1、axios调接口特殊字符丢失的问题
项目开发过程中遇到一个接口传参,参数带特殊字符,axios调接口特殊字符丢失的问题
例如接口:
get/user/detail/{name}
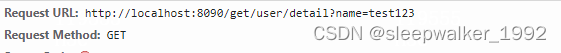
name是个参数直接调接口的时候拼到接口上,get/user/detail/test123#$%,调接口发现后面的特殊字符#$%丢失了,调的接口变成了get/user/detail/test123
2、解决办法:
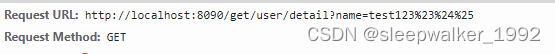
参数使用encodeURIComponent编译一下,再拼到接口上,这样特殊字符不会丢失,后端可以正常接收参数。
import Axios from 'src/axios/index.js';const name = 'test123#$%';// 直接拼接口上
Axios.get(`get/user/detail/${name}`).then(function (response) {console.log(response);
}).catch(function (error) {console.log(error);
});// 参数使用encodeURIComponent编译一下,再拼接口上
Axios.get(`get/user/detail/${encodeURIComponent(name)}`).then(function (response) {console.log(response);
}).catch(function (error) {console.log(error);
});// 直接拼接口上

// 参数使用encodeURIComponent编译一下,再拼接口上
![]()
3、延伸
使用params传参,如果直接将参数使用?拼接到后面,也是会存在特殊字符丢失的问题
import Axios from 'src/axios/index.js';
const name = 'test123#$%';// 直接拼接口上
Axios({url: `get/user/detail?name=${name}`,method: 'get',
}).then(function (response) {console.log(response);
}).catch(function (error) {console.log(error);
});// 参数使用encodeURIComponent编译一下,再拼接口上
Axios({url: `get/user/detail?name=${encodeURIComponent(name)}`,method: 'get',
}).then(function (response) {console.log(response);
}).catch(function (error) {console.log(error);
});// 正常逻辑传参数,推荐
Axios({url: 'get/user/detail',method: 'get',params: { name },
}).then(function (response) {console.log(response);
}).catch(function (error) {console.log(error);
});// 直接拼接口上

// 参数使用encodeURIComponent编译一下,再拼接口上

// 正常逻辑传参数,推荐

4、encodeURI 和 encodeURIComponent
MDN上关于encodeURI 和 encodeURIComponent的介绍
encodeURI() - JavaScript | MDN
encodeURIComponent() - JavaScript | MDN
encodeURIComponent不转义的字符包括:
| 类型 | 包含 |
|---|---|
| 非转义的字符 | 字母 数字 - _ . ! ~ * ' ( ) |
encodeURI不转义的字符包括:
| 类型 | 包含 |
|---|---|
| 保留字符 | ; , / ? : @ & = + $ |
| 非转义的字符 | 字母 数字 - _ . ! ~ * ' ( ) |
| 数字符号 | # |
5、解码
encodeURI使用decodeURI解码,encodeURIComponent使用decodeURIComponent 解码