上一篇:【Python】手把手教你用tkinter设计图书管理登录UI界面(二)-CSDN博客
下一篇:
紧接上一篇文章,继续完善项目功能:用户登录。由于老王的注册部分有亿点点复杂,还没完成,但是不影响项目进度,我们可以模拟几个注册的用户来参与项目设计(如下图)。

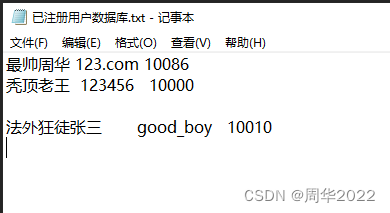
首先在“图书管理系统项目\user_data”目录下新建“已注册用户数据库.txt”文件用于存储注册用户数据(可以做数据加密写入,解密读取),如下图。

然后在“图书管理系统项目\code”目录下新建“继承登录UI完善功能_2.py”继承“继承登录UI完善功能_1.py”模块来设计。(如下图)

运行结果
导入【图书管理系统项目.code.登录UI】模块
导入【图书管理系统项目.code.继承登录UI完善功能_1】模块
[['最帅周华', '123.com', '10086'], ['秃顶老王', '123456', '10000'], ['法外狂徒张三', 'good_boy', '10010']]
继承登录UI完善功能_2.py
"""继承登录UI完善功能_2 模块
"""# 通配符 '*'
__all__ = ['LoginUI_two']import os, re, time
import tkinter as tk
from tkinter import ttkfrom 图书管理系统项目.code.继承登录UI完善功能_1 import LoginUI_oneclass LoginUI_two(LoginUI_one):"""继承LoginUI,完善登录UI功能"""def __init__(self):"""构造方法"""# 调用LoginUI的构造方法super().__init__()# 完善登录UI功能# 获取已注册的用户数据self.getUserData('..\\user_data\\已注册用户数据库.txt')# 用户登录self.loginButton.config(command=self.userLogin)# self.loginSucceedUI() # 模拟登录成功# 登录成功(UI)def loginSucceedUI(self):# 登录成功UI窗口设计self.succeedUI = tk.Toplevel(self) # 顶级窗口self.succeedUI.title('登录成功') # 窗口标题self.succeedUI.geometry(f'610x406+{self.width//4}+{self.height//8}')self.succeedUI.resizable(0, 0) # 窗口大小禁止调节self.succeedUI.focus() # 窗口焦点self.withdraw() # 隐藏主窗口(登录UI)# 显示内容tk.Label(self.succeedUI, text='登录成功\n\n发散思维自定义设计', font=(None, 20, 'bold')).pack(fill=tk.BOTH, expand=1)# 显示时钟self.timeVar = tk.StringVar()tk.Label(self.succeedUI, textvariable=self.timeVar, font=(None, 18, 'bold')).place(x=250, y=40)# 登录UI返回self.returnButton = ttk.Button(self.succeedUI, text='返回', command=self.succeedUI_return)self.returnButton.place(x=460, y=350)# 窗口关闭触发self.succeedUI.protocol("WM_DELETE_WINDOW", self.succeedUI_return)self.stopFlag = 1 # 停止显示时钟旗帜self.showTime() # 显示时钟# 显示时钟def showTime(self):# 循环显示时间while self.stopFlag:self.timeVar.set(time.strftime('%X\n%x\n%A'))self.succeedUI.update() # 更新窗口time.sleep(0.001) # 睡眠1毫秒# 登录成功UI返回def succeedUI_return(self):self.deiconify() # 显示主窗口(登录UI)self.succeedUI.destroy() # 销毁成功登录UIself.stopFlag = 0 # 停止显示时钟(结束循环)# 初始化数据self.userName.set('')self.password.set('')self.inputVerifyCode.set('')self.showVerifyCode.set('获取验证码')self.showOrConcealCount = 0 # 默认是密码隐藏# 获取已注册的用户数据def getUserData(self, path):# 用户数据容器self.userData = []# 判断文件是否被创建if os.path.exists(path):# 读取已注册用户数据库数据with open(path, encoding='utf-8') as file:for line in file:if line != '\n':self.userData.append(line.split())# print(self.userData)# 用户登录def userLogin(self):# print([self.userName.get(), self.password.get(), self.inputVerifyCode.get(), self.showVerifyCode.get()])# 如果用户数据为空if not self.userData:self.bell() # 警告声self.hintLabel.config(text='恭喜您是首位用户\n 快来注册体验吧!', background='pink') # 输入错误提示语self.hintLabel.place(x=228, y=115) # 显示错误提示标签内容self.update() # 窗口更新time.sleep(1) # 睡眠1秒self.hintLabel.place_forget() # 隐藏错误提示标签内容return# 查找用户名是否已注册for name in self.userData:# 如果已注册if name[0] == self.userName.get():# 验证密码是否正确if name[1] == self.password.get():# 判断验证码是否正确if re.findall(self.showVerifyCode.get(), self.inputVerifyCode.get(), re.I):# 登录成功print('登录成功')self.loginSucceedUI()return# 验证码错误else:self.verifyEntry.focus() # 设置焦点self.hintLabel.config(text='验证码输入错误', background='red') # 输入错误提示语break# 密码错误else:self.passwordEntry.focus() # 设置焦点self.hintLabel.config(text='密码输入错误', background='red') # 输入错误提示语break# 用户名错误elif name == self.userData[-1]:self.userEntry.focus_set() # 设置焦点self.hintLabel.config(text='用户名输入错误', background='red') # 输入错误提示语# 警告声与更新验证码self.bell() # 警告声self.updateVerifyCode() # 更新验证码self.hintLabel.place(x=228, y=115) # 显示错误提示标签内容self.update() # 窗口更新time.sleep(1) # 睡眠1秒self.hintLabel.place_forget() # 隐藏错误提示标签内容# 代码测试
if __name__ == '__main__':ui = LoginUI_two() # 对象实例化ui.mainloop() # 窗口主循环
else:print(f'导入【{__name__}】模块')作者:周华
创作日期:2023/12/10