目录
- 引文
- 1.前置条件
- 2.数据接口
- 2.1 UserDao(CRUD)
- 2.2 R工具类
- 3.HTML 结构
- 3.1 主界面的HTML
- 3.2 用户的查询所有界面的HTML
- 3.3 新增修改通用的的HTML
- 4.JavaScript 代码
- 4.1 用户的CRUD javaScript 代码(userManage)
- 4.2 新增修改的javaScript代码(userEdit)
- 5. 运行截图
- 总结

引文
本文介绍如何使用 layui 实现一个简单的增删改查会议管理系统。
1.前置条件
在开始之前,确保已经引入了以下必要的文件:
layui.min.css:用于渲染页面样式。
jquery.min.js:用于操控页面元素。
layui.min.js:用于实现 layui 的组件功能。
2.数据接口
首先,我们需要准备一个用于 CRUD(增删改查)操作的后端接口
2.1 UserDao(CRUD)
package com.zking.dao;import java.sql.SQLException;
import java.util.List;
import java.util.Map;import com.zking.entity.User;
import com.zking.util.BaseDao;
import com.zking.util.PageBean;
import com.zking.util.StringUtils;public class UserDao extends BaseDao<User> {public User login(User user) throws Exception {String sql = "select * from t_oa_user where loginName='"+user.getLoginName()+"' and pwd='"+user.getPwd()+"'"; List<User> executeQuery = super.executeQuery(sql, User.class, null);if(executeQuery!=null && executeQuery.size()==1) {return executeQuery.get(0);}return null;}public int registered(User user) throws Exception {String sql = "insert into t_oa_user(name,loginName,pwd,rid) values(?,?,?,?)"; return executeUpdate(sql, user,new String[] {"name","loginName","pwd","rid"});}public List<Map<String, Object>> userRole(User user,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException {String sql = "select u.*,\r\n" + "(CASE \r\n" + " WHEN u.rid='1' THEN\r\n" + " '管理员'\r\n" + " WHEN u.rid='2' THEN\r\n" + " '发起者'\r\n" + " WHEN u.rid='3' THEN\r\n" + " '审批者'\r\n" + " WHEN u.rid='4' THEN\r\n" + " '参与者'\r\n" + " WHEN u.rid='5' THEN\r\n" + " '会议管理员'\r\n" + " ELSE\r\n" + " '其他'\r\n" + "END ) rname\r\n" + "from t_oa_user u where 1=1 "; String name = user.getName();if(StringUtils.isNotBlank(name)) {sql+=" and name like '%"+name+"%'";}return super.executeQuery(sql, pageBean);}public int add(User user) throws Exception {String sql = "insert into t_oa_user(name,loginName,pwd) values(?,?,?)";return executeUpdate(sql, user, new String[] {"name","loginName","pwd"});}public int del(User user) throws Exception {String sql = "delete from t_oa_user where id = "+user.getId();return executeUpdate(sql, user, new String[] {});}public int edit(User user) throws Exception {String sql = "update t_oa_user set name = ? ,loginName = ?,pwd = ? where id = ?";return executeUpdate(sql, user, new String[] {"name","loginName","pwd","id"});}}2.2 R工具类
package com.zking.util;import java.util.HashMap;public class R extends HashMap{public R data(String key, Object value) {this.put(key, value);return this;}public static R ok(int code, String msg) {R r = new R();r.data("success", true).data("code", code).data("msg", msg);return r;}public static R error(int code, String msg) {R r = new R();r.data("success", false).data("code", code).data("msg", msg);return r;}public static R ok(int code, String msg,Object data) {R r = new R();r.data("success", true).data("code", code).data("msg", msg).data("data", data);return r;}public static R ok(int code, String msg, long count, Object data) {R r = new R();r.data("success", true).data("code", code).data("msg", msg).data("count", count).data("data", data);return r;}
}
R工具类的使用
public List<Map<String, Object>> userRole(User user,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException {String sql = "select u.*,\r\n" + "(CASE \r\n" + " WHEN u.rid='1' THEN\r\n" + " '管理员'\r\n" + " WHEN u.rid='2' THEN\r\n" + " '发起者'\r\n" + " WHEN u.rid='3' THEN\r\n" + " '审批者'\r\n" + " WHEN u.rid='4' THEN\r\n" + " '参与者'\r\n" + " WHEN u.rid='5' THEN\r\n" + " '会议管理员'\r\n" + " ELSE\r\n" + " '其他'\r\n" + "END ) rname\r\n" + "from t_oa_user u where 1=1 "; String name = user.getName();if(StringUtils.isNotBlank(name)) {sql+=" and name like '%"+name+"%'";}return super.executeQuery(sql, pageBean);}
3.HTML 结构
使用 layui 的样式和组件来构建博客管理页面。
创建一个 HTML 文件,并按如下结构编写页面内容:
3.1 主界面的HTML
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head><%@ include file = "common/header.jsp" %><script src="static/js/index.js"></script>
<body>
<div class="layui-layout layui-layout-admin"><div class="layui-header"><div class="layui-logo layui-hide-xs layui-bg-black">layout demo</div><!-- 头部区域(可配合layui 已有的水平导航) --><ul class="layui-nav layui-layout-left"><!-- 移动端显示 --><li class="layui-nav-item layui-show-xs-inline-block layui-hide-sm" lay-header-event="menuLeft"><i class="layui-icon layui-icon-spread-left"></i></li><!-- Top导航栏 --><li class="layui-nav-item layui-hide-xs"><a href="">nav 1</a></li><li class="layui-nav-item layui-hide-xs"><a href="">nav 2</a></li><li class="layui-nav-item layui-hide-xs"><a href="">nav 3</a></li><li class="layui-nav-item"><a href="javascript:;">nav groups</a><dl class="layui-nav-child"><dd><a href="">menu 11</a></dd><dd><a href="">menu 22</a></dd><dd><a href="">menu 33</a></dd></dl></li></ul><!-- 个人头像及账号操作 --><ul class="layui-nav layui-layout-right"><li class="layui-nav-item layui-hide layui-show-md-inline-block"><a href="javascript:;"><img src="//tva1.sinaimg.cn/crop.0.0.118.118.180/5db11ff4gw1e77d3nqrv8j203b03cweg.jpg" class="layui-nav-img">tester</a><dl class="layui-nav-child"><dd><a href="">Your Profile</a></dd><dd><a href="">Settings</a></dd><dd><a href="login.jsp">Sign out</a></dd></dl></li><li class="layui-nav-item" lay-header-event="menuRight" lay-unselect><a href="javascript:;"><i class="layui-icon layui-icon-more-vertical"></i></a></li></ul></div><div class="layui-side layui-bg-black"><div class="layui-side-scroll"><!-- 左侧导航区域(可配合layui已有的垂直导航) --><ul id="menu" class="layui-nav layui-nav-tree" lay-filter="menu"></ul></div></div><div class="layui-body"><div class="layui-tab" lay-filter="demo" lay-allowclose="true"><ul class="layui-tab-title"><li class="layui-this" lay-id="11">用户管理</li></ul><div class="layui-tab-content"><div class="layui-tab-item layui-show"> <iframe frameborder='0' src='jsp/system/userManage.jsp' scrolling='auto' style='width:100%;height:100%;'></iframe></div></div></div></div><div class="layui-footer"><!-- 底部固定区域 -->底部固定区域</div>
</div></body>
</html>
3.2 用户的查询所有界面的HTML
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><%@ include file = "/common/header.jsp" %>
<!DOCTYPE html PUBLIC >
<html>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script src = "static/js/system/userManage.js"></script>
</head>
<body><!-- 搜索栏 --><div class="layui-form-item"><div class="layui-inline"><label class="layui-form-label">用户名:</label><div class="layui-input-inline"><input type="text" id="name" placeholder="请输入用户名" autocomplete="off" class="layui-input"></div></div><div class="layui-inline"><div class="layui-input-inline"><button id="btn_search" type="button" class="layui-btn layui-btn-normal"><i class="layui-icon layui-icon-search"></i>查询</button><button id="btn_add" type="button" class="layui-btn">新增</button></div></div></div>
<table class="layui-hide" id="test" lay-filter="test"></table><script type="text/html" id="toolbarDemo"><div class="layui-btn-container"><button class="layui-btn layui-btn-sm" lay-event="getCheckData">获取选中行数据</button><button class="layui-btn layui-btn-sm" lay-event="getCheckLength">获取选中数目</button><button class="layui-btn layui-btn-sm" lay-event="isAll">验证是否全选</button></div>
</script><script type="text/html" id="barDemo"><a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a><a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script><script></script></body>
</html>
3.3 新增修改通用的的HTML
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><%@ include file = "/common/header.jsp" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="static/js/system/userEdit.js"></script>
<title>用户新增</title>
</head>
<style>
.layui-form-select dl{max-height:150px;
}
</style>
<body>
<div style="padding:10px;"><form class="layui-form layui-form-pane" lay-filter="user"><input type="hidden" name="id"/><div class="layui-form-item"><label class="layui-form-label">用户名称</label><div class="layui-input-block"><input type="text" id="name" name="name" autocomplete="off" placeholder="请输入用户名" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">用户角色</label><div class="layui-input-block"><select name="rid"><option value="">---请选择---</option><option value="1">管理员</option><option value="2">发起者</option><option value="3">审批者</option><option value="4">参与者</option><option value="5">会议管理员</option></select></div></div><div class="layui-form-item"><label class="layui-form-label">登录账号</label><div class="layui-input-block"><input type="text" name="loginName" lay-verify="required" placeholder="请输入账号" autocomplete="off" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">登录密码</label><div class="layui-input-block"><input type="password" name="pwd" placeholder="请输入密码" autocomplete="off" class="layui-input"></div></div></form>
</div>
</body>
</html>
4.JavaScript 代码
使用 JavaScript 代码实现博客的增删改查功能。
在页面中引入 layui 和 jQuery,row,$,并编写如下代码:
4.1 用户的CRUD javaScript 代码(userManage)
var table,$,layer;
var row;
layui.use(['table','jquery','layer'], function(){table = layui.table,$ = layui.jquery,layer = layui.layer;initTable();$("#btn_search").click(function(){query();})$("#btn_add").click(function(){row = null;edit('新增页面')})
});function edit(title){layer.open({type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)title:title,area: ['660px', '340px'], //宽高skin: 'layui-layer-rim', //样式类名content:'jsp/system/userEdit.jsp', //书本编辑页面btn:['保存','关闭'],yes: function(index, layero){//调用子页面中提供的getData方法,快速获取子页面的form表单数据let data= $(layero).find("iframe")[0].contentWindow.getData();console.log(data);//判断title标题let methodName="add";if(title=="编辑")methodName="edit";$.post('user.action?methodName='+methodName,data,function(rs){if(rs.success){//关闭对话框layer.closeAll();//调用查询方法刷新数据query();}else{layer.msg(rs.msg,function(){});}},'json');},btn2: function(index, layero){layer.closeAll();}});}//2.表格重载
function query() {table.reload('test', {where : { // 设定异步数据接口的额外参数,任意设name : $("#name").val()},request : {pageName : 'page' // 页码的参数名称,默认:page,limitName : 'rows' // 每页数据量的参数名,默认:limit}});
}
//1.初始化数据
function initTable(){table.render({elem: '#test',url:'user.action?methodName=userRole',toolbar: '#toolbarDemo' //开启头部工具栏,并为其绑定左侧模板,defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可title: '提示',layEvent: 'LAYTABLE_TIPS',icon: 'layui-icon-tips'}],title: '用户数据表',cols: [[{type: 'checkbox', fixed: 'left'},{field:'id', title:'ID', width:80, fixed: 'left', unresize: true, sort: true},{field:'loginName', title:'用户名', width:120, edit: 'text'},{field:'name', title:'姓名', width:150, edit: 'text', templet: function(res){return '<em>'+ res.name +'</em>'}},{field:'pwd', title:'密码', width:80, edit: 'text', sort: true},{field:'rname', title:'角色名', width:100},{fixed: 'right', title:'操作', toolbar: '#barDemo', width:150}]],page: true});//监听行工具事件table.on('tool(test)', function(obj){row = obj.data;//console.log(obj)if(obj.event === 'del'){layer.confirm('确认删除吗?', {icon: 3, title:'提示'}, function(index){$.post($("#ctx").val()+'/user.action',{'methodName':'del','id':row.id},function(rs){if(rs.success){//调用查询方法刷新数据query();}else{layer.msg(rs.msg,function(){});}},'json');layer.close(index);});} else if(obj.event === 'edit'){edit('编辑')}});
}
4.2 新增修改的javaScript代码(userEdit)
let layer,form,$;
layui.use(['layer','form','jquery'],function(){layer=layui.layer,form=layui.form,$=layui.jquery;initData();
});function initData(){console.log(parent.row);if(null!=parent.row){//因为layui.each内部的逻辑问题导致的所以要先深拷贝一份然后再去val//parent.row:表格行对象form.val('user',$.extend({}, parent.row||{}));$('#name').attr('readonly','readonly');}
}function getData(){return form.val('user');
}
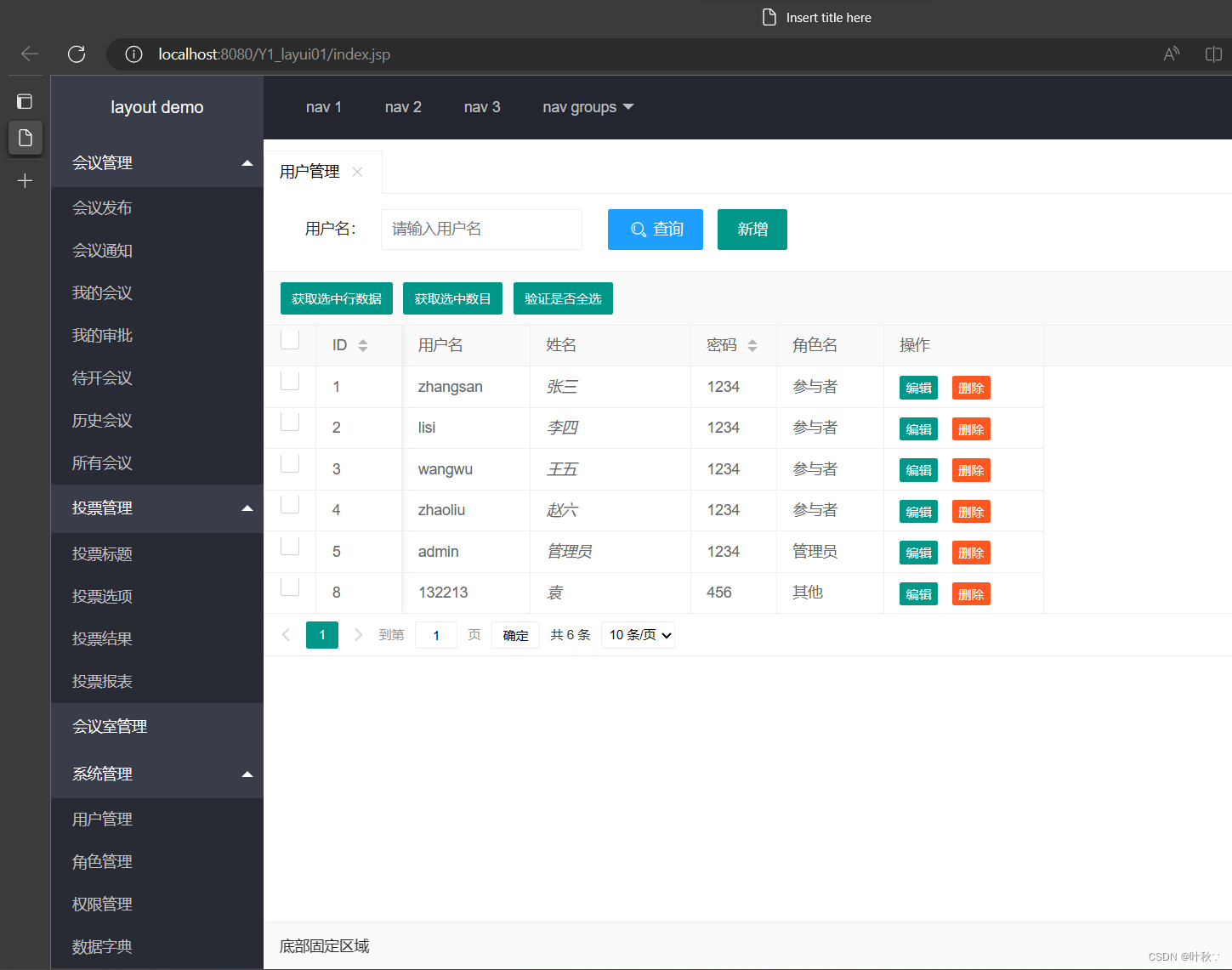
5. 运行截图

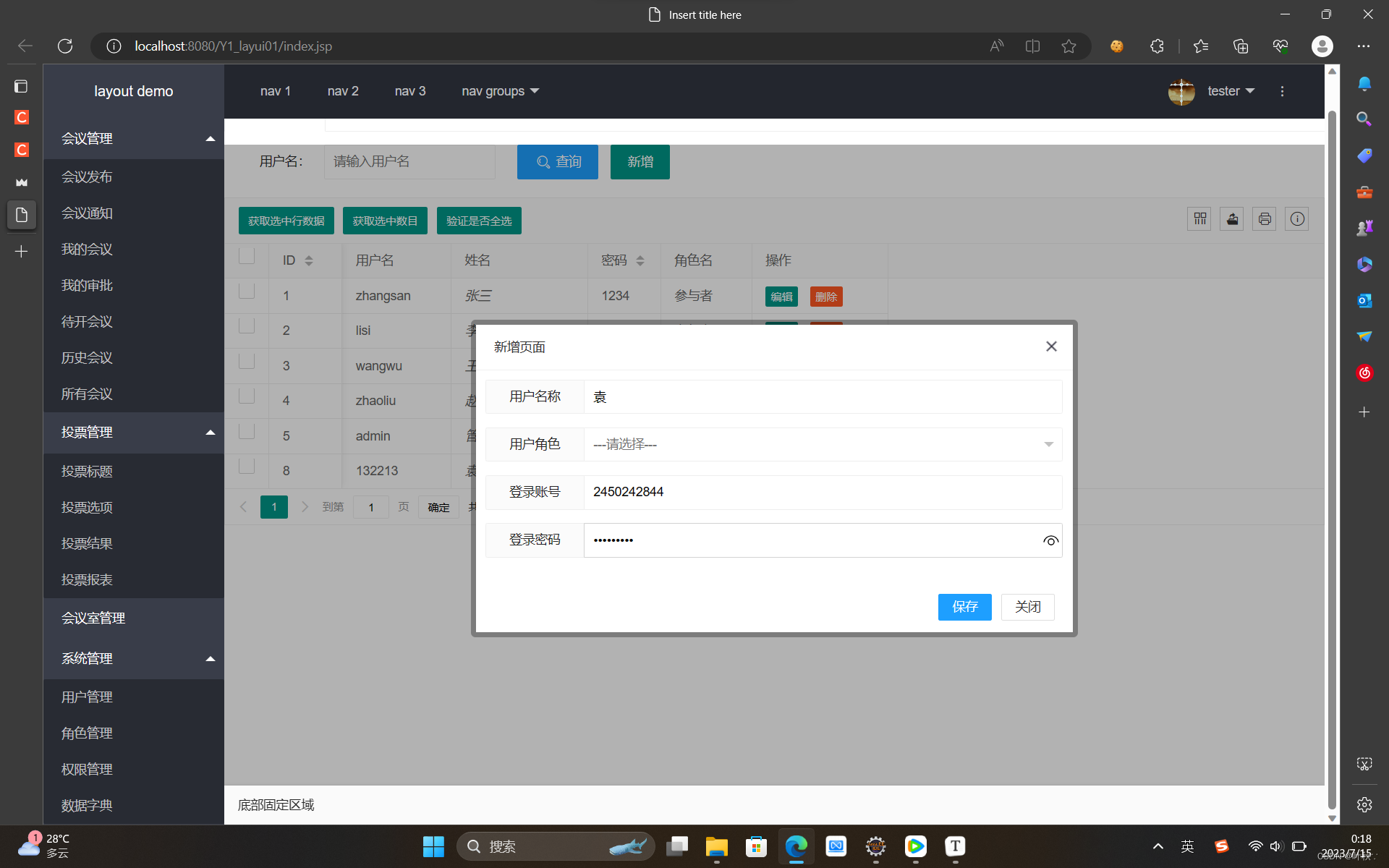
新增界面

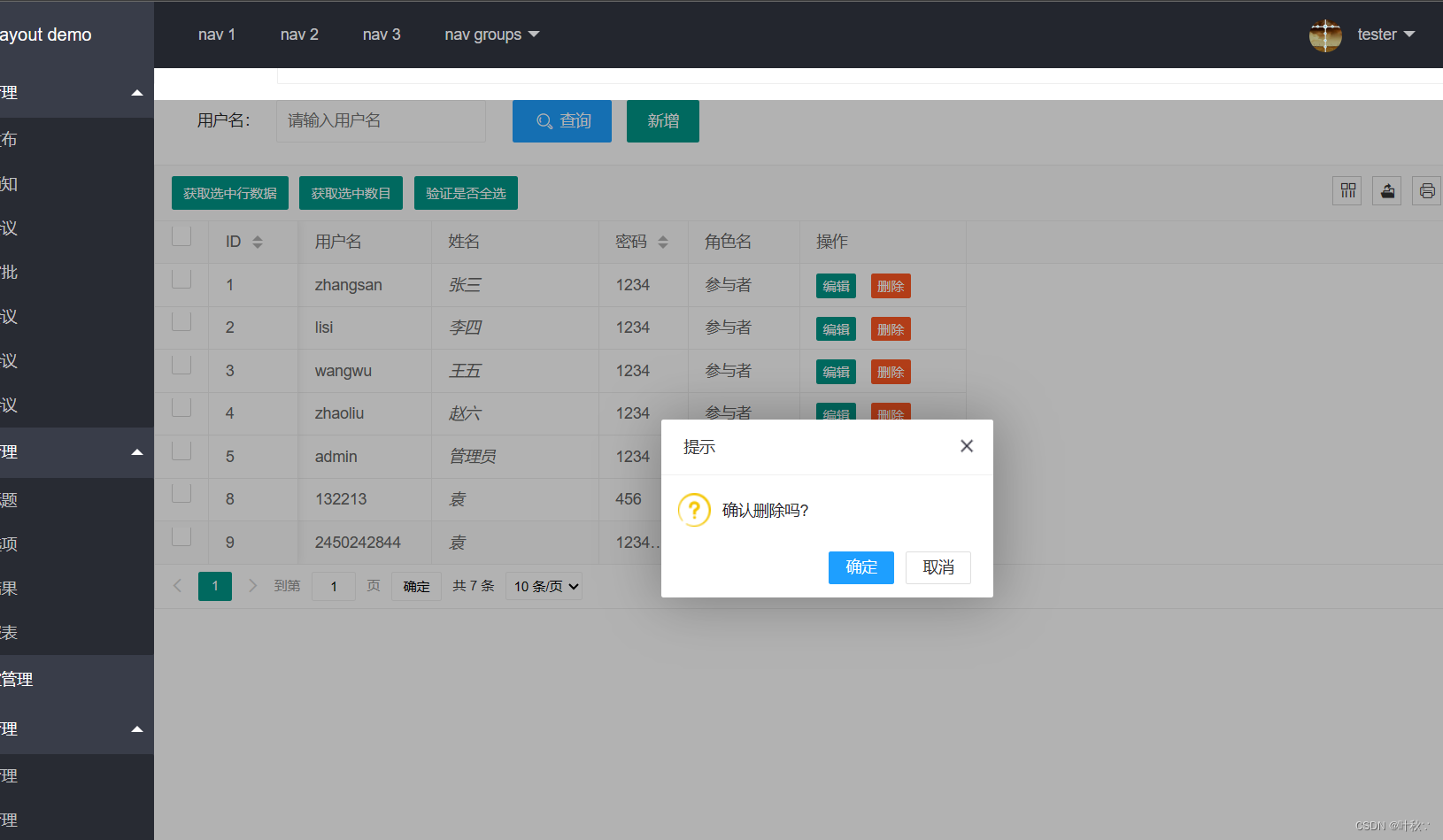
删除界面

总结
通过本文的指导,你可以快速上手使用 layui 构建会议管理系统,并根据实际需求进行扩展和定制。希望本文对你有所帮助!