摘要
随着人们生活水平的提高和健康意识的增强,健康管理系统在日常生活中扮演着越来越重要的角色。本研究旨在设计并实现一款基于SSM框架的Android平台健康管理系统,为用户提供全面的健康监测和管理服务。
在需求分析阶段,我们明确了系统的功能需求,包括用户身体健康数据的收集、分析和展示,健康建议的提供,以及用户之间的互动。为了实现这些目标,我们选择了使用Spring、Spring MVC和MyBatis(SSM)框架,以构建系统的后端。
通过本研究的实施,我们成功地设计并实现了一款Android平台上基于SSM框架的健康管理系统。该系统为用户提供了方便、高效的健康管理工具,为未来的健康科研和医疗服务提供了有价值的参考。
关键词: Android平台,健康管理系统,SSM框架,移动应用,数据库设计,系统测试。
1. 引言
- 背景介绍:介绍健康管理系统的背景,说明为什么选择在Android平台上使用SSM框架。
- 问题陈述:明确定义健康管理系统的目标和需求。
- 论文结构概览:简要介绍论文的结构。
2. 文献综述
- 相关工作:回顾相关的健康管理系统和移动应用的文献。
- SSM框架:介绍Spring、Spring MVC和MyBatis框架,解释为什么选择这个框架。
3. 系统分析与设计
- 需求分析:明确系统的功能需求,包括用户角色、系统功能、性能要求等。
- 系统架构:描述系统的整体结构,包括前端和后端的交互。
- 数据库设计:设计数据库模型,包括表结构、关系等。
- 系统接口设计:定义系统的API和交互接口。
数据库的设计与实现代码:
-- 创建用户表
CREATE TABLE User (userId INT PRIMARY KEY AUTO_INCREMENT,username VARCHAR(50) NOT NULL,password VARCHAR(50) NOT NULL,email VARCHAR(100) NOT NULL,CONSTRAINT unique_username UNIQUE (username),CONSTRAINT unique_email UNIQUE (email)
);-- 创建健康数据表
CREATE TABLE HealthData (dataId INT PRIMARY KEY AUTO_INCREMENT,userId INT,date DATE NOT NULL,exerciseTime INT,sleepDuration INT,caloriesConsumed INT,CONSTRAINT fk_user FOREIGN KEY (userId) REFERENCES User(userId) ON DELETE CASCADE
);-- 创建建议表
CREATE TABLE HealthAdvice (adviceId INT PRIMARY KEY AUTO_INCREMENT,userId INT,adviceText VARCHAR(255) NOT NULL,adviceDate DATE NOT NULL,CONSTRAINT fk_user_advice FOREIGN KEY (userId) REFERENCES User(userId) ON DELETE CASCADE
);
4. 技术选型
- Android平台开发工具:选择合适的Android开发工具,如Android Studio。
- SSM框架集成:说明如何集成Spring、Spring MVC和MyBatis框架,以及它们在整个系统中的角色。
5. 系统实现
- 前端开发:介绍Android应用的UI设计和实现。
- 后端开发:讨论Spring MVC的控制器、服务层和数据访问层的实现。
- 数据库操作:描述如何使用MyBatis进行数据库操作。
- 系统集成:说明前端和后端如何协同工作,以及数据的流动。
前端页面部分代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>健康管理系统</title><!-- 引入Vue.js --><script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
</head>
<body><div id="app"><h1>{{ appName }}</h1><!-- 用户信息 --><div v-if="user"><h2>用户信息</h2><p>用户名: {{ user.username }}</p><p>电子邮件: {{ user.email }}</p></div><!-- 健康数据 --><div v-if="healthData"><h2>健康数据</h2><p>日期: {{ healthData.date }}</p><p>运动时间: {{ healthData.exerciseTime }} 分钟</p><p>睡眠时长: {{ healthData.sleepDuration }} 小时</p><p>消耗卡路里: {{ healthData.caloriesConsumed }} 卡</p></div><!-- 健康建议 --><div v-if="healthAdvice"><h2>健康建议</h2><p>{{ healthAdvice.adviceText }}</p><p>日期: {{ healthAdvice.adviceDate }}</p></div>
</div><script>new Vue({el: '#app',data: {appName: '健康管理系统',user: {username: 'JohnDoe',email: 'john.doe@example.com'},healthData: {date: '2023-01-01',exerciseTime: 30,sleepDuration: 8,caloriesConsumed: 2000},healthAdvice: {adviceText: '保持良好的饮食和运动习惯,有助于维护身体健康。',adviceDate: '2023-01-02'}}});
</script></body>
</html>
后端部分模块代码:
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.web.bind.annotation.*;import java.util.List;@SpringBootApplication
public class HealthManagementSystemApplication {public static void main(String[] args) {SpringApplication.run(HealthManagementSystemApplication.class, args);}
}@RestController
@RequestMapping("/api")
class HealthController {// 模拟用户数据private static User user = new User(1, "JohnDoe", "john.doe@example.com");// 模拟健康数据private static HealthData healthData = new HealthData("2023-01-01", 30, 8, 2000);// 模拟健康建议private static HealthAdvice healthAdvice = new HealthAdvice("保持良好的饮食和运动习惯,有助于维护身体健康。", "2023-01-02");// 获取用户信息@GetMapping("/user")public User getUser() {return user;}// 获取健康数据@GetMapping("/health-data")public HealthData getHealthData() {return healthData;}// 获取健康建议@GetMapping("/health-advice")public HealthAdvice getHealthAdvice() {return healthAdvice;}
}class User {private int userId;private String username;private String email;public User(int userId, String username, String email) {this.userId = userId;this.username = username;this.email = email;}// 省略getter和setter
}class HealthData {private String date;private int exerciseTime;private int sleepDuration;private int caloriesConsumed;public HealthData(String date, int exerciseTime, int sleepDuration, int caloriesConsumed) {this.date = date;this.exerciseTime = exerciseTime;this.sleepDuration = sleepDuration;this.caloriesConsumed = caloriesConsumed;}// 省略getter和setter
}class HealthAdvice {private String adviceText;private String adviceDate;public HealthAdvice(String adviceText, String adviceDate) {this.adviceText = adviceText;this.adviceDate = adviceDate;}// 省略getter和setter
}
6. 系统测试
- 单元测试:描述对系统各个组件的单元测试。
- 集成测试:测试整个系统的集成性能。
- 用户验收测试:邀请用户测试系统,收集反馈。
7. 结果与讨论
- 系统性能评估:评估系统的性能,包括响应时间、并发用户数等。
- 问题与挑战:讨论在系统实现过程中遇到的问题和解决方法。
8. 结论与展望
- 总结:总结整个项目,强调实现的目标。
- 展望未来:提出对系统的改进和扩展建议,探讨未来可能的研究方向。
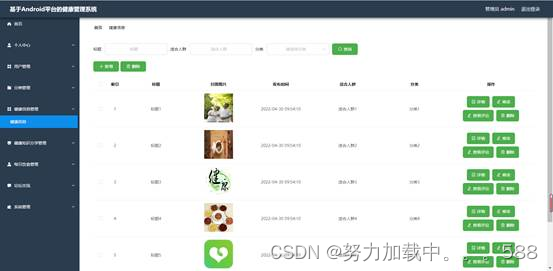
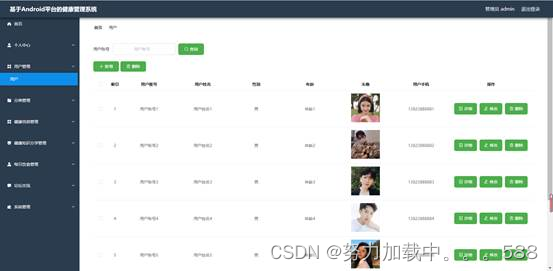
项目实现部分页面展示:








9. 参考文献
- 列出论文中引用的所有文献。
关注持续观看更多精彩内容。
![[Python]字典的应用:赋值表达式转化为字典](https://img-blog.csdnimg.cn/direct/29a19dedd95545cb91fd9ab5568f0834.png)