在monorepo项目中,随着子模块增多, 每个子项目都需要配置各自的package.json,并且大同小异,为了进一步提高配置效率,引入了scripty,自己写脚本,直接就可以用哦
1、安装
npm install scripty --save-dev2、使用
首先在根目录创建文件夹scripts/
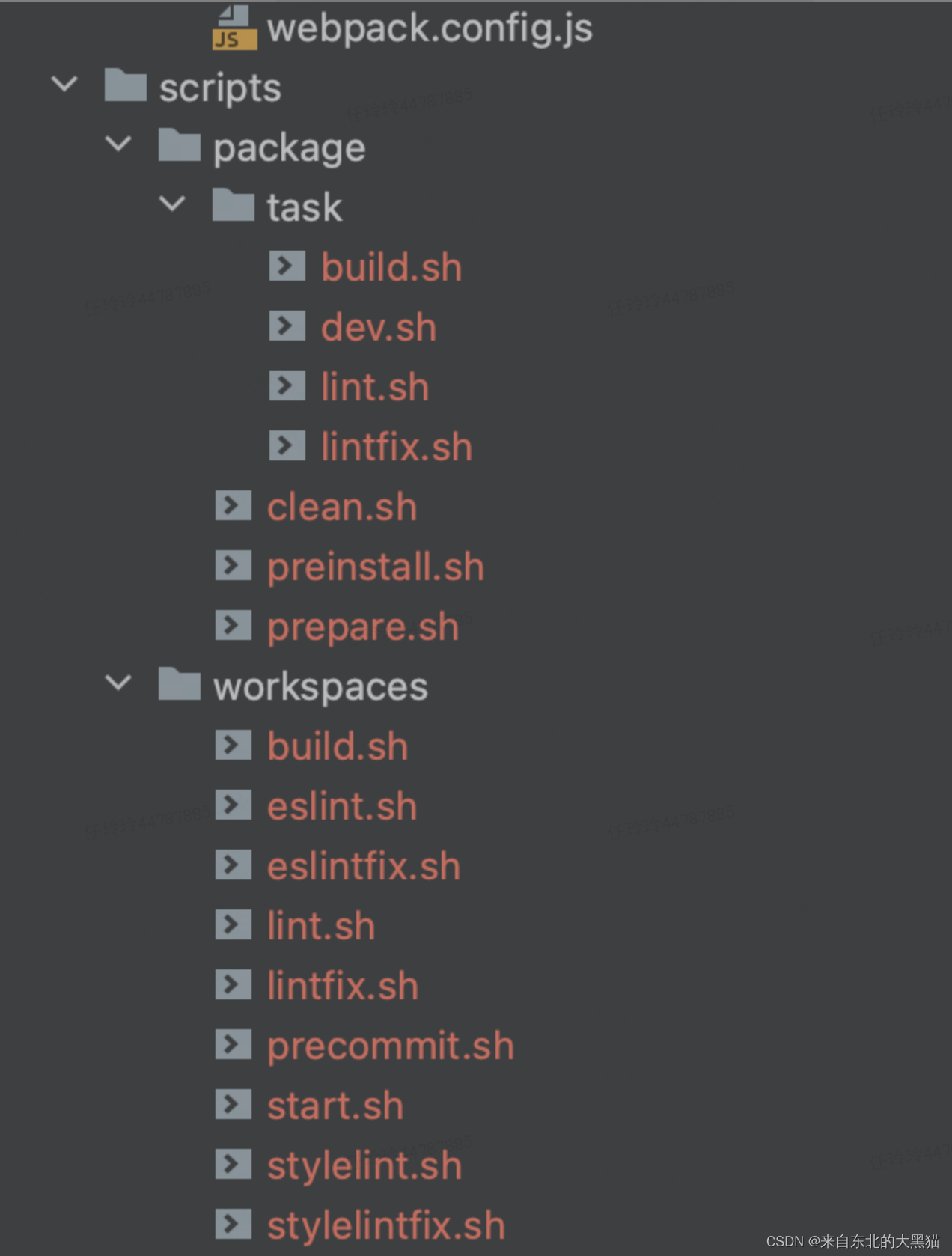
分为两类「package 级别」与「workspace 级别」,并且分别放在两个文件夹内。这样做的好处在于,我们既可以在项目根目录执行全局脚本,也可以针对单个项目执行特定的脚本。
如下图所示

根目录的package.json改成如下
"scripts": {"prepare": "scripty","preinstall": "scripty","clean": "scripty","task:build": "scripty","task:dev": "scripty","task:lint": "scripty","task:lintfix": "scripty"},"scripty": {"path": "./scripts/package"},以task:dev为例,对应的就是./scripts/package/task/dev.sh
子模块目录
"scripts": {"precommit": "scripty","start": "scripty","build": "scripty","eslint": "scripty","eslint:fix": "scripty","stylelint": "scripty","stylelint:fix": "scripty","lint": "scripty","lintfix": "scripty"},"scripty": {"path": "../../scripts/workspaces"},使用 chmod -R u+x scripts 命令使所有的 shell 脚本具备可执行权限, 否则会导致执行失败!!!!