Bmap.js是Echarts和百度地图相结合开发的一款JavaScript API,它可以帮助用户在web应用中获取包括地图中心点、地图缩放级别、地图当前视野范围、地图上标注点等在内的地图信息,并且支持在地图上添加控件,提供包括智能路线规划、智能导航(驾车、步行、骑行)、实时路况等出行相关服务。
但,Bmap.js本身并不提供离线功能,因为离线会导致“搜索周边”“搜索路线”“交通状况”等实时性数据要求的功能缺失。
bmap的配置项
在Echarts中option的bmap的配置方式如下:
bmap: {center: [120.12094443180231, 30.245050309293156],//中心点坐标zoom: 15,//缩放基本roam: 1,//是否可以缩放mapOptions: {enableMapClick: false},//底图是否可以点击mapStyle: {//个性化地图styleJson: lock_darkblue}},
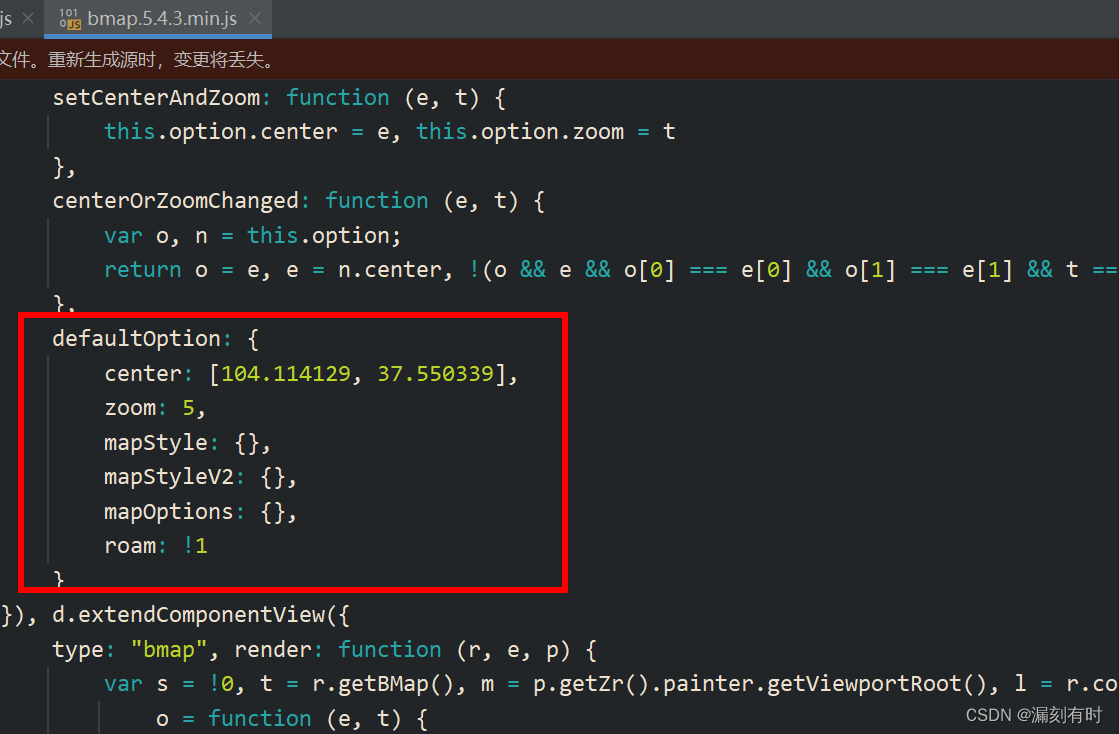
在官方文档中,没有明确的bmap.js说明,但是将压缩文件格式化后,可以查看到默认的地图配置项。

与百度地图API对接
//百度地图;map = myChart.getModel().getComponent('bmap').getBMap();//缩放平移控件map.addControl(new BMap.NavigationControl({anchor: BMAP_ANCHOR_TOP_RIGHT}));//地图监听事件map.addEventListener("click", function (e) {console.log(e.point.lng + "," + e.point.lat);});
地图图例事件
//图例事件myChart.on('legendselectchanged', function (params) {//console.log(params);var n;//获取元素键值for (var i = 0; i < legendName.length; i++) {if (legendName[i] == params.name) {n = i;}}var hide = params.selected[legendName[n]];if (hide == false) {//清除覆盖物标注var allOverlay = map.getOverlays();allOverlay.map(item => {//console.log(item);if (item.name === params.name) {map.removeOverlay(item);}})} else {//添加覆盖物getMarker(legendName[n], dataList[n][0], 1);getMarker(legendName[n], dataList[n][dataList[n].length - 1], 2);}});
添加起始点标注
//地图标注
function getMarker(name, point, type) {var points = new BMap.Point(point[0], point[1]);var icon = 'image/location.png';if (type == 1) {icon = 'image/icon_st.png';} else if (type == 2) {icon = 'image/icon_en.png';}var marker = new BMap.Marker(points, {icon: new BMap.Icon(icon, new BMap.Size(30, 36)),offset: new BMap.Size(0, -18)});marker.name = name;//覆盖物设置名称;map.addOverlay(marker);
}
@漏刻有时