表单便签的作用:
主要是用于收集用户数据
在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时就需要表单。
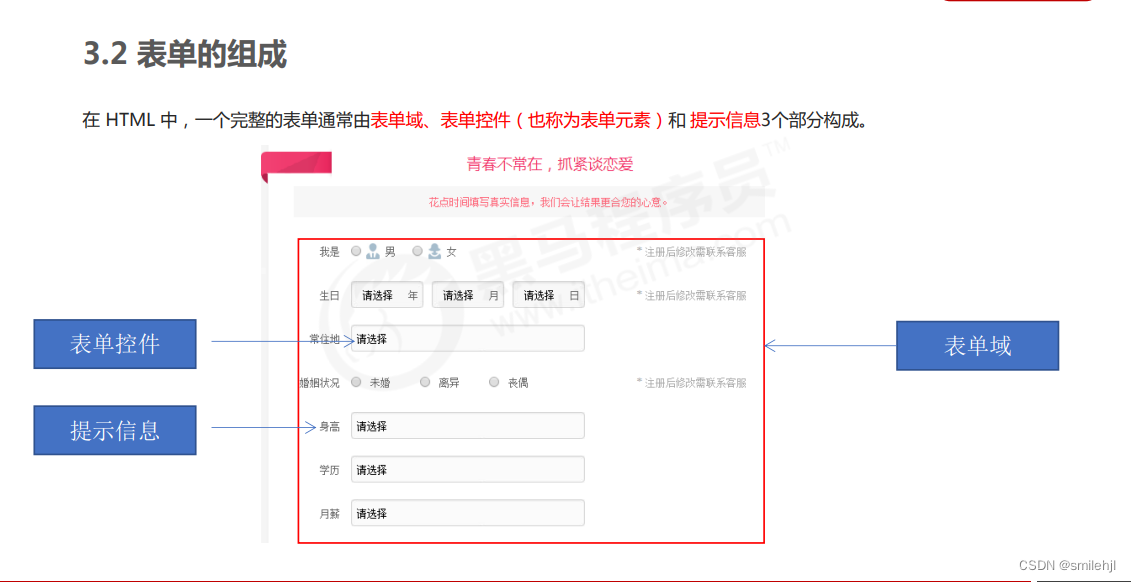
表单的组成
表单:表单域,表单控件和提示信息3部分组成
表单域
表单域是一个包含表单元素的区域。
在 HTML 标签中, <form> 标签用于定义表单域,以实现用户信息的收集和传递。
<form> 会把它范围内的表单元素信息提交给服务器.
<form action=“url地址” method=“提交方式” name=“表单域名称">
各种表单元素控件
</form>

表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
接下来我们讲解:
1. input输入表单元素
2. select下拉表单元素
3. textarea 文本域元素
<input> 表单元素
在英文单词中,input 是输入的意思,而在表单元素中 <input> 标签用于收集用户信息。
在 <input> 标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本
字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" />
<input /> 标签为单标签
type 属性设置不同的属性值用来指定不同的控件类型
input常见使用问题
1. 有些表单元素想刚打开页面就默认显示几个文字怎么做?
答: 可以给这些表单元素设置 value 属性=“值
用户名: <input type="text" value="请输入用户名" />2. 页面中的表单元素很多,如何区别不同的表单元素?
答: name 属性:当前 input 表单的名字,后台可以通过这个 name 属性找到这个表单。页面中的表单很多,
name 的主要作用就是用于区别不同的表单。
用户名: <input type="text" value="请输入用户名" name="username" />
3. 如果页面一打开就让某个单选按钮或者复选框是选中状态?
答: checked 属性:表示默认选中状态。用于单选按钮和复选按钮。
<label> 标签
<label> 标签为 input 元素定义标注(标签)。
<label> 标签用于绑定一个表单元素, 当点击<label> 标签内的文本时,浏览器就会自动将焦点(光标)转到或者
选择对应的表单元素上,用来增加用户体验.
语法:
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
核心: <label> 标签的 for 属性应当与相关元素的 id 属性相同。
<select> 表单元素
使用场景: 在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用标签控件定义下 拉列表。
在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下拉列表.
语法:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
1. <select> 中至少包含一对<option> 。
2. 在<option> 中定义 selected =“ selected " 时,当前项即为默认选中项。
<textarea> 表单元素
使用场景: 当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用 <textarea> 标签。
在表单元素中,<textarea> 标签是用于定义多行文本输入的控件。
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
语法:
<textarea rows="3" cols="20">
文本内容
</textarea>
1. 通过 <textarea> 标签可以轻松地创建多行文本输入框。
2. cols=“每行中的字符数” ,rows=“显示的行数”,我们在实际开发中不会使用,都是用 CSS 来改变大小。
案例
案例1

<!DOCTYPE html>
<html lang="zh_cn"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><h4>青春不常在,抓紧谈恋爱</h4><table border="1"><tr><td>性别:</td><td><input type="radio" name="sex" value="男" />男<input type="radio" name="sex" value="女" />女</td></tr><tr><td>生日:</td><td><select><option>年</option><option>2002</option><option>2002</option><option>2002</option><option>2002</option></select><select><option>月</option><option>1</option><option>2</option><option>3</option></select><select><option>日</option><option>1</option><option>2</option><option>3</option></select></td></tr><tr><td>所在地区:</td><td><select><option>北京</option><option>上海</option><option>天津</option><option>西安</option><option>成都</option></select></td></tr><tr><td>婚姻状况:</td><td><input type="radio" name="sex" value="未婚" checked="checked" />未婚<input type="radio" name="sex" value="已婚" />已婚<input type="radio" name="sex" value="离婚" />离婚</td></tr><tr><td>喜欢类型:</td><td><input type="checkbox" name="hobby" value="妩媚的" />妩媚的<input type="checkbox" name="hobby" value="可爱的" />可爱的<input type="checkbox" name="hobby" value="小鲜肉" />小鲜肉</td></tr><tr><td>自我介绍:</td><td><textarea></textarea></td><br><td></td></tr><tr><td></td><td><input type="button" value="免费注册" /></td></tr><tr><td></td><td><input type="checkbox" name="agree" checked="checked"/>我同意注册条款和会员加入标准</td></tr><tr><td></td><td><a href="http://www.baidu.com">我是会员。立即登录</a></td></tr><tr><td></td><td><h3>我承诺</h3><ul><li>年满18</li><li>单身</li><li>多金</li></ul></td></tr></table></body></html>案例2:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form><label for="username">用户名:</label><input type="text" name="username" id="username"/> <br>密 码:<input type="password" name="pwd"/><br>性别: <input type="radio"name="sex" value="男"/>男<input type="radio" name="sex" value="女"checked="checked"/>女<input type="radio"value="人妖" name="sex"/>人妖<br>爱好:<input type="checkbox" name="hobby" checked="checked"/>足球<input type="checkbox" name="hobby" />篮球<input type="checkbox" name="hobby" />羽毛球<br>籍贯:<select><option>天津</option><option>上海</option><option>广西</option></select><br><span>今日反馈A</span><br><textarea>A</textarea><br><input type="submit" value="提交表单"/> <input type="reset" value="重置表单"/></form>
</body>
</html>