1. 文件分析
1. 补充:
- 什么叫单文件组件?
一个文件中只有一个组件
vue-cli创建的项目中,.vue的文件都是单文件组件,例如App.vue
2. 进入分析
1. package.json: 项目依赖配置文件:

如图,我们说主要的属性:
name: 项目的名称version: 项目版本scripts: 脚本入口serve: 启动项目命令build: 打包项目命令
dependencies: 生产环境的依赖包devDependencies: 开发环境的依赖包eslintConfig:eslint的配置
2. vue.config.js: vue-cli的配置文件,配置代理、打包优化等等
3. 项目的容器public文件下的index.html:

4. 项目核心文件src

main.js:项目的入口文件:

不了解template的朋友,可以再看一下多文件组件的第4点(template模板使用组件案例),template属性内的内容会完全替换掉容器中的内容。
2. App.vue

- 每一个
*.vue文件都由三种顶层语言块构成:<template>、<script>和<style>:template块:我们也可以称之为模板块,在里面写我们的html代码或者自定义组件,script块:我们也可以称之为逻辑块,在里面写我们的Vue逻辑代码,style块:我们也可以称之为样式块,在里面写我们的css样式
- 结合
main.js看,我们为什么称之为App.vue为根组件呢?是因为我们整个的项目会把
App.vue作为一个根,渲染到容器中,其他的功能以组件的形式最终被放到App.vue内部。所以App.vue也可以称之为所以组件的父组件。而其他的组件被称之为子组件。一次类推,子组件也会有子组件,所以就形成了我们的组件树模式。

3.组件:因为安装项目时安装了vue-router,所以上述的App.vue截图里没有script块,我们此时打开views下的HomeView.vue查看:

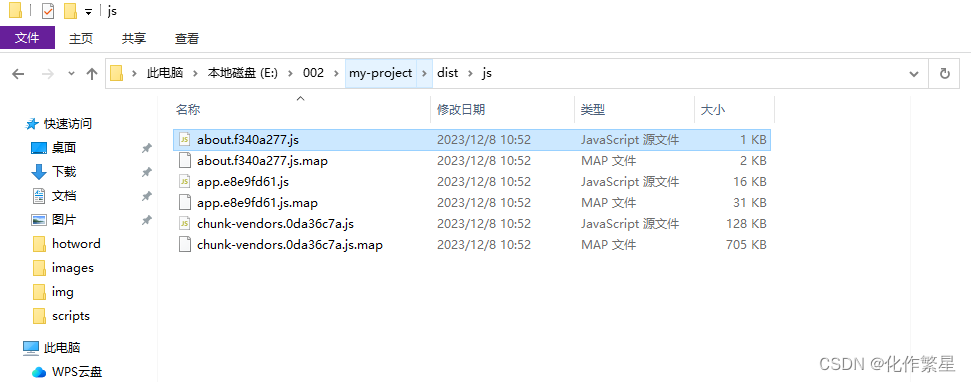
5. 打包后的文件dist:
我们创建的项目最后要部署是要执行npm run build/yarn build命令的,最终打包出来的文件就是dist文件,如图:

我们打开index.html:

文件内除了容器标签,其他的什么标签页什么都没有,那么我们写的组件在哪里呢?
当我们执行打包命令的时候,脚手架
vue-cli会将我们写的代码打包成js文件,最后通过script标签引入
*.js.map文件是方便我们调试的
分析到此吧,下一节我们开始正式进入单文件组件内部的学习





![[ 蓝桥杯Web真题 ]-全球新冠疫情数据统计](https://img-blog.csdnimg.cn/direct/66553eb768dc4a699e9dc28c9311612f.gif)