目录
- ✨技巧一:中文插件失效的解决办法
- ✨技巧二:配置单个工程(工作区)编码
![]()
✨技巧一:中文插件失效的解决办法
问题描述:VSCode之前安装了中文插件,可以正常汉化,用了一段时间都没问题,今天打开vscode,页面都是英语的,看了中文插件还是在的。
原因分析:具体原因不清楚,可能是昨天更新了VSCode,但具体的无法判断。
解决办法:
①确保中文插件已安装,且正常工作;
②按
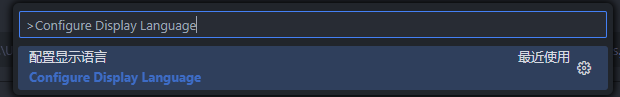
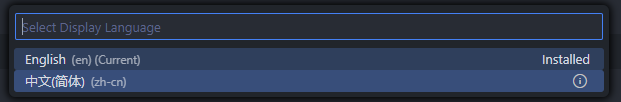
Ctrl+Shift+P或者F1按键,输入Configure Display Language,
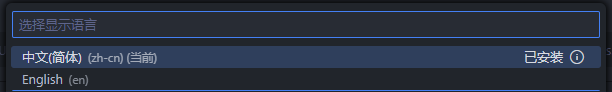
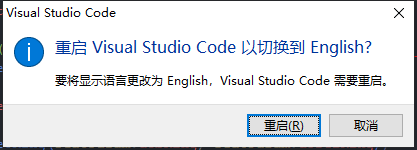
③先切换到英文,重启;
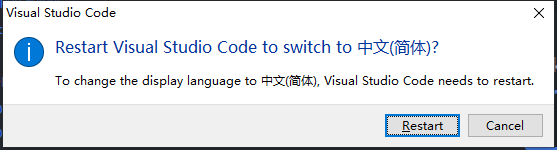
④重启后,再①②的步骤切换到中文,再重启后就会恢复到中文了。
![]()
✨技巧二:配置单个工程(工作区)编码
问题描述:
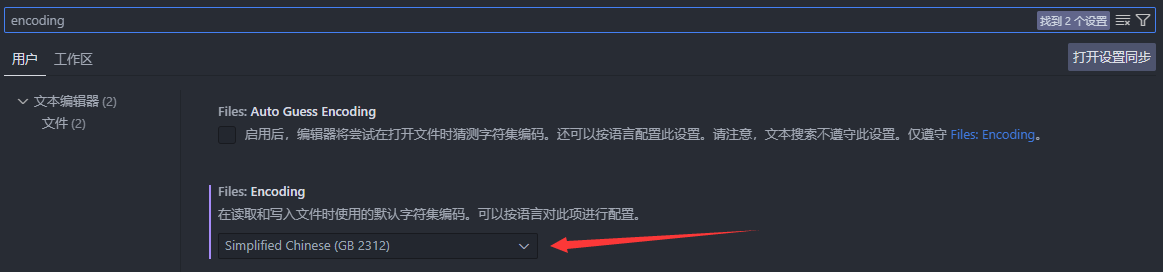
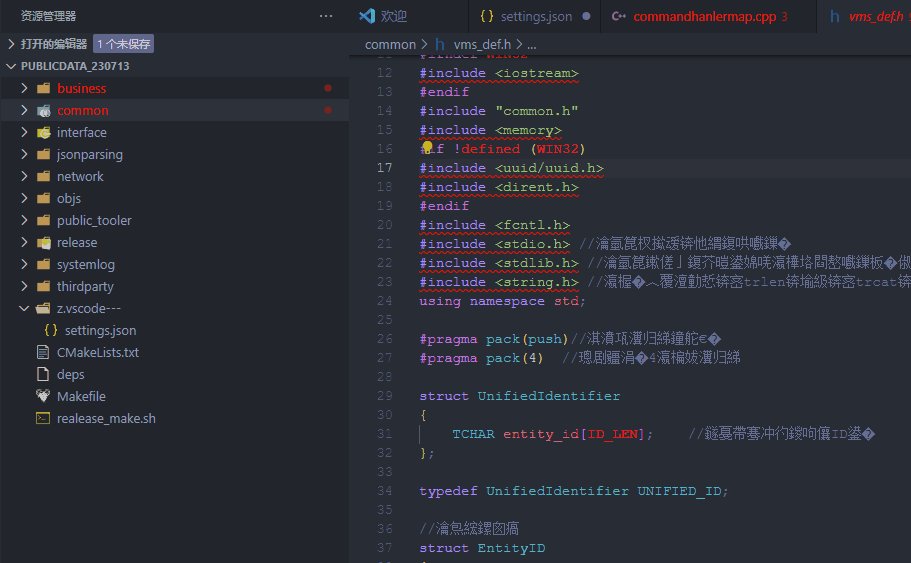
按Ctrl+,进入设置页面,在设置页面搜索encoding,可以修改全局的编码,修改后,以后打开工程(工作区)都会是这个编码的格式打开。但是下次想打开其他编码的,例如设置全局为GB2312,下次想打开utf-8,该怎么打开?
问题解决:
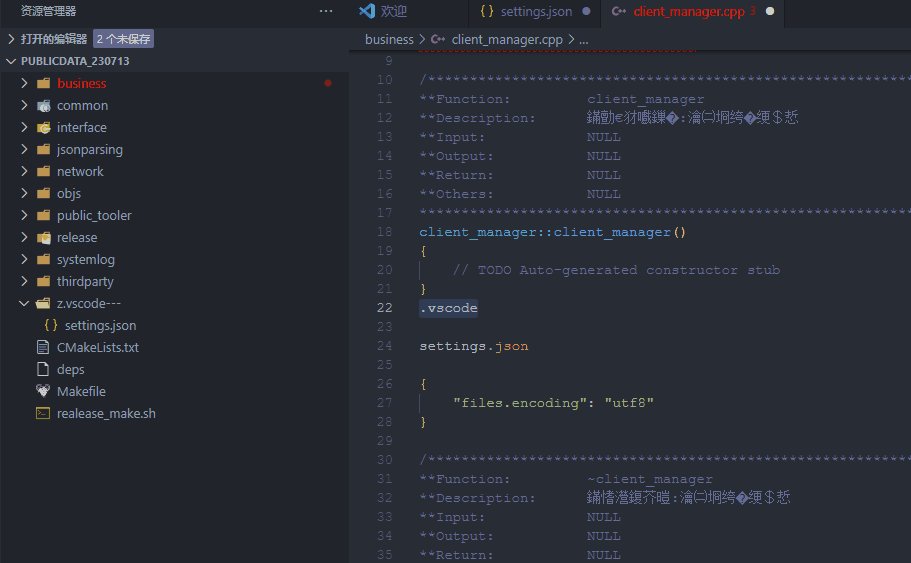
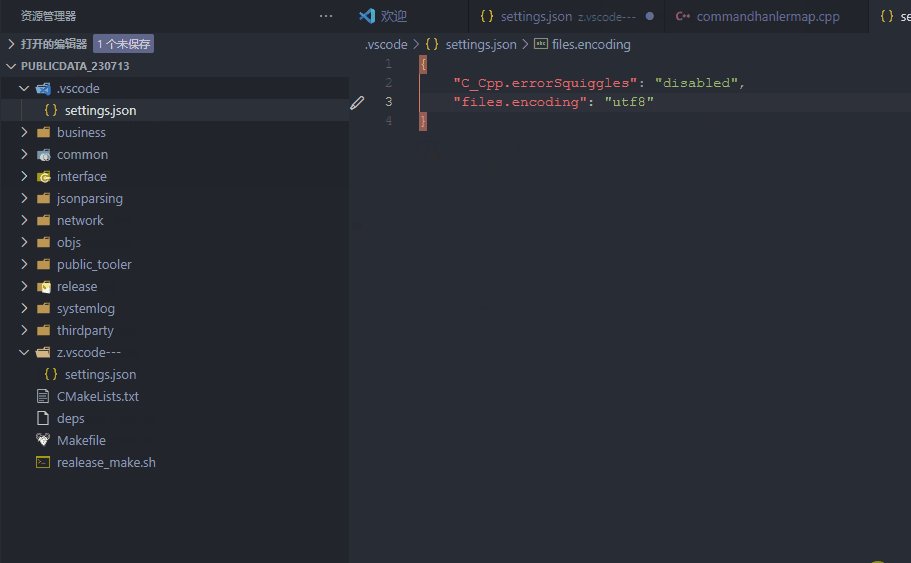
在工程(工作区)的顶层目录的.vscode下的settings.json文件种,添加语句:"files.encoding": "utf8";添加完就可以使当前工程(工作区)的代码都按照utf-8的编码打开了,而不添加会按照设置里全局的编码格式去打开文件。
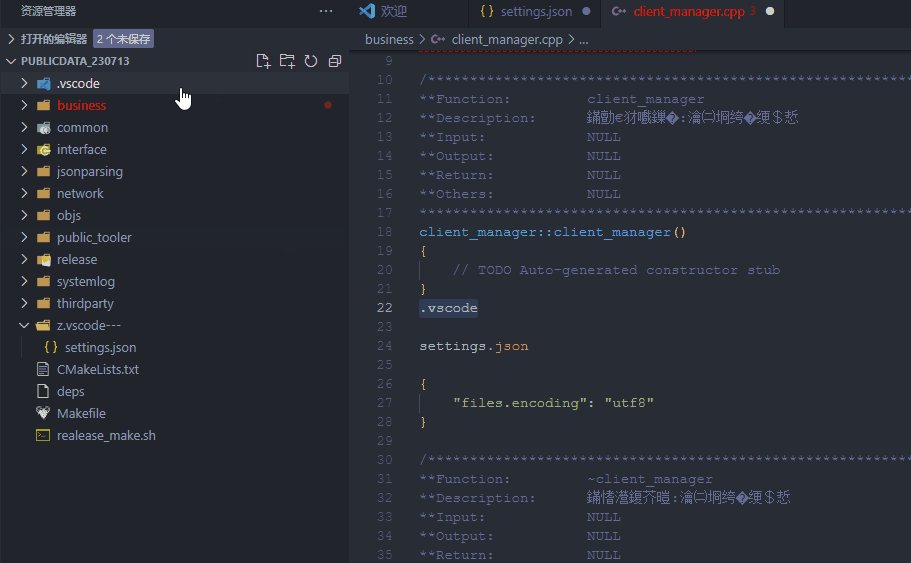
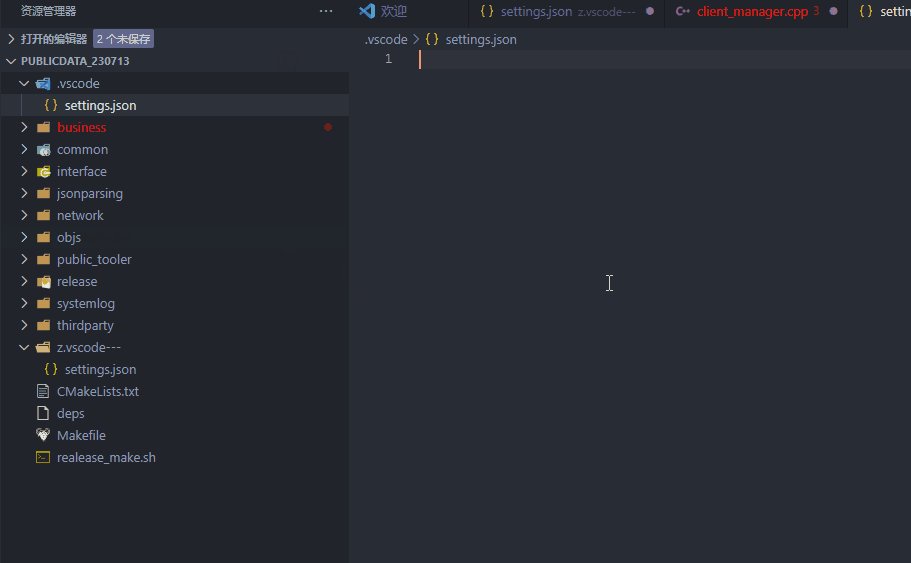
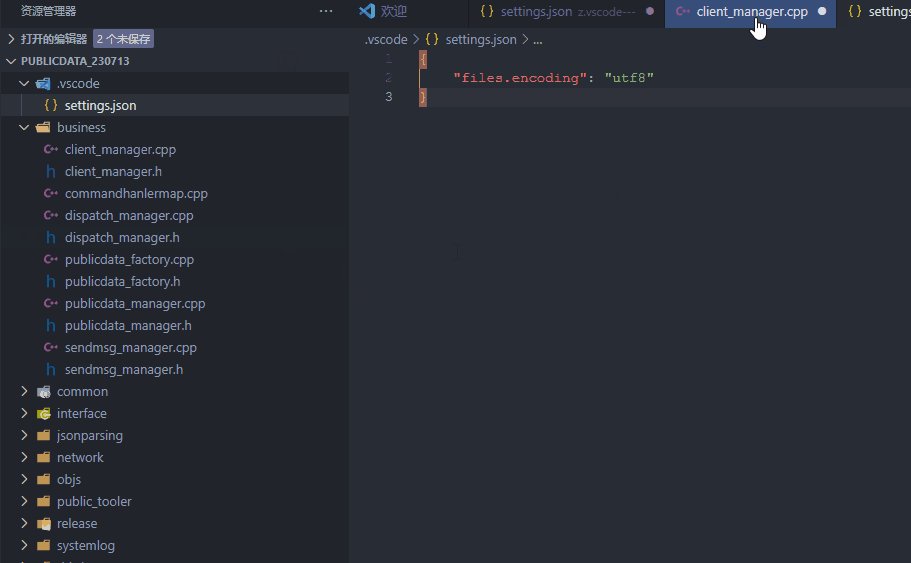
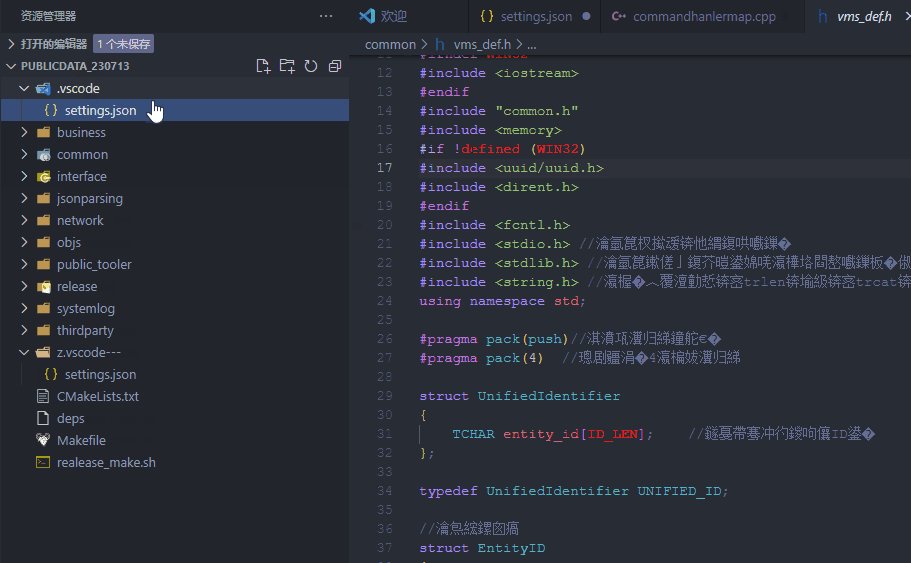
如果工程没有.vscode目录,可以像下图一样自己添加:
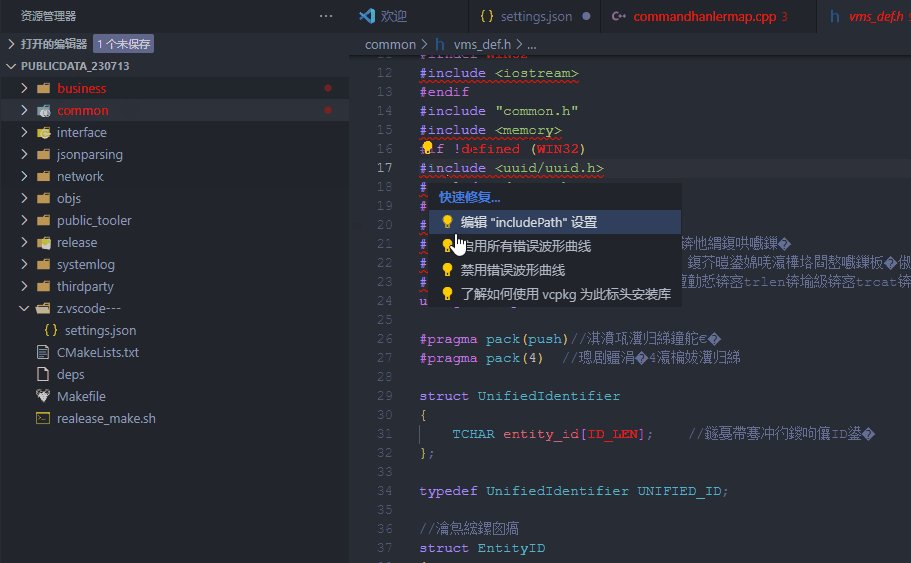
也可以通过设置一些属性来自动生成:如下图,通过禁用错误波浪线使vscode自动生成.vscode目录的setting.json:

如果文章有帮助的话,点赞👍、收藏⭐,支持一波,谢谢 😁😁😁