一、 echarts让折线图的每个折点都显示y轴的数值
效果如下

// 在 series中添加
itemStyle : { normal: {label : {show: true}}}series: [{name: '买入汇率',data: BuyRate,type: 'line',itemStyle : { normal: {label : {show: true}}}},{name: '卖出汇率',data: SaleRate,type: 'line'}]
二 、echarts 折线图鼠标放上去显示X轴和Y轴的数据信息
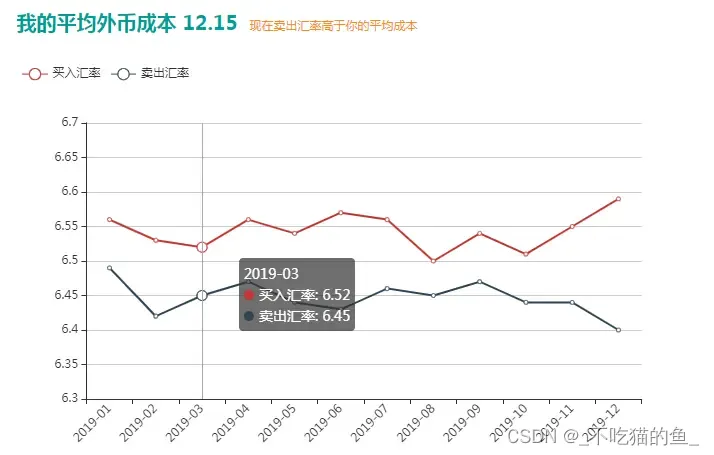
效果如下

// 添加这个属性即可
tooltip: {trigger: 'axis'}// 也可以多加一些属性
tooltip : {trigger: 'axis',axisPointer: {type: 'cross',label: {backgroundColor: '#6a7985'}}}