目录
JQuery全部详细笔记-上
jQuery 选择器
jQuery 选择器介绍
jQuery 选择器的优点
代码演示
基本选择器
● 基本选择器应用实例
程序运行图
层次选择器
● 层次选择器应用实例
代码演示
表单选择器
● 表单选择器基本介绍
代码演示
综合代码示例
网页中所有的元素添加 onclick 事件
使一个特定的表格隔行变色
jQuery 选择器全部详细笔记
jQuery 选择器
jQuery 选择器介绍
选择器是 jQuery 的核心, 在 jQuery 中, 对事件处理, 遍历 DOM 和 Ajax 操作都依赖
于选择器
jQuery 选择器的优点
简洁的写法
完善的事件处理机
$("#id") 等价于 document.getElementById("id");
$("tagName") 等价于 document.getElementsByTagName("tagName");
代码演示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>jQuery选择器使用特点</title><script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script><script>window.onload = function () {//如果是dom对象, 获取valuevar username = document.getElementById("username");// alert(username.value);//这里会发生? => 有错误//如果我们希望dom对象可以处理nullif(username) {alert("username value=" + username.value)} else {alert("没有获取到对应id的dom对象")}//如果是jquery对象, 获取的value//如果没有获取到,调用val() , 并不会报错, 对程序的健壮性.var $username = $("#username");alert($username.val())// 这里不会报错, 提示undefined}</script>
</head>
<body>
用户名 <input type="text" id="username~" name="username" value="大家好"/>
</body>
</html>基本选择器
● 基本选择器是 jQuery 中最常用的选择器, 也是最简单的选择器, 它通过元素 id, class
和标签名来查找 DOM 元素
1、#id 用法: $("#myDiv"); 返回值 单个元素的组成的集合
说明: 这个就是直接选择 html 中的 id=”myDiv”
2、Element 用法: $("div") 返回值集合元素
说明: element 的英文翻译过来是”元素”,所以 element 其实就是 html 已经定义的标签元素,例如 div, input, a 等等.
3、class 用法: $(".myClass") 返回值集合元素
说明: 这个标签是直接选择 html 代码中 class=”myClass”的元素或元素组(因为在同一html 页面中 class 是可以存在多个同样值的).
4、* 用法: $("*") 返回值集合元素
说明: 匹配所有元素,多用于结合上下文来搜索
5、selector1, selector2, selectorN 用法: $("div,span,p.myClass") 返回值 集合元素
说明: 将每一个选择器匹配到的元素合并后一起返回.你可以指定任意多个选择器, 并将匹配到的元素合并到一个结果内.其中 p.myClass 是表示匹配元素 p class=”myClass”
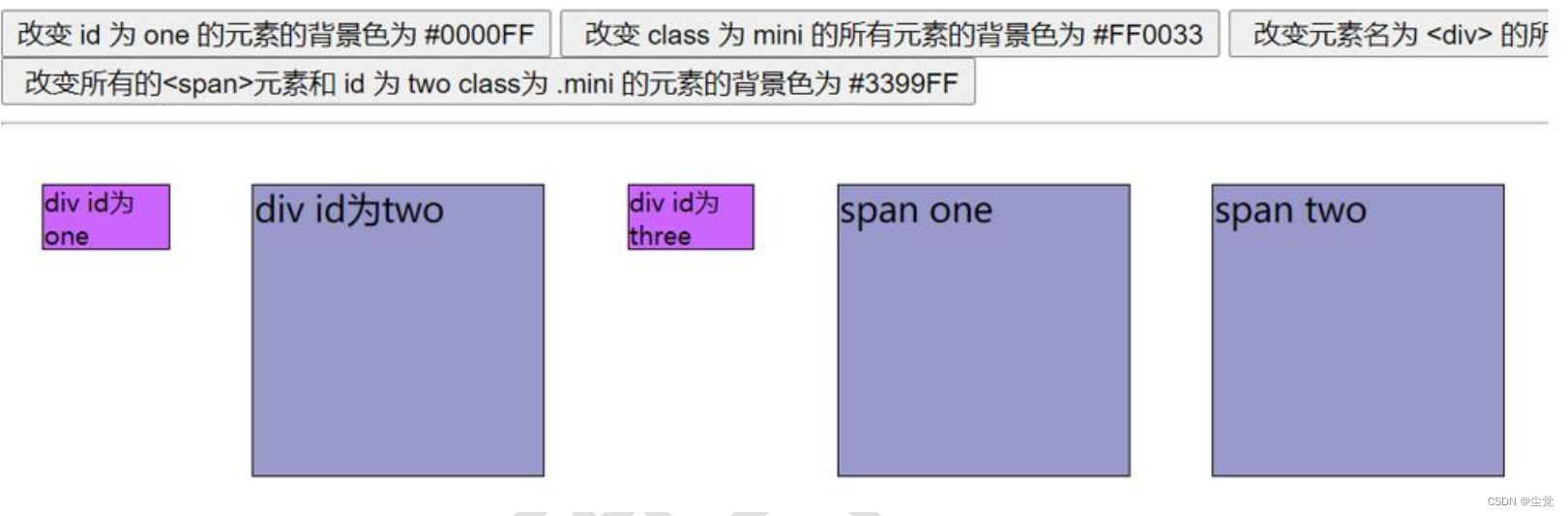
● 基本选择器应用实例
1. 改变 id 为 one 的元素的背景色为 #0000FF
2. 改变 class 为 mini 的所有元素的背景色为 #FF0033
3. 改变元素名为 <div> 的所有元素的背景色为 #00FFFF
4. 改变所有元素的背景色为 #00FF33
5. 改变所有的<span>元素和 id 为 two 的元素的背景色为 #3399
程序运行图

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基本选择器应用实例</title><style type="text/css">div, span {width: 140px;height: 140px;margin: 20px;background: #9999CC;border: #000 1px solid;float: left;font-size: 17px;font-family: Roman;}div.mini {width: 60px;height: 30px;background: #CC66FF;border: #000 1px solid;font-size: 12px;font-family: Roman;}</style><script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//1. 改变 id 为 one 的元素的背景色为 #0000FF$("#b1").click(function () {$("#one").css("background", "#0000FF");})//2. 改变 class 为 mini 的所有元素的背景色为 #FF0033$("#b2").click(function () {$(".mini").css("background", "#FF0033");})//3. 改变元素名为 <div> 的所有元素的背景色为 #00FFFF$("#b3").click(function () {$("div").css("background", "#00FFFF");})//4. 改变所有元素的背景色为 #00FF33$("#b4").click(function (){$("*").css("background", "#00FF33");})//5. 改变所有的<span>元素和 id 为 two class为 .mini 的元素的背景色为 #3399FF$("#b5").click(function (){$("#two,.mini,span").css("background", " #3399FF");})})</script>
</head>
<body>
<input type="button" value="改变 id 为 one 的元素的背景色为 #0000FF" id="b1"/>
<input type="button" value=" 改变 class 为 mini 的所有元素的背景色为 #FF0033" id="b2"/>
<input type="button" value=" 改变元素名为 <div> 的所有元素的背景色为 #00FFFF" id="b3"/>
<input type="button" value=" 改变所有元素的背景色为 #00FF33" id="b4"/>
<input type="button" value=" 改变所有的<span>元素和 id 为 two class为 .mini 的元素的背景色为 #3399FF" id="b5"/>
<hr/>
<div id="one" class="mini">div id为one</div>
<div id="two">div id为two</div>
<div id="three" class="mini">div id为three</div>
<span id="s_one" class="mini">span one</span>
<span id="s_two">span two</span>
</body>
</html>层次选择器
● 如果想通过 DOM 元素之间的层次关系来获取特定元素, 例如后代元素, 子元素, 相邻元素, 兄弟元素等, 则需要使用层次选择器.
1 、ancestor descendant
用法: $(”form input”) ; 返回值 集合元素
说明: 在给定的祖先元素下匹配所有后代元素.这个要下面讲的”parent > child”区分开.
2、parent > child
用法: $(”form > input”) ; 返回值 集合元素
说明: 在给定的父元素下匹配所有子元素.注意:要区分好后代元素与子元素
3、prev + next
用法: $(”label + input”) ; 返回值 集合元素
说明: 匹配所有紧接在 prev 元素后的 next 元素
4、prev ~ siblings
用法: $(”form ~ input”) ; 返回值 集合元素
说明: 匹配 prev 元素之后的所有 siblings 元素.
注意:是匹配之后的元素,不包含该元素在内,并且 siblings 匹配的是和 prev 同辈的元素,其后辈元素不被匹配.
注意: (“prev ~ div”) 选择器只能选择 “# prev ” 元素后面的同辈元素; 而 jQuery中的方法 siblings() 与前后位置无关, 只要是同辈节点就可以选取
● 层次选择器应用实例
1. 改变 <body> 内所有 <div> 的背景色为 #0000FF
2. 改变 <body> 内子 <div> 的背景色为 #FF0033
3. 改变 id 为 one 的下一个 <div> 的背景色为 #0000FF
4. 改变 id 为 two 的元素后面的所有兄弟<div>的元素的背景色为 # #0000FF
5. 改变 id 为 two 的元素所有 <div> 兄弟元素的背景色为 #0000F
代码演示

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>层次选择器应用实例</title><style type="text/css">div, span {width: 140px;height: 140px;margin: 20px;background: #9999CC;border: #000 1px solid;float: left;font-size: 17px;font-family: Roman;}div.mini {width: 80px;height: 30px;background: #CC66FF;border: #000 1px solid;font-size: 12px;font-family: Roman;}</style><script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//1. 改变 <body> 内所有 <div> 的背景色为 #0000FF$("#b1").click(function () {$("div").css("background", "#0000FF");})//2. 改变 <body> 内子 <div>[第一层div] 的背景色为 #FF0033$("#b2").click(function () {$("body > div").css("background", "#FF0033");})//3. 改变 id 为 one 的下一个 <div> 的背景色为 #0000FF$("#b3").click(function (){$("#one + div").css("background", "#0000FF");})//4. 改变 id 为 two 的元素后面的所有兄弟<div>的元素的背景色为 # #0000FF$("#b4").click(function () {$("#two ~ div").css("background", "#0000FF");})//5. 改变 id 为 two 的元素所有 <div> 兄弟元素的背景色为 #0000FF$("#b5").click(function (){$("#two").siblings("div").css("background", "#0000FF");})})</script>
</head>
<body>
<input type="button" value="改变 <body> 内所有 <div> 的背景色为 #0000FF" id="b1"/>
<input type="button" value="改变 <body> 内子 <div> 的背景色为 #FF0033" id="b2"/>
<input type="button" value=" 改变 id 为 one 的下一个 <div> 的背景色为 #0000FF" id="b3"/>
<input type="button" value=" 改变 id 为 two 的元素后面的所有兄弟<div>的元素的背景色为 # #0000FF" id="b4"/>
<input type="button" value=" 改变 id 为 two 的元素所有 <div> 兄弟元素的背景色为 #0000FF" id="b5"/>
<hr/>
<div id="one" class="mini">div id为one
</div>
<div id="two">div id为two<div id="two01">id two01</div><div id="two02">id two02</div>
</div><div id="three" class="mini">div id为three<div id="three01">id three01</div>
</div></body>
</html>表单选择器
● 表单选择器基本介绍
1、:input 用法: $(":input") ; 返回值 集合元素
说明:匹配所有 input, textarea, select 和 button 元素
2、:text 用法: $(":text") ; 返回值 集合元素
说明: 匹配所有的单行文本框.
3、:password 用法: $(":password") ; 返回值 集合元素
说明: 匹配所有密码框.
4、:radio 用法: $(":radio") ; 返回值 集合元素
说明: 匹配所有单选按钮.
5、:checkbox 用法: $(":checkbox") ; 返回值 集合元素
说明: 匹配所有复选框
6、:submit 用法: $(":submit") ; 返回值 集合元素
说明: 匹配所有提交按钮.
7、:image 用法: $(":image") 返回值 集合元素
说明: 匹配所有图像域.
8、:reset 用法: $(":reset") ; 返回值 集合元素
说明: 匹配所有重置按钮.
9、:button 用法: $(":button") ; 返回值 集合元素
说明: 匹配所有按钮.这个包括直接写的元素 button.
10、:file 用法: $(":file") ; 返回值 集合元素
说明: 匹配所有文件域.
11、:hidden 用法: $("input:hidden") ; 返回值 集合元素
说明: 匹配所有不可见元素,或者 type 为 hidden 的元素.这个选择器就不仅限于表单
了,除了匹配 input 中的 hidden 外,那些 style 为 hidden 的也会被匹配.
注意: 要选取 input 中为 hidden 值的方法就是上面例子的用法,但是直接使用":hidden" 的话就是匹配页面中所有的不可见元素,包括宽度或高度为 0 的
代码演示

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表单选择器-应用实例</title><script type="text/javascript" src="./script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//选择所有的button//这里我们就不绑定事件,直接演示//$(":button") 会选择<input type="button" value="按钮1"/><br/>//还会选择 <button>按钮2</button>还会选择 <button>按钮3</button>var $button = $(":button");alert("$button 大小=" + $button.length)//3//得到type="button" 的元素//$("input[type='button']") 只会得到 <input type="button" value="按钮1"/>var $button2 = $("input[type='button']");alert("$button2 大小=" + $button2.length)//1//得到<button />按照元素标签取值//$("button") 只会按照元素标签获取 <button>按钮2</button>var $button3 = $("button");alert("$button3 大小=" + $button3.length)//2});</script>
</head>
<body>
<form><input type="text"/><br/><input type="checkbox"/><br/><input type="radio"/><br/><input type="image" src="../image/2.png" height="100"/><br/><input type="file"/><br/><input type="submit"/><br/><input type="reset"/><br/><input type="password"/><br/><input type="button" value="按钮1"/><br/><select><option/></select><br/><textarea></textarea><br/><button>按钮2</button><button>按钮3</button><br/>
</form>
</body>
</html>综合代码示例
网页中所有的元素添加 onclick 事件
1. 需求: 网页中所有的元素添加 onclick

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>网页中所有的 <p> 元素添加 onclick 事件</title><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function (){//方式1//1. 选择器选择p元素-基础选择器//2. 绑定事件-函数-获取p元素的文本//3. 统一绑定.$("p").click(function (){//3. 当我们点击p元素时, 会隐式的传入this(dom), 表示你当前点击的p// 元素,对应的dom对象//alert("p的内容是= " + this.innerText)alert("p的内容是(jquer方式)=" + $(this).text())})//方式2//对所有的p元素进行遍历//遍历执行内部function 依然会隐式的传入this(表示当前的p的dom对象)//这是遍历出一个p对象, 就绑定一个click事件$("p").each(function (){$(this).click(function (){alert("p的内容~=" + $(this).text())})})})</script>
</head>
<body>
<h1>网页中所有的 <p> 元素添加 onclick 事件</h1>
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
</body>
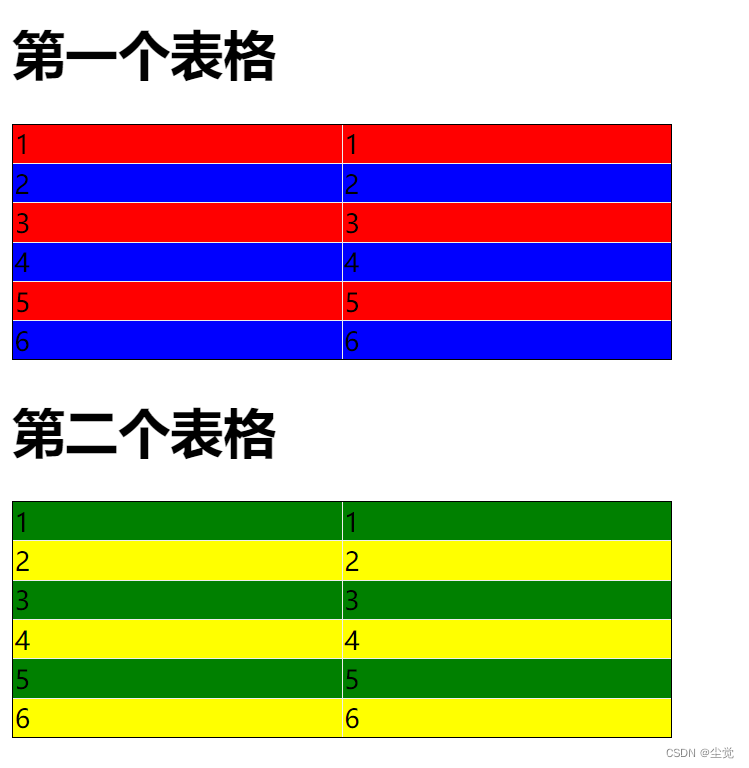
</html>使一个特定的表格隔行变色
需求: 使一个特定的表格隔行变色 ,如图

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>使一个特定的表格隔行变色</title><style type="text/css">table {border: 1px solid;border-collapse: collapse;}</style><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//1. 先选择到table//2. 得到 tr//3. 得到even/odd的tr元素//4. 得到指定的table:eq(index) 可以得到指定index的table// index是从0开始编号$("table:eq(0) tr:even").css("background", "red");$("table:eq(0) tr:odd").css("background", "blue");$("table:eq(1) tr:even").css("background", "green");$("table:eq(1) tr:odd").css("background", "yellow");});</script>
</head>
<body>
<h1>第一个表格</h1>
<table border="1" width="400px"><tr><td>1</td><td>1</td></tr><tr><td>2</td><td>2</td></tr><tr><td>3</td><td>3</td></tr><tr><td>4</td><td>4</td></tr><tr><td>5</td><td>5</td></tr><tr><td>6</td><td>6</td></tr></table>
<h1>第二个表格</h1>
<table border="1" width="400px"><tr><td>1</td><td>1</td></tr><tr><td>2</td><td>2</td></tr><tr><td>3</td><td>3</td></tr><tr><td>4</td><td>4</td></tr><tr><td>5</td><td>5</td></tr><tr><td>6</td><td>6</td></tr></table>
</body>
</html>