目录
微前端概念
微前端特性
场景演示
微前端方案
iframe 方案
qiankun 方案
micro-app 方案
EMP 方案
无界微前端 方案
无界方案
成本低
速度快
原生隔离
功能强大
总结
前言:微前端已经是一个非常成熟的领域了,但开发者不管采用哪个现有方案,在适配成本、样式隔离、运行性能、页面白屏、子应用通信、子应用保活、多应用激活、vite 框架支持、应用共享等用户核心诉求都或存在问题,或无法提供支持。本文提供一种基于 iframe 的全新微前端方案,完善的解决了这些核心诉求。
微前端概念
微前端是借鉴了微服务的理念,将一个庞大的应用拆分成多个独立灵活的小型应用,每个应用都可以独立开发,独立运行,独立部署,还可以随意组合,这样就降低了耦合度,从而更加灵活。
微前端是一种架构风格,旨在将前端应用程序拆分为更小、更可管理的部分,以便能够独立开发、部署和维护。它的核心思想是将一个大型的前端应用程序拆分为多个小型的、独立的子应用,每个子应用都可以独立开发、测试、部署和运行。
在后台管理系统中,微前端可以提供以下实际应用:
-
模块化开发:通过微前端,可以将后台管理系统拆分为多个独立的模块,每个模块负责不同的功能或页面。这样可以实现团队的并行开发,提高开发效率。
-
独立部署:每个微前端子应用都可以独立部署,这意味着当某个子应用需要更新或修复时,只需部署该子应用,而不会影响其他子应用的正常运行。这样可以降低系统的维护成本,并提高系统的可用性。
-
技术栈灵活性:微前端允许每个子应用使用不同的技术栈,这样可以根据不同的需求选择最适合的技术栈。例如,可以使用React开发一个子应用,使用Vue开发另一个子应用,以及使用Angular开发第三个子应用。
-
增量升级:由于每个子应用都是独立的,可以实现增量升级。当需要更新整个后台管理系统时,只需更新相应的子应用,而不需要重新部署整个系统。
总之,微前端在后台管理系统中的实际应用可以提供更好的团队协作、模块化开发、独立部署和技术栈灵活性,从而提高开发效率和系统的可维护性
微前端特性
- 技术栈无关 主框架不限制接入应用的技术栈,子应用可自主选择技术栈(vue,react,jq,ng等)
- 独立开发/部署 各个团队之间仓库独立,单独部署,互不依赖
- 增量升级 当一个应用庞大之后,技术升级或重构相当麻烦,而微应用具备渐进式升级的特性
- 独立运行时 微应用之间运行时互不依赖,有独立的状态管理
场景演示
- 后台管理系统
最外面一层可以当主应用,里面可以放不同的子应用子应用不受技术的限制。

- web商店(未来趋势)
例如一些导航网站,可以提供微前端的接入,我们的网站也可以入驻该网站,并且还可以提供一些API增加交互,有点类似于小程序。小程序可以调用微信的一些能力例如支付,扫码等,导航类型的网站也可以提供一些API,我们的网站接入之后提供API调用,可以实现更多有趣的玩法。

微前端方案
iframe 方案
特点
- 接入比较简单
- 隔离非常稳完美
不足
- dom割裂感严重,弹框只能在iframe,而且有滚动条
- 通讯非常麻烦,而且刷新iframe url状态丢失
- 前进后退按钮无效
qiankun 方案
qiankun 方案是基于 single-spa 的微前端方案。
single-spa 是一种用于构建微前端架构的解决方案
single-spa 的核心思想是将前端应用程序拆分为多个独立的子应用,每个子应用可以由不同的团队开发和维护。这些子应用可以使用不同的框架或技术栈来构建,例如 React、Angular、Vue 等。single-spa 提供了一套机制来协调这些子应用的加载、启动和通信,使它们能够在同一个页面上共存并相互配合工作。
特点
注解 entry
HTML entry 是一种将子应用嵌入到宿主应用的 HTML 页面中的方法。通常,子应用会打包成一个独立的 JavaScript 文件,然后在宿主应用的 HTML 页面中通过
<script>标签引入这个 JavaScript 文件。这样,当宿主应用加载时,子应用的 JavaScript 代码也会被加载并执行,从而将子应用渲染到宿主应用的页面中。除了 HTML entry,微前端还可以使用 JS entry 的方式引入子应用。JS entry 是一种将子应用打包成一个 JavaScript 模块的方式,然后在宿主应用中通过动态加载的方式引入子应用的 JavaScript 模块。
与 HTML entry 不同的是,JS entry 可以更加灵活地控制子应用的加载和卸载,因为子应用的 JavaScript 模块可以通过动态加载的方式进行加载和卸载。此外,JS entry 还可以通过 Webpack 等打包工具实现代码分割和按需加载,从而提高应用的性能和加载速度。
需要注意的是,使用 JS entry 的方式引入子应用需要考虑子应用的依赖关系和版本兼容性等问题,同时也需要考虑子应用的安全性和代码质量等方面的问题。因此,在使用 JS entry 的方式引入子应用时,需要进行充分的测试和验证,确保应用的稳定性和可靠性。
注解 沙箱(sandbox)
沙箱(sandbox)是一种隔离机制,用于在微前端架构中保护子应用之间的相互影响,确保它们在运行时不会相互干扰。在微前端中,常见的沙箱机制包括 JavaScript 沙箱和 CSS 沙箱。
JavaScript 沙箱:
- SnapshotSandbox:SnapshotSandbox 是一种基于 JavaScript 快照技术的沙箱实现。它通过在子应用加载前对全局对象进行快照,并在子应用执行完毕后恢复快照,从而隔离了子应用的全局变量和函数,防止子应用之间的命名冲突和全局污染。
- LegacySandbox:LegacySandbox 是一种传统的沙箱实现,它使用 iframe 元素来隔离子应用的 JavaScript 代码。每个子应用都在独立的 iframe 中运行,这样可以确保子应用之间的 JavaScript 代码互相隔离,避免全局污染和冲突。
ProxySandbox基于ES6中的Proxy对象,它允许我们拦截并修改JavaScript对象的操作。通过使用ProxySandbox,我们可以创建一个代理层,拦截对应用程序的访问,并根据定义的规则来限制或修改这些访问。
ProxySandbox的主要思想是在应用程序加载之前,创建一个代理对象,该代理对象会拦截对应用程序的访问,并根据预先定义的规则来处理这些访问。这样,即使应用程序中存在恶意代码或不受信任的代码,也可以通过代理对象进行控制,以确保安全性。
CSS 沙箱:
- strictStyleIsolation:strictStyleIsolation 是一种严格的 CSS 沙箱实现。它通过将子应用的样式表限制在宿主应用的特定区域内,避免子应用的样式影响到其他子应用或宿主应用。这种沙箱方式可以确保样式的隔离性和可控性,但可能会导致一些样式的失效或冲突。
- experimentalStyleIsolation:experimentalStyleIsolation 是一种实验性的 CSS 沙箱实现。它使用 Shadow DOM 技术将子应用的样式隔离在 Shadow DOM 中,从而实现更加彻底的样式隔离。这种沙箱方式可以避免样式的冲突和失效,但在一些旧版浏览器中可能不被完全支持。
- html entry 的方式引入子应用,相比 js entry 极大的降低了应用改造的成本;
- 完备的沙箱方案,js 沙箱做了 SnapshotSandbox、LegacySandbox、ProxySandbox 三套渐进增强方案,css 沙箱做了 strictStyleIsolation、experimentalStyleIsolation 两套适用不同场景的方案;
- 做了静态资源预加载能力;
不足
- 适配成本比较高,工程化、生命周期、静态资源路径、路由等都要做一系列的适配工作;
- css 沙箱采用严格隔离会有各种问题,js 沙箱在某些场景下执行性能下降严重;
- 无法同时激活多个子应用,也不支持子应用保活;
- 无法支持 vite 等 esmodule 脚本运行;
底层原理 js沙箱使用的是proxy进行快照然后用用 with(window){} 包裹起来 with内的window其实就是proxy.window 我们声明变量 var name = '小满' 实际这个变量挂到了proxy.window 并不是真正的window css沙箱原理 第一个就是shadowDom隔离 第二个类似于Vue的scoped [data-qiankun-426732]
micro-app 方案
micro-app 是基于 webcomponent + qiankun sandbox 的微前端方案。
Web Components 是一种浏览器原生支持的技术,它允许开发者创建自定义的可重用组件。Web Components 使用了一系列的标准,包括自定义元素、Shadow DOM、HTML 模板和 HTML Imports。通过使用 Web Components,开发者可以将组件封装为独立的、可复用的模块,然后在不同的项目中使用。
特点
- 使用 webcomponet 加载子应用相比 single-spa 这种注册监听方案更加优雅;
- 复用经过大量项目验证过 qiankun 的沙箱机制也使得框架更加可靠;
- 组件式的 api 更加符合使用习惯,支持子应用保活;
- 降低子应用改造的成本,提供静态资源预加载能力;
不足
微前端中的虚拟路由是指在微前端架构中,通过前端路由来实现不同微前端应用之间的无缝集成。虚拟路由的实现方式是在主应用中定义一组虚拟路由规则,然后将这些规则映射到各个微前端应用的实际路由上。
具体来说,虚拟路由可以通过以下步骤实现:
在主应用中定义一组虚拟路由规则,例如:/app1、/app2、/app3 等。
在微前端应用中定义实际的路由规则,例如:/app1/home、/app1/about、/app2/home、/app2/about 等。
在主应用中,将虚拟路由规则映射到各个微前端应用的实际路由上,例如:将 /app1 映射到微前端应用1的 /app1 路由上,将 /app2 映射到微前端应用2的 /app2 路由上。
当用户访问主应用中的虚拟路由时,主应用会根据映射关系将请求转发到对应的微前端应用中,从而实现不同微前端应用之间的无缝集成。
虚拟路由的实现可以大大简化微前端应用之间的集成,提高开发效率和用户体验。
- 接入成本较 qiankun 有所降低,但是路由依然存在依赖; (虚拟路由已解决)
- 多应用激活后无法保持各子应用的路由状态,刷新后全部丢失; (虚拟路由已解决)
- css 沙箱依然无法绝对的隔离,js 沙箱做全局变量查找缓存,性能有所优化;
- 支持 vite 运行,但必须使用 plugin 改造子应用,且 js 代码没办法做沙箱隔离;
- 对于不支持 webcompnent 的浏览器没有做降级处理;
底层原理 js隔离跟qiankun类似也是使用proxy + with,css隔离自定义前缀类似于scoped

EMP 方案
EMP 方案是基于 webpack 5 module federation 的微前端方案。
特点
- webpack 联邦编译可以保证所有子应用依赖解耦;
- 应用间去中心化的调用、共享模块;
- 模块远程 ts 支持;
不足
- 对 webpack 强依赖,老旧项目不友好;
- 没有有效的 css 沙箱和 js 沙箱,需要靠用户自觉;
- 子应用保活、多应用激活无法实现;
- 主、子应用的路由可能发生冲突;
底层原理 这个东西有点类似于拆包,也可以叫模块共享,例如React有个模块可以共享给Vue项目用Vue2的组件可以共享给Vue3用。
无界微前端 方案
预览demo wujie-micro.github.io/demo-main-v…![]() https://link.juejin.cn?target=https%3A%2F%2Fwujie-micro.github.io%2Fdemo-main-vue%2F**home
https://link.juejin.cn?target=https%3A%2F%2Fwujie-micro.github.io%2Fdemo-main-vue%2F**home
特点
- 接入简单只需要四五行代码
- 不需要针对vite额外处理
- 预加载
- 应用保活机制
不足
- 隔离js使用一个空的iframe进行隔离
- 子应用axios需要自行适配
- iframe沙箱的src设置了主应用的host,初始化iframe的时候需要等待iframe的location.orign从'about:blank'初始化为主应用的host,这个采用的计时器去等待的不是很悠亚。
底层原理 使用shadowDom 隔离css,js使用空的iframe隔离,通讯使用的是proxy
无界方案
无界微前端方案基于 webcomponent 容器 + iframe 沙箱,能够完善的解决适配成本、样式隔离、运行性能、页面白屏、子应用通信、子应用保活、多应用激活、vite 框架支持、应用共享等用户的核心诉求。
文档地址,demo 地址,git 地址
下面就成本、速度、隔离、功能等多个方面进行阐述。
成本低
无界微前端的成本非常低,主要体现在主应用的使用成本、子应用的适配成本两个方面。
主应用使用成本
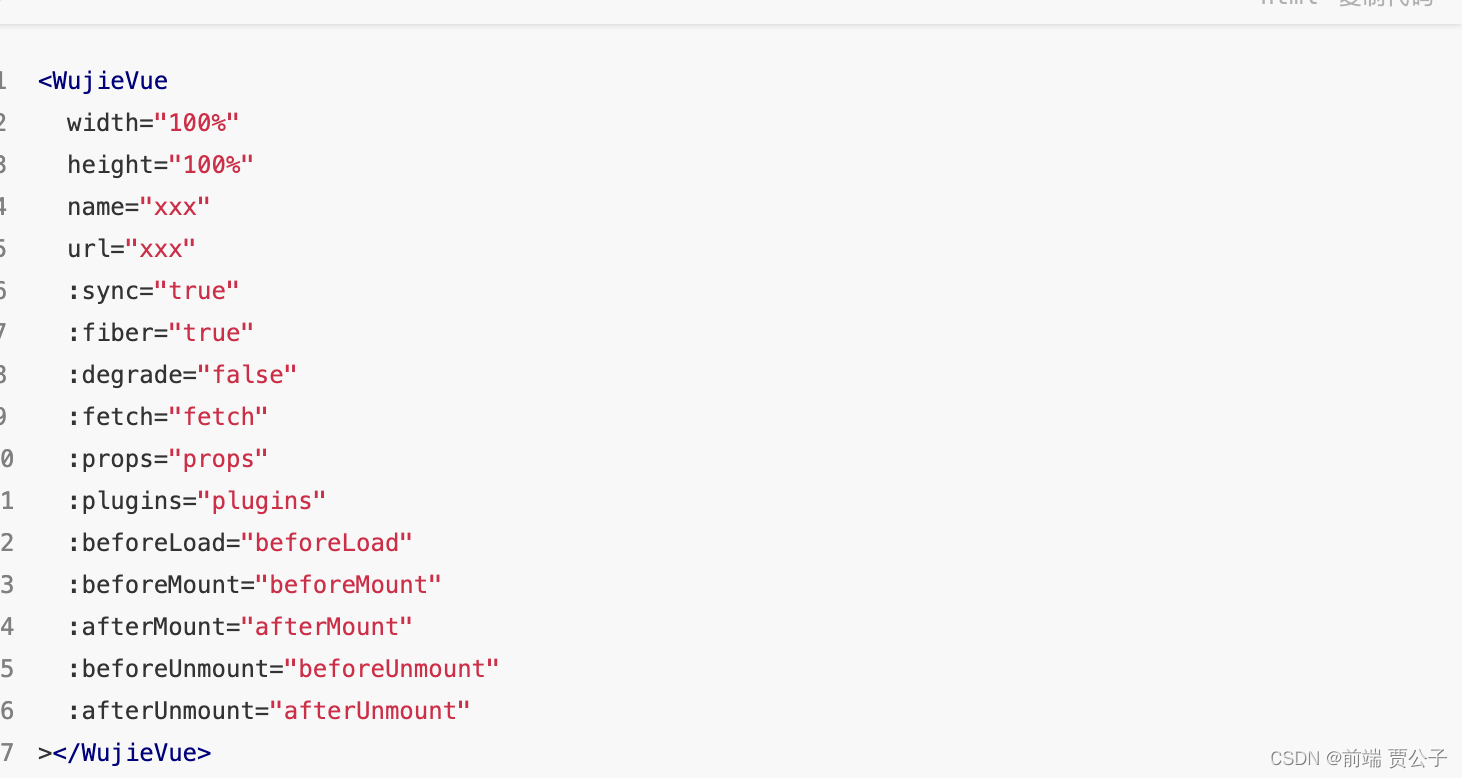
主应用使用无界不需要学习额外的知识,无界提供基于 vue 封装的 wujie-vue 和基于 react 封装的 wujie-react,用户可以当初普通组件一样加载子应用,以 wujie-vue 举例:

子应用适配成本
子应用首先需要做支持跨域请求改造,这个是所有微前端框架运行的前提,除此之外子应用可以不做任何改造就可以在无界框架中运行,不过此时运行的方式是重建模式。
子应用在无界中会根据是否保活、是否做了生命周期适配进入不同的运行模式:

其中保活模式、单例模式、重建模式适用于不同的业务场景,就算复杂点的单例模式用户也只是需要做一点简单的生命周期改造工作,可以说子应用适配成本极低。
保活模式
子应用的 alive 设置为
true时进入保活模式,内部的数据和路由的状态不会随着页面切换而丢失。在保活模式下,子应用只会进行一次渲染,页面发生切换时承载子应用
dom的webcomponent会保留在内存中,当子应用重新激活时无界会将内存中的webcomponent重新挂载到容器上保活模式下改变 url 子应用的路由不会发生变化,需要采用 通信 的方式对子应用路由进行跳转
注意
保活的子应用的实例不会销毁,子应用被切走了也可以响应 bus 事件,非保活的子应用切走了监听的事件也会全部销毁,需要等下次重新 mount 后重新监听。
单例模式
子应用的
alive为false且进行了生命周期改造时进入单例模式。子应用页面如果切走,会调用
window.__WUJIE_UNMOUNT销毁子应用当前实例,子应用页面如果切换回来,会调用window.__WUJIE_MOUNT渲染子应用新的子应用实例在单例式下,改变 url 子应用的路由会发生跳转到对应路由
如果主应用上有多个菜单栏用到了子应用的不同页面,在每个页面启动该子应用的时候将
name设置为同一个,这样可以共享一个wujie实例,承载子应用js的iframe也实现了共享,不同页面子应用的url不同,切换这个子应用的过程相当于:销毁当前应用实例 => 同步新路由 => 创建新应用实例重建模式
子应用既没有设置为保活模式,也没有进行生命周期的改造则进入了重建模式,每次页面切换不仅会销毁承载子应用
dom的webcomponent,还会销毁承载子应用js的iframe,相应的wujie实例和子应用实例都会被销毁重建模式下改变 url 子应用的路由会跳转对应路由,但是在 路由同步 场景并且子应用的路由同步参数已经同步到主应用
url上时则无法生效,因为改变url后会导致子应用销毁重新渲染,此时如果有同步参数则同步参数的优先级最高
速度快
无界微前端非常快,主要体现在首屏打开快、运行速度快两个方面。
首屏打开快
目前大部分微前端只能做到静态资源预加载,但是就算子应用所有资源都预加载完毕,等到子应用打开时页面仍然有不短的白屏时间,这部分白屏时间主要是子应用 js 的解析和执行。
无界微前端不仅能够做到静态资源的预加载,还可以做到子应用的预执行。
预执行会阻塞主应用的执行线程,所以无界提供 fiber 执行模式,采取类似 react fiber 的方式间断执行 js,每个 js 文件的执行都包裹在 requestidlecallback 中,每执行一个 js 可以返回响应外部的输入,但是这个颗粒度是 js 文件,如果子应用单个 js 文件过大,可以通过拆包的方式降低体积达到 fiber 执行模式效益最大化。
运行速度快
子应用的 js 在 iframe 内运行,由于 iframe 是一个天然的 js 运行沙箱,所以无需采用 with ( fakewindow ) 这种方式来指定子应用的执行上下文,从而避免由于采用 with 语句执行子应用代码而导致的性能下降,整体的运行性能和原生性能差别不大。
原生隔离
无界微前端实现了 css 沙箱和 js 沙箱的原生隔离,子应用不用担心污染问题。

css 沙箱隔离
无界将子应用的 dom 放置在 webcomponent + shadowdom 的容器中,除了可继承的 css 属性外实现了应用之间 css 的原生隔离。
js 沙箱隔离
无界将子应用的 js 放置在 iframe(js-iframe)中运行,实现了应用之间 window、document、location、history 的完全解耦和隔离。
js 沙箱和 css 沙箱连接
无界在底层采用 proxy + Object.defineproperty 的方式将 js-iframe 中对 dom 操作劫持代理到 webcomponent shadowRoot 容器中,开发者无感知也无需关心。
功能强大
无界微前端的功能非常强大,支持子应用保活、子应用内嵌、多应用激活、去中心化通信、生命周期、插件系统、vite 框架支持、兼容 IE9、应用共享。
子应用保活
当子应用设置为保活模式,切换子应用后仍然可以保持子应用的状态和路由不会丢失。
子应用嵌套
无界支持子应用多层嵌套,嵌套的应用和正常应用一致,支持预加载、保活、同步、通信等能力,需要注意的是内嵌的子应用 name 也需要保持唯一性,否则将复用之前渲染出来的应用
多应用激活
无界支持一个页面同时激活多个子应用并且保持这些子应用路由同步的能力。
去中心化通信
无界提供多种通信方式:window.parent 直接通信、props 数据注入、去中心化 EventBus 通信机制:
- 子应用 js 在和主应用同域的 iframe 内运行,所以 window.parent 可以直接拿到主应用的 window 对象来进行通信
- 主应用可以向子应用注入 props 对象,里面可以注入数据和方法供子应用调用
- 内置的 EventBus 去中心化通信方案可以让应用之间方便的直接通信
生命周期
无界提供完善的生命周期钩子供主应用调用:
- beforeLoad:子应用开始加载静态资源前触发
- beforeMount:子应用渲染前触发 (生命周期改造专用)
- afterMount:子应用渲染后触发(生命周期改造专用)
- beforeUnmount:子应用卸载前触发(生命周期改造专用)
- afterUnmount:子应用卸载后触发(生命周期改造专用)
- activated:子应用进入后触发(保活模式专用)
- deactivated:子应用离开后触发(保活模式专用)
插件系统
无界提供强大的插件系统,方便用户在运行时去修改子应用代码从而避免将适配代码硬编码到仓库中。

无界插件主要能力如下:
- html-loader 可以对子应用 template 进行处理
- js-excludes 和 css-excludes 可以排除子应用特定的 js 和 css 加载
- js-before-loaders、js-loader、js-after-loaders 可以方便的对子应用 js 进行自定义
- css-before-loaders、css-loader、css-after-loaders 可以方便的对子应用 css 进行自定义
vite 框架支持
无界子应用运行在 iframe 中原生支持 esm 的脚本,而且不用担心子应用运行的上下文问题,因为子应用读取的就是 iframe 的 window 上下文,所以无界微前端原生支持 vite 框架。

应用共享
一个微前端系统可能同时运行多个子应用,不同子应用之间可能存在相同的包依赖,那么这个依赖就会在不同子应用中重复打包、重复执行造成性能和内存的浪费。
无界提供一种工程上的策略结合无界的插件能力,可以有效的解决这个问题(其他微前端框架也可以做到),这里以一个场景举例:主应用使用到了 ant-design-vue,子应用 A 也使用到了相同版本的 ant-design-vue。
主应用:
1、修改主应用的 index.js,将共享包挂载到主应用的 window 对象上
// index.js
import Antdv from "ant-design-vue";
// 将需要共享的包挂载到主应用全局
window.Antdv = Antdv;
2、加载子应用时注入插件,将主应用的 Antdv 赋值到子应用的 window 对象上
<WujieVue name="A" url="xxxxx" :plugins="[{ jsBeforeLoaders: [{ content: 'window.Antdv = window.parent.Antdv' }] }]">
</WujieVue>
子应用: webpack 设置 externals
module.exports = {externals: {"ant-design-vue": {root: "Antdv",commonjs: "Antdv",commonjs2: "Antdv",amd: "Antdv",},},
};
总结
无界微前端采用 webcomponent + iframe 的来加载子应用,具有成本低、速度快、原生隔离、功能强大等一系列优点,在满足用户核心诉求的同时让使用微前端的体验就像使用普通组件一样简单,极大的降低了使用门槛。