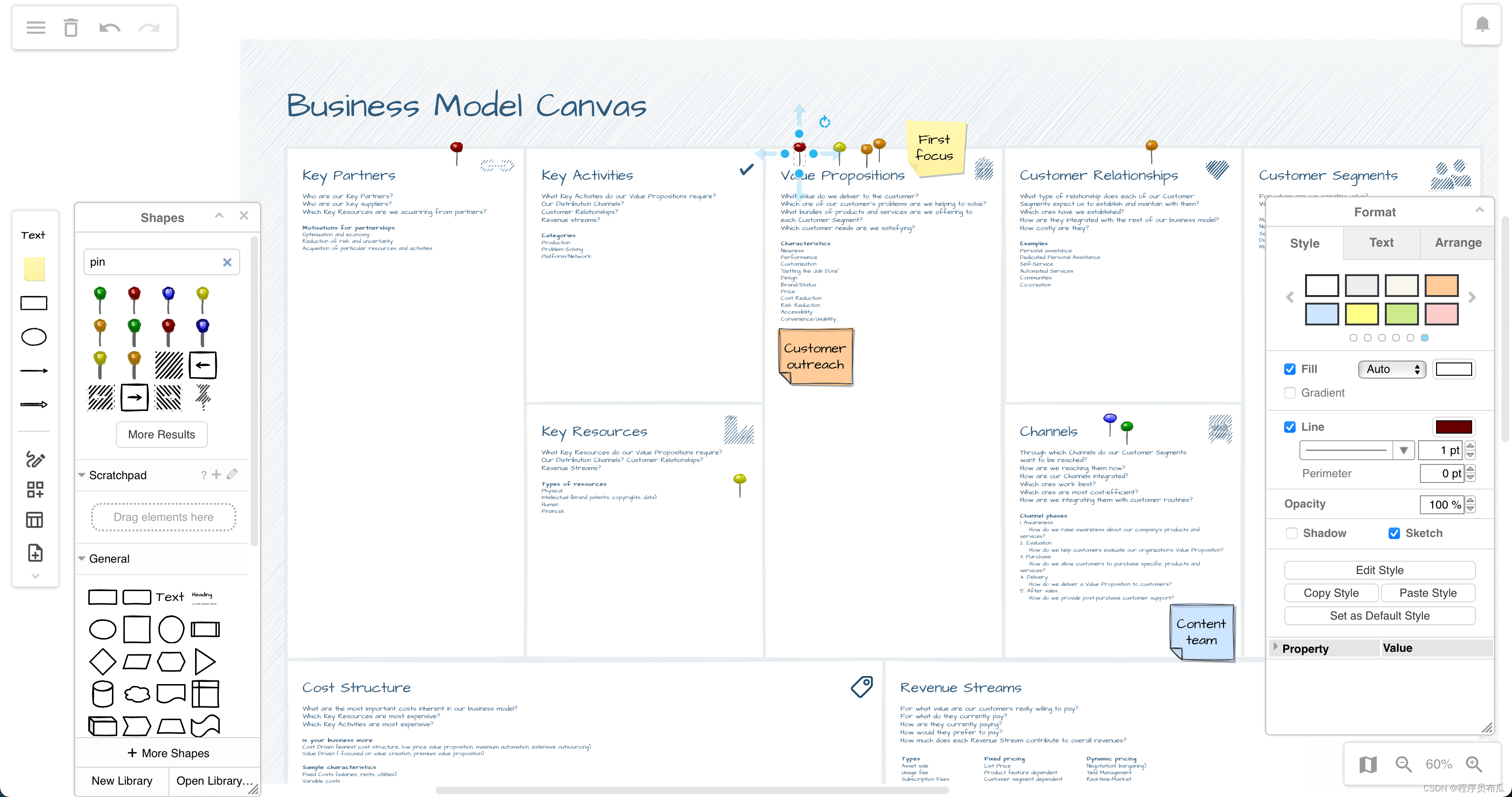
创建,比较和评估市场和商业图形。
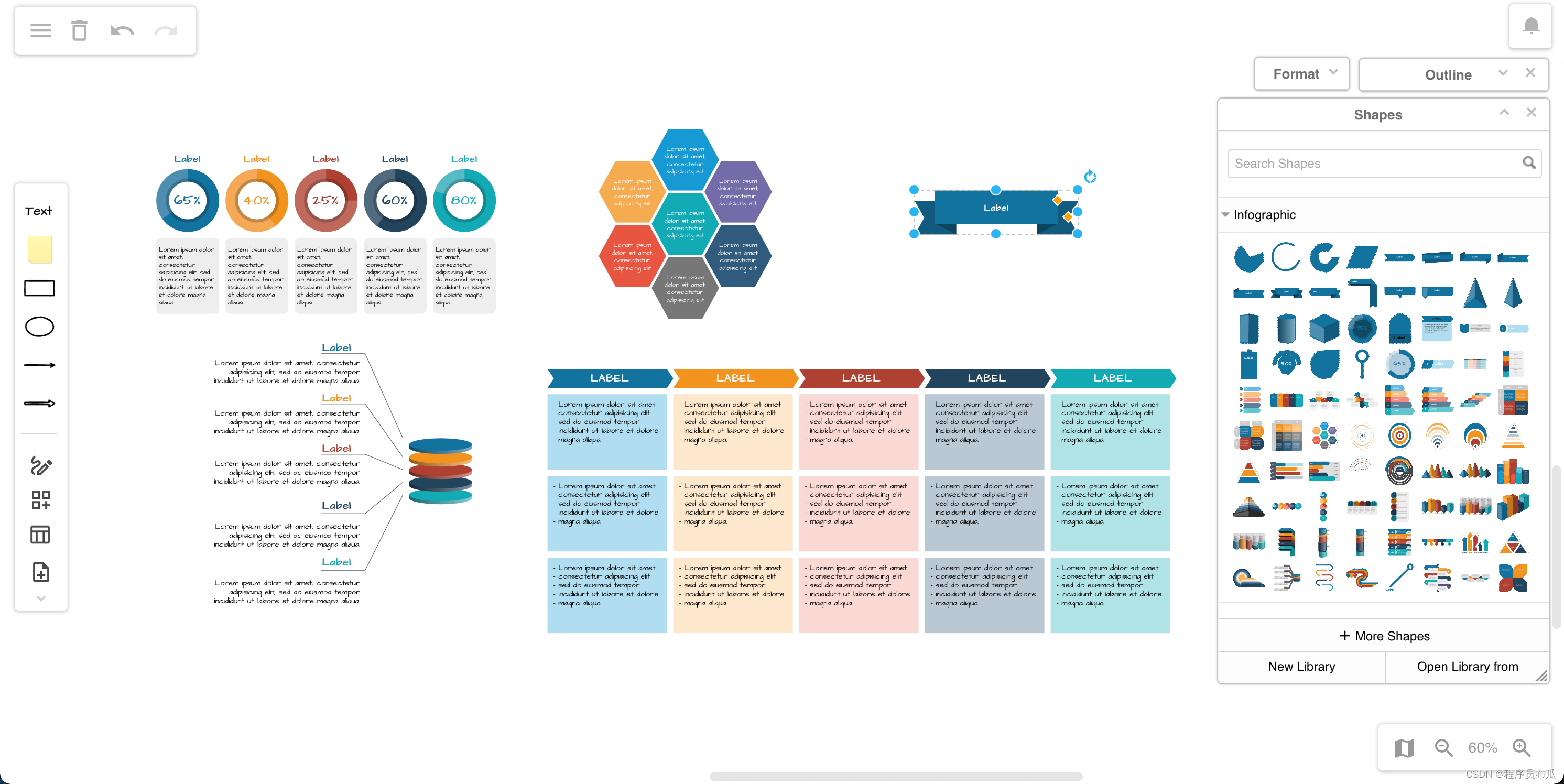
点击图形工具查看浮动面板会有更多图形。
- 在搜索图形区域搜索剪贴画或图形。
- 使用信息图形库:点击更多图形, 勾选信息图形库,点击应用

你也可以拖拽图片或者截图直接放到白板上, 添加注释,并手绘图形,添加你的建议。
设计网页和应用程序的线框:分析实物模型给相关人或客户, 并邀请他们直接在白板上添加反馈。

选择和实施
在图形上添加评论,注释和链接分享你所决定背后的原因。
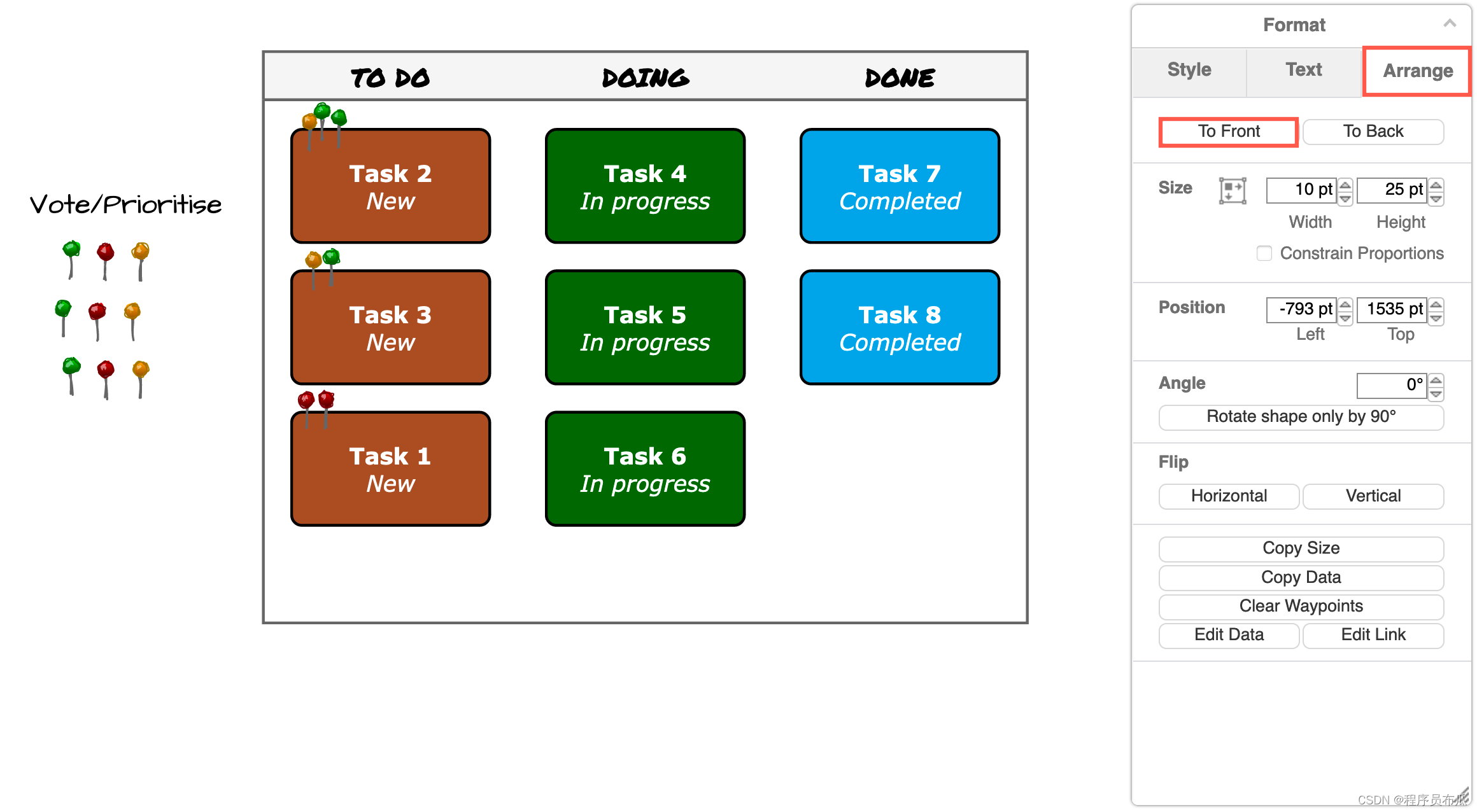
添加明确的图形——带颜色的别针在敏捷项目中是传统的方式用来标注你的想法,设计或者变化,让你,你的团队成员和相关人相信,这些都应该被实现了。
每个人将会以这样的方式在计划变化时,去选择,你的团队将会更有效的协作,以一个相同的视角推动你的项目,即使是远程工作。

计划实施并跟进进度
- 记录任何必要的工作流和gitflow,以避免在实现过程中出现问题。
- 在简单的看板模板上展开,以指示项目中每个实施步骤的状态,或者链接到Jira板以进行更详细的跟踪。
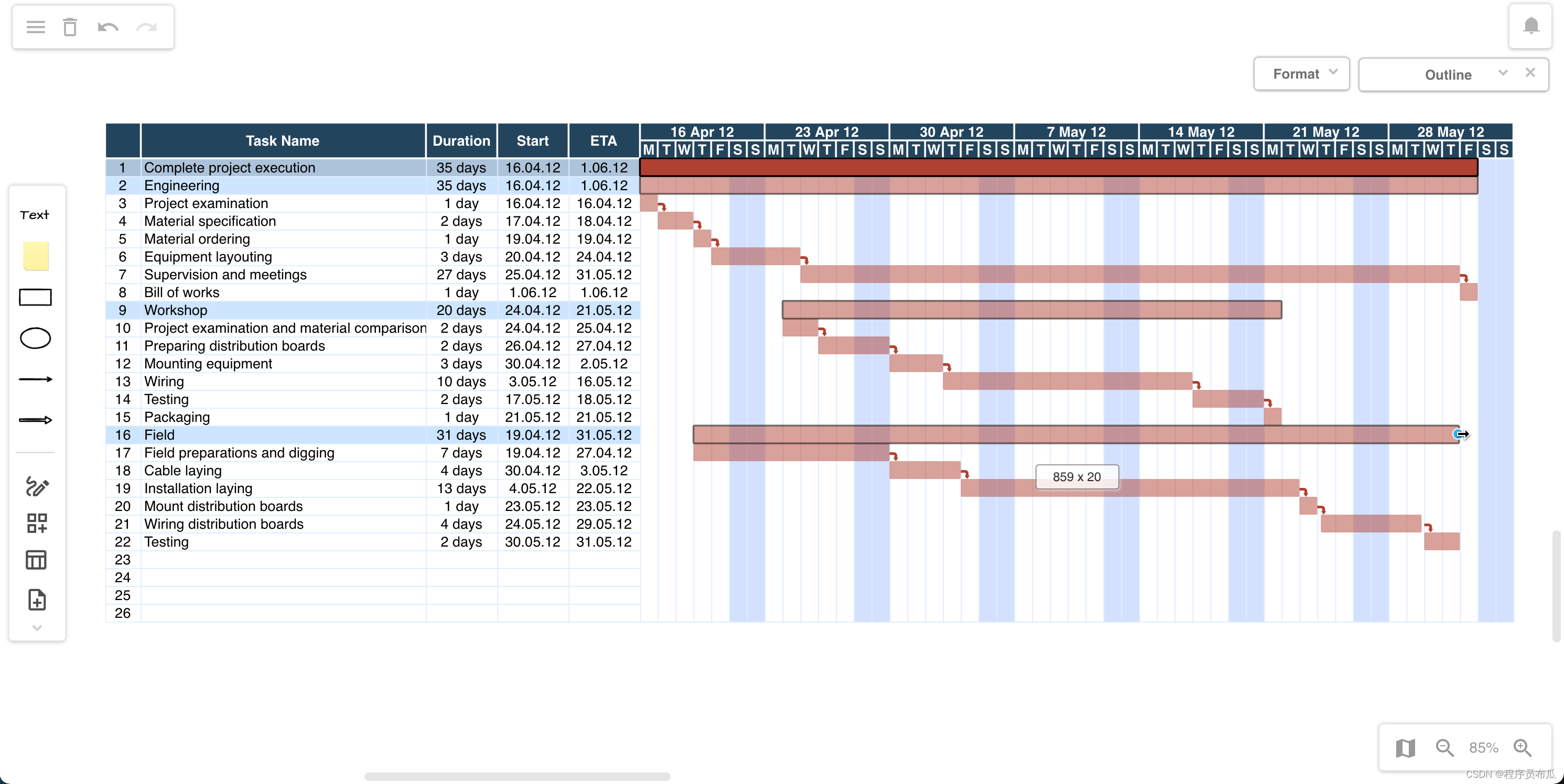
- 使用甘特图或路线图模板来规划项目进度。在模板管理器对话框中的Tables类别中查看示例。

不要忘记在sprint计划和回顾期间为(远程)站立会议更新这个白板项目计划。
技巧:邀请团队以外的利益相关者参与计划和审查过程-分享到存储在Google Drive, OneDrive或Dropbox上的白板图表文件的链接,并获得他们的直接反馈。
回顾已完成的项目或敏捷迭代
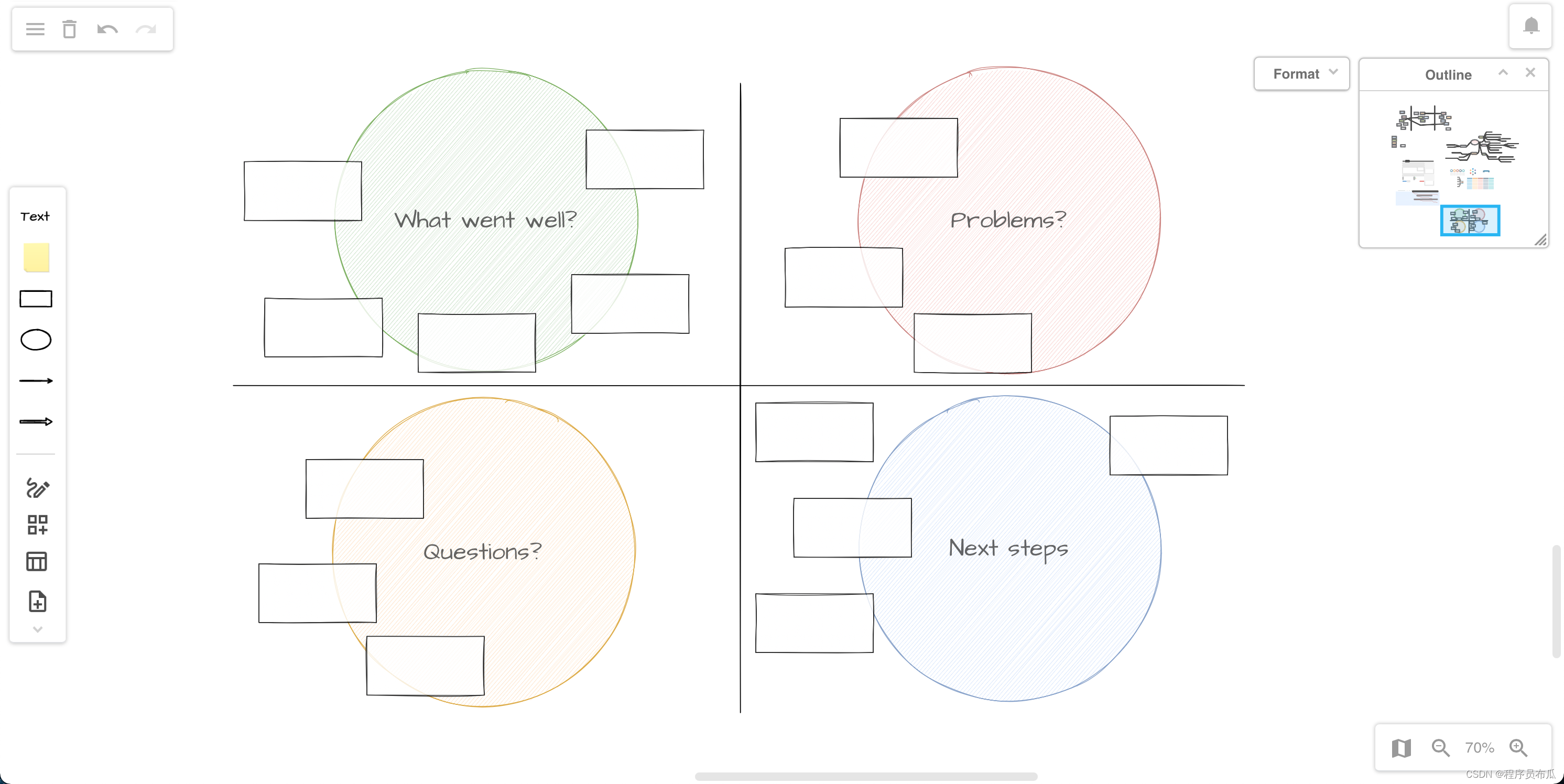
使用简单的白板头脑风暴布局来回顾,看看哪些进展顺利,详细说明出现的问题及其原因,并注意如何改进。
将绘图画布划分为多个区域,在需要的地方添加截图、图像和注释,以便回顾和审查项目成果、实施过程以及团队合作方式。

在右上角的轮廓浮动面板上, 你可以看到头脑风暴,设计和项目的实施信息,这些信息在白板画布的其他区域。 一个不设边界的画布对于一个需要把所有的关联信息放在一个地方的团队来说是非常棒的。
在其他应用程序中使用drawio进行协作
有很多应用程序集成了drawio的功能,可以用来协作,包含Atlassian Jira和Confulence, 谷歌Workplace, Classroom, 微软的Office和很多团队协作软件,如 Trello, Dropbox, Notion, 以及更多。
drawon中也集成了drawio的所有功能,不仅仅包含drawio, 而且还包含了思维导图,白板草图, 在线ppt等功能。 还实现了直接把文档存储在云端的功能。

缺省状态下, 编辑器在这些集成中, 使用一个更加复杂的接口主题,但是你可以很简单的进行主题的切换。
- 在draw.io编辑器上,选择 其他——>主题——>轮廓, 选择重新加载编辑器,看到 白板风格。