思路
使用开发者工具进行抓包,验证数据请求的方式是什么,这里推荐大家使用浏览器自带的工具。

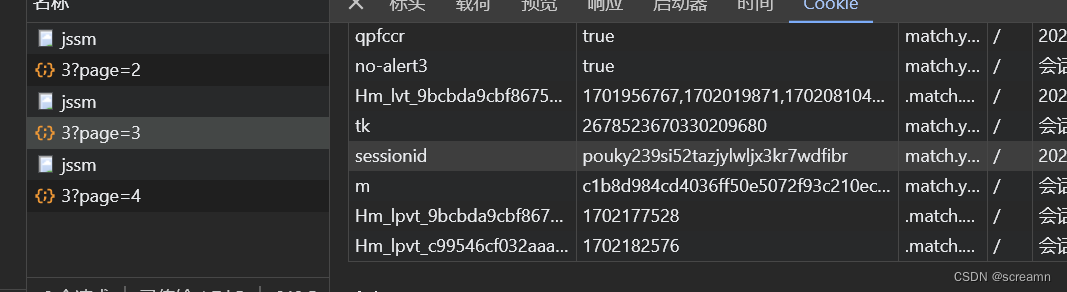
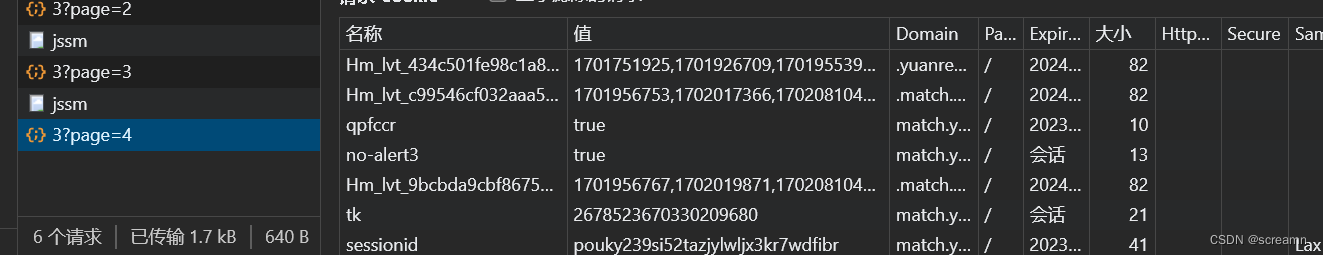
我们发现每次的翻页请求都会有一个jssm请求,这里我们先记录一下这个情况,现在观察一下cookie是否有变化。


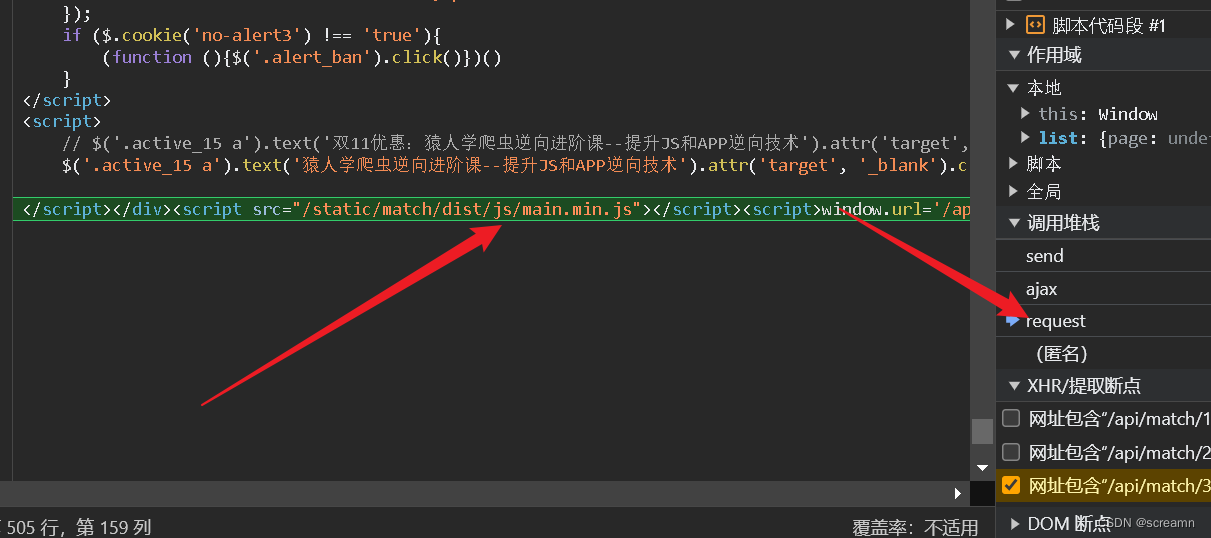
这个实际上没有发生变化。参数也没有加密,所以直接调试一下源码,这边由于是ajax所以直接xhr分析一下。
提取这个request中的代吗看一下
window.url='/api/match/3';
request = function() {var list = {"page": window.page,};$.ajax({url: window.url,dataType: "json",async: false,data: list,type: "GET",beforeSend: function(request) {(function() {var httpRequest = new XMLHttpRequest();var url = '/jssm';httpRequest.open('POST', url, false);httpRequest.send()})()},success: function(data) {let name = ['梦琪', '忆柳', '之桃', 'bai慕青', '问兰', 'du尔岚', '元香', '初夏', '沛菡', '傲珊zhi', '曼文', '乐菱', 'dao痴珊', '恨玉', '惜文', '香寒', '新柔', '语蓉', '海安', '夜蓉', '涵柏', '水桃', '醉蓝', '春儿', '语琴', '从彤', '傲晴', '语兰', '又菱', '碧彤', '元霜', '怜梦', '紫寒', '妙彤', '曼易', '南莲', '紫翠', '雨寒', '易烟', '如萱', '若南', '寻真', '晓亦', '向珊', '慕灵', '以蕊', '寻雁', '映易', '雪柳', '孤岚', '笑霜', '海云', '凝天', '沛珊', '寒云', '冰旋', '宛儿', '绿真', '盼儿', '晓霜', '碧凡', '夏菡', '曼香', '若烟', '半梦', '雅绿', '冰蓝', '灵槐', '平安', '书翠', '翠风', '香巧', '代云', '梦曼', '幼翠', '友巧', '听寒', '梦柏', '醉易', '访旋', '亦玉', '凌萱', '访卉', '怀亦', '笑蓝', '春翠', '靖柏', '夜蕾', '冰夏', '梦松', '书雪', '乐枫', '念薇', '靖雁', '寻春', '恨山', '从寒', '忆香', '觅波', '静曼', '凡旋', '以亦', '念露', '芷蕾', '千兰', '新波', '代真', '新蕾', '雁玉', '冷卉', '紫山', '千琴', '恨天', '傲芙', '盼山', '怀蝶', '冰兰', '山柏', '翠萱', '恨松', '问旋', '从南', '白易', '问筠', '如霜', '半芹', '丹珍', '冰彤', '亦寒', '寒雁', '怜云', '寻文', '乐丹', '翠柔', '谷山', '之瑶', '冰露', '尔珍', '谷雪', '乐萱', '涵菡', '海莲', '傲蕾', '青槐', '冬儿', '易梦', '惜雪', '宛海', '之柔', '夏青', '亦瑶', '妙菡', '春竹', '痴梦', '紫蓝', '晓巧', '幻柏', '元风', '冰枫', '访蕊', '南春', '芷蕊', '凡蕾', '凡柔', '安蕾', '天荷', '含玉', '书兰', '雅琴', '书瑶', '春雁', '从安', '夏槐', '念芹', '怀萍代曼', '幻珊', '谷丝', '秋翠', '白晴', '海露', '代荷', '含玉', '书蕾', '听白', '访琴', '灵雁', '秋春', '雪青', '乐瑶', '含烟', '涵双', '平蝶', '雅蕊', '傲之', '灵薇', '绿春', '含蕾', '从梦', '从蓉', '初丹。听兰', '听蓉', '语芙', '夏彤', '凌瑶', '忆翠', '幻灵', '怜菡', '紫南', '依珊', '妙竹', '访烟', '怜蕾', '映寒', '友绿', '冰萍', '惜霜', '凌香', '芷蕾', '雁卉', '迎梦', '元柏', '代萱', '紫真', '千青', '凌寒', '紫安', '寒安', '怀蕊', '秋荷', '涵雁', '以山', '凡梅', '盼曼', '翠彤', '谷冬', '新巧', '冷安', '千萍', '冰烟', '雅阳', '友绿', '南松', '诗云', '飞风', '寄灵', '书芹', '幼蓉', '以蓝', '笑寒', '忆寒', '秋烟', '芷巧', '水香', '映之', '醉波', '幻莲', '夜山', '芷卉', '向彤', '小玉', '幼南', '凡梦', '尔曼', '念波', '迎松', '青寒', '笑天', '涵蕾', '碧菡', '映秋', '盼烟', '忆山', '以寒', '寒香', '小凡', '代亦', '梦露', '映波', '友蕊', '寄凡', '怜蕾', '雁枫', '水绿', '曼荷', '笑珊', '寒珊', '谷南', '慕儿', '夏岚', '友儿', '小萱', '紫青', '妙菱', '冬寒', '曼柔', '语蝶', '青筠', '夜安', '觅海', '问安', '晓槐', '雅山', '访云', '翠容', '寒凡', '晓绿', '以菱', '冬云', '含玉', '访枫'];let com_name = ['元优', '多乾', '巨久', '德祥', '洪仁', '乾富', '隆安', '鑫德', '乾广', '伟复', '耀顺', '同福', '东昌', '洪亚', '盛欣', '元优', '耀佳', '昌益', '欣丰', '乾美', '春信', '贵丰', '东弘', '同富', '飞庆', '万鼎', '隆高', '久协', '德高', '正禄', '如福', '圣耀', '洪昇', '合寿', '宏禄', '如通', '公盈', '春谦', '皇贵', '伟荣', '猿人学', '破釜成', '寒冰射手', '冰冰凉', '凉冰冰', '元优', '多乾', '巨久', '德祥', '洪仁', '乾富', '隆安', '鑫德', '乾广', '伟复', '耀顺', '同福', '东昌', '洪亚', '盛欣', '元优', '耀佳', '昌益', '欣丰', '乾美', '春信', '贵丰', '东弘', '同富', '飞庆', '万鼎', '隆高', '久协', '德高', '正禄', '如福', '圣耀', '洪昇', '合寿', '宏禄', '如通', '公盈', '春谦', '皇贵', '伟荣', '猿人学', '破釜成', '寒冰射手', '冰冰凉', '凉冰冰'];data = data.data;let html = `<table class="table"><tr><th>申请/注册号</th><th>申请日期</th><th>商标申请人</th><th>申请公司名</th></tr>`;let a = `<tr><td class="lwtd0">3472509</td><td class="lwtd0">~申请~</td><td class="lwtd0">马梦启</td><td class="lwtd0">东莞市协和粘胶有限公司</td></tr>`;if (window.page) {} else {window.page = 1}let op = 1;$.each(data, function(index, val) {let dat_year = 2000 + window.page;let dat_mou = window.page * 2;let dat_day = window.page * 5 + op;let dat_result = dat_year + '年' + dat_mou + '月' + dat_day + '日';let b = a.replace('3472509', val.value).replace('~申请~', dat_result).replace('马梦启', name[op * window.page]).replace('东莞市协和粘胶有限公司', com_name[op * window.page] + '科技发展公司');html += b;op += 1});$('.buwyqrs').text('').append(html + '</table>')},complete: function() {},error: function() {alert('数据加载失败,您的网络环境可能不太支持这道题目。请您关闭所有抓包工具后重试。如果还不行请加群反馈问题。您可以在此期间可进行其他题目的尝试');alert('您可以扫描二维码加入交流群反馈问题。相遇只为更好~,期待与您的见面');$('.page-message').eq(0).addClass('active');$('.page-message').removeClass('active');window.location.href = "http://match.yuanrenxue.com/list";}})
}
;
request()
我们发现,这段代码中httpRequest.send()之前会先请求一次/jssm,这就是为什么我们每次翻页会出现一个jssm。那么,我们试一下不请求jssm的时候会返回什么?

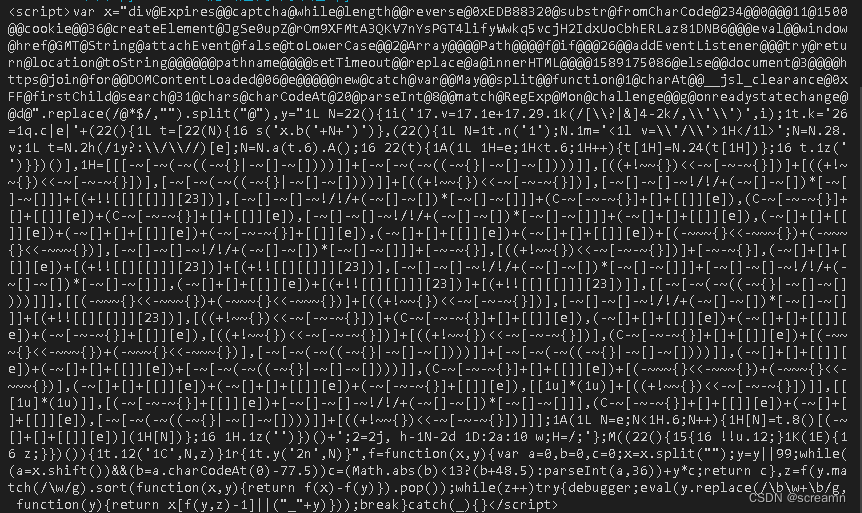
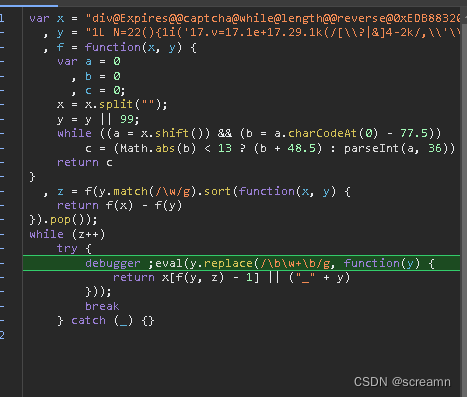
返回的是这段js代码,我们直接复制在控制台打开看一下这个是什么

当你多试几次,或者直接子在eval中输出一下返回值你会发现这是一个无限debugger的过程,并且这段信息对我们这个问题是没有帮助的,所以这里我们可以知道,这是我们请求参数出现问题导致的结果。我们对比一下
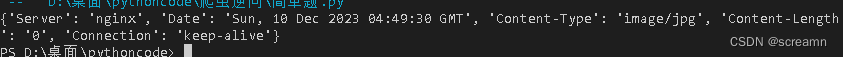
import requestsurl = "https://match.yuanrenxue.cn/api/match/3?page=2"# 直接请求看一下返回的表头print(requests.get(url).headers)![]()
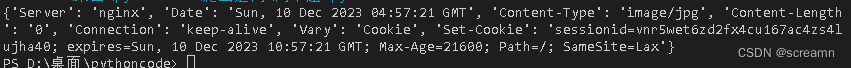
我们发现返回的表头是这个和上面请求成功的表头对比,少了session-id

那么问题这个表头的添加过程应该是请求jssm的过程中加入的。所以请求jssm观察返回
没有返回session-id,这里我们试着加一些cookie

这边有一个细节问题,使用request的时候并不能成功获取道请求,使用session的话确实可以的,原因就是request中会自己进行排序请求头,打乱了原先的。
import requestssession = requests.session()session.headers = {'Host': 'match.yuanrenxue.cn','Connection': 'keep-alive','Content-Length': '0','sec-ch-ua': '"Chromium";v="110", "Not A(Brand";v="24", "Google Chrome";v="110"','sec-ch-ua-mobile': '?0','User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/110.0.0.0 Safari/537.36','sec-ch-ua-platform': '"Windows"','Accept': '*/*','Origin': 'https://match.yuanrenxue.cn','Sec-Fetch-Site': 'same-origin','Sec-Fetch-Mode': 'cors','Sec-Fetch-Dest': 'empty','Referer': 'https://match.yuanrenxue.cn/match/3','Accept-Encoding': 'gzip, deflate, br','Accept-Language': 'zh-CN,zh;q=0.9','cookie': 'Hm_lvt_9bcbda9cbf86757998a2339a0437208e=1680872730; Hm_lvt_c99546cf032aaa5a679230de9a95c7db=1680872730; tk=-5150129943585824243; sessionid=oq9hvhsahjlotanjvu9mxha0fakbierb; Hm_lpvt_9bcbda9cbf86757998a2339a0437208e=1680873632; Hm_lpvt_c99546cf032aaa5a679230de9a95c7db=1680874330',
}
print(session.post('https://match.yuanrenxue.cn/jssm').headers)

出现这个之后我们在进行请求数据,发现是可以成功的,所以直接循环即可,只要每次请求翻页的时候先请求依次jssm就行
import requests
session = requests.session()
session.headers = {'Content-Length': '0','Accept': '*/*','Referer': 'https://match.yuanrenxue.cn/match/3','Accept-Encoding': 'gzip, deflate, br','Accept-Language': 'zh-CN,zh;q=0.9','Cookie': 'sessionid=oq9hvhsahjlotanjvu9mxha0fakbierb',
}for i in range(1, 6):url = f"https://match.yuanrenxue.com/api/match/3?page={i}"session.post('https://match.yuanrenxue.cn/jssm')print(session.get(url).text)





![[山东大学操作系统课程设计]实验四+实验五](https://img-blog.csdnimg.cn/direct/e17445bb444140aa96f9f9d36886f034.png)