Pyqt5相关文章:
快速掌握Pyqt5的三种主窗口
快速掌握Pyqt5的2种弹簧
快速掌握Pyqt5的5种布局
快速弄懂Pyqt5的5种项目视图(Item View)
快速弄懂Pyqt5的4种项目部件(Item Widget)
快速掌握Pyqt5的6种按钮
快速掌握Pyqt5的10种容器(Containers)
快速掌握Pyqt5的20种输入控件(Input Widgets)
快速掌握Pyqt5的9种显示控件
详细学习Pyqt5中的5种布局方式
详细学习Pyqt5中的6种按钮
详细学习Pyqt5中的2种弹簧
详细学习Pyqt5的5种项目视图(Item View)
详细学习Pyqt5的4种项目部件(Item Widget)
详细学习Pyqt5的20种输入控件(Input Widgets)
详细学习Pyqt5的9种显示控件
详细学习Pyqt5的10种容器(Containers)
详细学习PyQt5与数据库交互
详细学习PyQt5中的多线程
快速学习PyQt5的动画和图形效果
快速学习PyQt5的高级自定义控件
快速学会绘制Pyqt5中的所有图(上)
快速学会绘制Pyqt5中的所有图(下)
待续。。。
PyQt5,作为一个强大的跨平台GUI库,通过与PyQtGraph以及其他绘图库的结合,为我们提供了一系列工具来创建丰富的图形界面和图表。无论是基础的折线图、柱状图、散点图,还是更高级的股票图、甘特图、雷达图,甚至是地理信息系统(GIS)图表,PyQt5都能帮助我们构建出色且功能强大的数据可视化应用程序。在本系列教程中,我将向你展示如何使用PyQt5和PyQtGraph以及Matplot来绘制各种常见的图表,为数据呈现提供直观的视图。
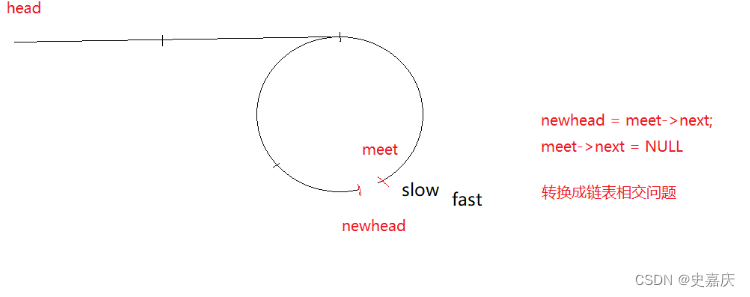
折线图
![![[Pasted image 20231208010108.png]]](https://img-blog.csdnimg.cn/direct/f7cc316ba9654761b43abbd19d4d3bc0.png)
import sys
import pyqtgraph as pg
from PyQt5 import QtWidgets
import numpy as np class MainWindow(QtWidgets.QMainWindow): def __init__(self, *args, **kwargs): super(MainWindow, self).__init__(*args, **kwargs) # 创建一个 PlotWidget 对象 self.graphWidget = pg.PlotWidget() # 设置图表标题和颜色 self.graphWidget.setBackground('w') self.graphWidget.setTitle("Title", color="b", size="30pt") # 添加网格 styles = {"color": "#f00", "font-size": "20px"} self.graphWidget.setLabel("left", "Y Axis", **styles) self.graphWidget.setLabel("bottom", "X Axis", **styles) self.graphWidget.showGrid(x=True, y=True) # 设置数据 x = np.array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]) y = np.array([30, 32, 34, 32, 33, 31, 29, 32, 35, 45]) # 在 PlotWidget 上绘制数据 pen = pg.mkPen(color="#dcbeff") self.graphWidget.plot(x, y, pen=pen) # 设置主窗口的中心小部件为图表 self.setCentralWidget(self.graphWidget) app = QtWidgets.QApplication(sys.argv)
main = MainWindow()
main.show()
sys.exit(app.exec_())
这个脚本首先创建了一个 PyQt 应用程序和一个主窗口。然后,它创建了一个 PlotWidget 对象,这是 PyQtGraph 提供的用于绘图的控件。接下来,使用 plot 方法在绘图控件上绘制了一条折线图,其中 x 和 y 是数据点的列表。最后,显示主窗口并启动应用程序的事件循环。
要运行此脚本,只需将其保存为 .py 文件,并在安装了 PyQt5 和 PyQtGraph 的环境中运行它。这将启动一个包含折线图的窗口。
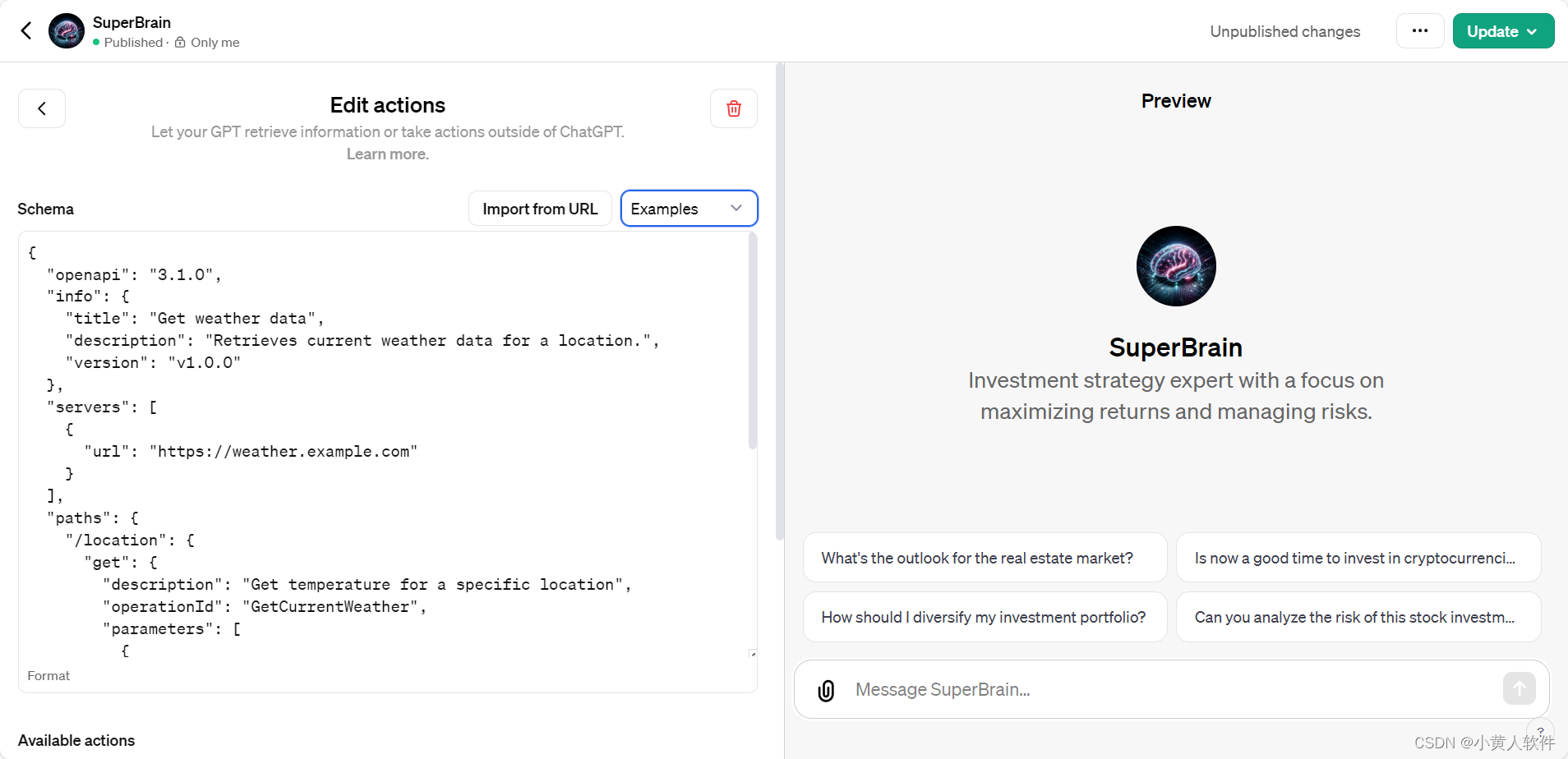
二维填充图
![![[Pasted image 20231208010510.png]]](https://img-blog.csdnimg.cn/direct/4794cb28172146bdac142e48565f816f.png)
在 PyQtGraph 中创建二维填充图可以通过使用 PlotWidget 和 fillLevel 参数来实现。二维填充图是指在折线图的基础上,将线下方的区域填充以颜色或图案。
下面是一个示例代码,展示如何使用 PyQtGraph 创建一个简单的二维面图:
import sys
import numpy as np
from PyQt5 import QtWidgets
import pyqtgraph as pg class MainWindow(QtWidgets.QMainWindow): def __init__(self): super(MainWindow, self).__init__() # 创建一个 PlotWidget 对象 self.graphWidget = pg.PlotWidget() # 设置图表的标题和颜色 self.graphWidget.setBackground('w') self.graphWidget.setTitle("2D Surface Plot", color="b", size="15pt") # 添加网格 self.graphWidget.showGrid(x=True, y=True) # 设置数据 x = np.arange(100) # X轴数据 y = np.random.normal(size=100).cumsum() # Y轴数据,这里使用累积和来模拟一个变化的数据集 # 绘制面图 plotItem = self.graphWidget.plot(x, y, pen=pg.mkPen(color="#dcbeff", width=2)) plotItem.setFillBrush(pg.mkBrush(color="#dcbeff", alpha=90)) plotItem.setFillLevel(0) # 设置主窗口的中心小部件为图表 self.setCentralWidget(self.graphWidget) app = QtWidgets.QApplication(sys.argv)
main = MainWindow()
main.show()
sys.exit(app.exec_())
在这个例子中,我们创建了一个 PlotWidget,然后使用 plot 方法绘制了一条蓝色的线,并使用 setFillBrush 方法设置了填充颜色和 setFillLevel 方法指定了填充的底部水平线。alpha 参数设置了填充颜色的透明度。
运行这段代码,将会展示一个窗口,其中包含了一个填充的二维填充图。您可以调整 x 和 y 的值来展示您想要的数据。
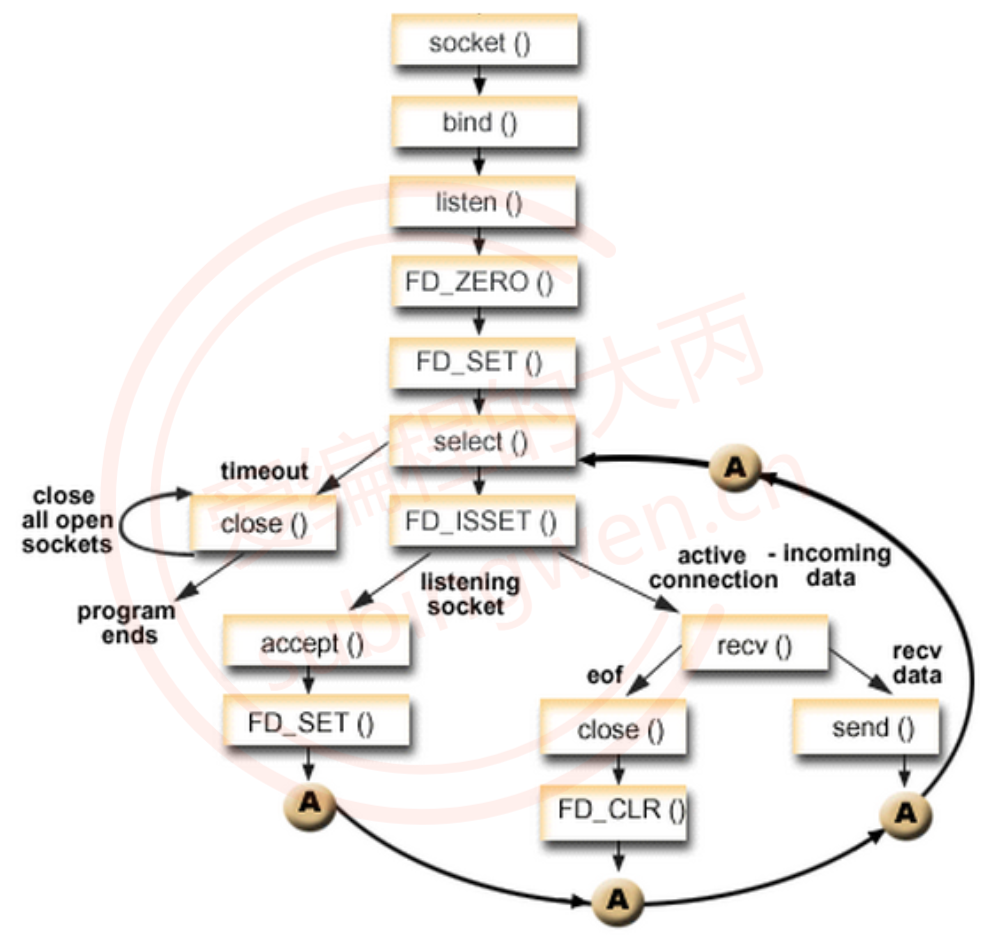
三维曲面图
![![[Pasted image 20231208182134.png]]](https://img-blog.csdnimg.cn/direct/037ad0b743894352990463ffcf83e0b4.png)
绘制三维曲面图可以通过在 PyQt5 结合 Matplotlib 来进行绘制,通过使用 Matplotlib 的 FigureCanvasQTAgg 将 Matplotlib 图嵌入到 PyQt5 界面中。以下是一个简单的示例,展示了如何使用 Matplotlib 在 PyQt5 应用程序中创建一个三维图:
首先,确保您已经安装了 matplotlib 和 PyQt5。如果没有安装,可以使用以下命令:
pip install matplotlib PyQt5
然后,您可以使用以下代码创建三维图表:
import sys
from PyQt5.QtWidgets import QApplication, QVBoxLayout, QMainWindow, QWidget
from matplotlib.backends.backend_qt5agg import FigureCanvasQTAgg as FigureCanvas
from matplotlib.figure import Figure
import numpy as npclass ThreeDPlotWidget(QWidget):def __init__(self, parent=None):super(ThreeDPlotWidget, self).__init__(parent)self.setupUi()def setupUi(self):# 创建一个 Matplotlib 图和轴self.figure = Figure()self.canvas = FigureCanvas(self.figure)self.ax = self.figure.add_subplot(111, projection='3d')# 在布局中添加 canvaslayout = QVBoxLayout()layout.addWidget(self.canvas)self.setLayout(layout)# 添加三维数据self.add3dPlot()def add3dPlot(self):# 示例数据x = np.linspace(-5, 5, 100)y = np.linspace(-5, 5, 100)x, y = np.meshgrid(x, y)z = np.sin(np.sqrt(x**2 + y**2))# 绘制三维图self.ax.plot_surface(x, y, z, cmap='viridis')self.canvas.draw()class MainWindow(QMainWindow):def __init__(self):super(MainWindow, self).__init__()# 设置主窗口的中心小部件self.threeDPlotWidget = ThreeDPlotWidget()self.setCentralWidget(self.threeDPlotWidget)self.setWindowTitle("3D Plot in PyQt5")app = QApplication(sys.argv)
mainWin = MainWindow()
mainWin.show()
sys.exit(app.exec_())
这个程序创建了一个 QMainWindow,其中包含一个自定义的 ThreeDPlotWidget。这个小部件包含一个用于绘制三维图表的 Matplotlib FigureCanvas。在 add3dPlot 方法中,我们使用 Matplotlib 绘制一个三维曲面图,并将其显示在 PyQt5 窗口中。
请运行此代码,您应该能看到一个嵌入了三维 Matplotlib 图的 PyQt5 窗口。您可以根据需要调整三维图的数据和样式。
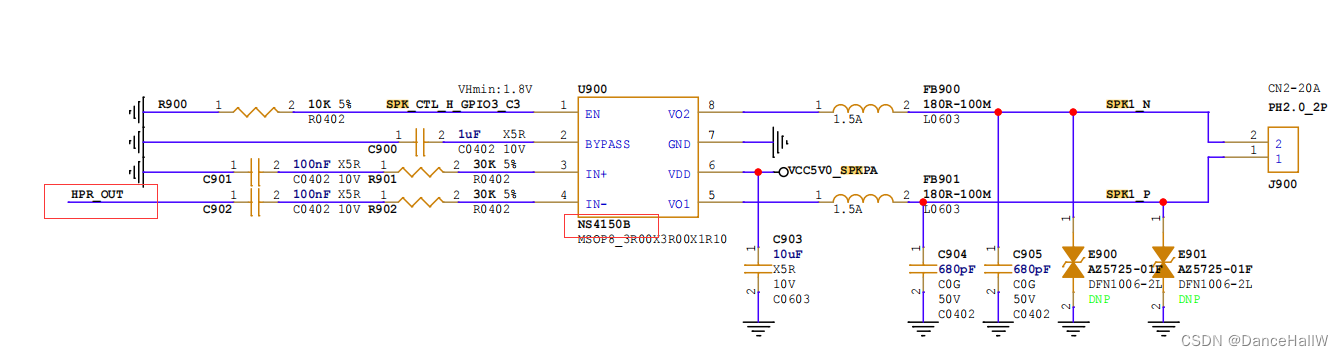
柱状图
![![[Pasted image 20231208003810.png]]](https://img-blog.csdnimg.cn/direct/ef7907e40ab741f2879ea418f9e89d5e.png)
要在 PyQtGraph 中绘制柱状图,需要使用 BarGraphItem 类。以下是一个如何使用 PyQtGraph 创建并显示柱状图的示例:
编写代码绘制柱状图:
以下是一个简单的示例,展示了如何创建一个包含柱状图的 PyQt 应用程序。
import sys
from PyQt5 import QtWidgets
import pyqtgraph as pg # 创建一个应用程序实例
app = QtWidgets.QApplication(sys.argv) # 创建一个主窗口
mainWindow = QtWidgets.QMainWindow() # 创建一个绘图控件
plotWidget = pg.PlotWidget()
plotWidget.setBackground("w")
mainWindow.setCentralWidget(plotWidget) # 准备数据
x = [1, 2, 3, 4, 5] # X轴数据
height = [10, 15, 7, 10, 5] # 柱状图的高度
width = 0.6 # 柱子的宽度 # 创建柱状图项目
barGraphItem = pg.BarGraphItem(x=x, height=height, width=width, brush='#dcbeff')
plotWidget.addItem(barGraphItem) # 显示主窗口
mainWindow.show() # 启动应用程序的事件循环
sys.exit(app.exec_())
在这个例子中,我们创建了一个包含柱状图的窗口。x 是柱子的位置,height 是每个柱子的高度,而 width 是柱子的宽度。通过使用 BarGraphItem 类来创建柱状图,并添加到 PlotWidget 控件中。
饼图
![![[Pasted image 20231208185726.png]]](https://img-blog.csdnimg.cn/direct/e6c363ecb40949cbac975b528f671e93.png)
在 PyQtGraph 中绘制饼图需要使用不同的方法,因为 PyQtGraph 主要是为了绘制二维和三维图形而设计的,它并不直接支持饼图。但是,可以通过使用 PyQt 的标准组件,如 QGraphicsScene 和 QGraphicsView,结合 QPainterPath 来绘制饼图。
以下是一个使用 PyQt5 绘制饼图的示例代码:
编写代码绘制饼图:
下面是一个创建饼图的示例:
import sys
import numpy as np
from PyQt5.QtWidgets import QApplication, QMainWindow, QGraphicsScene, QGraphicsView, QGraphicsTextItem
from PyQt5.QtGui import QPainterPath, QBrush, QColor, QFont
from PyQt5.QtCore import QRectF, QPointF class PieChartView(QGraphicsView): def __init__(self, data): super().__init__() # 创建一个 QGraphicsScene 来容纳饼图 self.scene = QGraphicsScene() self.setScene(self.scene) # 绘制饼图 self.draw_pie_chart(data) def draw_pie_chart(self, data): # 饼图的起始角度 start_angle = 0 total_value = sum(value for value, _ in data) for value, color in data: # 计算每个扇形的角度 span_angle = value * 360 # 创建一个 QPainterPath 对象来绘制这个扇形 path = QPainterPath() path.moveTo(0, 0) rect = QRectF(-200, -200, 400, 400) # 设置饼图尺寸 path.arcTo(rect, start_angle, span_angle) path.closeSubpath() # 创建一个画刷并设置颜色 brush = QBrush(QColor(color)) # 将扇形添加到场景中 slice_item = self.scene.addPath(path, brush=brush) # 添加标签 label = QGraphicsTextItem(f"{value/total_value:.1%}", parent=slice_item) label1 = QGraphicsTextItem(f"{value / total_value:.1%}", parent=slice_item) label.setFont(QFont("Arial", 10)) label.setPos(-label.boundingRect().width() / 2, -label.boundingRect().height() / 2) # Center the label label1.setFont(QFont("Arial", 10)) # 更新起始角度 start_angle += span_angle # 计算标签的位置 angle = np.radians(start_angle - span_angle / 2) # 中间的角度 radius = 100 # 标签放置的半径 label_x = radius * np.cos(angle) label_y = radius * np.sin(angle) # 考虑标签的尺寸,对其位置进行微调 label.setPos(label_x - label.boundingRect().width() / 2, label_y - label.boundingRect().height() / 2) app = QApplication(sys.argv) # 饼图数据:(值, 颜色)
data = [ (0.3, '#dcbeff'), (0.4, '#fffac8'), (0.3, '#aaffc3')
] # 创建主窗口
mainWindow = QMainWindow() # 创建饼图视图并设置为主窗口的中心控件
pieChartView = PieChartView(data)
mainWindow.setCentralWidget(pieChartView) # 显示主窗口
mainWindow.show() # 启动应用程序的事件循环
sys.exit(app.exec_())
在这个例子中,我们创建了一个继承自 QGraphicsView 的 PieChartView 类来显示饼图。数据以 (值, 颜色) 对的形式传递给 PieChartView,每个数据对表示饼图中一个扇区的大小和颜色。
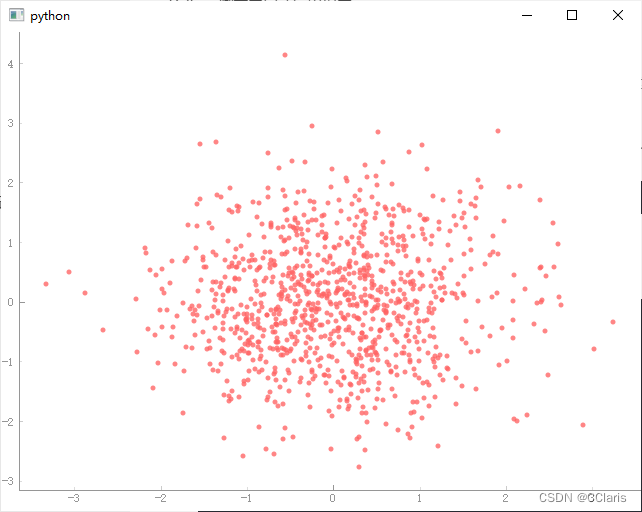
散点图

以下是使用 PyQtGraph 创建散点图的步骤和示例代码:
编写代码以绘制散点图:
import sys
from PyQt5 import QtWidgets
import pyqtgraph as pg
import numpy as np# 创建一个应用程序实例
app = QtWidgets.QApplication(sys.argv)# 创建一个主窗口
mainWindow = QtWidgets.QMainWindow()# 创建一个绘图控件
plotWidget = pg.PlotWidget()
plotWidget.setBackground("w")
mainWindow.setCentralWidget(plotWidget)# 准备数据
x = np.random.normal(size=1000)
y = np.random.normal(size=1000)# 使用散点图绘制数据
scatterPlotItem = pg.ScatterPlotItem(pen=pg.mkPen(None), brush=pg.mkBrush(255, 100, 100, 200), size=5)
scatterPlotItem.setData(x, y)
plotWidget.addItem(scatterPlotItem)# 显示主窗口
mainWindow.show()# 启动应用程序的事件循环
sys.exit(app.exec_())
在这个例子中,我们创建了一个包含散点图的窗口。x 和 y 是数据点的坐标数组,这里我们使用 numpy 生成了一些随机数据。我们使用 ScatterPlotItem 类来创建散点图,并添加到 PlotWidget 控件中。
箱线图
![![[Pasted image 20231208003303.png]](https://img-blog.csdnimg.cn/direct/7ef8fbd040b74e86b486d8d4699a4e7d.png)
PyQtGraph 并不直接支持箱线图(Box Plot),但可以通过使用基本的图形和线条来手动创建一个。这样做比较复杂,因为您需要自己计算箱线图的各个组成部分(如四分位数、中位数、异常值等)并绘制它们。
下面是一个简单的例子,展示了如何使用 PyQtGraph 的基础图形功能来绘制一个简单的箱线图:
编写代码以绘制箱线图:
import sys
import numpy as np
import pyqtgraph as pg
from PyQt5 import QtWidgets def calculate_box_plot_data(data): median = np.median(data) q1 = np.percentile(data, 25) q3 = np.percentile(data, 75) iqr = q3 - q1 lower_whisker = q1 - 1.5 * iqr upper_whisker = q3 + 1.5 * iqr return median, q1, q3, lower_whisker, upper_whisker # 创建一个应用程序实例
app = QtWidgets.QApplication(sys.argv) # 创建一个主窗口
mainWindow = QtWidgets.QMainWindow() # 创建一个绘图控件
plotWidget = pg.PlotWidget()
plotWidget.setBackground("w")
mainWindow.setCentralWidget(plotWidget) # 准备数据
data = np.random.normal(size=100) # 计算箱线图数据
median, q1, q3, lower_whisker, upper_whisker = calculate_box_plot_data(data) # 绘制箱线图
plotItem = plotWidget.getPlotItem()
plotItem.addLine(y=median, pen='#469990')
plotItem.addLine(y=q1, pen='#ffd8b1')
plotItem.addLine(y=q3, pen='#ffd8b1')
plotItem.plot([0, 1], [lower_whisker, lower_whisker], pen='#dcbeff')
plotItem.plot([0, 1], [upper_whisker, upper_whisker], pen='#dcbeff')
plotItem.plot([0.5, 0.5], [lower_whisker, q1], pen='#dcbeff')
plotItem.plot([0.5, 0.5], [q3, upper_whisker], pen='#dcbeff') # 显示主窗口
mainWindow.show() # 启动应用程序的事件循环
sys.exit(app.exec_())
这个脚本中,calculate_box_plot_data 函数用于计算箱线图的关键数值,包括中位数、上下四分位数和两个须的位置。然后,使用 PyQtGraph 的 PlotItem 对象绘制这些线条来展示箱线图。
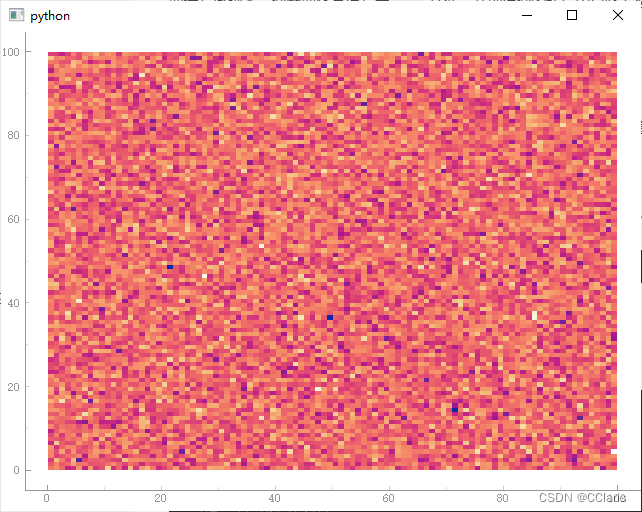
热力图

在 PyQtGraph 中绘制热力图可以通过使用 ImageItem 来完成。热力图通常用于表示二维数据集的强度或频率。以下是如何使用 PyQtGraph 创建热力图的步骤和示例代码:
编写代码以绘制热力图:
import sys
import numpy as np
from PyQt5 import QtWidgets
import pyqtgraph as pg# 创建一个应用程序实例
app = QtWidgets.QApplication(sys.argv)# 创建一个主窗口
mainWindow = QtWidgets.QMainWindow()# 创建一个绘图控件
plotWidget = pg.PlotWidget()
plotWidget.setBackground("w")
mainWindow.setCentralWidget(plotWidget)# 创建一个
ImageItemimgItem = pg.ImageItem()# 添加 ImageItem 到绘图控件
plotWidget.addItem(ImageItemimgItem)# 准备数据:生成一个二维数组
data = np.random.normal(size=(100, 100))# 设置 ImageItem 的图像数据
ImageItemimgItem.setImage(data)# 使用颜色映射来表示不同的强度
colorMap = pg.colormap.get('CET-L17')
ImageItemimgItem.setLookupTable(colorMap.getLookupTable())# 显示主窗口
mainWindow.show()# 启动应用程序的事件循环
sys.exit(app.exec_())
在这个例子中,我们使用 ImageItem 来创建热力图。data 是一个二维数组,用于表示热力图中的数值。setLookupTable 方法用于设置颜色映射,根据数据的不同值显示不同的颜色。