【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
通常我们学习一个新软件的时候,一般都要看下这个软件有哪些菜单、工具栏有什么、状态栏有什么。每一个菜单或者工具代表着什么意义,这就是我们学习新软件的基本方式。为什么要这么做,那是因为大部分软件都是在windows平台开发的,平台本身推荐的软件开发方式也是这么一种模式。所以,大家如果是开发windows软件,最好也是按着这种套路来进行开发,降低使用者学习的成本。
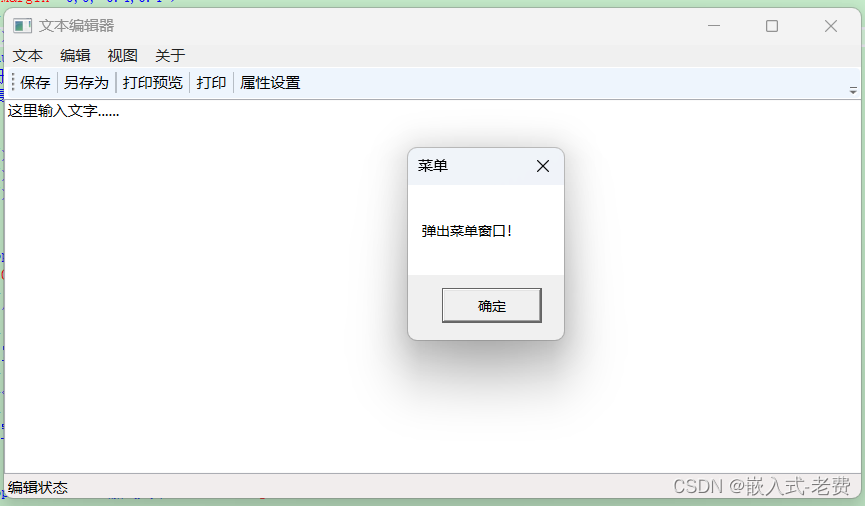
这里为了学习菜单、工具栏和状态栏的设计,可以自己设计一款简单的文本编辑器,通过这样的方式,掌握一下这种模式开发应该怎么进行的。

1、菜单添加
菜单主要是由Menu和MenuItem构成的。MenuItem里面可以嵌套MenuItem,这就是所谓的菜单嵌套。如果需要点击菜单的时候,弹出对应的窗口,那么只需要实现对应的函数就可以了。
<Menu DockPanel.Dock="Top"><MenuItem Header="文本"><MenuItem Name="menuCreate" Header="创建文本" Click="MenuItem_Click"></MenuItem><MenuItem Header="删除文本"></MenuItem><MenuItem Header="复制文本"></MenuItem></MenuItem><MenuItem Header="编辑"></MenuItem><MenuItem Header="视图"></MenuItem><MenuItem Header="关于"></MenuItem></Menu>2、工具栏
和菜单栏相比较,工具栏简单很多。首席我们需要创建一个Toolbar的控件,接着在这个空间里面放上各种Button,Button和Button之间添加分隔符,这就是工具栏的形式。当然,如果需要美观一点的话,可以在Button的旁边插入各种图片,这样整体的布局效果要好看的多。
<ToolBar DockPanel.Dock="Top"><Button Content="保存" Click="Button_Click"></Button><Separator></Separator><Button Content="另存为"></Button><Separator></Separator><Button Content="打印预览"></Button><Separator></Separator><Button Content="打印"></Button><Separator></Separator><Button Content="属性设置"></Button></ToolBar>3、状态栏
状态栏和工具栏很类似,同样我们也需要创建一个Statusbar的控件。在这个控件里面,通过插入TextBlock、Label等方式,就可以呈现出状态栏的效果了。这里只是为了演示,添加了一个TextBlock控件。
<StatusBar DockPanel.Dock="Bottom"><TextBlock Text="编辑状态"></TextBlock></StatusBar>4、整体布局
上面只是简单了说明一下菜单、工具栏、状态栏是怎么编写的。如果是整体设计的话,我们可以Grid里面嵌套一个DockPanel,通过它的Top、Bottom机制来实现全部控件的布局。另外空间中涉及到的回调函数也是非常简单,主要就是调用MessageBox.Show函数来完成对应按钮的功能响应。最后有需要的朋友,可以参考下这个xaml布局,在后续的项目开发作为基础,做进一步的开发和应用。
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfApp"mc:Ignorable="d"Title="文本编辑器" Height="400" Width="700"><Grid><DockPanel Margin="0,0,-0.4,0.4"><Menu DockPanel.Dock="Top"><MenuItem Header="文本"><MenuItem Name="menuCreate" Header="创建文本" Click="MenuItem_Click"></MenuItem><MenuItem Header="删除文本"></MenuItem><MenuItem Header="复制文本"></MenuItem></MenuItem><MenuItem Header="编辑"></MenuItem><MenuItem Header="视图"></MenuItem><MenuItem Header="关于"></MenuItem></Menu><ToolBar DockPanel.Dock="Top"><Button Content="保存" Click="Button_Click"></Button><Separator></Separator><Button Content="另存为"></Button><Separator></Separator><Button Content="打印预览"></Button><Separator></Separator><Button Content="打印"></Button><Separator></Separator><Button Content="属性设置"></Button></ToolBar><TextBox DockPanel.Dock="Top" Text="这里输入文字......" Height="300" ></TextBox><StatusBar DockPanel.Dock="Bottom"><TextBlock Text="编辑状态"></TextBlock></StatusBar></DockPanel></Grid>
</Window>