html+css网页制作目录
- 写在前面
- 涉及知识
- 效果展示
- 1、网页构思
- 2、网页实现
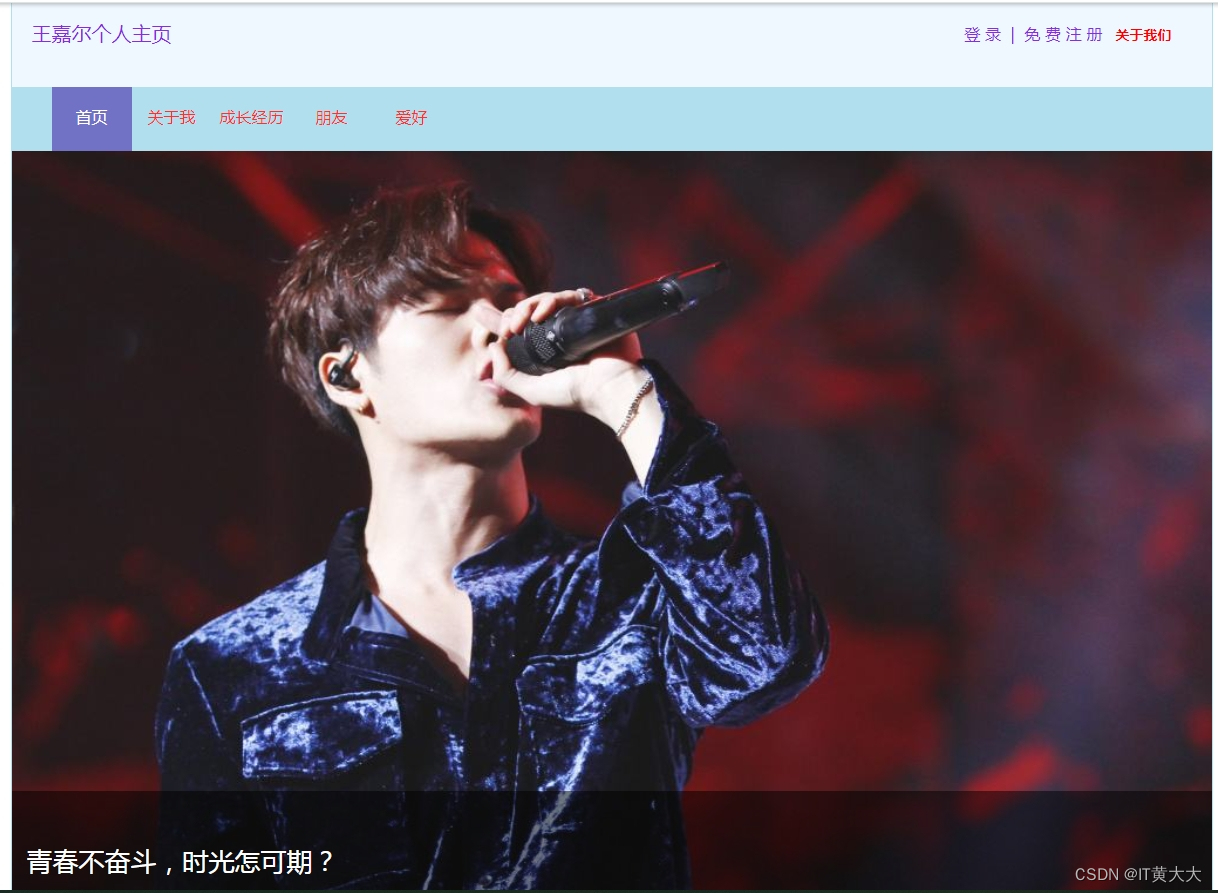
- 2.1 首页
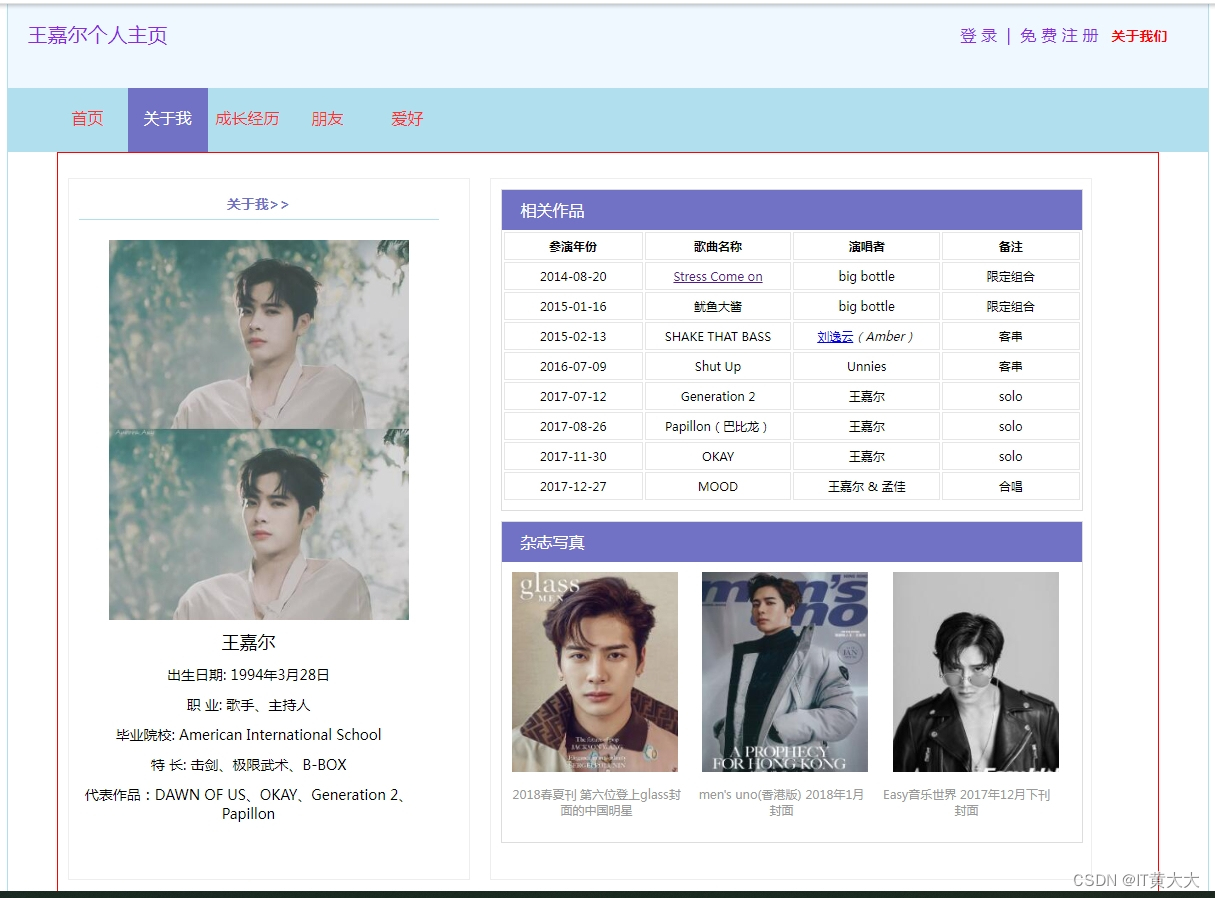
- 2.2 关于我
- 2.3 成长经历
- 2.4 朋友
- 2.5 爱好
- 3、源码分享
写在前面
接着分享哈,还是学生时代的库存,当时是为了不同风格的素材,所以自己选择了多个方向的主题来练习,这次继续把自己学生时代原创性网页制作实例分享出来哈,希望能给后生们带来一些实质性的帮助哈,当然也分享了源代码在微信公众号《IT黄大大》上面,文尾有公众号二维码,回复“明星王嘉尔”即可领取完整源码包。
涉及知识
期末作业网页制作练习,网页制作大作业,介绍人物网页制作,网页制作demo源代码,简单的网页制作,html+css多页面样例,原创网页制作源代码。
原创于CSDN博主《IT黄大大》,特此声明,微信公众号《IT黄大大》有更多网页demo源码,转载请说明出处哟
效果展示
page1、首页

page2、关于我

page3、成长经历
page4、朋友

page5、爱好
1、网页构思
要想做好一个页面,首先脑子里面得去有个架构,就好比是庖丁解牛,将架构了然于胸,什么困难都会迎刃而解,在制作这种类似网页作业的时候我们一般都是采用浮动布局的方式来实现的,因为这类静态页面的兼容性要求不高,所以我们要想好大致的框架。
在我的页面制作过程中,我主要采用的是浮动式布局,从左往右,从上至下的顺序来进行设计制作的,当然在制作之前我会先给页面框架做一个布局,首先我会设计下面几部分:
头部:banner(主要包括导航图和logo之类的)
菜单:menu(主要是采用a标签进行跳转的)
主题:main(核心内容展示)
底部:foot(版权声明)
2、网页实现
2.1 首页
核心框架如下几个部分:
头部和菜单及尾部可以是一样的,其中中间部分是体现不同页面的主题介绍。这个里面主要是一个背景图加了一个透明层遮罩和文字描述。具体代码如下:
Html:
<div class="big_box"><div class="banner"><!-- <div class="logo"></div> --><div class="logo">王嘉尔个人主页</div><div class="login"><span>登 录 | 免 费 注 册</span><span style="color:red;font-weight: bold;font-size: 14px;"> 关于我们</span></div></div><div class="menu"><ul><a href="index.html"><li class="active">首页</li></a><a href="aboutme.html"><li>关于我</li></a><a href="kaoyan.html"><li>成长经历</li></a><a href="pengyou.html"><li>朋友</li></a><a href="aihao.html"><li>爱好</li></a></ul></div><div class="by_banner class_outer"><span class="class_cover">青春不奋斗,时光怎可期?</span></div>
</div>
原创于CSDN博主《IT黄大大》,特此声明,微信公众号《IT黄大大》有更多网页demo源码,转载请说明出处哟
Css
body,
html {width: 100%;height: 1000px;margin: 0;padding: 0;
}.big_box {width: 1200px;height: 950px;border: 1px solid #B2DFEE;margin: 0 auto;
}.banner {width: 1200px;height: 84px;background-color: aliceblue;margin: 0 auto;color: blueviolet;
}.by_banner {width: 1200px;height: 800px;background-image: url(../images/wje1.jpg);background-repeat: repeat-y;background-size: 100% 100%;margin: 0 auto;
}.logo {width: 180px;height: 80px;margin: 0 20px;float: left;font-size: 20px;line-height: 60px;
}.login {float: right;margin-top: 20px;margin-right: 40px;
}.menu {width: 1200px;height: 64px;background-color: #B2DFEE;margin: 0 auto;color: blueviolet;
}.title {width: 400px;height: 60px;line-height: 60px;font-size: 24px;margin-left: 20px;float: left;
}.menu ul {width: 100%;float: left;list-style: none;margin-top: 0px;
}
ul a{float: left;
}
ul li {margin-top: 0px;width: 80px;height: 64px;line-height: 60px;float: left;color: #FF3030;text-align: center;
}.active {background: #7171C6;color: #fff;
}.class_outer {position: relative;
}.class_cover {width: calc(100% - 15px);height: 20%;line-height: 140px;padding-left: 15px;background-color: rgba(0, 0, 0, .50);color: #FFFFFF;font-size: 26px;position: absolute;left: 0px;bottom: 0px;
}
2.2 关于我
这个相对复杂一些,核心代码如下:
Html
<div class="info"><div class="aleft"><span class="aboutme">关于我>></span><img width="300" height="380" src="images/self.jpg" alt=""><span class="name" style="font-size:18px;height:35px">王嘉尔</span><span class="name">出生日期: 1994年3月28日</span><span class="name">职 业: 歌手、主持人</span><span class="name">毕业院校: American International School</span><span class="name">特 长: 击剑、极限武术、B-BOX</span><span class="name"> 代表作品:DAWN OF US、OKAY、Generation 2、Papillon</span></div><div class="aright"><div class="abo"><span class="title_xq"> 相关作品</span><table log-set-param="table_view" data-sort="sortDisabled"><tbody><tr><th width="143"><b>参演年份</b></th><th width="143"><b>歌曲名称</b></th><th width="143"><b>演唱者</b></th><th width="143">备注</th></tr><tr><td width="145" align="center" valign="middle" colspan="1" rowspan="1">2014-08-20</td><td width="145" align="center" valign="middle" colspan="1" rowspan="1"><a target="_blank"href="">Stress Come on</a></td><td width="145" align="center" valign="middle" colspan="1" rowspan="1">big bottle</td><td width="146" align="center" valign="middle">限定组合</td></tr><tr><td width="145" align="center" valign="middle" colspan="1" rowspan="1">2015-01-16</td><td width="145" align="center" valign="middle" colspan="1" rowspan="1">鱿鱼大酱</td><td width="145" align="center" valign="middle" colspan="1" rowspan="1">big bottle</td><td width="146" align="center" valign="middle">限定组合</td></tr><tr><td width="145" align="center" valign="middle" colspan="1" rowspan="1">2015-02-13</td><td width="145" align="center" valign="middle" colspan="1" rowspan="1">SHAKE THAT BASS</td><td width="145" align="center" valign="middle" colspan="1" rowspan="1"><a target="_blank"href="https://baike.baidu.com/item/%E5%88%98%E9%80%B8%E4%BA%91/3940021?fr=aladdin">刘逸云</a><i>(</i><i>Amber</i><i>)</i></td><td width="146" align="center" valign="middle">客串</td></tr><tr><td width="145" align="center" valign="middle" colspan="1" rowspan="1">2016-07-09</td><td width="145" align="center" valign="middle" colspan="1" rowspan="1">Shut Up</td><td width="145" align="center" valign="middle" colspan="1" rowspan="1">Unnies</td><td width="146" align="center" valign="middle" colspan="1" rowspan="1">客串</td></tr><tr><td width="145" align="center" valign="middle" colspan="1" rowspan="1">2017-07-12</td><td width="145" align="center" valign="middle" colspan="1" rowspan="1">Generation 2</td><td width="145" align="center" valign="middle" colspan="1" rowspan="1">王嘉尔</td><td width="146" align="center" valign="middle" colspan="1" rowspan="1">solo</td></tr><tr><td width="145" align="center" valign="middle" colspan="1" rowspan="1">2017-08-26</td><td width="145" align="center" valign="middle" colspan="1" rowspan="1">Papillon(巴比龙)</td><td width="145" align="center" valign="middle" colspan="1" rowspan="1">王嘉尔</td><td width="146" align="center" valign="middle" colspan="1" rowspan="1">solo</td></tr><tr><td width="145" align="center" valign="middle" colspan="1" rowspan="1">2017-11-30</td><td width="145" align="center" valign="middle" colspan="1" rowspan="1">OKAY</td><td width="145" align="center" valign="middle" colspan="1" rowspan="1">王嘉尔</td><td width="146" align="center" valign="middle" colspan="1" rowspan="1">solo</td></tr><tr><td width="145" align="center" valign="middle" colspan="1" rowspan="1">2017-12-27</td><td width="145" align="center" valign="middle" colspan="1" rowspan="1">MOOD</td><td width="145" align="center" valign="middle" colspan="1" rowspan="1">王嘉尔 & 孟佳</td><td width="146" align="center" valign="middle" colspan="1" rowspan="1">合唱</td></tr></tbody></table></div><div class="img"><span class="title_xq"> 杂志写真</span><div class="main_zz"><img width="166" height="200" src="images/zz_1.jpg" alt=""><img width="166" height="200" src="images/zz_2.jpg" alt=""><img width="166" height="200" src="images/zz_3.jpg" alt=""></div><div class="sss"><span>2018春夏刊 第六位登上glass封面的中国明星</span><span>men's uno(香港版) 2018年1月 封面</span><span>Easy音乐世界 2017年12月下刊 封面</span></div></div></div>
</div>
css代码
.info{width: 1100px;height: 800px;border: 1px solid red;margin: 0 auto;
}
.aleft,.aright{float: left;width: 400px;height: 700px;border: 1px solid #eee;margin:10px;
}
.aright{width: 600px;
}
.aleft span{width: 90%;height: 30px;font-size: 14px;text-align: center;display: inline-block;
}
.aboutme{border-bottom: 1px solid #B2DFEE;margin: 10px;line-height: 30px;font-weight: bold;font-size: 20px;color: #7171C6;height: 40px;
}
.aleft img{margin: 10px 40px;
}
.abo,.img{width: 580px;height: 320px;border: 1px solid #ddd;margin: 10px;
}
.title_xq{width: 100%;height: 40px;color: #fff;line-height: 40px;display: inline-block;background-color: #7171C6;
}
table th,table td {padding: 2px 10px;font-size: 12px;line-height: 22px;height: 22px;border: 1px solid #e6e6e6;
}
.main_zz img{margin:10px;
}
.sss span{display: inline-block;float: left;width: 180px;margin-left: 5px;font-size: 12px;text-align: center;color: #999;
}
2.3 成长经历
这个部分相对来说的特点就是支持视频播放,这个也是网页中经常遇到的媒体播放,具体代码如下:
Html:
<div class="by_banner"><div class="title_img_li"><div class="title_li"> 经历总览</div><div class="title_img"></div><div class="ul_li"><ul class="title_ulli"><li>早年经历</li><li class="li_active">演艺经历</li><li>个人生活</li><li>主要作品</li><li>主持节目</li></ul><ul class="text_ulli"><li>—JYP公司宣布7人男子组合GOT7出道的消息<span class="f_right">【2014年1月1日】</span></li><li>—出演的青春校园魔幻网络剧《Dream Knight》首播<span class="f_right">【2015年1月27日】</span></li><li>—随GOT7发行组合第五张专辑《FLIGHT LOG: DEPARTURE》<span class="f_right">【2016年3月21日】</span></li><li>—获得新浪微博之夜年度人气艺人奖<span class="f_right">【2017年1月16日】</span></li><li>—受邀参加腾讯视频烎潮音发布会<span class="f_right">【2018年1月14日】</span></li><li>—与ICE共同创作并演唱的歌曲《Red》上线<span class="f_right">【2019年1月14日】</span></li></ul></div></div><div class="title_img_li gg"><div class="title_li"> 视频特区</div><div class=" w_gg"><video src="images/王嘉尔 - Dawn of us.mp4" controls="controls" width="100%" height="320"></video></div><div class=" w_gg"><video src="images/王嘉尔 - Oxygen 完整版.mp4" controls="controls" width="100%" height="320"></video></div></div></div>
</div>
CSS:
.title_li{width:100%;height:40px;background-color:#F17D70;color: azure;line-height: 40px;font-weight: bold;
}
.title_img_li{width:95%;height: 470px;margin:20px auto;border: 1px solid #eee;
}
.gg{height:470px;
}
.title_img{width:315px;height: 390px;margin:20px;background-image: url(images/text.jpg);background-repeat: repeat-y;background-size: 100% 100%;float: left;
}
.ul_li{width:700px;height:390px;margin:20px;border: 1px solid #ddd;float: left;
}
.title_ulli{width:700px;height: 40px;background-color: #EEEEEE;list-style: none;padding:0;margin:0;
}
.title_ulli li{color: #111 !important;width:140px;height:40px;line-height: 40px;text-align: center;
}
.w_gg{width:480px;height:410px;margin:10px 40px;float: left;background-repeat: repeat-y;background-size: 100% 100%;
}
.li_active{background-color: #fff;
}
.text_ulli{list-style: none;
}
.text_ulli li{width:600px;height:40px;text-align: left;color:#666;
}
.f_right{float: right;
}
.embed{margin:5px 20px;
}
2.4 朋友
这个页面新增了一个动画效果,也就是慢慢展示出来。
Html
<div class="by_banner"><div class="part1"><h2> 挚友-综艺领门者</h2><div class="loadshow" style="display:none"><img width="240" height="240" src="images/py_1.jpg" alt=""><div class="text_hej"><h3>何 炅</h3><p>王嘉尔说,何炅是他的领路人。对待何炅的感情就像亲哥哥一样。他还说:“希望自己成为一个品牌。这个品牌就代表,活一次,就要无悔地追求自己想做的东西。”20岁出头的王嘉尔,比我们想象中的更有担当更成熟。</p><p>综艺节目也为王嘉尔打开了中国娱乐市场的大门,他出现在《拜托了冰箱》里,跟何炅搭档主持,一炮而红。 何炅后来评价他:“真是捡到了宝。”</p><p>说到综艺,人们会想到王嘉尔叫何炅、井柏然、王凯“哥哥”时的模样。有人说,别人叫哥哥,好像是后辈对前辈的尊称,在王嘉尔这里,“哥哥”两个字被赋予了“我想跟你亲近”的真诚。</p></div></div></div><div class="part1 part2"><h2> 神搭档-综艺碰撞爆棚者</h2><div class="loadshow" style="display:none"><div class="text_hej"><h3>萧 敬 腾</h3><p>王嘉尔和萧敬腾,一个是阳光帅气的大男孩王嘉尔,一个是有着“雨神”之称的萧敬腾,一个是香港的,一个是台湾的,那他们遇到一起会发生什么呢,这两个地方的生活方式和说话的方式,应该都是不一样的吧,而且语言也是不一样的,他们两个遇到一起,交流的方式都很有趣,怎么说呢,这两个地区人的普通话都是不怎么好的,别说是成语了。</p><p>当年他们两个人一起参加节目,也在一起交流成语,成语的话,对于他们两个让你来说,是不是一件非常困难的事呢,这个可是考验到他们了,在节目中需要寻找线索,已经把线索确定为了一个成语,如果是成语的话,萧敬腾就要投降了,这个可能不在他能理解的范围了</p><p>一个萧敬腾就算了,还加上一个王嘉尔,他们是不是就是来搞笑的啊,一个简简单单的找线索,都要变成一个港台交流会了,对于他们来说,成语就是一个大的考验,他们平时说话,看来都是不怎么用成语的,一遇到成语的事,就感觉是在暴露了自己的一个缺点一样的,这可不是什么好事啊,要悠着点哦</p></div><img width="240" height="340" src="images/py_2.jpg" alt=""></div></div>
</div>
Css
.part1 {width: 90%;height: 350px;margin: 20px 40px;border: 1px solid #8EE5EE;background-color: #fefefe;}.part1 h2 {height: 50px;color: #fff;line-height: 50px;width: 100%;background-color: #8EE5EE;margin: 0;}.part2 {height: 450px;}.loadshow img {float: left;margin: 20px;}.text_hej {width: 700px;height: 240px;margin: 20px;float: left;}.text_hej p {color: #666;}
2.5 爱好
新增点击展开效果,其中用到了一个jquery组件,使用了slideDown函数设置效果,具体实现代码如下:
Html
<div class="by_banner"><div class="part1"><h2> 击剑王者</h2><div class="loadshow"><p>王嘉尔虽然说自己现在年纪大了,都有人开始叫自己哥哥了。但是25岁的他其实是一个十分优秀的人,爸爸是一个击剑教练,从小就对击剑很感兴趣,自己也曾是一名击剑运动员</p><img width="800" height="461" src="images/ah_1.jpg" alt=""><h3> 荣获荣誉 <span>点击查看 </span></h3><div class="hor" style="display:none"><p> 2011-03 亚洲青少年击剑锦赛少年组男子佩剑个人金牌[86] (获奖)</p><p> 2011-03 亚洲青少年击剑锦赛少年组男子佩剑团体金牌[86] (获奖)</p><p> 2011-03 亚洲青少年击剑锦赛青年组男子佩剑团体银牌[86] (获奖)</p></div></div></div>
</div>
<script src="js/jquery.min.js"></script>
<script>$(function () {$(".loadshow h3").click(function () {$(".hor").slideDown("slow");});})
</script>
Css
.part1 {width: 90%;height: 650px;margin: 20px 40px;background-color: #fefefe;
}.part1 h2 {height: 50px;line-height: 50px;width: 100%;border-left: 6px solid #00868B;margin: 0;
}.part2 {height: 450px;
}.loadshow img {float: left;margin: 20px 140px;
}.loadshow p {width: 90%;margin-left: 2%;
}.part1 h3 {margin-top: 530px;width: 100%;height: 40px;line-height: 40px;background-color: #E6E6FA;cursor: pointer;
}.part1 h3 span {float: right;font-size: 18px;color: blue;
}.hor {background-color: #D1EEEE;
}
3、源码分享
其实这个是我学生时代自己写的源码,希望大家能够有所启发,当然主要就是希望通过这篇文章给大家带来一个制作网页的思路,而不是说一昧的复制粘贴,当然肯定有读者想要源码,我在自己的公众号里面分享了有关所有页面的源码,希望大家能够
A、关注微信公众号《IT黄大大》
B、回复“明星王嘉尔”即可
C、下载完整源码包。
希望新的一年能和大家一起学习,一起成长,一同进步,争取早日实现暴富,感谢最美的时光有您的关注哈!!!
原创于CSDN博主《IT黄大大》,特此声明,微信公众号《IT黄大大》有更多网页demo源码,转载请说明出处哟