Nodejs 安装 使用: npm 是Nodejs的内置 包管理工具
下载长期支持版本Node.js 中文网Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。https://nodejs.cn/![]() https://nodejs.cn/
https://nodejs.cn/
下一步下一步下一步就ok了,老版本的我就不描述了
新版本不用配置乱七八糟的东西, 安装好后, npm也会安装好npm 是nodejs的内置 包管理工具
安装完成后
打开小黑窗(终端): win+r 输入 cmd 回车(enter)
或者在 VSCode 中打开终端


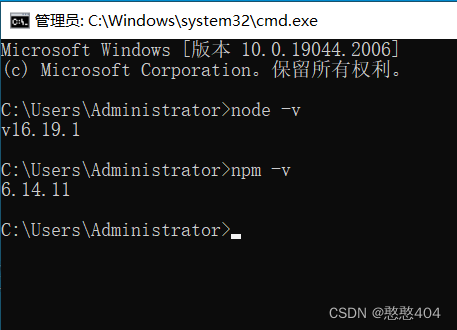
查看node版本
node -v
查看npm版本
npm -v

安装完成了
nvm 对 Nodejs 和 npm 版本控制
eg: Vue3 对 Node.js 的最低版本要求是 v10.13 (可搭配 nvm 进行 nodejs 和 npm 版本管理)
1. 下载 nvm
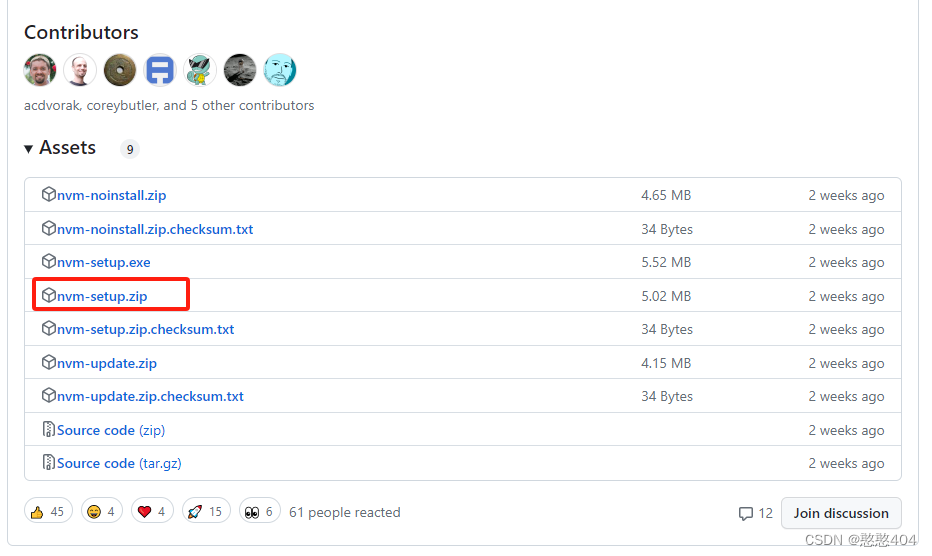
Releases · coreybutler/nvm-windows · GitHubA node.js version management utility for Windows. Ironically written in Go. - Releases · coreybutler/nvm-windows![]() https://github.com/coreybutler/nvm-windows/releases
https://github.com/coreybutler/nvm-windows/releases
2. 安装 nvm

点击安装
1. 选择: I accept the agreement 我接受协议
Next 下一步
2. 第一个是选择 nvm路径 (自己可以指定)
Next 下一步
3. NVM 下创建 nodejs 文件夹
第二个路径选择是 nvm下 nodejs文件夹路径(建议放在nvm下比较好)
4. 一直 Next 下一步, 直到完成安装
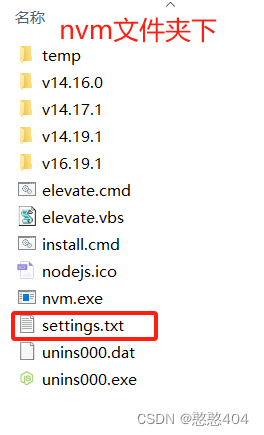
5. 找到指定nvm文件所在地打开 => settings.txt 文件

6. 给该文件添加这两行命令
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/7. 查看环境变量是否 OK
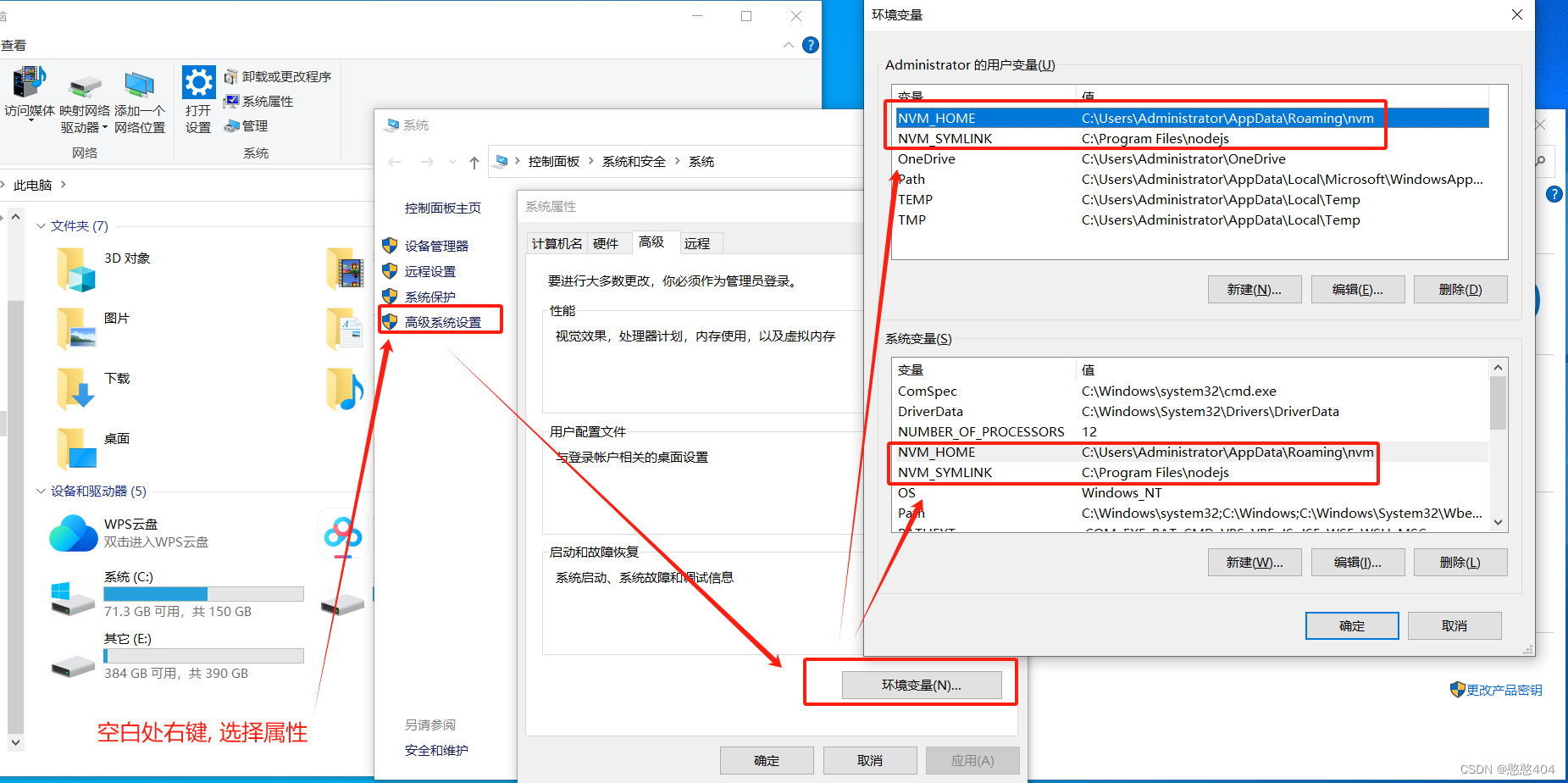
- 点击计算机 ,盘 空白处
- 右键鼠标选择属性
- 选择高级系统设置
- 选择环境变量
- 查看 nvm 环境变量是否正确

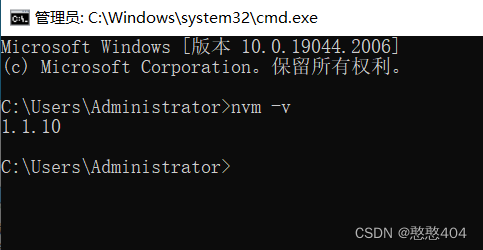
8. 验证nvm安装: win+r 输入 cmd 回车(enter)

3. 使用 nvm 安装 nodejs 并对 nodejs进行版本控制
npm是nodejs自带的包管理工具, 所以说不用管npm , nodejs切换版本了,npm自然切换到适配的版本 了
nvm install node版本号 // 安装相应 node版本
nvm ls // 查看安装的 node版本 列表
nvm use node版本号 // 切换对应 node版本eg:nvm ls
nvm install 16.0.0
nvm use 16.0.0// 查看切换成功没
node -v
npm -v4. 可能会报错 error :::
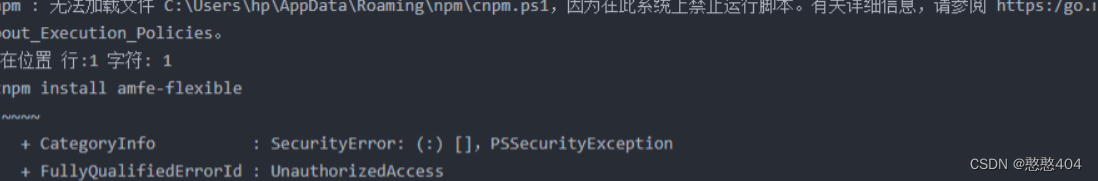
npm 安装插件时出现了以下错误:
无法加载文件 C :Program Fileslnodejslnpm.ps1

原因:现用的执行策略是 Restricted(默认设置) , npm权限不够, 提升权限即可
1.win+X键,使用 超级管理员 身份运行power shell
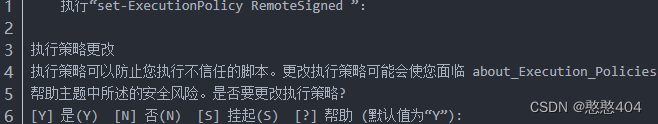
2.输入命令:set-executionpolicy remotesigned

3.输入”Y“,回车,问题解决