【Marp】基于Markdown-Marp快速制作PPT
文章目录
- 【Marp】基于Markdown-Marp快速制作PPT
- 零、参考资料
- 一、Marp基本语法(创建分页,排版图片,更换主题,Marp扩展指令修改样式)
- 1、创建新的PPT页面
- 2、插入图片 & 排版图片
- 3、更改全局主题(default,uncover,gaia)
- 4、更换单个幻灯片的背景和文字颜色(Marp扩展指令(Directives))
- 5、将幻灯片导出为 PDF/PPT
- 二、Marp高阶(Marp扩展指令,CSS全局样式,CSS局部样式,自定义CSS样式)
- 1、通过Marp扩展指令设置相应样式(全局指令,局部指令)
- 2、CSS全局样式修改/局部样式修改(CSS与MD的映射,CSS与Marp扩展指令的映射)
- 1)全局样式修改
- 2)局部样式修改
- 3、自定义CSS主题文件(路径配置,声明主题并在MD中引用)
- 三、Marp实战
- 1、关于组会PPT的Demo
- 2、在PPT中快速插入代码和表格
零、参考资料
- Marp官网
- Marp Github
- MyMd2PPT
- Markdown转组会模板ppt
- Marp for VS Code v1: IntelliSense for Marp directives
- 又一款VSCode神级插件Marp,用Markdown来做PPT
- Markdown PPT | 如何自定义Marp主题
- 用Markdown制作幻灯片-五分钟学会Marp(上篇)-M110a
- 用Markdown制作幻灯片-五分钟学会Marp(下篇)-M110b
- Awesome Marp:我开发了一整套 Marp 主题,Markdown 转换的 PPT 也可以很好看!
除了Marp,Slidev也可以将md转成PPT
- Slidev 官网(生态比Marp好)
- Slidev-更适合程序员使用的PPT制作工具
一、Marp基本语法(创建分页,排版图片,更换主题,Marp扩展指令修改样式)
参考
-
又一款VSCode神级插件Marp,用Markdown来做PPT
-
用Markdown制作幻灯片-五分钟学会Marp(上篇)-M110a
-
用Markdown制作幻灯片-五分钟学会Marp(下篇)-M110b
点击 VS Code「文件」选项卡,选择「新建文件」,在弹出的面板,文件类型选择 Marp Markdown。选择 Marp Markdown 文件后,会新建一个下图的文件,开头有一个配置选项
marp: true,表示使用 Marp 来创建 PPT。点击文件右上角的「预览」按钮,就可以在右侧看到第一个幻灯片页面。
1、创建新的PPT页面
在末尾添加 3 个短横线 -,下方就会多出一张新的幻灯片。
2、插入图片 & 排版图片
如果我们想要在幻灯片中插入图片,就会略微麻烦一些。直接插入的本地图片,渲染后会显示为丢失,解决的方法是先将本地图片上传到网上(图床),再粘贴图片链接 ,图片才能正常显示。关于图片的语法如下:
-
图片缩放:

-
图片处理:

-
背景图片排版:
-
水平排版:

-
垂直排版:

关于图片的更多排版参数,参考 Image syntax

-
3、更改全局主题(default,uncover,gaia)
Marp 渲染得到的幻灯片默认为白底蓝/黑字,如果你不喜欢默认的样式,可以在 Markdown 文件的开头,更改 theme 字段的值,来更改幻灯片的全局主题。
theme 字段有 3 个值:
-
default(默认值,左对齐排版)

-
uncover:所有内容都居中显示,引用内容的样式从竖线变为双引号

-
gaia:白色背景更改为浅黄色,有点像一些阅读类 App 的暖光/护眼模式,但我不确定这种颜色是否真的护眼……;如果又想像 uncover 主题那样,让内容居中显示,则再添加一个 class 字段,值设置为 lead 即可;

4、更换单个幻灯片的背景和文字颜色(Marp扩展指令(Directives))
参考 Directives
如果想自定义其中一个或多个页面的颜色,则在想要更改幻灯片背景色的页面开头,加上 <!-- _backgroundColor: 颜色--> 字段,就可以更改页面的背景色。

这里的颜色可以是颜色的英文,例如上面的蓝色 blue,也可以是 rgb 值,这有点像是在写 CSS 样式了;更改文本内容的颜色,需要在下面多配置一个选项 <!-- _color: 颜色-->,就能自定义文本的颜色。

5、将幻灯片导出为 PDF/PPT
点击 Marp Markdown 文件右上角的 Marp 图标(三角形图标),在弹出的面板,选择「Export Slide Deck」,就可以将 PPT 导出为 PDF 啦~
二、Marp高阶(Marp扩展指令,CSS全局样式,CSS局部样式,自定义CSS样式)
参考 Markdown PPT | 如何自定义Marp主题
1、通过Marp扩展指令设置相应样式(全局指令,局部指令)
参考Directives
常用的Marp扩展指令包括:
-
全局指令(指令前不加
_)和局部指令(指令前加_)的用法# Global directives <!-- backgroundColor: aqua --> This page has aqua background.# Local directives <!-- _backgroundColor: aqua --> Add underscore prefix `_` to the name of local directives. -
全局指令

-
局部指令

2、CSS全局样式修改/局部样式修改(CSS与MD的映射,CSS与Marp扩展指令的映射)
CSS与MD的映射:section - ‘画布‘,h1 - ‘#‘,blockquote - ‘>‘… ;
CSS与Marp扩展指令的映射:footer - footer,header - header, …
命令只能对Slide的小部分内容进行调整,如果想要对Slide的文字样式做出调整,那么就需要对全局样式和局部样式做出修改,支持CSS语法。
1)全局样式修改
-
1)直接在
markdown顶部设置style样式-- marp: true theme: gaia style: | section { background-color: #ccc; } h1 { text-align:left; } ---全局样式的修改是以
style命令进行的,如上面展示的那样,我们可以在style命令中对样式进行相关修改。 -
2)自定义CSS样式文件,修改全局样式主题
--- marp: true theme: myThemes paginate: false ---# 基于大数据技术的农业产业园智能化管理与优化研究/* @theme myThemes */@charset "UTF-8"; @import 'uncover';/* @import-theme 'default'; */h1 {text-align:left;color: #D32E33;margin-top: 20px;margin-bottom: 20px;font-size:40px;line-height: 25px; }其中
myThemes.css为自定义的CSS样式文件,其中的<h1>标签对应MD中的#,会影响MD对应内容的显示效果
2)局部样式修改
在MD中添加CSS样式(加上scoped)
参考 Scoped style
如果只想修改本页PPT的样式,可以通过<style scoped>...</style>来添加当前页指定标签的样式,如果不带上scoped,该样式默认会作为下一个分页的样式。
---
marp: true
theme: myThemes
paginate: false
---
<!-- backgroundImage: url("./images/homePage.png") -->
<style scoped>
h1 {text-align:center;color: #D32E33;margin-top: 20px;margin-bottom: 20px;font-size:60px;line-height: 70px;
}
</style># 基于大数据技术的农业产业园智能化管理与优化研究---
<!-- backgroundImage: url("./images/header.png") -->
<!-- _header: 经验分享 --># markdown笔记转为带模板的组会ppt
比如上面展示了首页大标题且居中的效果,但不会影响到下一个分页的样式

3、自定义CSS主题文件(路径配置,声明主题并在MD中引用)
1)关于CSS文件的路径配置
如果想要使用自己的CSS主题文件,你首先需要在当前md文件夹下新建.vscode 文件夹,在该文件夹下新建settings.json文件,添加如下内容。
{"markdown.marp.themes": ["https://example.com/foo/bar/custom-theme.css","custom theme.css path",]}
custom theme.css path 要添加自定义主题文件的路径,例如 ./themes/UCASSimple.css
2)关于CSS文件中的主题别名设置
除去上面的文件,在CSS 文件头部需要添加 /* @theme <custom theme name>*/ 来声明是这是一个Marp主题,这样在编写.md 文件时就可以借助 theme: <custom theme name> 使用自定义的主题了。
随后CSS文件中需要利用@import 导入已有的主题文件,目前Marp官方有default gaia uncover 三款主题。
接着就可以编写CSS文件自定义主题了。
3)CSS文件示例
/* @theme UCASSce */@charset "UTF-8";
@import 'uncover';section {font-size: 25px;padding: 50px;text-align: left;font-family:Arial, Helvetica, sans-serif;background:whitesmoke;}h1 {text-align:left;color: rgb(60, 112, 198);margin-top: 150px;margin-bottom: 0px;font-size:72px;}header {left: 50px;right: 50px;top: 10px;height: 50px;background-image: url("./images/logo.png"); background-position: right top;background-repeat: no-repeat;background-size: 200px;text-align:left;color: rgb(60, 112, 198);font-weight: bold;font-size:36px;}
自定义CSS样式文件没有起效果的主要原因
-
.vscode文件夹不是项目文件夹下的一级文件夹
-
在
.vscode/setting.json中引用的css文件相对路径有误,此时md文件会报错:The specified theme "myThemes" is not recognized by Marp for VS Code.marp-vscode(unknown-theme)
三、Marp实战
1、关于组会PPT的Demo
参考MyMd2PPT
---
marp: true
theme: TsinghuaPPT
paginate: false
---
<!-- backgroundImage: url("./images/title.png") --><!-- _header: 经验分享 --># markdown笔记转为带模板的组会ppt## 动机
个人习惯用markdown来记录笔记,但是组会汇报又需要固定的模板,一遍遍复制过去太耗时间,于是需要寻找一个高效的md转换为组会ppt的方法## 步骤1. 安装Marp for VSCode
2. 看其他教程学习Marp基础用法
3. 在.vscode中注册自定义主题
4. 编写自定义theme的.css文件
5. 享受效率吧!---<!-- headingDivider: -->
<!-- prerender: true -->
<!-- _header: 工作汇报 --># 一级标题
一级内容
> “How well does simulation match the real world? What is the value of simulation vis-a-vis testing in a physical environment that includes other vehicles, pedestrians, and other road users?
> 模拟与真实世界的匹配程度如何?在包含其他车辆、行人和其他道路使用者的物理环境中,仿真对测试的价值是什么?” ([pdf](zotero://open-pdf/library/items/9AULW8RM?page=1))
## 二级标题
二级内容<!-- _footer: ■ 总结框模板 -->---
其中PPT主题用到的CSS样式如下:
/* @theme TsinghuaPPT */@charset "UTF-8";
@import 'uncover';/* @import-theme 'default'; */section {font-size: 25px;padding-left: 50px;padding-right: 45px;text-align: left;letter-spacing: 2px;font-family:Arial, Helvetica, sans-serif;background-image: url('./title2.jpg') ;/* background-repeat:no-repeat; *//* background-attachment:fixed; *//* background-position:center; *//* margin-top: 40px; */padding-top: 75px;}h1 {
text-align:left;
color: rgb(146, 46, 142);
margin-top: 20px;
margin-bottom: 20px;
font-size:40px;
line-height: 25px;
}h2 {
text-align:left;
margin-top: 12px;
font-size: 30px;
line-height: 25px;
margin-bottom: 15px;
}h3 {text-align:left;margin-top: 10px;margin-bottom: 12px;font-size: 27px;line-height: 25px;}p {text-align:left;font-size: 22px;margin-top: 7px;margin-bottom: 10px;letter-spacing: 1px;/* text-indent: 50px; */
}header {left: 57px;right: 50px;top: 15px;height: 50px;/* background-image: url("./header.png"); background-position: center;background-repeat: no-repeat; *//* background-size: 200px; */text-align:left;color: rgb(146, 46, 142);font-weight: bold;font-size:40px;
}footer {height: auto;font-size:28px;border-color: rgb(146, 46, 142);/* border: 10px; */border-width: 4px;border-style: solid;font-weight: bold;list-style-type: square;content: 'shsh';padding-left: 20px;padding-top: 12px;padding-bottom: 12px;color: rgb(37, 64, 97);/* display:inline-block; */
}/* blockquote {background-color: rgba(231,247,239,1.0);padding: 10px;padding-inline-start: 20px;border-radius: 10px;
} */blockquote {background: rgba(173, 216, 230, 0.15);border-left: 10px solid rgb(173, 216, 230);/* margin: 1.5em 10px; */padding: 0.5em 10px;border-top-right-radius: 3px;border-bottom-right-radius: 3px;/* quotes: "\201C""\201D""\2018""\2019"; */
}
blockquote:before {color: #ccc;content: none;/* font-size: 4em;line-height: 0.1em;margin-right: 0.25em;vertical-align: -0.4em; */
}
blockquote:after {color: #ccc;content: none;/* font-size: 4em;line-height: 0.1em;margin-right: 0.25em;vertical-align: -0.4em; */
}
blockquote p {display: inline;
}
效果如下:


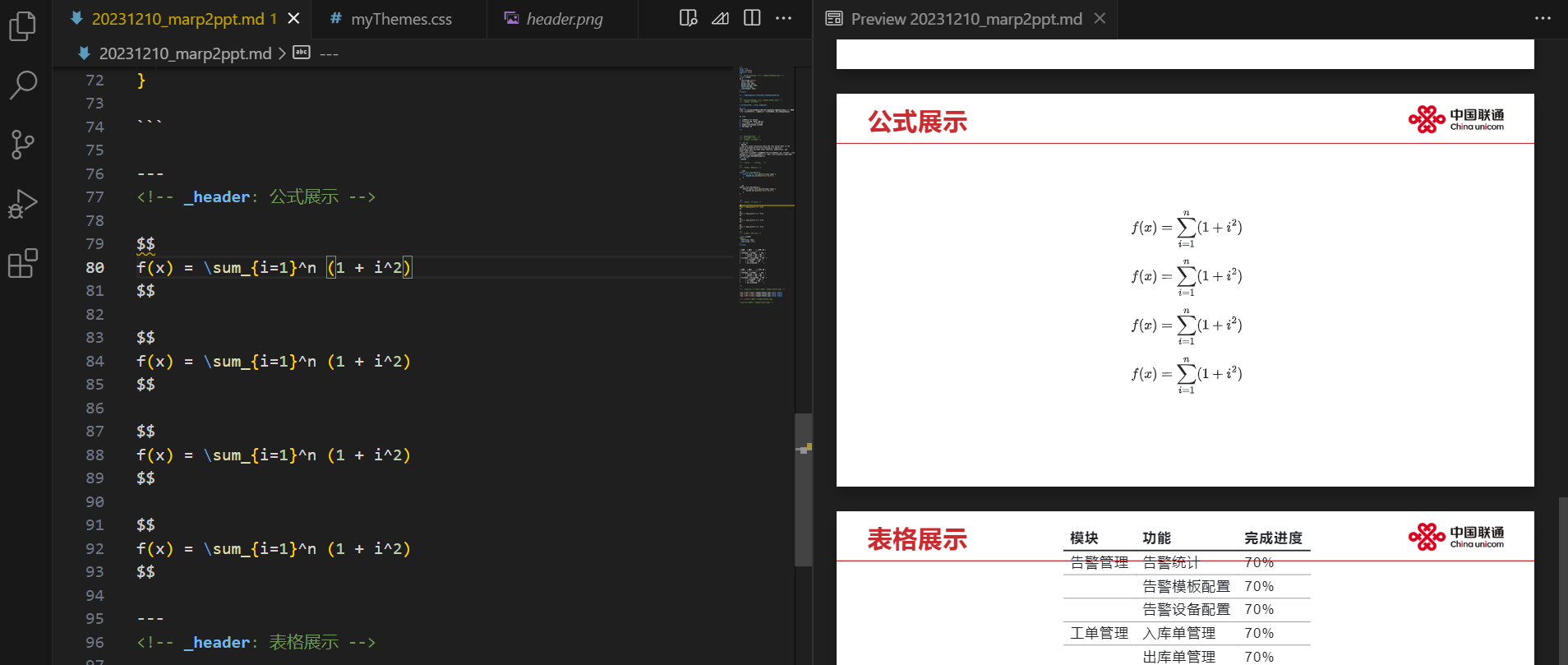
2、在PPT中快速插入代码和表格
这里可以结合Markdown语法优势,在PPT中快速插入代码、公式和表格


但是存在的问题是markdown的表格和代码不太好水平排版





![C++[面向对象的程序设计]_基础入门(中)(万字总结)(建议收藏!!!)](https://img-blog.csdnimg.cn/direct/3b292d9d119a488584ab0f09d47cb26b.png)