目前小程序开发有两种形式,分别是原生小程序开发和使用uniapp开发,
uniapp和小程序原生开发都有各自的优缺点,开发者可以根据具体需求选择合适的开发方式。
一、两者区别如下:
- 编程语言:uniapp使用Vue语法编写应用程序,而小程序原生开发使用微信小程序提供的API和组件进行开发
- 开发工具:uniapp可以使用HbuilderX、VSCode等多种开发工具进行开发,而小程序原生开发需要使用微信小程序开发工具进行开发
- 平台适配性:uniapp可以生成多个平台的应用程序,包括小程序、H5、App等,而小程序原生开发只能生成小程序
- 开发成本:相对于小程序原生开发,uniapp开发成本较低,因为开发人员可以重复使用相同的代码,只需要根据不同的平台进行适配即可
- 性能表现:相对于小程序原生开发,uniapp的性能表现略差,因为它需要使用Vue框架,而小程序原生开发则是使用原生JavaScript进行开发
二、原生小程序开发
-
原生开发使用微信开发者工具开发,可以从官网下载安装,https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
-
安装完成后看到登录页,使用微信扫码登录,开发者工具将使用这个微信账号的信息进行小程序的开发和调试
-
新建项目,需要一个小程序的 AppID,登录的微信号需要是该 AppID 的开发者,可以在微信公众平台注册小程序,注册成功登录后在首页的基本信息里面可以看到该小程序的APPID;也可以先选择使用测试号。 需要选择一个空目录,或者选择的非空目录下存在 app.json 或者 project.config.json。当选择空目录时,可以选择是否在该目录下生成一个简单的项目。

-
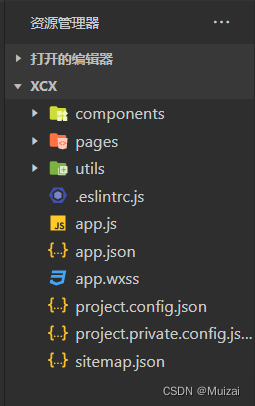
根据自己的需要创建小程序,可以选择官方提供的模板作为小程序的基本项目代码,创建完的项目结构如下图

-
如果一开始使用测试号,后面申请了自己的小程序,可以在project.config.json文件里面修改appid,如果使用的是测试号新建打开项目,可以看到上传按钮是置灰的,如果改成已申请的小程序的appid,上传按钮就会变成可点击

-
使用已申请的小程序appid之后,点击右上角上传按钮提交版本代码,小程序管理者在微信公众平台登录该小程序,进入版本管理,可以看到刚刚提交开发版本,设为体验版本可以扫描二维码查看,其他人如需体验,需在成员管理里面新增体验成员后方可查看

-
发布上线前需点击提交审核,微信官方审核完成后,可以根据自己的时间点击发布,即小程序上线。
三、uniapp开发小程序
1、uniapp推荐使用HbuilderX作为开发工具,可以从官网下载安装,https://www.dcloud.io/hbuilderx.html
2、安装完成打开,点击工具栏里的文件 -> 新建 -> 项目
3、选择uni-app类型,输入工程名,选择模板,点击创建,即可成功创建。uni-app自带的模板有 默认的空项目模板、Hello uni-app 官方组件和API示例,可以根据自己的需要选择创建项目
4、也可以使用cli安装,会提示选择项目模板,如下图
npm install -g @vue/cli //全局安装vue-cli
vue create -p dcloudio/uni-preset-vue my-project(项目名) //创建项目

创建成功的项目目录
5、进入uniapp项目,点击工具栏的运行,可以运行到浏览器、终端和小程序模拟器等地方,本地开发小程序的话,就是运行到微信开发者工具,即可在微信开发者工具里面体验uni-app。如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。微信开发者工具需要开启服务端口,在微信工具的设置->安全中。

运行成功如下图,会自动打开微信开发者工具运行项目

6、可以在hbuilderX中点击发行按钮,勾选自动上传到微信平台,如下图,也可以和原生的一样,运行打开微信开发者工具之后,点击上传按钮上传至微信公众平台

7、之后按照 “提交审核” => “发布” 小程序标准流程,逐步操作即可。
四、比较原生开发小程序与使用uniapp开发小程序语法上的区别
1、页面布局模板
微信小程序:(wxml可以多个并列根标签)
<view></view>
<view></view>
uniapp:(模板只有一个根标签)
<template><view></view>
</template>
2、class写法不同
微信小程序:
<view class="common {{current === index ? 'active' : ''}}"></view>
uniapp:
<view class="common" :class="{active:current === index}"></view>
3、API调用的差别(API基本相同,只是原生使用wx.调用,uniapp使用uni.调用)
微信小程序:wx.requestPayment、wx.request、wx.showModal、wx.showToast、wx.showLoading、wx.chooseImage、wx.switchTab、wx.navigateTo、wx.setStorageSync等等
uniapp:uni.requestPayment、uni.request,uni.showModal、uni.showToast、uni.showLoading、uni.chooseImage、uni.switchTab、uni.navigateTo、uni.setStorageSync等等
小程序的api在uni-app中只需要把wx替换成uni即可使用。
4、点击事件写法不同,传参方式不同,接收参数方式不同
微信小程序:
<view id="tapTest" bindtap="tapName" data-id="id"> Click me! </view>
tapName(e){this.setData({currentId:e.currentTarget.dataset.id})
}
uniapp:
<view @click="clickEvent(id)" ></view>
clickEvent(id){this.currentId = id
}
5、input的value值绑定写法不同
微信小程序:
<input value="{{sex}}" bindinput="inputChange"></input>
inputChange(e){console.log(e.detail.value)
}
uniapp:
<input v-model="sex"></input>
6、for循环写法不同
微信小程序:
<view wx:for="{{currentList}}" wx:for-index="s_index" wx:for-item="s_item" wx:key="index"></view>
uniapp:
<view v-for="(s_item,s_index) in currentList" :key="index"></view>
7、if判断写法不同
微信小程序:
<view wx:if="{{isShow}}"></view>
uniapp:
<view v-if="isShow"></view>
8、阻止冒泡写法不同
微信小程序:
<view catchtap="clickTab">按钮</view>
uniapp:
<view @click.stop="clickTab">按钮</view>


![[MySQL] MySQL中的内置函数](https://img-blog.csdnimg.cn/direct/4edbe66afc424b0ebdca4b5ecbde0364.png)