我 | 在这里
🕵️ 读书 | 长沙 ⭐软件工程 ⭐ 本科
🏠 工作 | 广州 ⭐ Java 全栈开发(软件工程师)
✈️公众号 | 热爱技术的小郑 。文章底部有个人公众号二维码。回复 Java全套视频教程 或 前端全套视频教程 即可获取 300G+ 教程资料及项目实战案例
🚀 邮箱 | 2977429967@qq.com
为何而写?
🍍 好记性不如烂笔头,记录学习的相关知识 、项目 BUG 解决
🍇 复盘总结,加深记忆,方便自己查看
🍑 分享知识,咱就是这么乐于助人、专注填坑20年、哈哈哈哈
前言
登陆的时候设置了 request.getSession().setAttribute("user", user);
再验证是否登录,获取的时候是个空值 request.getSession().getAttribute("user");
解决方法
这个是因为在前后端分离架构中,使用vue发送ajax存在跨域请求没有携带请求凭证(cookie、HTTP认证及客户端SSL证明)造成request.getSession()获取的是不同的sessionId。
登录之后的请求会带登录用户信息,需要把登录时的cookie设置到之后的请求头里面。而跨域请求要想带上cookie,必须要请求属性withCredentials=true,这是浏览器的同源策略导致的问题:不允许JS访问跨域的Cookie。
withCredentials 属性是一个Boolean类型,它指示了是否该使用类似cookies,authorization,headers(头部授权)或者TLS客户端证书这一类资格证书来创建一个跨站点访问控制(cross-site Access-Control)请求。
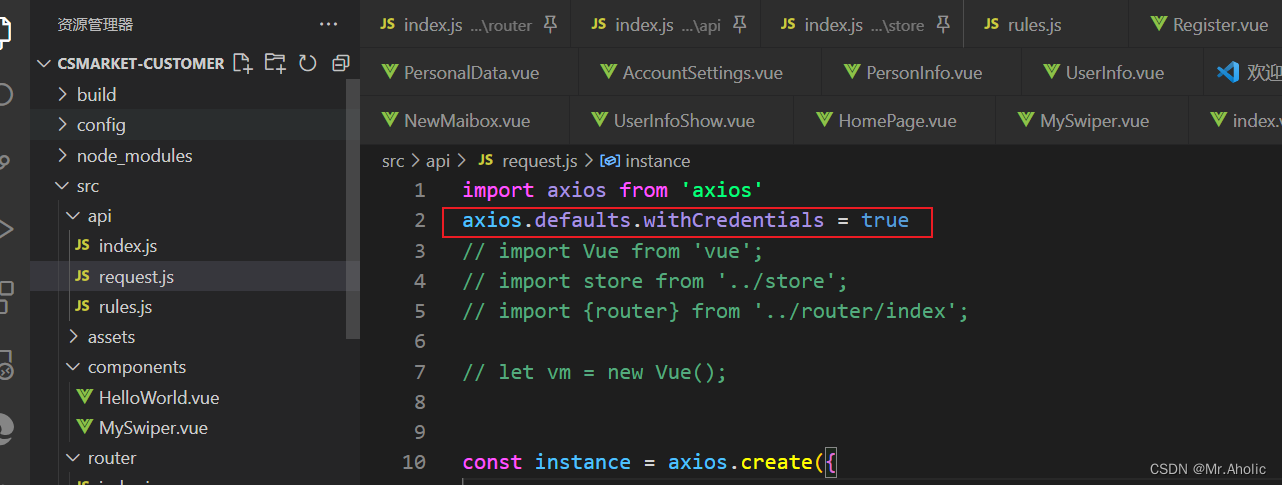
//允许跨域携带cookie信息
axios.defaults.withCredentials = true
我这里对请求做了一个简要的封装,放在这个位置。

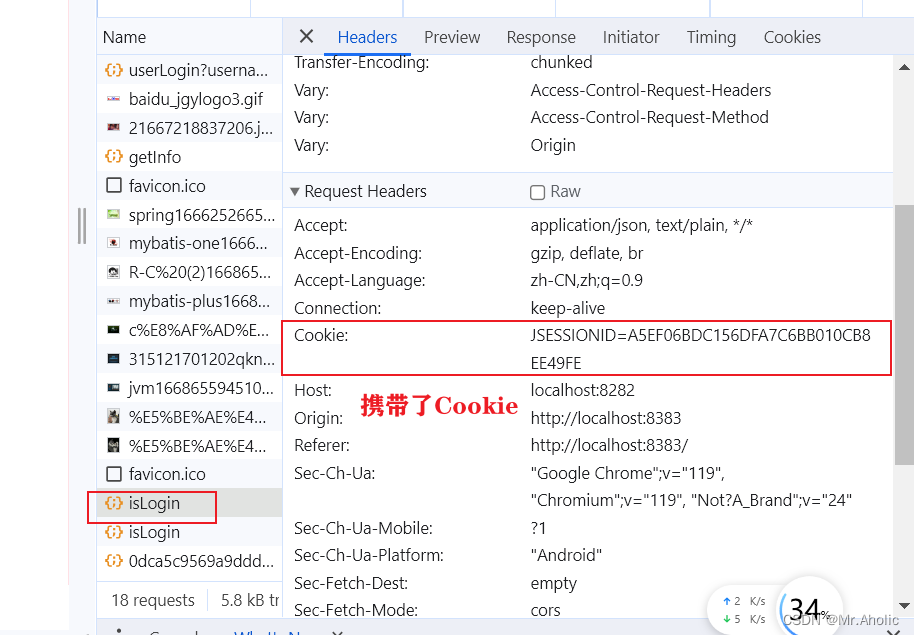
再次发送请求 验证是否登录、可以看到请求信息 携带了 Cookie

资料参考:
参考1
axios.defaults.withCredentials = true 前端跨域传递Cookie设置