大家好,我是风筝
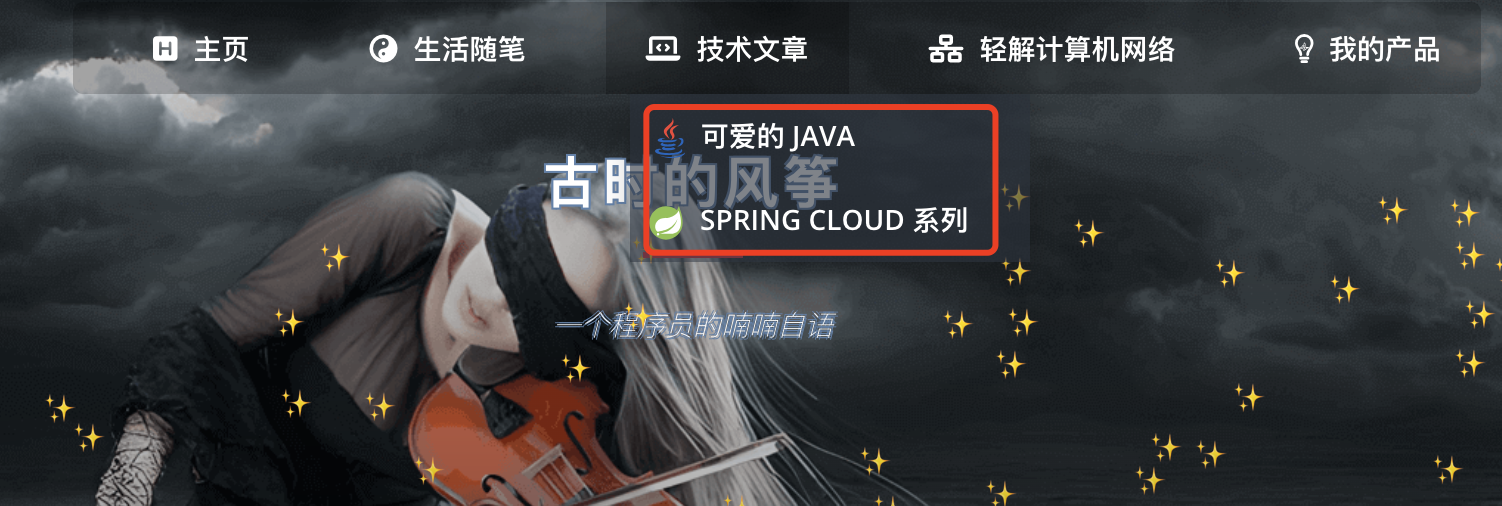
事情是这样子的,我前两天用 Hugo 搭了一个个人网站,我添加了几个菜单,其中有一个菜单是「可爱的 Java」。
但是,当网站跑起来之后,发现「可爱的 Java」在菜单栏并不是原样输出的,而是变成了「可爱的 JAVA」,英文变成了大写的,就像下面这个样子的。

哦,对了,我的网站是 一个程序员的博客。
寻找解决办法
Hugo 是一个快速、便捷搭建网站的开源框架,并且可以结合 GitHub 和 GitHub Pages 使用,这样就不用自己买服务器了。官方提供了很多的主题,有个人博客的,也有一些产品宣传类型的,总之,找什么样的都有。
我也是刚好看到别人写的一篇教程,觉得这个主题很不错,然后就用它来建了这个网站。但是教程里没有说到菜单里的英文会变成大写的。
于是,我就去官方找相关配置说明,没有找到。
到 Google 搜索相关问题,没有查到。
没办法,找到了网站主题中展现菜单部分的代码。
{{ range $index, $menuItem := .Site.Menus.main }}<li class="nav-item">{{ with $menuItem.Page }}<a class="nav-link" href="{{ .Permalink }}">{{ with $menuItem.Pre }}{{ . | safeHTML }}{{ end }}{{ $menuItem.Name }}</a>{{ else }}{{ if hasPrefix .URL "http" }}<a class="nav-link" href="{{ .URL | safeURL }}">{{ with $menuItem.Pre }}{{ . | safeHTML }}{{ end }}{{ $menuItem.Name }}</a>{{ else }}<a class="nav-link" href="{{ .URL | absLangURL | safeURL }}">{{ with $menuItem.Pre }}{{ . | safeHTML }}{{ end }}{{ $menuItem.Name }}</a>{{ end }}{{ end }}</li>{{ end }}
其中{{ $menuItem.Name }}是菜单显示名称,没发现任何问题。
于是向 ChatGPT 提问,他见多识广的,没准有办法呢。
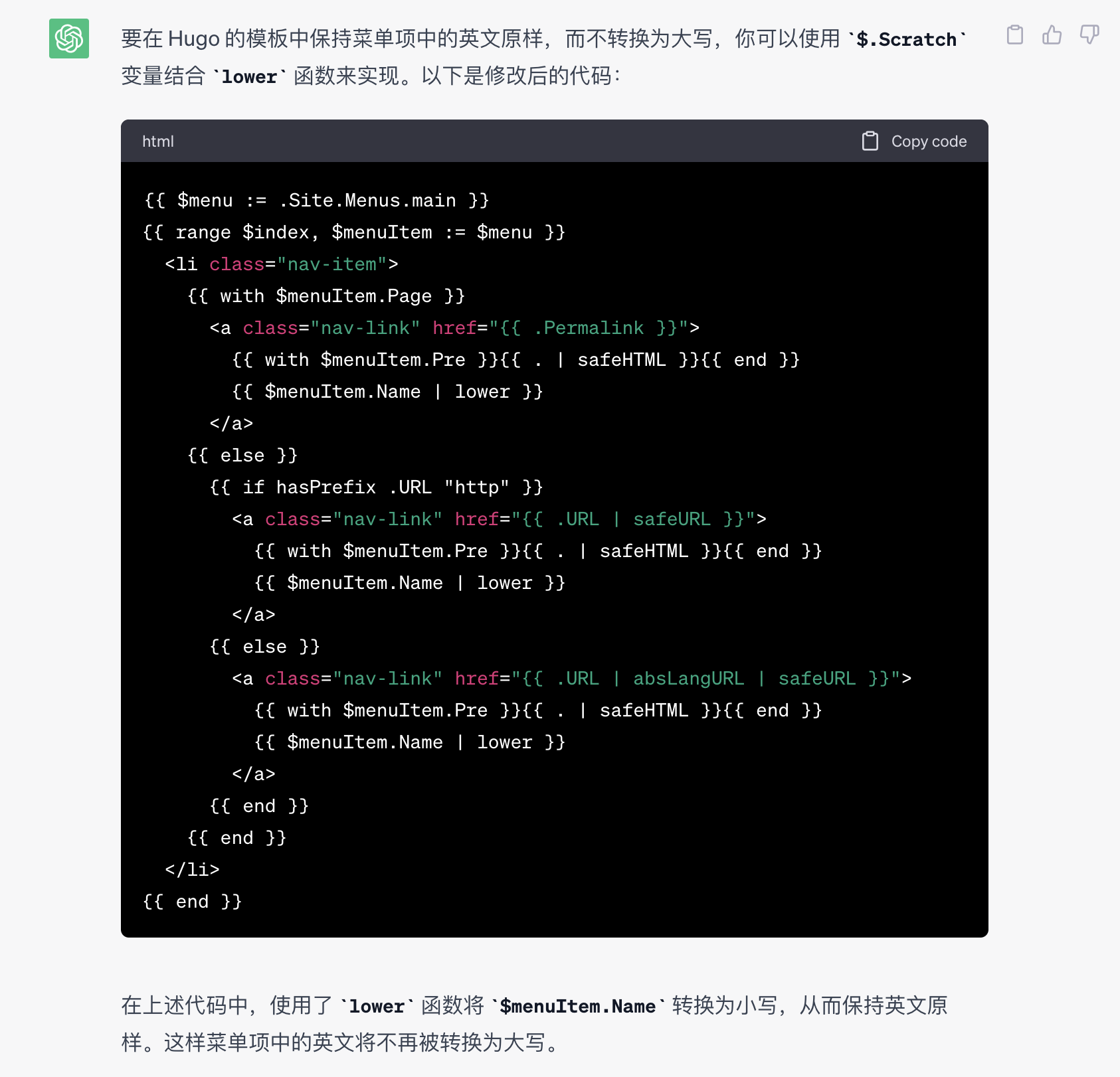
我问了他一下,他还真给我一个答案。

可以呀,于是,我将这个代码粘过去,结果,并没有效果。
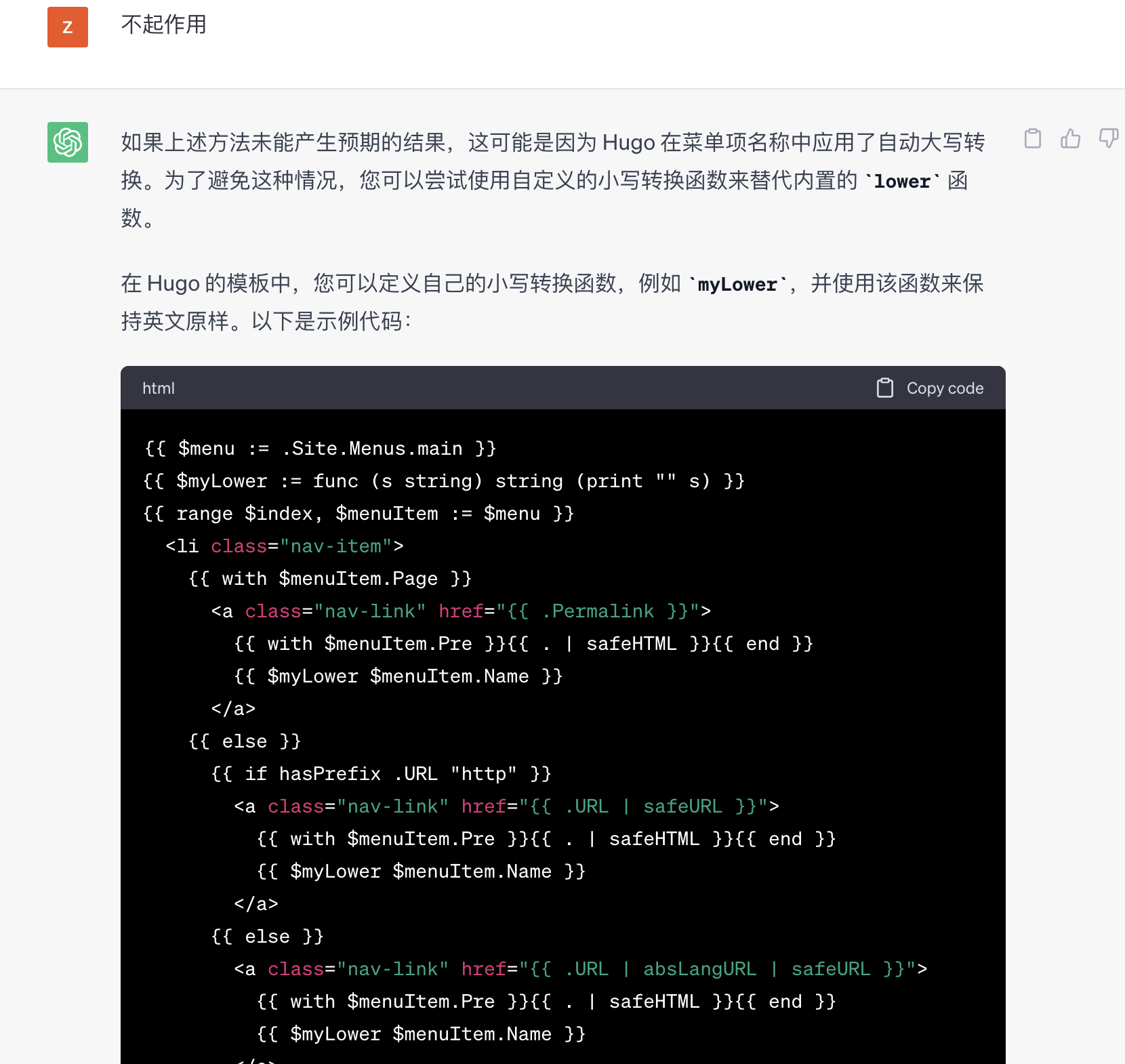
于是,我只能告诉他“不起作用”。

结果呢,他告诉要自己实现一个函数,用来转换大小写。而这个函数要写在 Hugo 框架的层面,而 Hugo 是用 Go 语言实现的, 也就是说要实现这个函数,就要修改 Hugo 的源码了。
我心想这不至于的吧,就一个大小写,何以走到要修改 Hugo 源码这一步,搜了那么多信息,也没见有人这个干过呀。肯定是哪儿出了问题。

灵光乍现
突然想到,查了半天了,怎么都没在浏览器上看一眼 HTML 源码。
于是,打开开发者工具,找到菜单所在的元素。不看不要紧,一看才发现一点端倪,您猜怎么着。

HTML 源码竟然就是原样输出的,根本没有被转换成大写的。
然后,我就顺理成章的猜到一个原因,这是我之前从来没敢想过的原因,怪我学艺不精啊,半吊子前端的水平。
于是,我战战兢兢的在 ChatGPT 中提出下面这个问题:
css 可以控制文字大小写吗
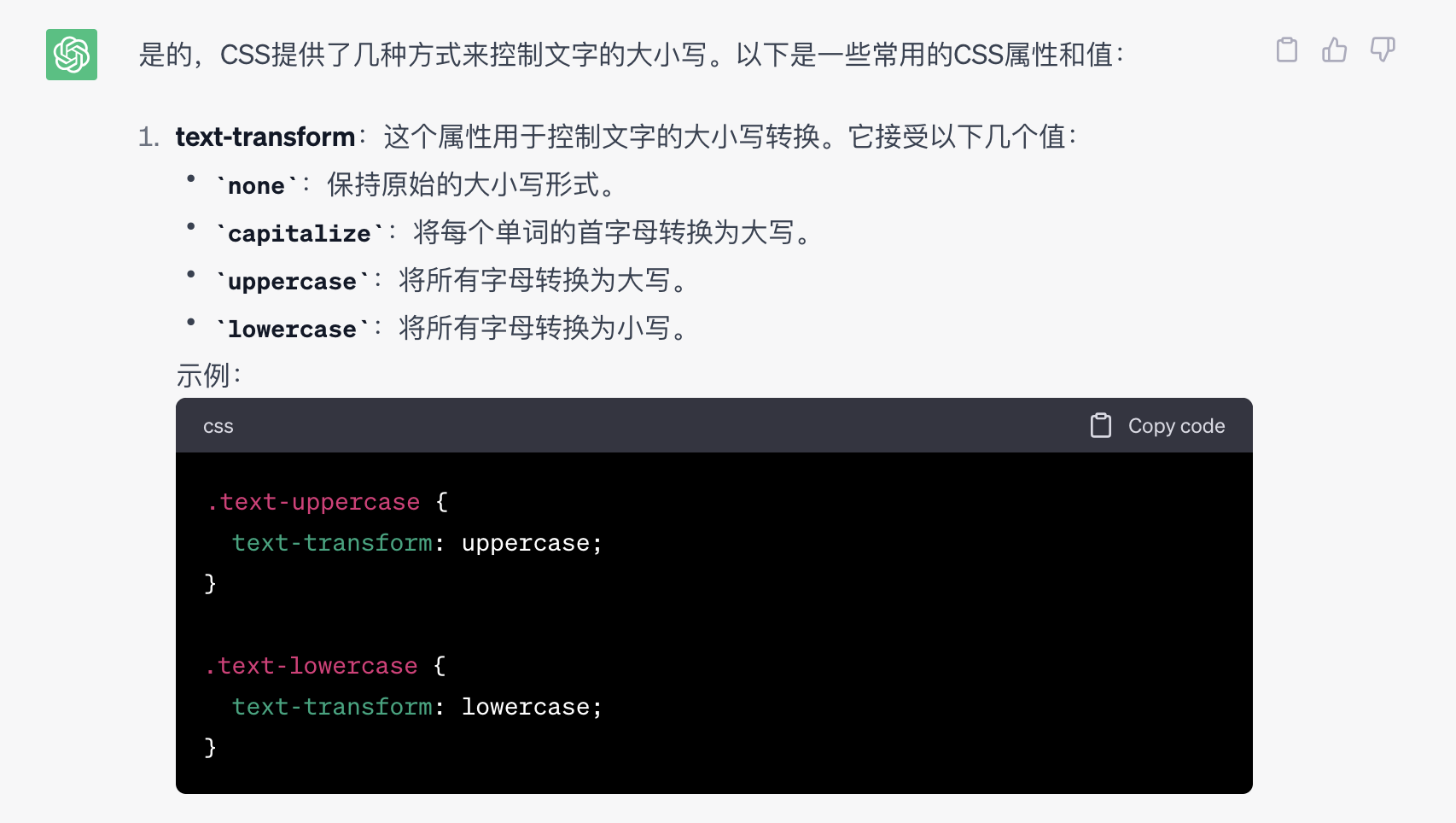
得到的回答是

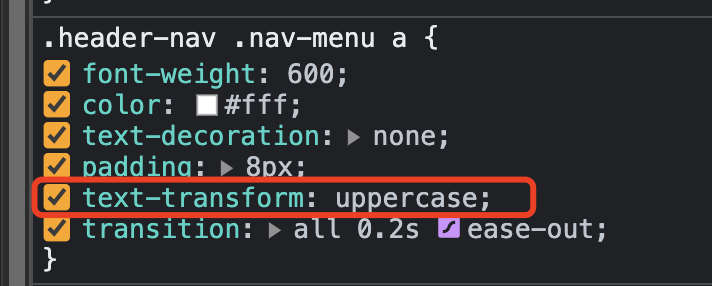
竟然还真有这个样式。于是我在浏览器中寻找这个样式,果不其然,这浓眉大眼的家伙,竟然背地里搞这套。

当我把这个样式去掉,世界一下就美妙了,大写消失了。

text-transform有三种效果:
1、小写转大写,将原本的小写字母,全部转换为大写字母。
text-transform: uppercase;
2、大写转小写,将原本的大写字母,全部转换为小写字母。
text-transform: lowercase;
3、将每个单词的首字母转换为大写,其他字母保持不变。
text-transform: capitalize;
例如 hello world,加上这个样式后,显示出来的效果就是 Hello World。
然后,我趁机查了一下CSS的用法,发现 CSS3有很多好玩儿的用法,能做文本特效、能做背景渐变、能控制内容、还能做动画。
比如我这网站首页背景里有一些随机的小星星(✨),就是用 CSS+几行JavaScript 实现的。

有些时候就是这样,明明是很简单的问题,却怎么也找不到原因和解决办法,因为路径错了,在不正确的方向上无论怎么努力,也于事无补,甚至损失更大。
有些时候也和我们的认知上限有关,就像这个问题,我之前从来就不知道 CSS 还能做大小写转换,所以从其他方面搜索尝试了半天,也找不到原因,因为方向就不对,能找到才怪。
推荐阅读
➿ 用了这两款插件,同事再也不说我代码写的烂了
➿ 《轻解计算机网络》系列离线版 PDF 终于来了
➿ 5000字,10张图,完全掌握 MySQL 事务隔离级别