前后端解决系列
文章目录
- 一、Flutter web客户端解决本地环境调试跨域问题
- 二、Flutter web客户端解决线上环境跨域问题
一、Flutter web客户端解决本地环境调试跨域问题
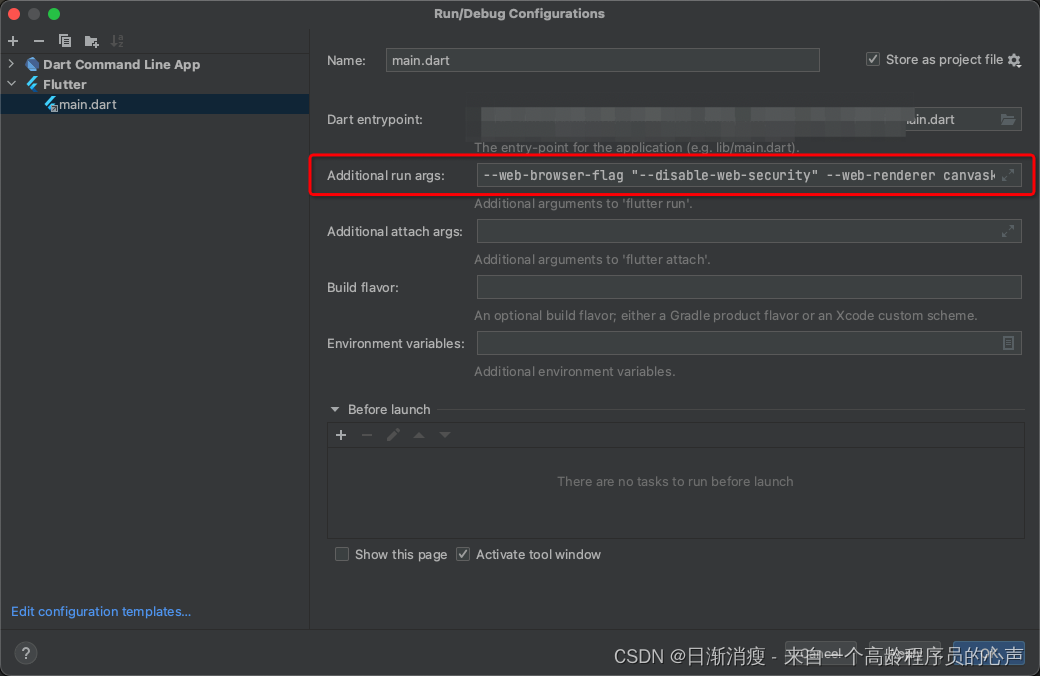
就一句命令【--web-browser-flag "--disable-web-security"】,用来屏蔽浏览器域名请求同源策略
// 开发环境下屏蔽跨域报错flutter run -d chrome --web-renderer canvaskit --web-browser-flag "--disable-web-security"配置在run/debug configurations中,使用run按钮直接运行

二、Flutter web客户端线上环境解决跨域问题
首先确定几个信息
1.使用的是网络框架dio进行请求
2.web网页浏览地址:假设为http://localhost:3003
3.引起报跨域错误的请求地址:假设为http://192.168.1.112:27005/loadImage
4.确定一个虚拟接口:比如/proxyLoadPicture-pro,用来服务器拦截并反向代理到http://192.168.1.112:27005
处理步骤如下:
1.客户端请求地址换为:http://localhost:3003/proxyLoadPicture-pro/loadImage【web网页浏览地址+虚拟接口+真实请求接口】
2.服务端修改Nginx配置文件【nginx.conf】,内容片段如下:
# flutter客户端web版配置
server {listen 3003; # 线上端口server_name localhost; # 线上地址location / {root /home/view/wallet/client/web/; # web静态资源存放目录index index.html index.htm; # 加载入口try_files $uri $uri/ /index.html;}# 加载图片跨域配置,/proxyLoadPicture-pro为前面确定好的虚拟api,主要拿来做拦截location /proxyLoadPicture-pro {add_header 'Access-Control-Allow-Origin' '*' always;add_header 'Access-Control-Allow-Credentials' 'true' always;add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE, OPTIONS' always;add_header 'Access-Control-Allow-Headers' 'Authorization,Refreshtoken,DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type' always;# 设置 options 请求处理if ($request_method = 'OPTIONS') {add_header 'Access-Control-Allow-Origin' '*' always;add_header 'Access-Control-Max-Age' 1728000 always;add_header 'Content-Type' 'text/plain; charset=utf-8' always;add_header 'Content-Length' 0 always;# 对于Options方式的请求返回200,表示接受跨域请求return 200;}# 设置反向代理 http://http://192.168.1.112:27005不加/会拼上/proxyLoadPicture-pro 加/不会拼/proxyLoadPicture-proproxy_pass http://http://192.168.1.112:27005/; # 报跨域错误的真实API请求地址}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}3.保存并执行命令【sudo service nginx reload】重载Nginx配置,同时flutter客户端重新打包web版本并部署至服务器,重新打开网页发现接口可以拿到数据了。