JavaScript 中的对象是由一组组属性和值的集合。JavaScript 对象像一个字典,字符串作为键名,任意对象可以作为键值,可以通过键名读写键值。
在 ECMAScript 规范中定义了数字属性应该按照索引值大小升序排列,字符串属性根据创建时的顺序升序排列。
function Foo() {this[100] = 'test-100'this[1] = 'test-1'this["B"] = 'bar-B'this[50] = 'test-50'this[9] = 'test-9'this[8] = 'test-8'this[3] = 'test-3'this[5] = 'test-5'this["A"] = 'bar-A'this["C"] = 'bar-C'
}
var bar = new Foo()for(key in bar){console.log(`index:${key} value:${bar[key]}`)
}index:1 value:test-1
index:3 value:test-3
index:5 value:test-5
index:8 value:test-8
index:9 value:test-9
index:50 value:test-50
index:100 value:test-100
index:B value:bar-B
index:A value:bar-A
index:C value:bar-C
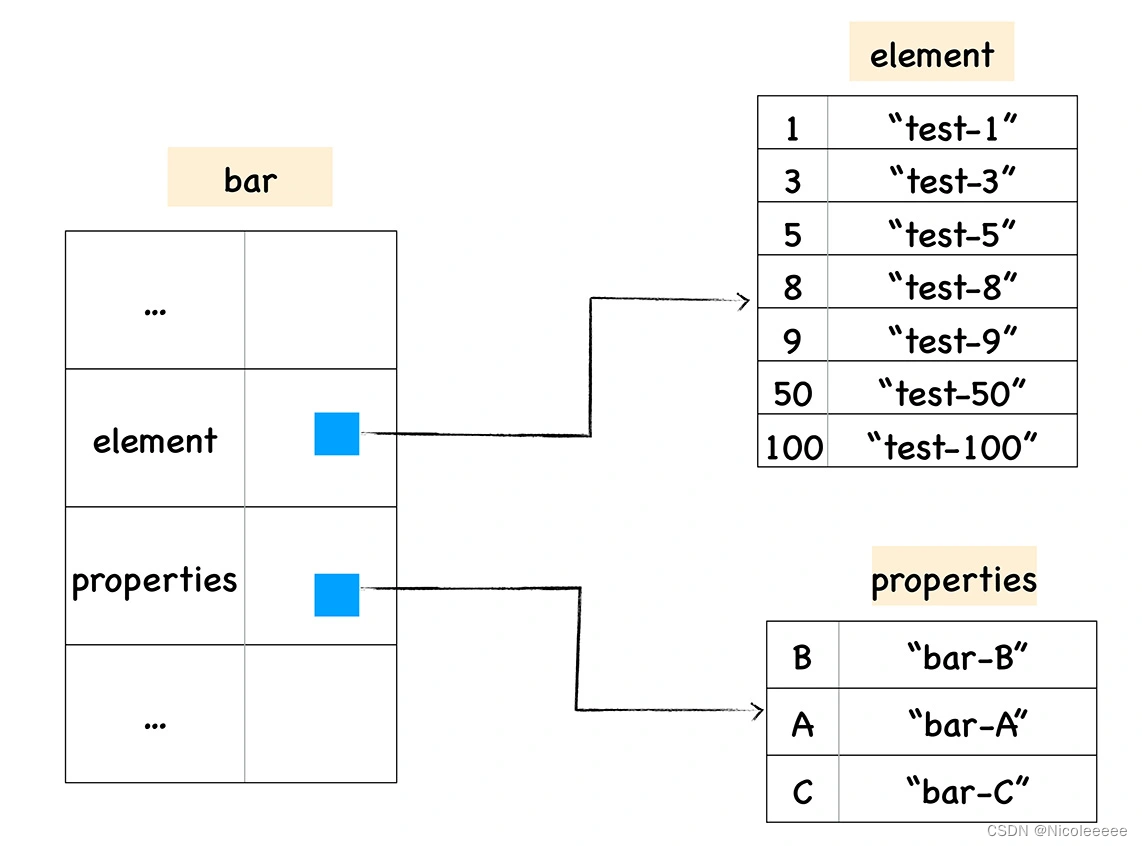
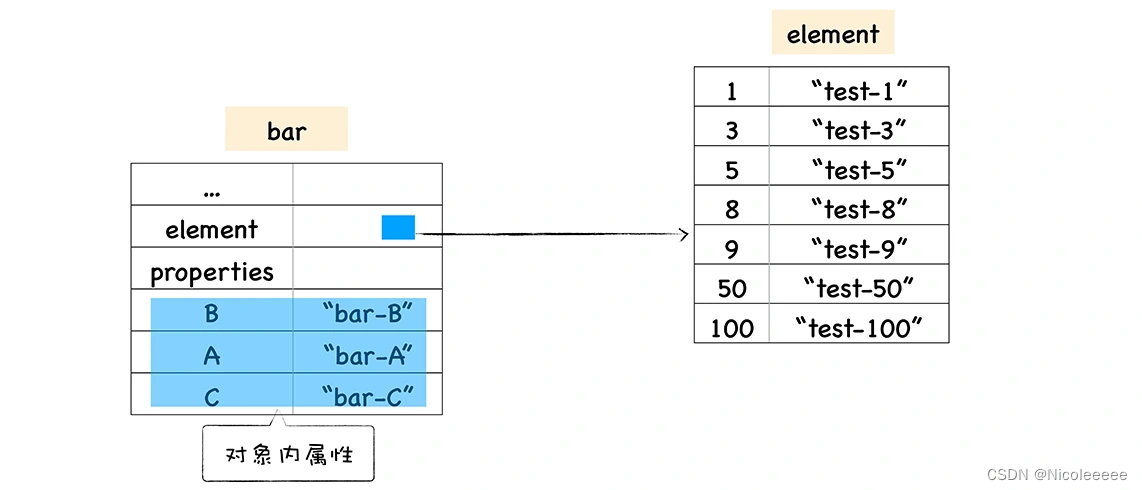
数字属性称为排序属性,在 V8 中被称为 elements,字符串属性就被称为常规属性,在 V8 中被称为 properties。
在 V8 内部,为了有效地提升存储和访问这两种属性的性能,分别使用了两个线性数据结构来分别保存排序属性和常规属性,具体结构如下图所示:

如果执行索引操作,那么 V8 会先从 elements 属性中按照顺序读取所有的元素,然后再在 properties 属性中读取所有的元素,这样就完成一次索引操作。
快属性和慢属性
v8 中将部分常规属性直接存储到对象本身,我们把这称为对象内属性。

对象内属性的数量是固定的,默认是 10 个,如果添加的属性超出了对象分配的空间,则它们将被保存在常规属性存储中。虽然属性存储多了一层间接层,但可以自由地扩容。
通常,我们将保存在线性数据结构中的属性称之为“快属性”。
如果一个对象的属性过多时,V8 就会采取另外一种存储策略,那就是“慢属性”策略,但慢属性的对象内部会有独立的非线性数据结构 (词典) 作为属性存储容器。所有的属性元信息不再是线性存储的,而是直接保存在属性字典中。
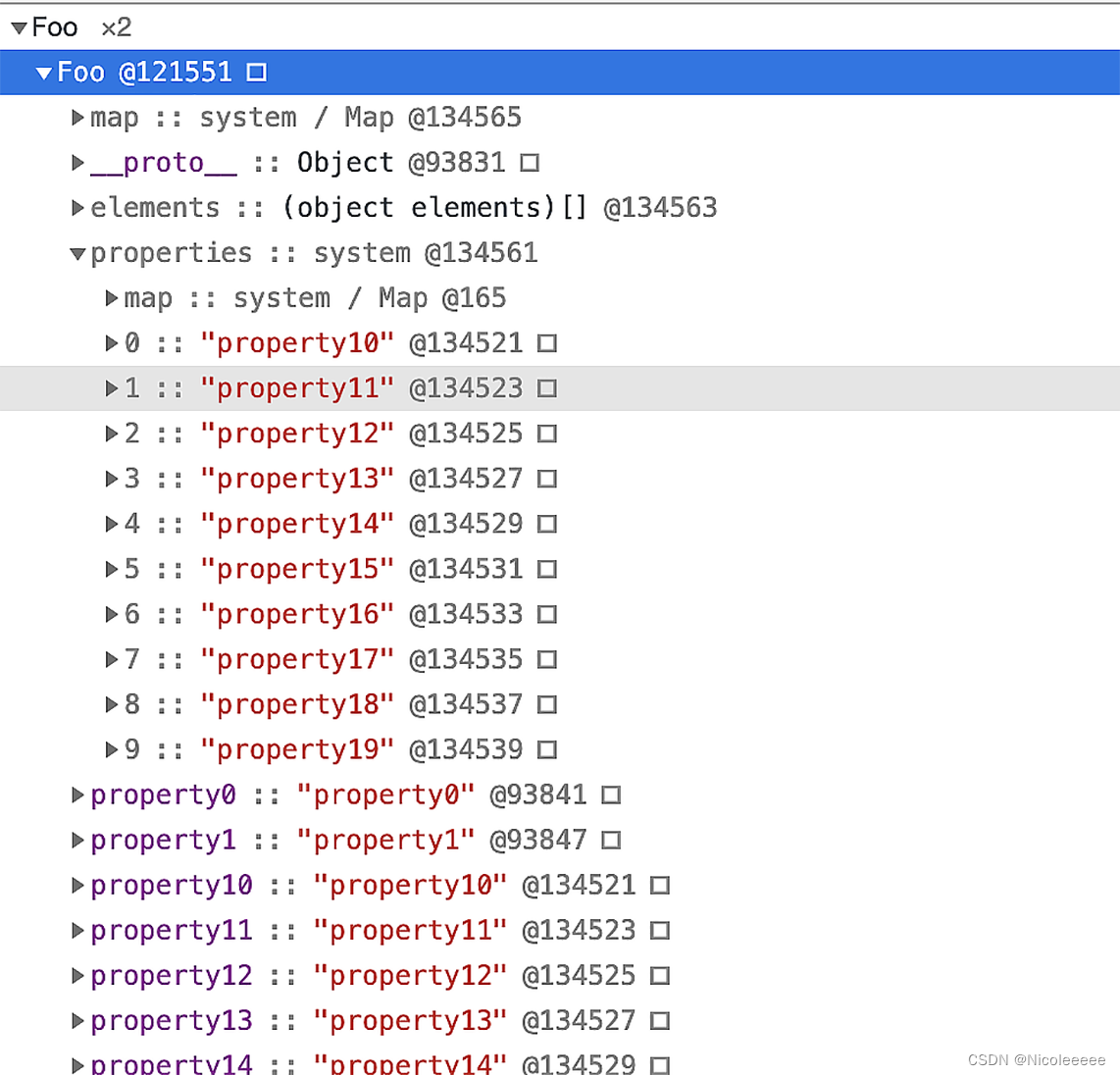
function Foo(property_num,element_num) {//添加可索引属性for (let i = 0; i < element_num; i++) {this[i] = `element${i}`}//添加常规属性for (let i = 0; i < property_num; i++) {let ppt = `property${i}`this[ppt] = ppt}
}
var bar = new Foo(20,10)

由于创建的常用属性超过了 10 个,所以另外 10 个常用属性就被保存到 properties 中了,注意因为 properties 中只有 10 个属性,所以依然是线性的数据结构,我们可以看其都是按照创建时的顺序来排列的。
所以这时候属性的内存布局是这样的:
- 10 属性直接存放在 bar2 的对象内 ;
- 10 个常规属性以线性数据结构的方式存放在 properties 属性里面 ;
- 10 个数字属性存放在 elements 属性里面。
我们不建议使用 delete 来删除属性,因为删除后需要移动元素,开销较大,而且可能需要将慢属性重排到快属性。
如果删除属性在properties对象中,查找开销较大。
隐藏类 HiddenClass
V8 为了提升 JavaScript 的执行速度,借鉴了很多静态语言的特性,比如实现了 JIT 机制,为了提升对象的属性访问速度而引入了隐藏类,为了加速运算而引入了内联缓存。
我们知道,JavaScript 在运行时,对象的属性是可以被修改的,所以当 V8 使用了一个对象时,比如使用了 start.x 的时候,它并不知道该对象中是否有 x,也不知道 x 相对于对象的偏移量是多少,也可以说 V8 并不知道该对象的具体的形状。
静态语言的查询效率这么高,那么是否能将这种静态的特性引入到 V8 中呢?
答案是可行的。
目前所采用的一个思路就是将 JavaScript 中的对象静态化,也就是 V8 在运行 JavaScript 的过程中,会假设 JavaScript 中的对象是静态的,具体地讲,V8 对每个对象做如下两点假设:
- 对象创建好了之后就不会添加新的属性;
- 对象创建好了之后也不会删除属性。
V8 会为每个对象创建一个隐藏类,对象的隐藏类中记录了该对象一些基础的布局信息,包括以下两点:
- 对象中所包含的所有的属性;
- 每个属性相对于对象的偏移量。
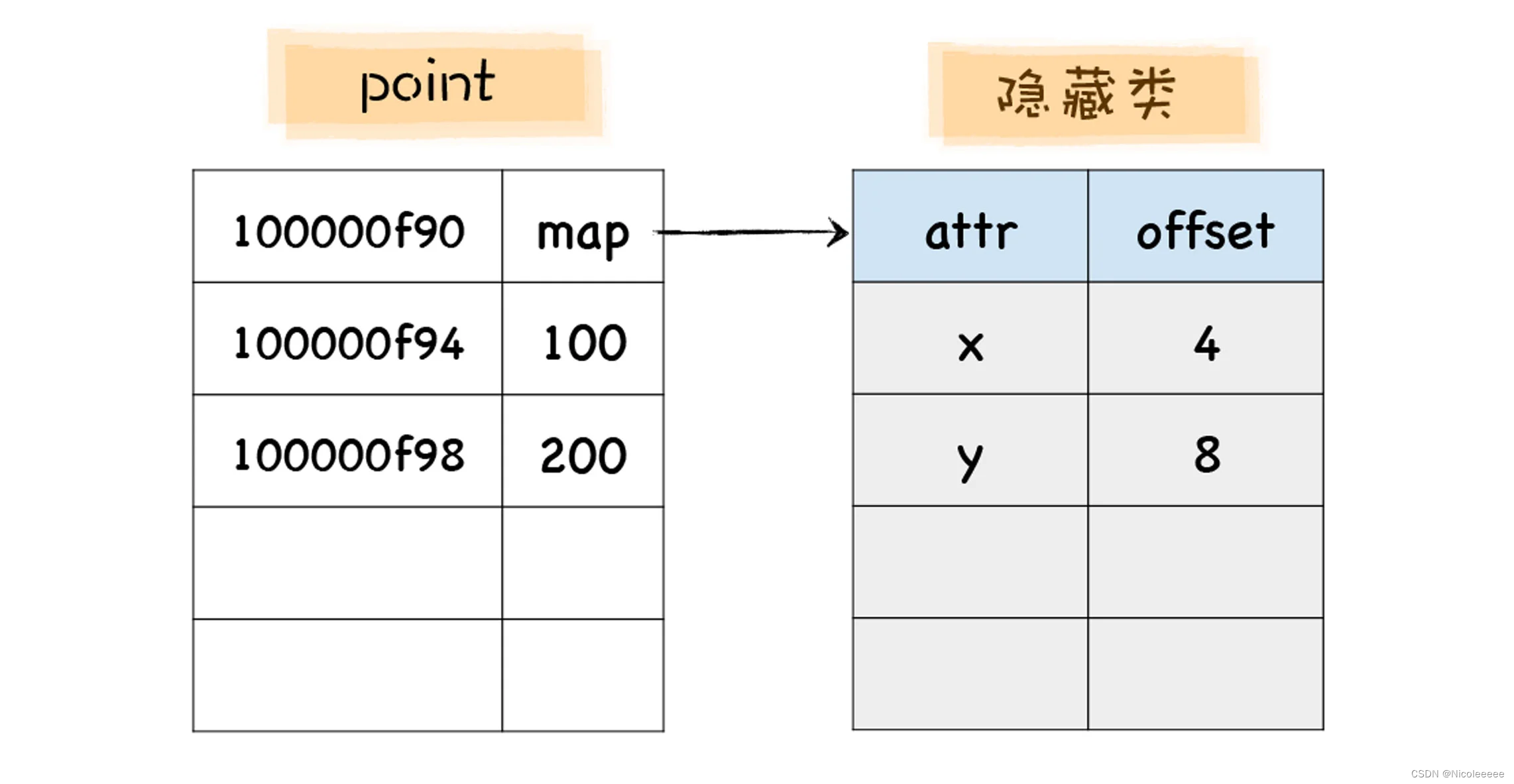
let point = {x:100,y:200}
当 V8 执行到这段代码时,会先为 point 对象创建一个隐藏类,在 V8 中,把隐藏类又称为 map,每个对象都有一个 map 属性,其值指向内存中的隐藏类。
隐藏类描述了对象的属性布局,它主要包括了属性名称和每个属性所对应的偏移量,比如 point 对象的隐藏类就包括了 x 和 y 属性,x 的偏移量是 4,y 的偏移量是 8。

多个对象共用一个隐藏类
每次给对象添加了一个新属性之后,该对象的隐藏类的地址都会改变,这也就意味着隐藏类也随着改变了。
let point = {};
%DebugPrint(point);
point.x = 100;
%DebugPrint(point);
point.y = 200;
%DebugPrint(point);DebugPrint: 0x986080c5b35: [JS_OBJECT_TYPE]- map: 0x0986082802d9 <Map(HOLEY_ELEMENTS)> [FastProperties]- ...DebugPrint: 0x986080c5b35: [JS_OBJECT_TYPE]- map: 0x098608284ce9 <Map(HOLEY_ELEMENTS)> [FastProperties]- ...- properties: 0x0986080406e9 <FixedArray[0]> {#x: 100 (const data field 0)}DebugPrint: 0x986080c5b35: [JS_OBJECT_TYPE]- map: 0x098608284d11 <Map(HOLEY_ELEMENTS)> [FastProperties]- p- ...- properties: 0x0986080406e9 <FixedArray[0]> {#x: 100 (const data field 0)#y: 200 (const data field 1)
最佳实践
一,使用字面量初始化对象时,要保证属性的顺序是一致的。 比如先通过字面量 x、y 的顺序创建了一个 point 对象,然后通过字面量 y、x 的顺序创建一个对象 point2,代码如下所示:
let point = {x:100,y:200};
let point2 = {y:100,x:200};
虽然创建时的对象属性一样,但是它们初始化的顺序不一样,这也会导致形状不同,所以它们会有不同的隐藏类,所以我们要尽量避免这种情况。
二,尽量使用字面量一次性初始化完整对象属性。 因为每次为对象添加一个属性时,V8 都会为该对象重新设置隐藏类。
三,尽量避免使用 delete 方法。 delete 方法会破坏对象的形状,同样会导致 V8 为该对象重新生成新的隐藏类。