今天讲解 Windows 如何利用脚手架创建 vue 工程,以及 vue ui 图形化界面搭建 vue 开发环境,这是这个系列的第二章,有什么问题请留言,请点赞收藏!!!
文章目录
- 1、安装vue-cli脚手架
- 2、vue ui创建vue项目
- 2.1 自定义创建路径
- 2.2 界面创建步骤
- 2.4 创建过程中可能会遇到的问题
- 3、vue项目目录结构
提示: 在学习下面内容时,请确保自己电脑上已经搭建好 node 环境,以及熟悉 npm 命令行。如果没有,请点击下面链接第一章:
第一章链接引入:node 下载安装配置,搭建 node 环境
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
1、安装vue-cli脚手架
使用 npm 安装 vue-cli 脚手架(脚手架:是一个基于 Vue.js 进行前端快速开发的脚手架(框架),注意必须在全局中进行安装):
1、安装 vue3 的脚手架:npm install @vue/cli -g
vue2 的脚手架为:
npm install vue-cli -g
2、检查是否安装成功:vue -V
安装到这里,可以查看一下全局安装了哪些东西:
npm list -global
2、vue ui创建vue项目
安装脚手架后,可以在终端中启动 vue 可视化界面,并在里面创建 vue 项目。

2.1 自定义创建路径
进来之后,就可以创建了,vue-cli 创建项目时如何自定义路径,有两种方式:
① cmd 先输入盘符,切换到相应的磁盘,然后输入命令:cd 目标文件夹路径,回车即可。
再输入命令:vue ui,回车即可完成项目路径的自定义。
② 直接输入 vue ui 进入后修改,修改后一定记得回车,否则将不会生效。

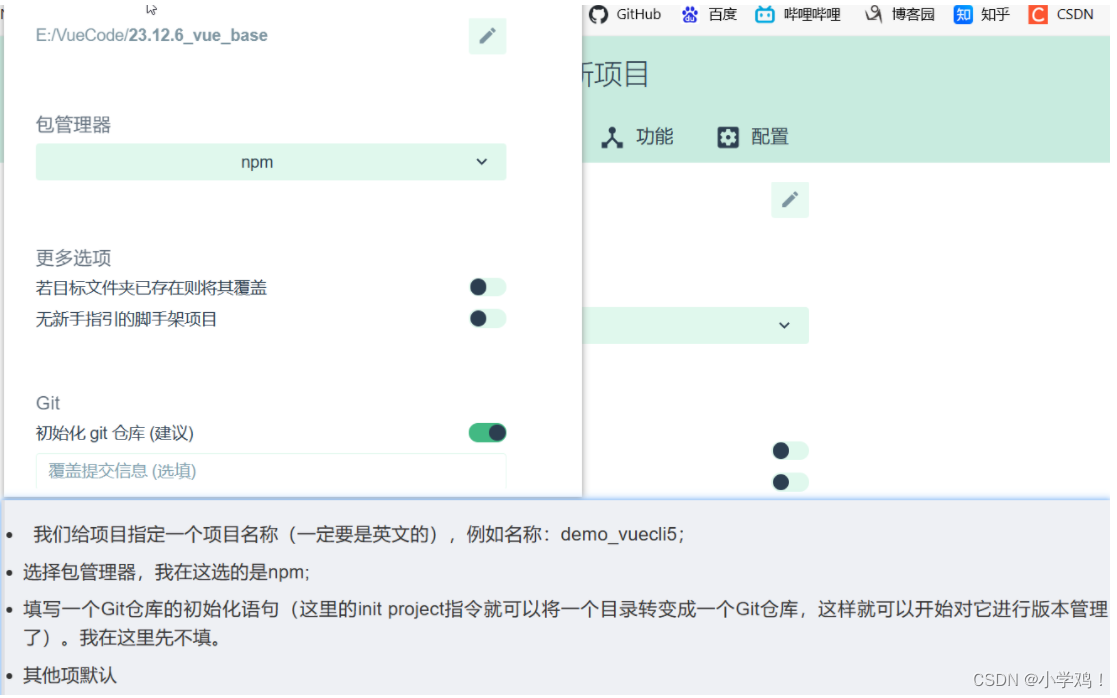
2.2 界面创建步骤
1、输入项目初始信息

2、预设

3、功能

4、最后一步

创建后将功能和配置保存为一套新的预设,预设将会被保存到 C:\Users\编号\.vuerc中。等待项目创建完成(首次创建较慢),完成后会出现提示窗口。

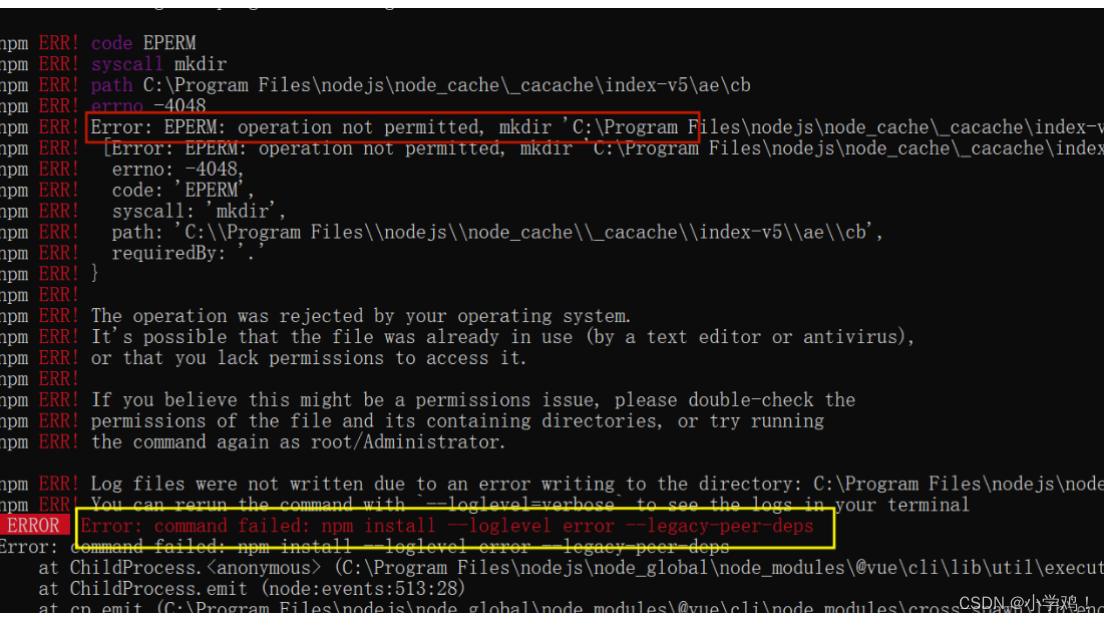
2.4 创建过程中可能会遇到的问题
报错: 创建过程中报错: Error: command failed: npm install --loglevel error --legacy-peer-deps

解决:
方式一(推荐):修改上面配置目录的两个文件的权限(node_global、node_cache):

方式二:cmd 以管理员身份打开,输出 vue ui 进入,然后再创建。(注意:这样不能在界面中自定义路径,只能在cmd窗口中进入目标路径后再 vue ui)
3、vue项目目录结构
node_modules 所有在package.json中定义的第三方包都会被自动下载,保存在该文件夹下。public 静态目录,存放项目公共资源。如网站LOGOsrc 存放 vue 项目的源代码api 专门存放异步请求assets 资源文件,存放 css,图片等资源components 全局组件layoutstorerouter 用来配置路由,定义各个页面对应的URLviews 页面的放置位置App.vue 是项目的主组件页面,所有页面都是在该组件下进行切换的。main.ts或者为main.js......
...
package.json 存放项目的依赖配置
...
router 路由:页面需要跳转,就在这设置

至此,本教程结束。后续讲解如何给上面创建的工程添加一些依赖、插件!!!