线上环境偶尔会复现,
具体:
一般使用不会出现这个问题,因为一般引入的是element-ui的css文件,问题出在于为了主题色变化啊,需要用到scss变量引入了scss文件。
@import “~element-ui/packages/theme-chalk/src/index”;
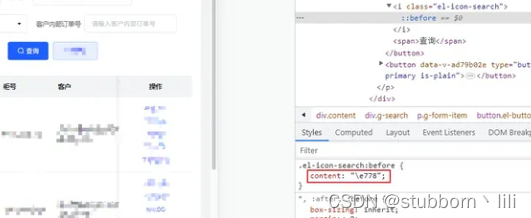
而dart-sass在编译element-ui里icon伪元素的content unicode编码时会转换成对应unicode明文,所以通过伪元素来展示的图标如el-icon-arrow:before{ content: “\e6df”},编译之后就变成了el-icon-arrow:before{ content: “”},“”便是一个双字节字符,导致出现乱码。
解决办法
网上搜了下,很多人遇到这个问题,偶现发生,一般刷新下页面又好了,解决方式主要有3个:
- 由 dart-sass 改回 node-sass
- 自己额外引入 element-ui 的图标 css 文件
- sass 版本更新到 1.39.0,并且修改 vue.config.js 配置文件的 css.loaderOptions.sass.sassOptions.outputStyle 为 expanded
权衡之下选择了最优雅的最后一种,不过并没有去更改 sass 和 sass-loader 的版本,只修改了 outputStyle 配置,这个不设置默认会是 compressed:

修改后的 vue.config.js 配置文件:
module.exports = {transpileDependencies: ['element-ui'],css: {loaderOptions: {scss: {additionalData: `@import "@/styles/var.scss";`, // 不同版本的 sass,此属性不同:data、prependData、additionalDatasassOptions: { outputStyle: 'expanded' } // fix: 解决 element-ui 图标 icon 偶现乱码问题}}},devServer: {proxy: {'/api': {target: 'http://dev.xxx.com',changeOrigin: true},}}
}注意很多人分享的都是去设置 sass.sassOptions.outputStyle,如果你的项目中页面都是用的 scss,那这个地方是要去设置 scss.sassOptions.outputStyle 才有效的。
sass 和 scss 其实是同一种东西,我们平时都称之为 sass,scss 是 sass 3 引入新的语法,说白了 scss 就是 sass 的升级版。
dart-sass 只支持两种输出格式outputStyle:
- expanded:输出跟我们平时开发中手写的css样式很像,选择器、属性等各占一行,属性根据选择器缩进,而选择器不做任何缩进
- compressed:输出方式删除所有无意义的空格、空白行、以及注释,将文件体积压缩到最小,同时也会做出其他调整,比如会自动替换占用空间最小的颜色表达方式
修改后重新编译部署发现源码和浏览器中加载的样式都没问题了: