文章目录
- 1. 上传步骤
- 1.1. 设置保存项目代码的文件夹
- 1.2. 打开git
- 1.3. 连接到github仓库
- 1.4. 将本地文件上传到github
- 附录. git 常用命令
摘要:该文章主要从上传代码步骤讲起,关于git下载和其环境配置没有涉及到。
1. 上传步骤
1.1. 设置保存项目代码的文件夹
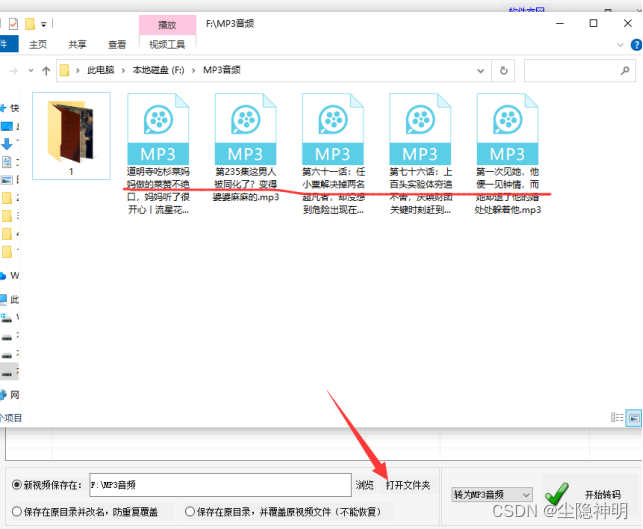
如下,我将自己的项目代码(unet_transunet_unetpp文件夹)保存在04-代码管理文件夹中。

1.2. 打开git
鼠标右键,点击"Git Bash Here"

这时,MINGW64就会被打开,如下图所示:
1.3. 连接到github仓库
(1)首先,查看一下配置,指令如下:
git config -l
输入指令,发现有用户名和邮箱,说明配置成功。如下图所示

(2)生成本地跟github联系的秘钥key,输入下面指令
ssh-keygen -t rsa
输入指令后,先点击回车键,然后,出现Overwrite(y/n)?,输入y,之后点回车就行,直到出现图中的小方框。

根据上图中红框标出的id_rsa.pub地址,找到它,使用txt文件打开,复制里面的内容(该内容就是SSH)。

(3)在github上配置SSH
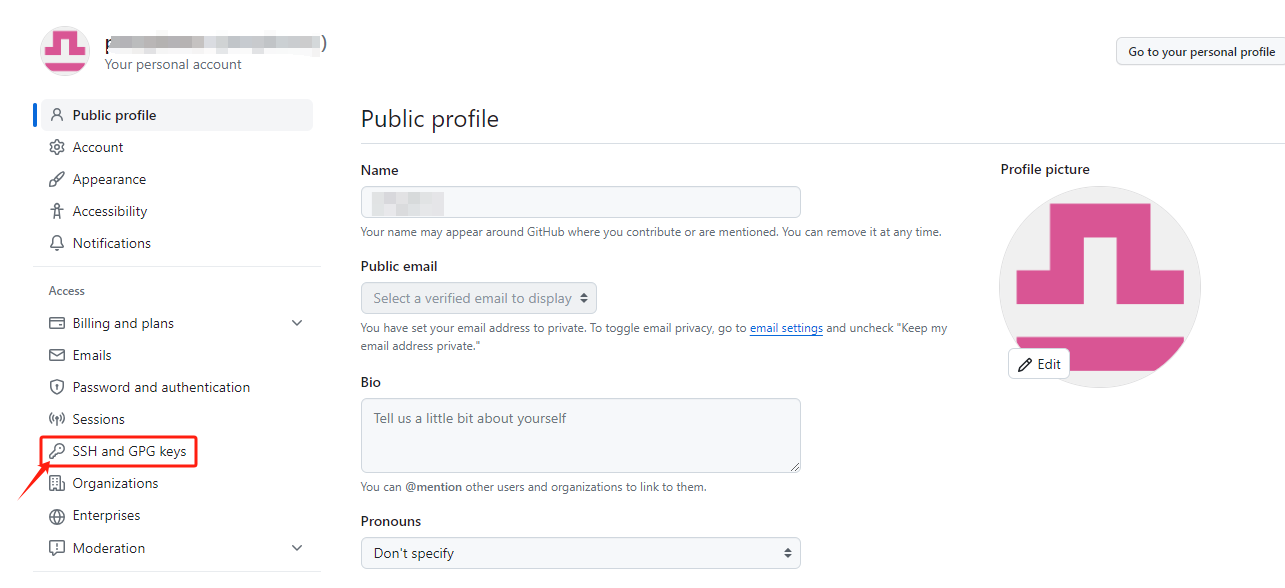
①进入github的用户首页,找到Settings,点击进入。

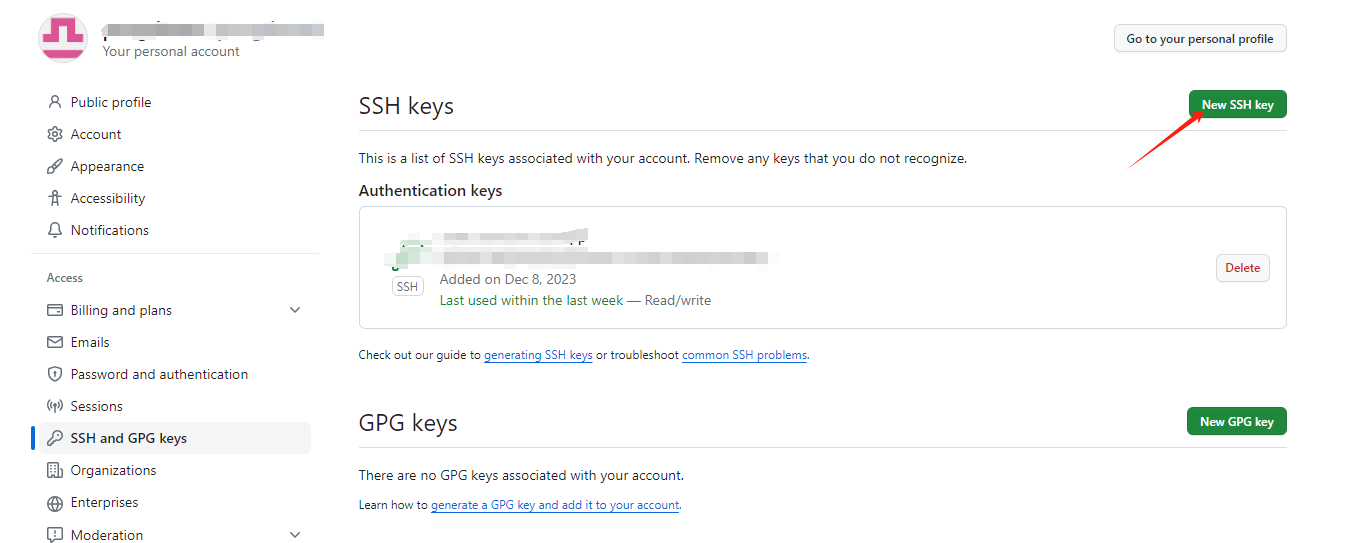
②点击SSH and GPG keys,如下:

③点击New SSH key

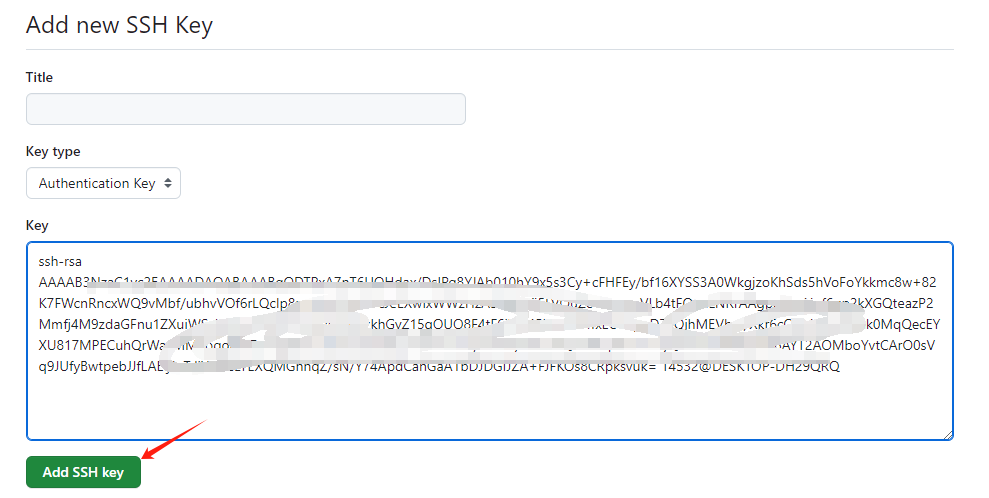
④如下图所示,其中Title可自己设置,Key将前面复制的内容粘贴到里面。然后点击Add SSH key.。
(4)测试连接
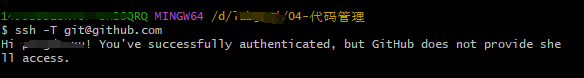
ssh -T git@github.com
输入指令后,如下图所示

至此,完成本地git和远程gihub仓库的连接。
(5)github上添加仓库
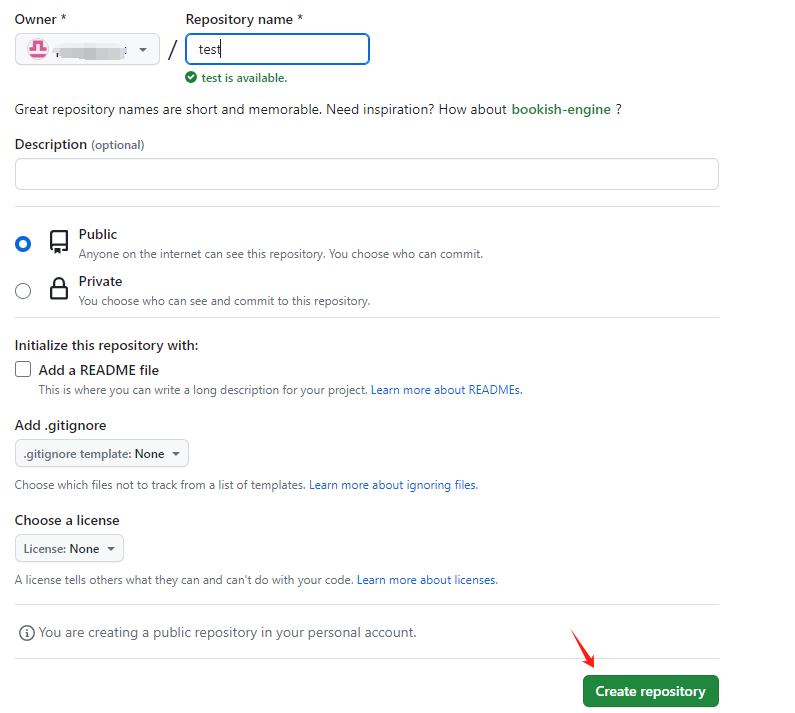
在git上建立你将要上传文件的新仓库

比如,我想要创建一个名为test的仓库。如下图,给仓库命名为test,然后点击Creat respository。

如下图所示,仓库已经创建好了

1.4. 将本地文件上传到github
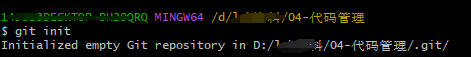
(1)在文件夹目录下初始化仓库,即在前面的MINGW64中输入指令git init
git init
如下图所示

(2)将本地仓库与github关联
git remote add origin git@github.com:xxxxxxx/test.git
(3)把远程仓库更新与本地分支合并
git pull origin master
(4)将所有文件提交到暂存区
git add .
(5)提交更改到服务器(双引号里面是注释,可随意输入)
git commit –m "first commit"
(6)将本地主分支更新推到远程
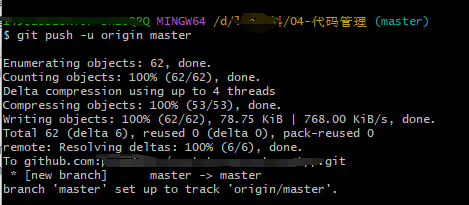
git push -u origin master
输入上述指令,如下图所示

这个时候再刷新github上的仓库,可以看到相关文件已经传上去了。
附录. git 常用命令
①初始化 git,只有初始化了以后才可以使用 git 相关命令。
git init
②将所有文件添加,这样就可以提交了。
git add .
③提交更改到服务器(双引号里面是注释,可随意输入)
git commit –m "first commit"
④正式提交到远程的master服务器上
git push -u origin master
git checkout master 更改到master库。
git pull 将服务器最新的更改获取到本地。
git merge local master 将本地的local合并到远程的master上。
git push origin master 正式提交到远程的master服务器上。
还有“git tag”,“git diff”,“git show”,“git log”,“git remote”等。