截至2023年10月,我国5G基站总数达321.5万个,占全国通信基站总数的28.1%。然而,随着5G基站数量的快速增长,基站的能耗问题也逐渐日益凸显,基站的用电给运营商带来了巨大的电费开支压力,降低5G基站的能耗成为了运营商们亟待解决的问题。
1. 5G基站的高能耗
从2G时代开始,通信网络能耗不断攀升,用户在享受更好的覆盖、更高的网络速率的同时,运营商也在对网络进行持续建设,而更多的基站、更广的频段、更大的带宽、更强的处理能力带来了绝对功耗的上升。相比4G基站,5G不仅功耗提高了近3倍,并且由于覆盖范围的衰减,5G基站的数量又是成倍增加。当前主流厂商的5G基站单系统满载功耗约为3.5~4kW,据统计现有运行的5G微基站平均每天耗电约65kWh,如果按照电价1元/kWh计算,每年全国仅5G基站电费支出将达到763亿!
基站的电源设备、发射设备、传输设备等都是较大的发热体,空调系统要持续为基站降温,据统计空调的电费支出约占整个基站电费支出的54%左右,成为基站机房中的主要耗电设备。
除了电费高昂之外,还有基站供电问题。由于5G基站负荷比4G基站高出近3倍,原有4G基站的配电系统可能不足以提供这么高的功率,包括供电线缆、断路器、空调、开关电源、蓄电池等都需要升级,这样成本会更高。因此对于运营商而言,5G基站的高功耗甚至成为了制约5G发展的首要原因。

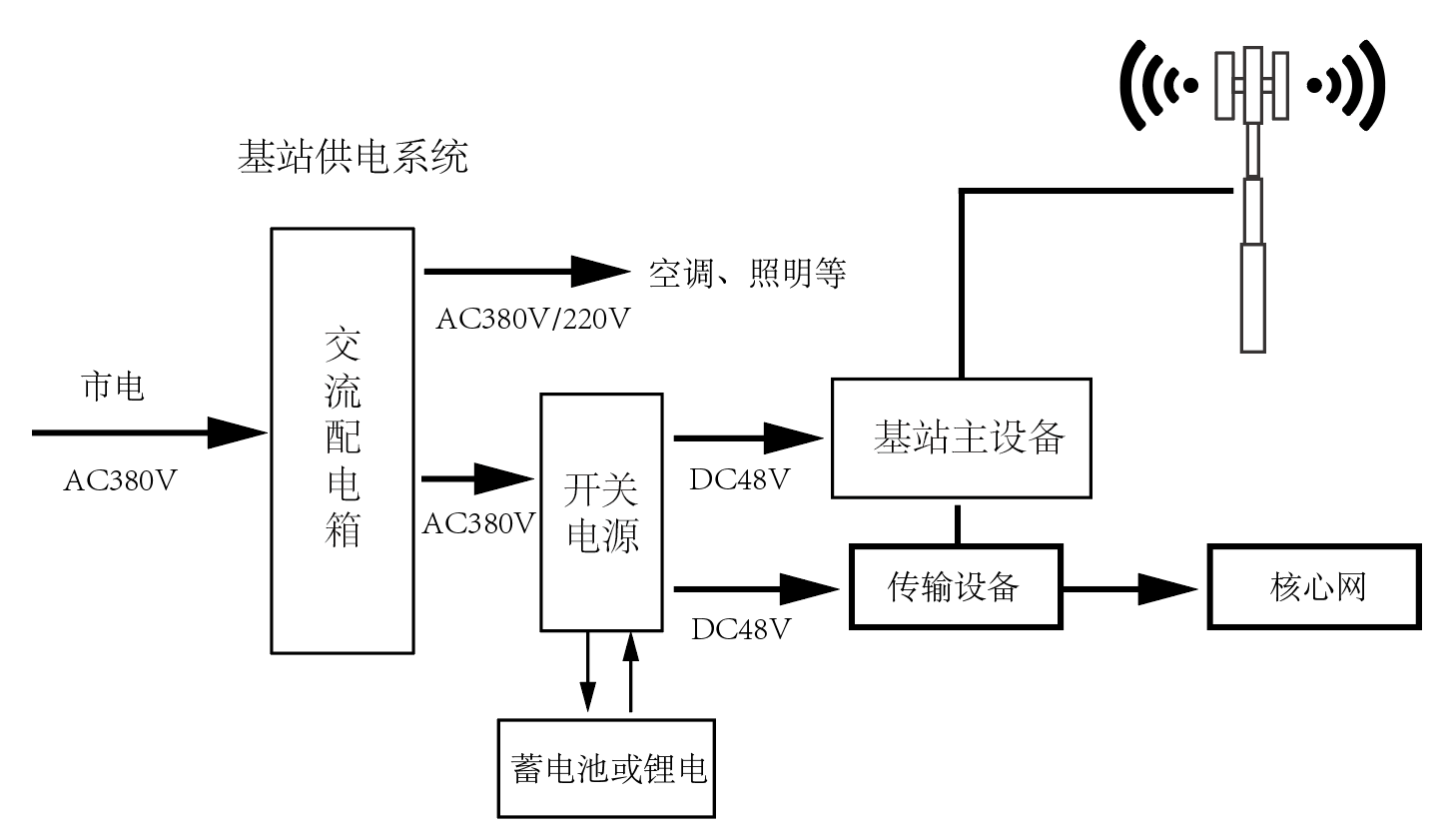
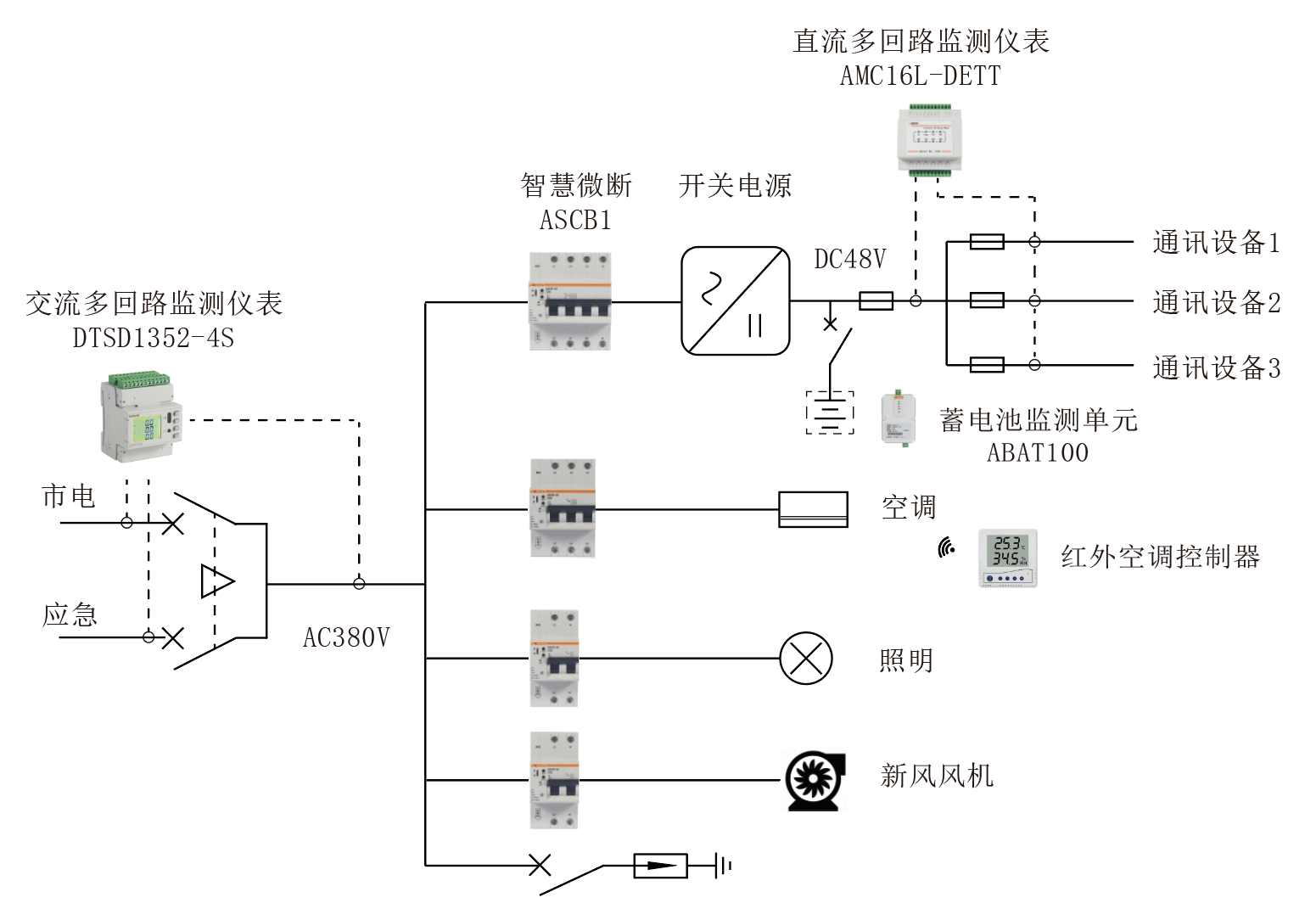
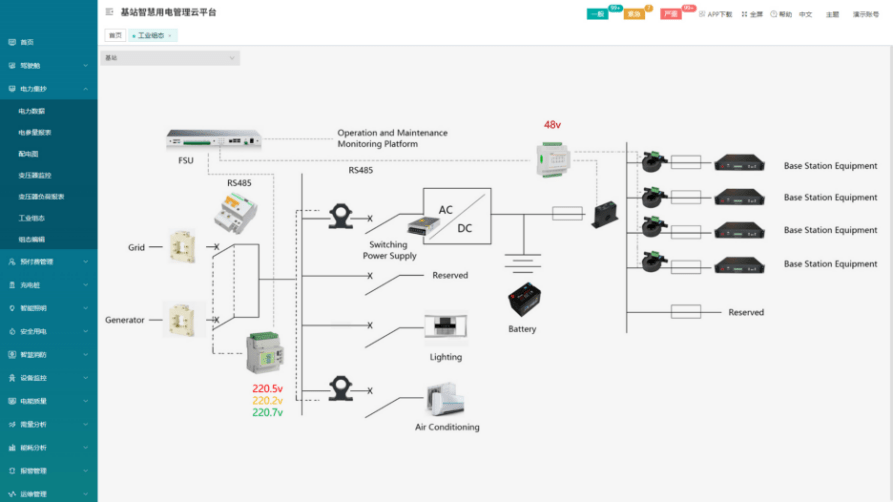
图1 基站供电系统示意图
2. 基站智慧用电解决方案
现有的大部分基站供电系统不具备智能、节能、维护简便等需求,对供电系统的故障隐患等没有预先感知和判断,需要运维人员不时到现场,这无疑也会增加运营成本。
安科瑞基站智慧用电云平台,通过在基站加装电量传感器、智慧微断以及空调控制等设备,实现了基站用电的智能化和精细化管理,为基站可靠、节约用电提供解决方案。

图2 基站电气数据采集配置示意图
2.1 基站用电智能化
通过平台可以监测基站内电气参数,统计基站用能数据,实时预警基站电气参数异常,比如市电/应急进线和直流馈线欠压、失压、蓄电池异常等,实现基站用电数字化、智能化远程管理。
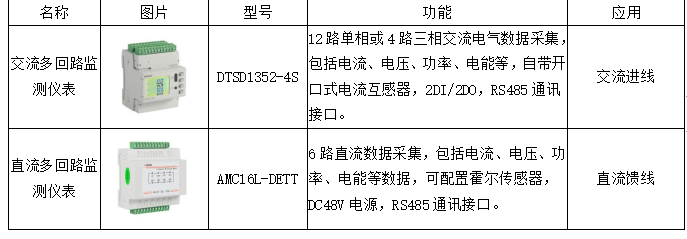
1) 配置交流多回路监测仪表用于采集市电回路和应急发电回路以及总进线回路的电气参数并上传平台;
2) 配置直流多回路监测仪表用于采集直流馈线回路电气参数并上传平台;
3) 配置智慧微断用于监测和控制基站内空调、照明、风机回路,数据上传平台;
4) 配置空调红外控制器用于现场自动控制以及平台远程控制基站内空调;
5) 配置蓄电池监测单元采集蓄电池数据并上传平台。

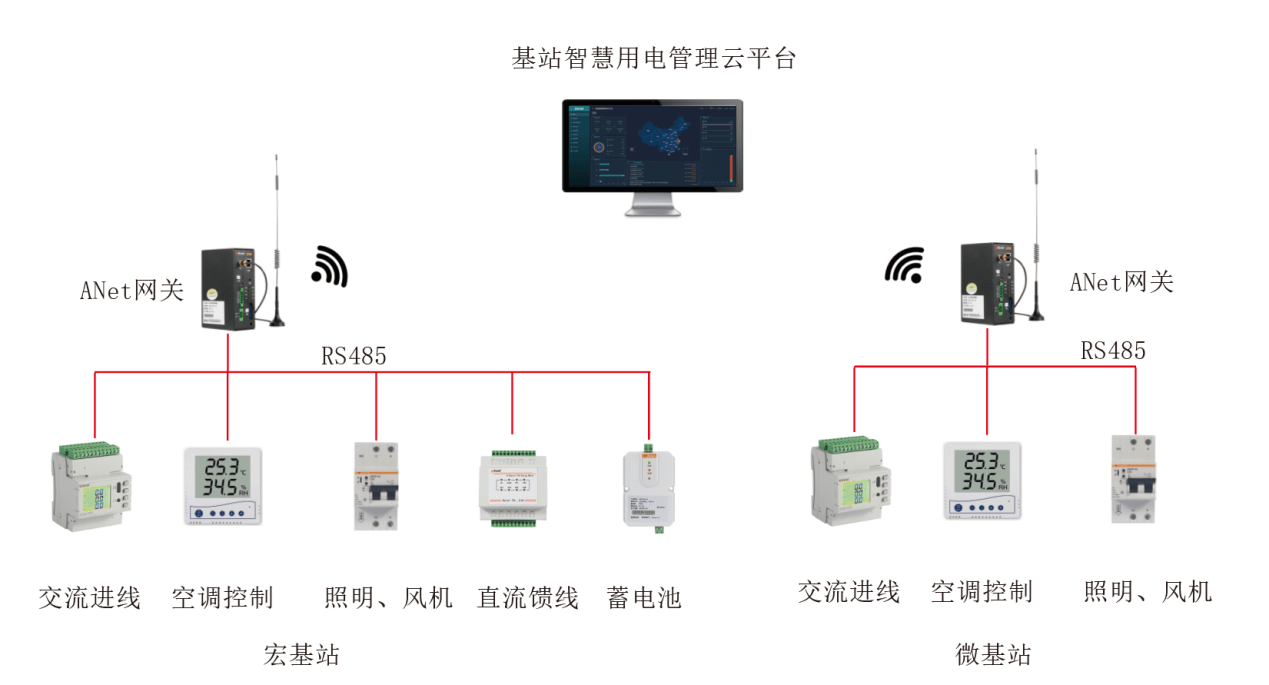
图3 基站用电数据传输示意图
2.2 基站用电节能控制
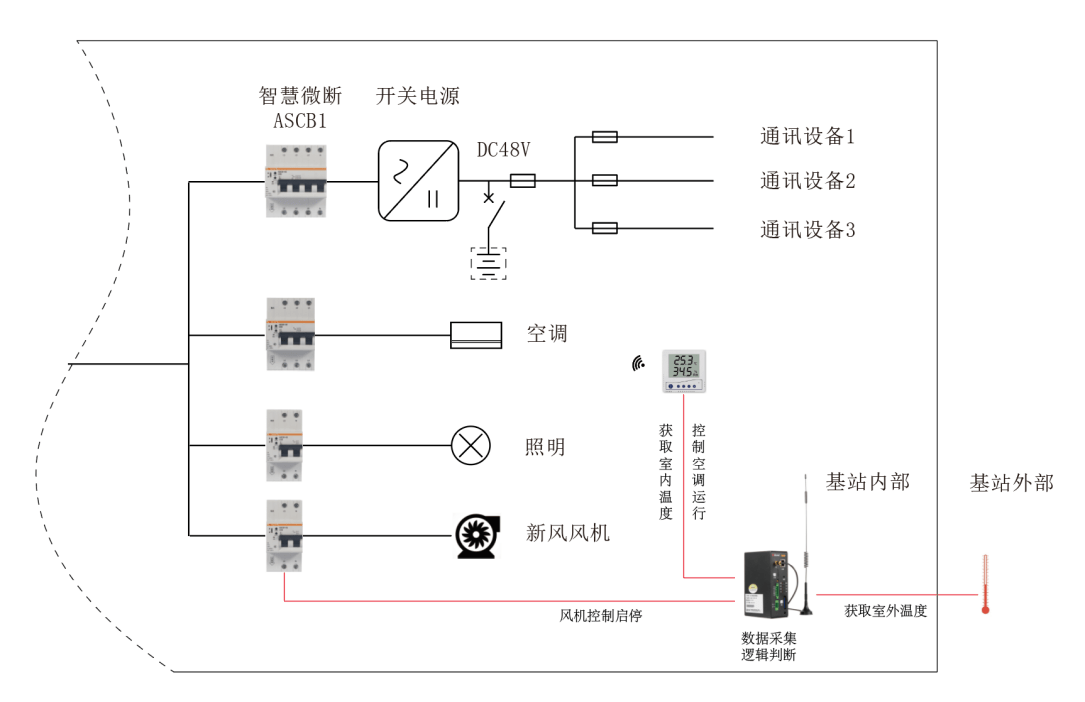
通过在边缘计算网关设置好控制逻辑,采集基站外部环境温度、基站内部温度进行比较判断来自动控制空调待机和启停新风风机,最大限度利用自然冷却,使基站内部温湿度控制在目标范围内,从而实现基站内空调用电节能。

图4 基站内空调风机节能控制示意图
2.3 基站用电扩容管理
由于5G相对4G基站能耗提高了3倍,如果在原有4G基站进行升级改造的时候很有可能会遇到原有市电容量不足的问题,升级市电可能需要更换原有供电线缆、断路器、空调、开关电源、蓄电池等众多设备,甚至可能无法提升市电容量的情况。
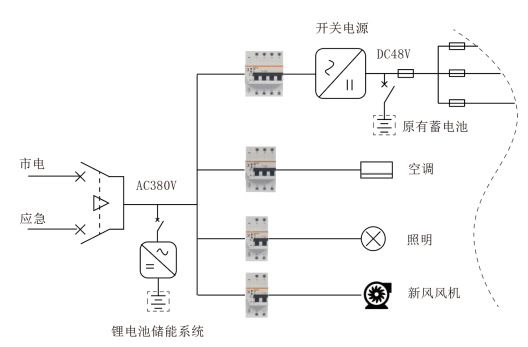
此前,华为和铁塔公司合作了一个的“不改市电、不动配电”的方案,其实就是额外加一个“充电宝”,当负载峰值超过正常市电限值,锂电储能放电参与负载供电;负载空闲时,锂电储能转充电补充电量。也可用于应急场景,在大面积停电情况下提供应急用电,避免造成5G基站大量的退服情况。安科瑞基站智慧用电管理平台可接入锂电池储能变流器及锂电池BMS数据,并可制定充放电控制管理。

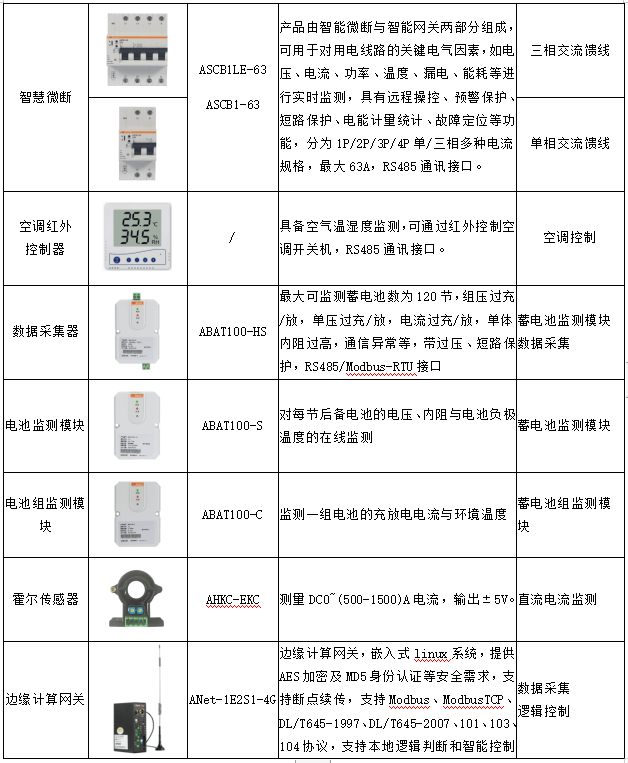
表1 基站智能化设备选型表
2.4 1.1 基站配电数字化设备选型表


3. 基站智慧用电云平台
安科瑞基站智慧用电平台可本地或云端部署,采集各类基站配电系统数据,进行数字化展示和数据分析,并基于基站本地边缘计算进行逻辑控制来启停空调、风机,实现基站远程集中监测和节能控制。当平台检测到报警故障时会自动通过手机短信、语音电话和APP推送提醒用户,提升基站运维管理工作效率,实现了透明化管理。
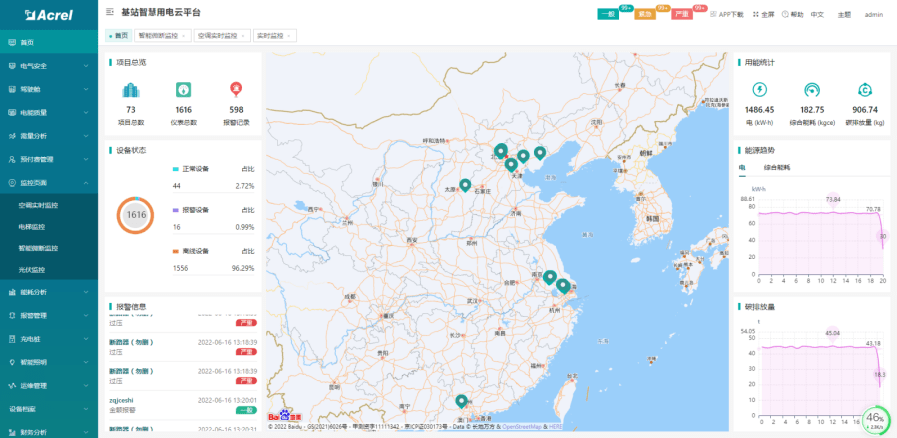
3.1 基站一览
GIS地图显示对应基站的位置,包括基站的详细信息和设备配置情况,显示本月基站的报警情况和用电情况。

3.2 基站配电组态
显示基站内各个用电设备的运行情况和用电情况,包括市电、应急发电、开关电源、空调、风机、蓄电池及用电设备等,同时显示基站内外环境数据。

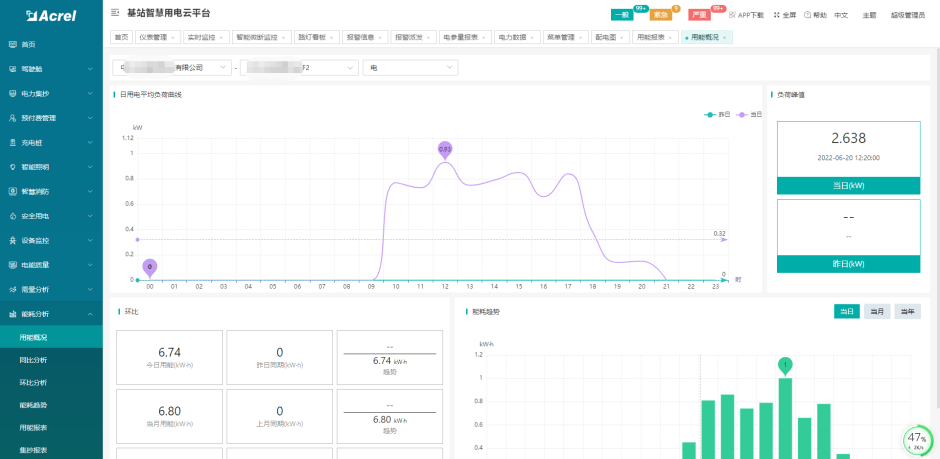
3.3 基站能耗分析
统计基站能耗数据,并进行同环比分析比较,形成能耗报表。

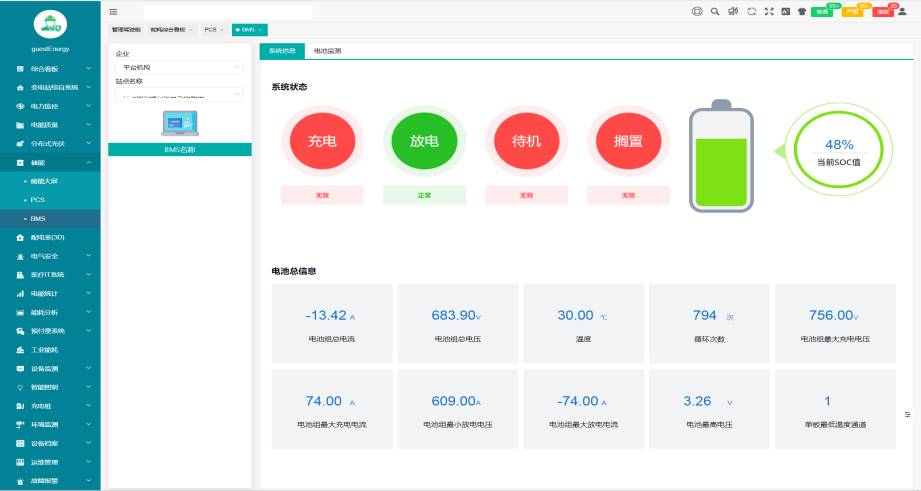
3.4 锂电池储能管理
平台接入电池管理系统和储能变流器数据,为基站提供运行模式监视和控制策略选择,系统监测电芯电流、温度、SOC、SOH,检测直流系统绝缘状况,并根据基站负荷变化或人工指令设置储能系统的充放电策略,保障基站可靠供电。

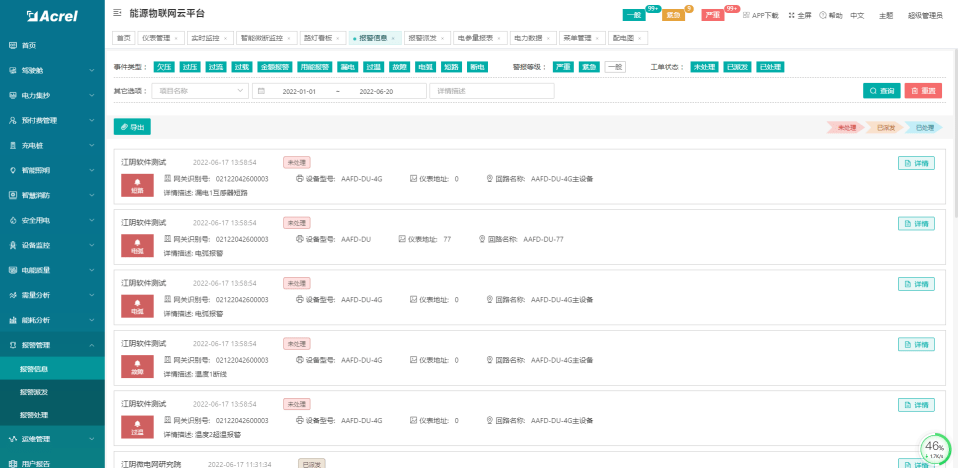
3.5 异常报警推送
当出现异常情况,平台可通过手机短信,APP推送,邮件推送,语音外呼等方式,及时通知相应人员。

3.6 运维管理
运维管理包括隐患巡查、隐患处理、隐患记录、隐患提醒、工单处理和隐患批量处理等功能。

4. 应用
2021年12月改革委、中央网信办、工业和信息化部、国家能源局联合发布《贯彻落实碳达峰碳中和目标要求推动数据中心和5G等新型基础设施绿色高质量发展实施方案》,要求到2025年,数据中心和5G基本形成绿色集约的一体化运行格局,其中5G基站能效提升20%以上。安科瑞基站节能及数字化管理解决方案已经在不少基站应用,并取得很好的效果,平均节能效果提升20%以上,运维效率提升40%,助力通信基站数字化管理转型,早日实现“双碳”目标。