目录
表格的主要作用:
表格的基本语法:
表格相关的标签
合并单元格:
实战:
-
表格的主要作用:
表格主要是用来展示数据的,使用表格来展示数据,数据可读性更好,更加规范
-
表格的基本语法:
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
1. <table> </table> 是用于定义表格的标签。
2. <tr> </tr> 标签用于定义表格中的行,必须嵌套在 <table> </table>标签中。
3. <td> </td> 用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。
4. 字母 td 指表格数据(table data),即数据单元格的内容。
-
表格相关的标签
| table | 表示这是一个表格 |
| th | 表示表头,里面的文字会剧中加粗 |
| tr | 表示表格中的一行 |
| td | 表示表格中的一个单元格(类似于数据库中的一个数据),这是一个容器,里面可以填入任意标签(a标签,p标签) |
- 表格相关的属性
表格标签这部分属性我们实际开发我们不常用,后面通过 CSS 来设置.
目的有2个:
1. 记住这些英语单词,后面 CSS 会使用.
2. 直观感受表格的外观形态
-
合并单元格:

合并单元格三步曲:
1. 先确定是跨行还是跨列合并。
2. 找到目标单元格. 写上合并方式 = 合并的单元格数量。比如:<td colspan=“2”></td>。
3. 删除多余的单元格。
-
实战:
案例1:
<!DOCTYPE html>
<html lang="zh_cn"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><table border="1" align="center" whith="800px" height="250px" cellpadding="20px" cellspacing="0px"><thead><tr><th>排名</th><th>关键词</th><th>趋势</th><th>今日搜索</th><th>最近七日</th><th>相关链接</th></tr></thead><tbody><tr><td>1</td><td>鬼吹灯</td><td><img src="./down.jpg"></td><td>354</td><td>124</td><td><span><a href="#">贴吧</a></span><span><a href="#">贴吧</a></span><span><a href="#">贴吧</a></span></td></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="./down.jpg"></td><td>354</td><td>124</td><td><span><a href="#">贴吧</a></span><span><a href="#">贴吧</a></span><span><a href="#">贴吧</a></span></td></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="./down.jpg"></td><td>354</td><td>124</td><td><span><a href="#">贴吧</a></span><span><a href="#">贴吧</a></span><span><a href="#">贴吧</a></span></td></tr></tbody></table>
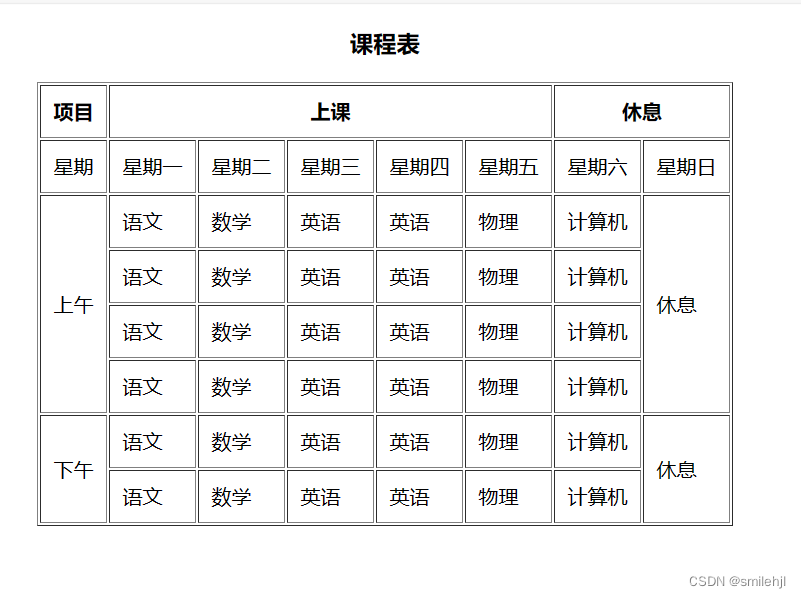
</body></html>案例2:

<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><div align="center"><h3 >课程表</h3><table border="1" cellpadding="10px"><tr><th>项目</th><th colspan="5">上课</th><th colspan="2">休息</th></tr><tr><td>星期</td><td>星期一</td><td>星期二</td><td>星期三</td><td>星期四</td><td>星期五</td><td>星期六</td><td>星期日</td></tr><tr><td rowspan="4">上午</td><td>语文</td><td>数学</td><td>英语</td><td>英语</td><td>物理</td><td>计算机</td><td rowspan="4">休息</td></tr><tr><td>语文</td><td>数学</td><td>英语</td><td>英语</td><td>物理</td><td>计算机</td></tr><tr><td>语文</td><td>数学</td><td>英语</td><td>英语</td><td>物理</td><td>计算机</td></tr><tr><td>语文</td><td>数学</td><td>英语</td><td>英语</td><td>物理</td><td>计算机</td></tr> <tr><td rowspan="2">下午</td><td>语文</td><td>数学</td><td>英语</td><td>英语</td><td>物理</td><td>计算机</td><td rowspan="2">休息</td> </tr> <tr><td>语文</td><td>数学</td><td>英语</td><td>英语</td><td>物理</td><td>计算机</td> </tr> </table> </div> </body> </html>