随着餐饮行业竞争的加剧,餐厅订座预约成为了吸引顾客的一种重要方式。而微信小程序作为移动互联网的重要入口之一,为餐厅提供了一个方便快捷的预约平台。本文将介绍如何使用乔拓云平台等第三方小程序制作平台来开发餐厅订座预约微信小程序。

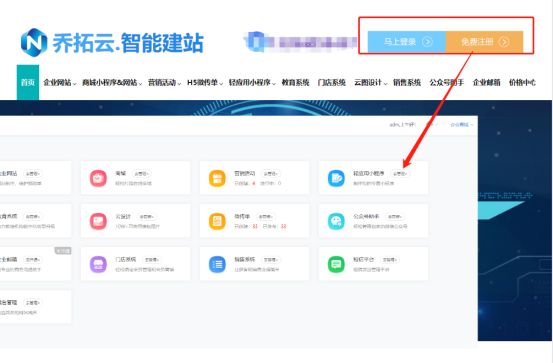
首先,我们需要注册并登录乔拓云平台,然后进入平台后台。在后台界面中,点击【轻应用小程序】,进入设计小程序页面。

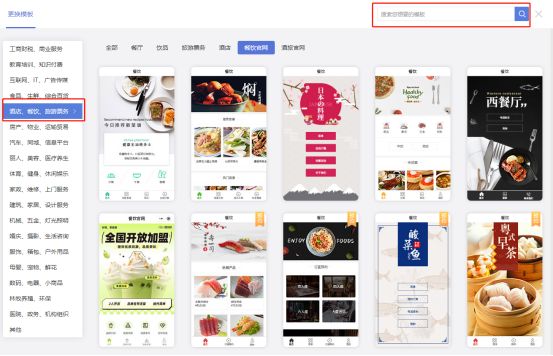
接下来,在设计小程序页面中,我们可以找到【设计小程序】模块,并点击【更换模板】来选择一个合适的小程序模板。选择模板时,要考虑餐厅的特色和需求,以及用户体验等因素。


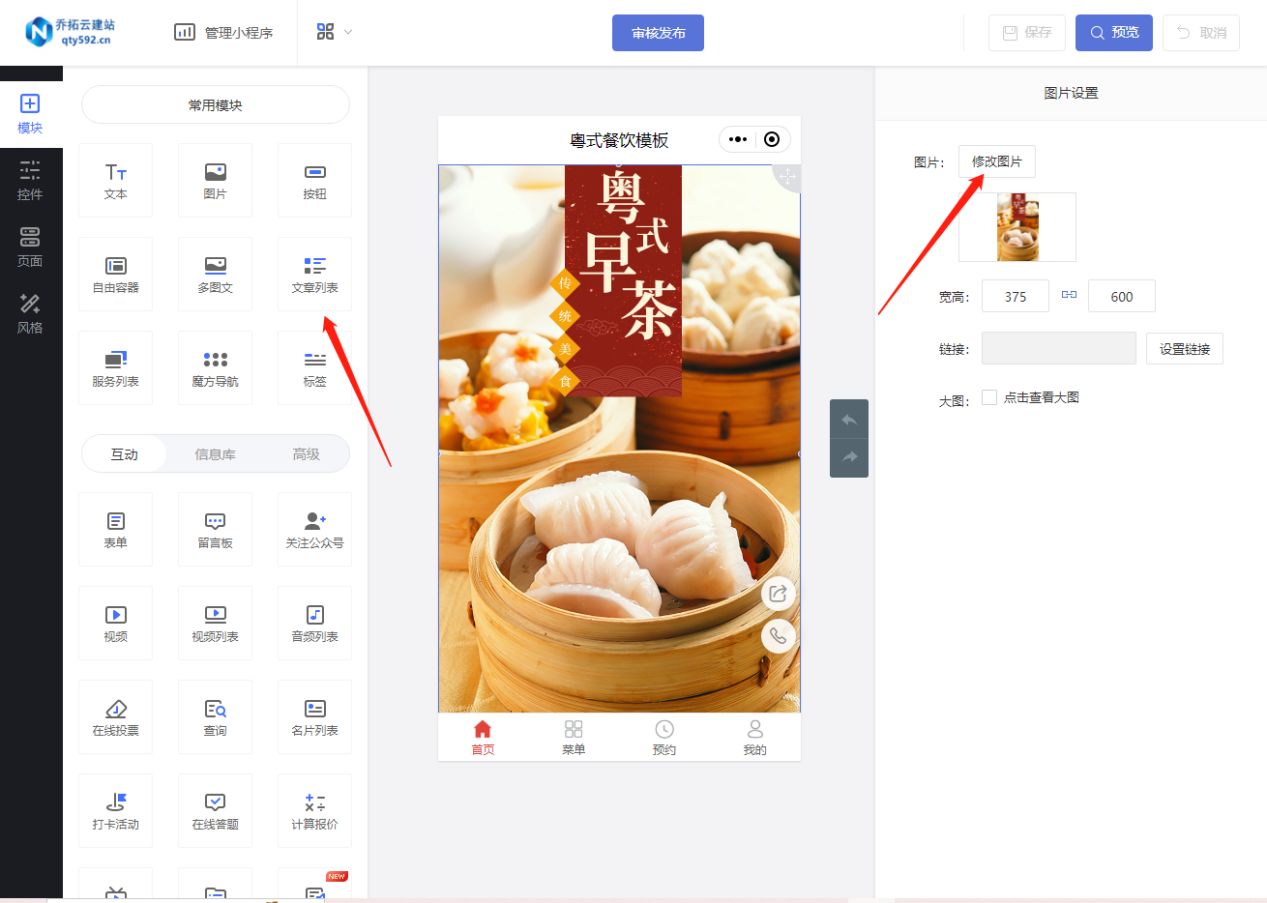
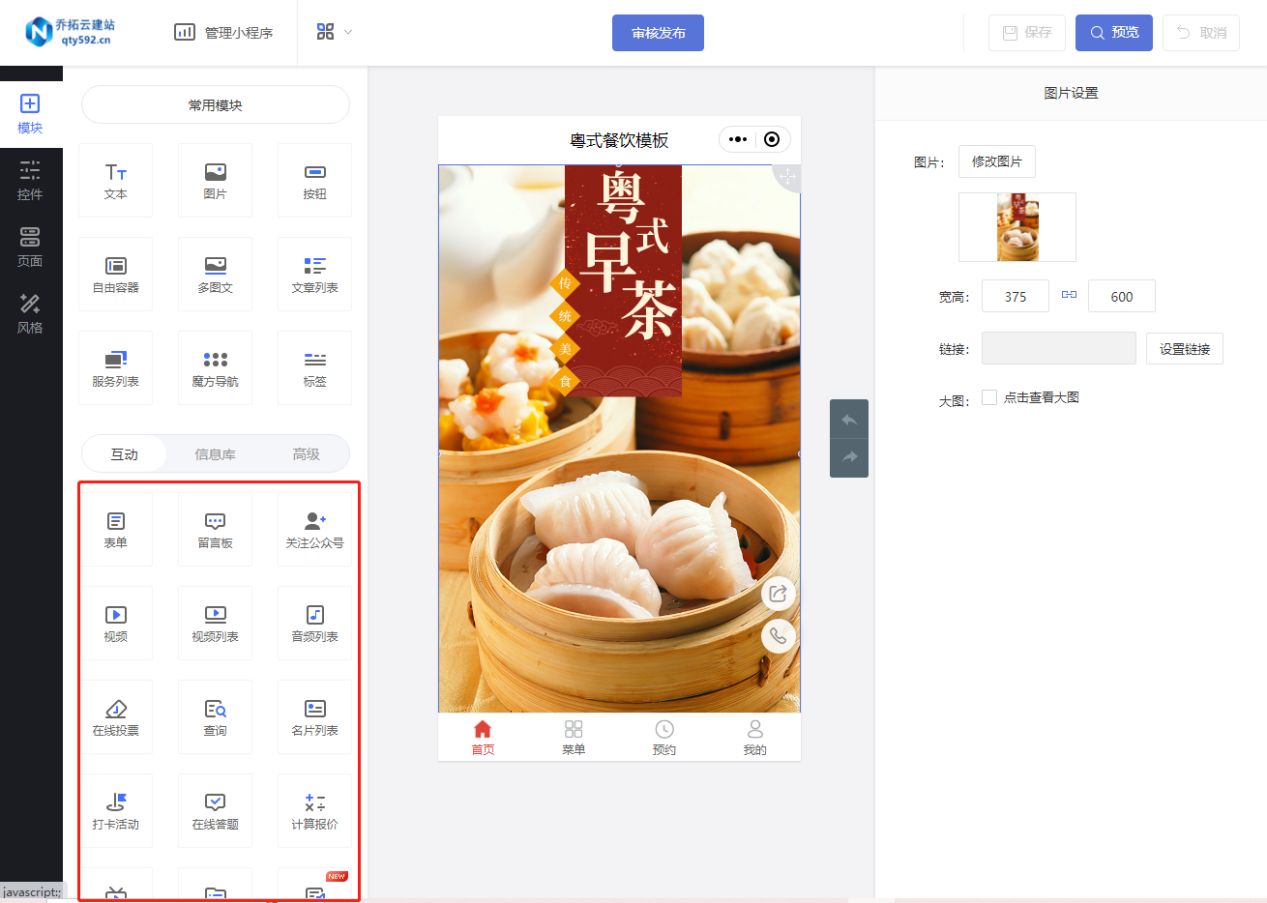
一旦选择了合适的模板,我们就可以开始编辑修改模板页面中的内容了。这包括修改图片、文字内容、功能模块等。通过修改模板,我们可以让小程序与餐厅的品牌形象相符,增加用户的黏性。

除了修改模板的内容,我们还可以添加所需的功能模块。比如,服务列表、表单、留言板、优惠券等功能模块,可以让用户更方便地进行订座预约,提升用户体验。

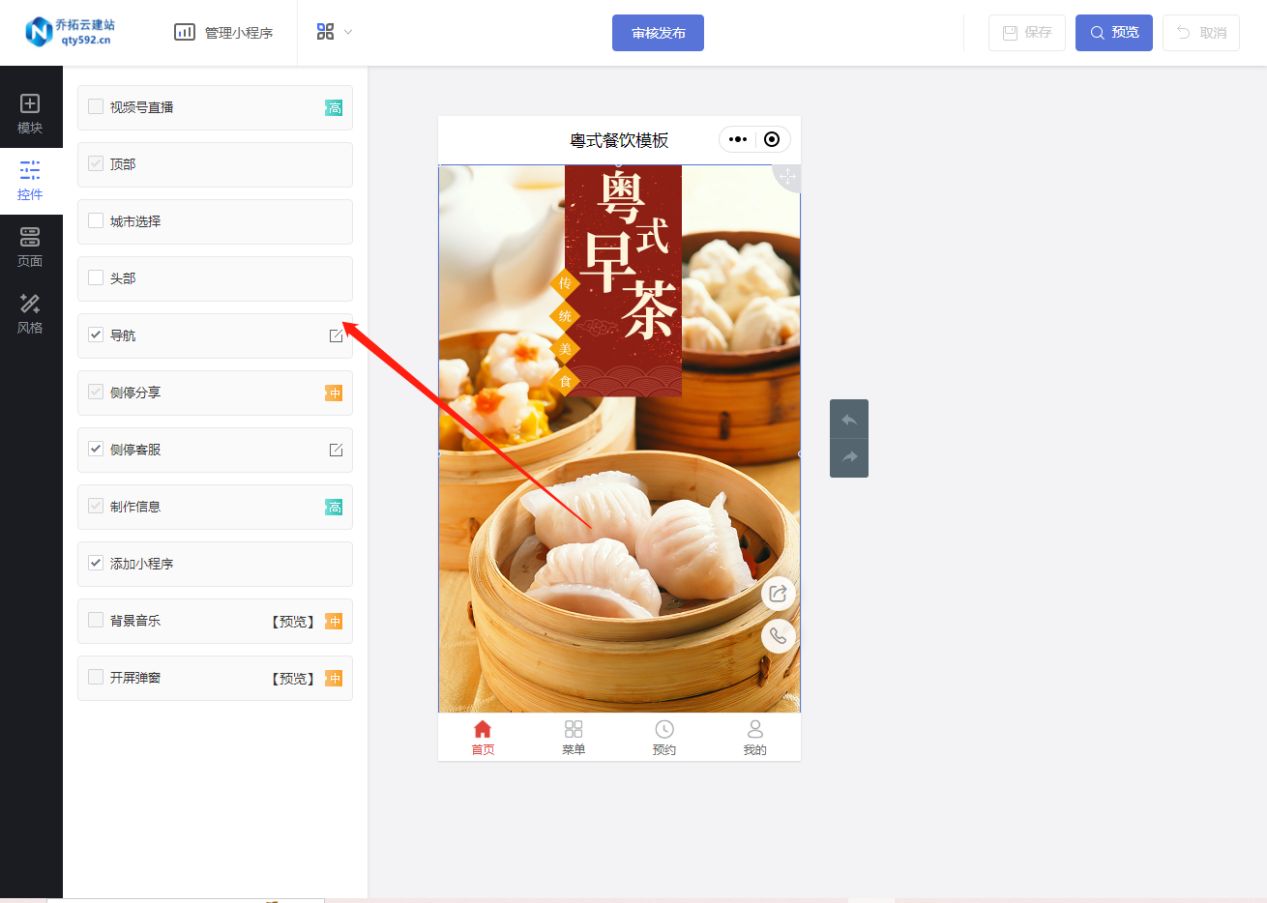
接下来,我们需要设置页面控件,如导航、分享、客服等。这些控件能够提供更好的用户导航体验,增加用户的互动性。

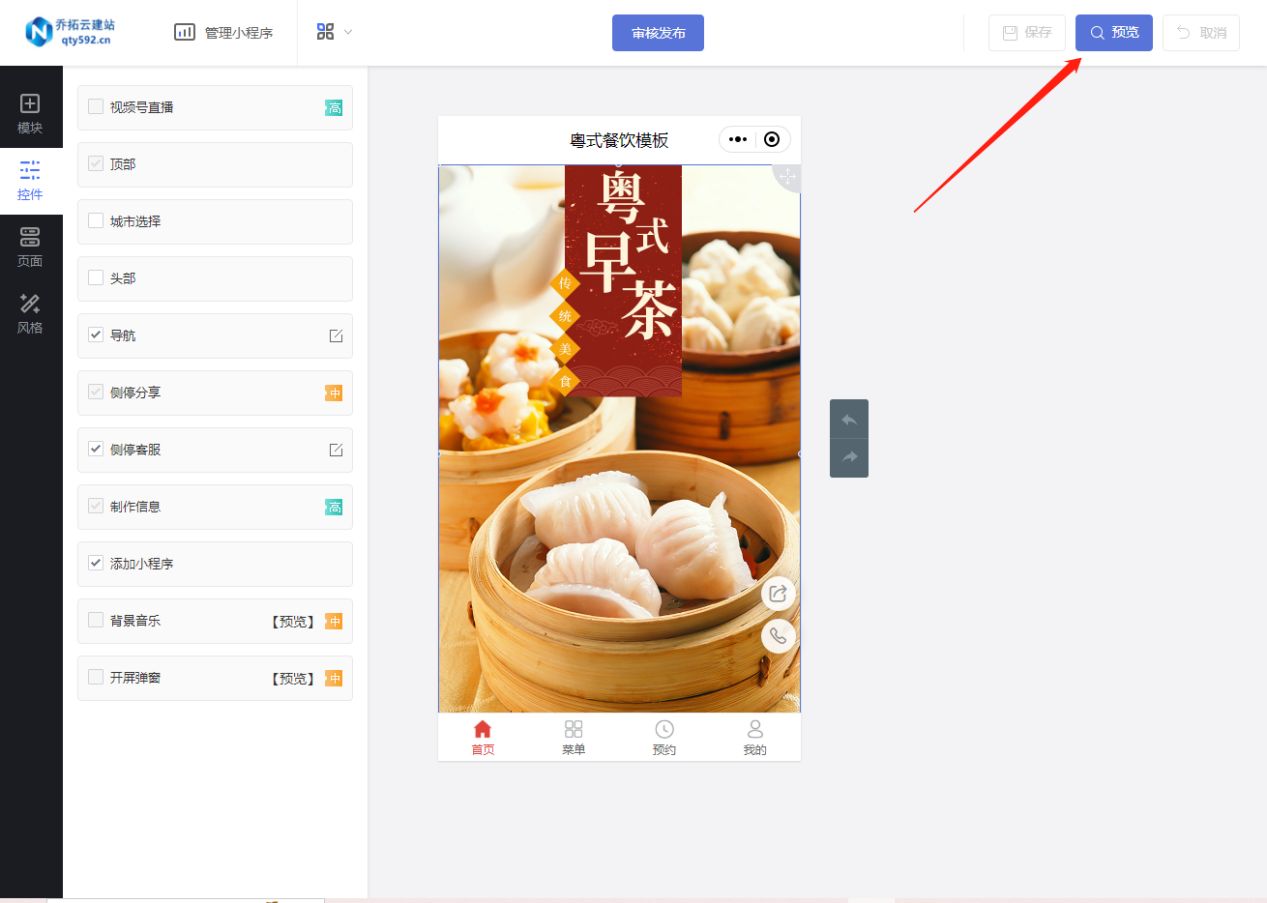
在对小程序中的各个页面进行修改设置后,我们可以点击【预览】来查看完整的小程序。通过预览,我们可以确认小程序的功能和页面设计是否满足需求,以及是否有需要修改的地方。

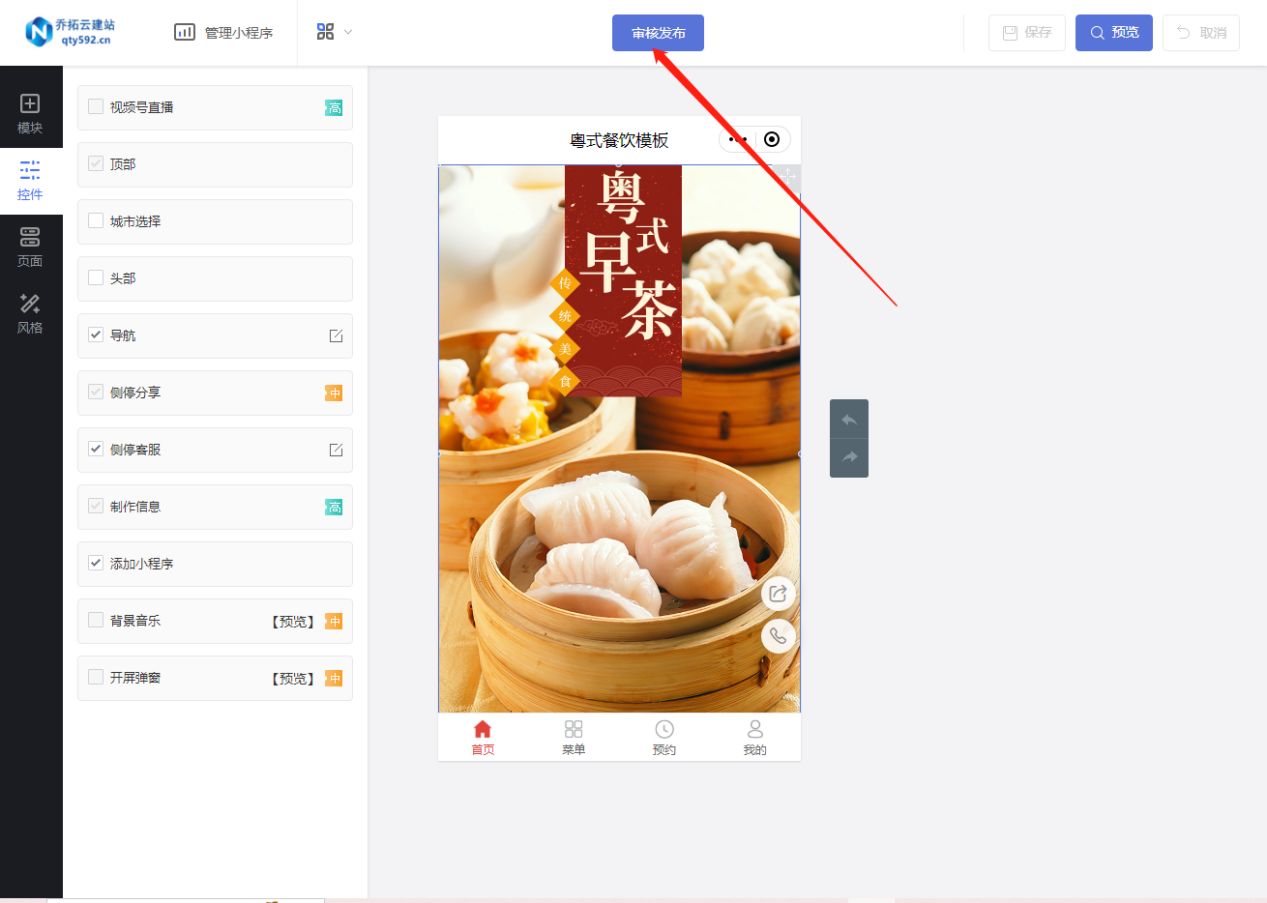
一旦确认小程序无需再修改,我们就可以点击【审核发布】,将小程序提交进行审核。审核通过后,小程序将正式上线,用户便可以进行订座预约了。

通过乔拓云平台等第三方小程序制作平台,我们可以快速搭建一个餐厅订座预约微信小程序。这个小程序能够方便顾客进行预约,提升餐厅的运营效率和用户体验。希望本文对于开发餐厅订座预约微信小程序有所帮助。