js/jQuery常见操作 之 jQuery操作复选框的常见问题
js/jQuery常见操作 之 jQuery操作复选框的常见问题 1. js/jQuery的其他一些常见基础操作 2. 全选/全不选问题 2.1 效果 2.2 实现代码 2.2.1 简单js实现 2.2.2 jQuery实现 2.2.2.1 注意语法(区别jQuery版本) 2.2.2.2 完整代码实现 3. jQuery实现点击 行tr 实现checkBox选中 + 翻页勾选问题 3.1 jQuery实现点击 行tr 获取td中checkBox的值 3.2 jQuery实现点击 行tr 实现checkBox选中或取消 3.2.1 点击 tr 时,checkbox选中或取消 3.2.2 点击 首行tr 时,实现全选或全不选 3.2.3 点击非首行tr时(数据列表行),全选或全不选自动切换 3.3 翻页勾选问题 3.4 附上述操作tr的全代码
js/jQuery 的一些常用操作(js/jQuery获取表单元素值 以及 清空元素值的各种实现方式)——附测试例子,拿来即能实现效果. 如下: 如下:<! DOCTYPE html > < html> < head> < metacharset = " utf-8" > < title> </ title> </ head> < body> < formmethod = " post" action = " " > < inputtype = " checkbox" id = " checkAllOrNo" /> < br/> < inputtype = " checkbox" name = " items" value = " 边牧" /> < inputtype = " checkbox" name = " items" value = " 柯基" /> < inputtype = " checkbox" name = " items" value = " 秋田犬" /> < inputtype = " checkbox" name = " items" value = " 金毛" /> < br/> < inputtype = " button" id = " checkAll" value = " 全选" /> < inputtype = " button" id = " checkNoOne" value = " 全不选" /> < inputtype = " button" id = " fanxuan" value = " 反选" /> < inputtype = " button" id = " btnAllOrNO" value = " 全选/全不选" /> < inputtype = " button" id = " commit" value = " 提交" /> </ form> < scripttype = " text/javascript" > var all = document. getElementById ( "checkAll" ) ; function funAll ( ) { var box = document. getElementsByName ( "items" ) ; for ( var i = 0 ; i< box. length; i++ ) { box[ i] . checked = true ; } } all. onclick = funAll; var allNo = document. getElementById ( "checkNoOne" ) ; function funAllNo ( ) { var box = document. getElementsByName ( "items" ) ; for ( var i = 0 ; i< box. length; i++ ) { box[ i] . checked = false ; } } allNo. onclick = funAllNo; var fan = document. getElementById ( "fanxuan" ) ; fan. onclick = function ( ) { var box = document. getElementsByName ( "items" ) ; for ( var i = 0 ; i< box. length; i++ ) { box[ i] . checked = ! box[ i] . checked; } } var btn_check_all = document. getElementById ( "btnAllOrNO" ) ; btn_check_all. onclick = function ( ) { var boxes = document. getElementsByName ( "items" ) ; var flag = false ; for ( var i = 0 ; i< boxes. length; i++ ) { if ( boxes[ i] . checked == false ) { flag = true ; break ; } } if ( flag) { funAll ( ) ; } else { funAllNo ( ) ; } } var checkAllOrNo_2 = document. getElementById ( "checkAllOrNo" ) ; checkAllOrNo_2. onclick = function ( ) { var box = document. getElementsByName ( "items" ) ; for ( var i = 0 ; i< box. length; i++ ) { box[ i] . checked = this . checked; } } var boxAll_2 = document. getElementsByName ( "items" ) ; for ( var i= 0 ; i< boxAll_2. length; i++ ) { boxAll_2[ i] . onclick = function ( ) { checkAllOrNo_2. checked = true ; for ( var i= 0 ; i< boxAll_2. length; i++ ) { if ( boxAll_2[ i] . checked == false ) { checkAllOrNo_2. checked = false ; break ; } } } } var data = document. getElementById ( "commit" ) ; data. onclick = function ( ) { var box = document. getElementsByName ( "items" ) ; var commmitData = "" ; for ( var i = 0 ; i< box. length; i++ ) { if ( box[ i] . checked == true ) { commmitData += box[ i] . value + "," ; } } var resultData = commmitData. substring ( 0 , commmitData. length- 1 ) ; alert ( resultData) ; } </ script> </ body> </ html> 下面以全选 为例,如下: 复杂写法:
var all = document. getElementById ( "checkAll" ) ;
function funAll ( ) { $ ( "input[name='items']" ) . each ( function ( ) { this . checked = true ; } ) ;
}
all. onclick = funAll;
优化写法:$ ( "#checkAll" ) . click ( function ( ) { $ ( "input[name='items']" ) . attr ( "checked" , true ) ;
} ) ;
再以全选/全不选 为例(非按钮的情况),如下: 点击 全选/全不选 ——复杂点逻辑:
$ ( "#checkAllOrNo" ) . click ( function ( ) { var parentFlag = this . checked; $ ( "input[name='items']" ) . each ( function ( ) { this . checked = parentFlag; } ) ;
} ) ;
点击 全选/全不选 ——简单点逻辑 :
$ ( "#checkAllOrNo" ) . click ( function ( ) { $ ( "input[name='items']" ) . each ( function ( ) { this . checked = $ ( "#checkAllOrNo" ) . is ( ":checked" ) ; } ) ;
} ) ;
点击各项目:
$ ( "input[name='items']" ) . each ( function ( ) { $ ( this ) . click ( function ( ) { $ ( "#checkAllOrNo" ) . attr ( "checked" , true ) ; $ ( "input[name='items']" ) . each ( function ( ) { if ( ! this . checked) { $ ( "#checkAllOrNo" ) . attr ( "checked" , false ) ; return ; } } ) ; } ) ;
} ) ;
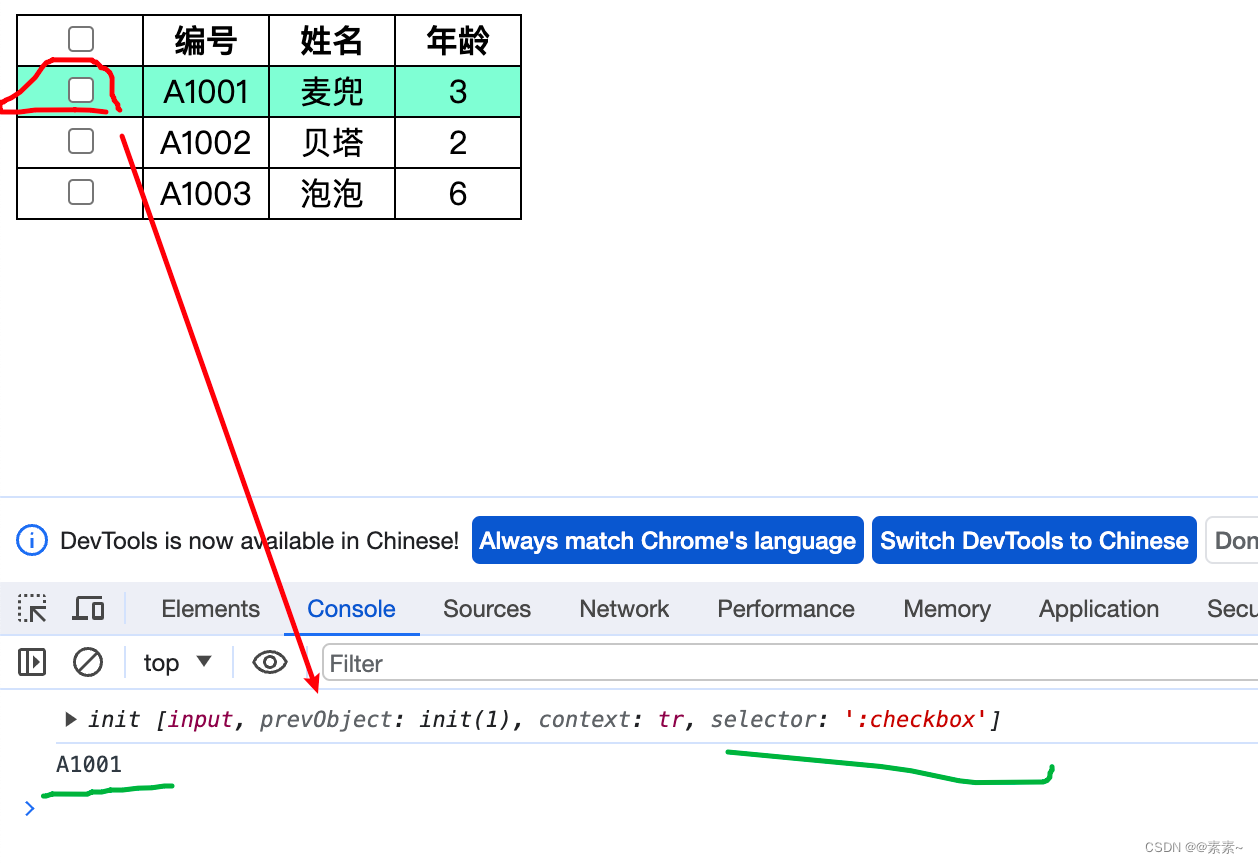
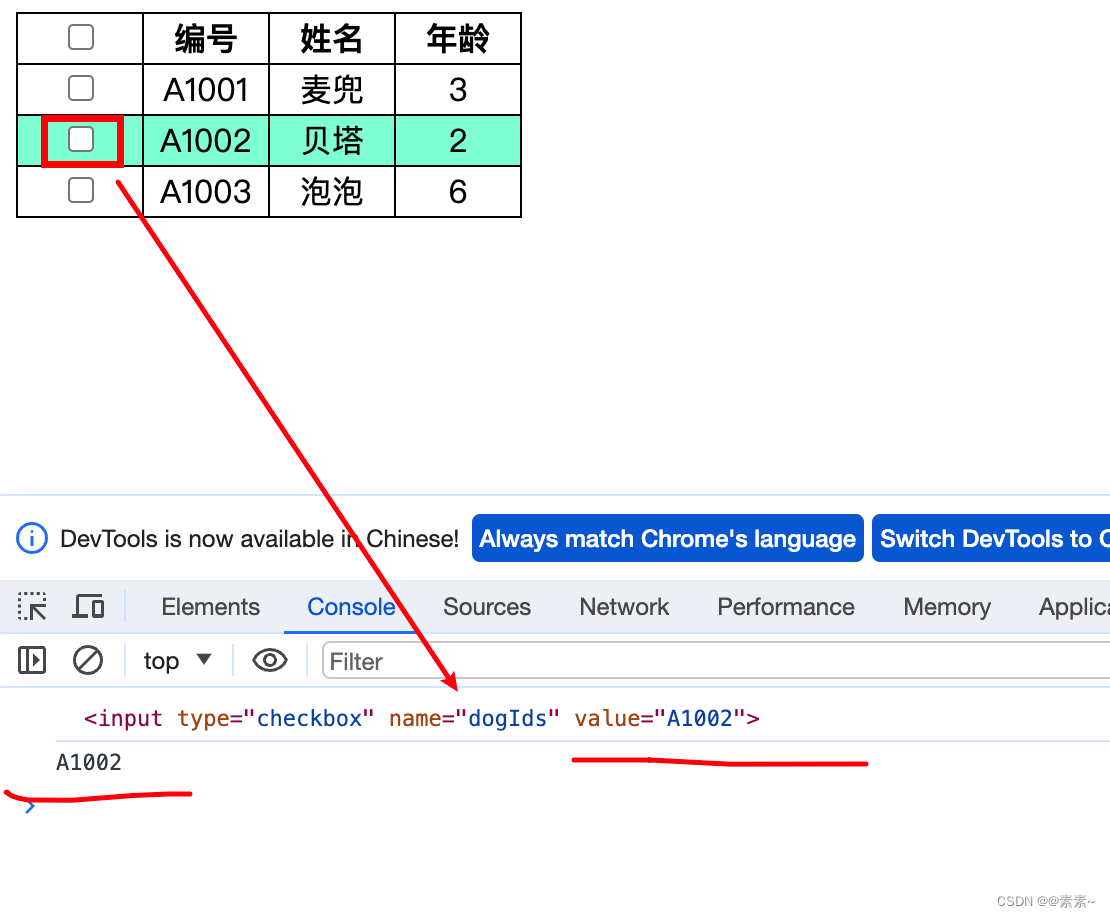
关于jQuery版本的一些可以看下面的文章,3.6中有介绍, 各情况代码,如下:< ! DOCTYPE html>
< html> < head> < meta charset= "utf-8" > < title> < / title> < ! -- < script src= "https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js" > < / script> -- > < script src= "https://cdn.bootcdn.net/ajax/libs/jquery/1.3.2/jquery.min.js" > < / script> < / head> < body> < form method= "post" action= "" > 您想饲养的狗狗有?< input type= "checkbox" id= "checkAllOrNo" / > 全选/ 全不选< br / > < input type= "checkbox" name= "items" value= "边牧" / > 边牧< input type= "checkbox" name= "items" value= "柯基" / > 柯基< input type= "checkbox" name= "items" value= "秋田犬" / > 秋田犬< input type= "checkbox" name= "items" value= "金毛" / > 金毛< br / > < input type= "button" id= "checkAll" value= "全选" / > < input type= "button" id= "checkNoOne" value= "全不选" / > < input type= "button" id= "fanxuan" value= "反选" / > < input type= "button" id= "btnAllOrNO" value= "全选/全不选" / > < input type= "button" id= "commit" value= "提交" / > < / form> < script type= "text/javascript" > var all = document. getElementById ( "checkAll" ) ; function funAll ( ) { $ ( "input[name='items']" ) . each ( function ( ) { this . checked = true ; } ) ; } $ ( "#checkAll" ) . click ( function ( ) { $ ( "input[name='items']" ) . attr ( "checked" , true ) ; } ) ; $ ( "#checkNoOne" ) . click ( function ( ) { $ ( "input[name='items']" ) . attr ( "checked" , false ) ; } ) ; $ ( "#fanxuan" ) . click ( function ( ) { $ ( "input[name='items']" ) . each ( function ( ) { this . checked = ! ( this . checked) ; } ) ; } ) ; $ ( "#btnAllOrNO" ) . click ( function ( ) { var selectedNum = 0 ; $ ( "input[name='items']:not(:checked)" ) . each ( function ( ) { selectedNum ++ ; } ) ; if ( selectedNum > 0 ) { $ ( "input[name='items']" ) . attr ( "checked" , true ) ; } else { $ ( "input[name='items']" ) . attr ( "checked" , false ) ; } } ) ; $ ( "#checkAllOrNo" ) . click ( function ( ) { $ ( "input[name='items']" ) . each ( function ( ) { this . checked = $ ( "#checkAllOrNo" ) . is ( ":checked" ) ; } ) ; } ) ; $ ( "input[name='items']" ) . each ( function ( ) { $ ( this ) . click ( function ( ) { $ ( "#checkAllOrNo" ) . attr ( "checked" , true ) ; $ ( "input[name='items']" ) . each ( function ( ) { if ( ! this . checked) { $ ( "#checkAllOrNo" ) . attr ( "checked" , false ) ; return ; } } ) ; } ) ; } ) ; $ ( "#commit" ) . click ( function ( ) { var commmitData = "" ; $ ( "input[name='items']:checked" ) . each ( function ( ) { commmitData += $ ( this ) . val ( ) + "," ; } ) ; var resultData = commmitData. substring ( 0 , commmitData. length- 1 ) ; alert ( resultData) ; } ) ; $ ( "#commit" ) . click ( function ( ) { var commmitData = [ ] ; $ ( "input[name='items']:checked" ) . each ( function ( ) { commmitData. push ( $ ( this ) . val ( ) ) ; } ) ; alert ( commmitData) ; } ) ; < / script> < / body>
< / html>
实现代码如下:
$ ( "#dogs_data tr:gt(0)" ) . each ( function ( ) { $ ( this ) . click ( function ( ) { var box = this . firstElementChild. firstElementChild; box. checked = ! box. checked; $ ( "#checkAllOrNo" ) . attr ( "checked" , true ) ; $ ( "input[name='dogIds']:not(:checked)" ) . each ( function ( ) { $ ( "#checkAllOrNo" ) . attr ( "checked" , false ) ; return ; } ) ; } ) ;
} ) ;
效果如下(不是视频,不是很明显,需要的还需自己测试): 如果想,支持翻页勾选,那就把每次勾选的缓存在页面中的一个输入框里,然后勾选一个追加一个,这个参考上面取值的方式直接拼接即可实现,此处就不再多说了。 如下:< ! DOCTYPE html>
< html lang= "en" >
< head> < meta charset= "UTF-8" > < meta name= "viewport" content= "width=device-width, initial-scale=1.0" > < title> Document< / title> < ! -- < script src= "https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js" > < / script> -- > < script src= "https://cdn.bootcdn.net/ajax/libs/jquery/1.3.2/jquery.min.js" > < / script> < style> table { border- collapse: collapse; } table tr th, td{ border : 1px solid; width : 60px; text- align: center; } thead tr: hover{ background- color: rgb ( 255 , 127 , 127 ) ; } tbody tr: hover{ background- color: aquamarine; } < / style>
< / head>
< body> < table celllspacing= "0" id= "dogs_data" > < thead> < tr> < th> < input type= "checkbox" id= "checkAllOrNo" / > < / th> < th> 编号< / th> < th> 姓名< / th> < th> 年龄< / th> < / tr> < / thead> < tbody> < tr> < td> < input type= "checkbox" name= "dogIds" value= "A1001" / > < / td> < td> A1001 < / td> < td> 麦兜< / td> < td> 3 < / td> < / tr> < tr> < td> < input type= "checkbox" name= "dogIds" value= "A1002" / > < / td> < td> A1002 < / td> < td> 贝塔< / td> < td> 2 < / td> < / tr> < tr> < td> < input type= "checkbox" name= "dogIds" value= "A1003" / > < / td> < td> A1003 < / td> < td> 泡泡< / td> < td> 6 < / td> < / tr> < / tbody> < / table> < script> $ ( "#dogs_data tr:eq(0)" ) . each ( function ( ) { $ ( this ) . click ( function ( ) { var box = this . firstElementChild. firstElementChild; box. checked = ! box. checked; $ ( "input[name='dogIds']" ) . each ( function ( ) { this . checked = box. checked; } ) ; } ) ; } ) ; $ ( "#dogs_data tr:gt(0)" ) . each ( function ( ) { $ ( this ) . click ( function ( ) { var box = this . firstElementChild. firstElementChild; box. checked = ! box. checked; $ ( "#checkAllOrNo" ) . attr ( "checked" , true ) ; $ ( "input[name='dogIds']:not(:checked)" ) . each ( function ( ) { $ ( "#checkAllOrNo" ) . attr ( "checked" , false ) ; return ; } ) ; } ) ; } ) ; < / script>
< / body>
< / html>
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/256821.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!