概述
Qt样式表是一种基于CSS的技术,可以用于自定义Qt界面的外观和行为。使用样式表可以更改Qt控件的背景、前景、边框、字体、大小、位置等属性,从而实现个性化的用户界面设计。
使用样式表可以通过集中式的方式管理和维护UI界面,而不需要修改每个控件的属性。这样可以提高开发效率,并且使应用程序的外观更加统一。
样式表还支持基于状态的样式(例如悬停、选中等),可以根据用户交互动作自动应用不同的样式。
使用Qt样式表需要一定的CSS基础,例如用于选择器的语法、样式属性和值等。Qt样式表还支持一些专用的选择器和属性,例如使用QStyleSheet来控制文本格式、QPalette来控制颜色、QStyleOption来控制绘制样式等。
使用代码设置样式表
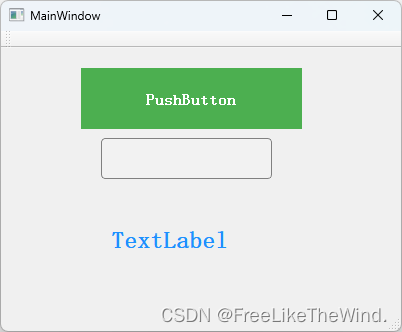
通过使用setStyleSheet()函数,可以将CSS样式表应用于控件。注意,CSS样式表必须用双引号括起来。
// 设置一个QPushButton的样式
QPushButton* button = new QPushButton("Click me");
button->setStyleSheet("QPushButton {""background-color: #4CAF50; /* Green */""border: none;""color: white;""padding: 15px 32px;""text-align: center;""text-decoration: none;""display: inline-block;""font-size: 16px;""font-weight: bold;""}");// 设置一个QLineEdit的样式
QLineEdit* lineEdit = new QLineEdit();
lineEdit->setStyleSheet("QLineEdit {""background-color: #f2f2f2;""border: 1px solid grey;""border-radius: 4px;""padding: 6px;""}");// 设置一个QLabel的样式
QLabel* label = new QLabel("Hello World!");
label->setStyleSheet("QLabel {""color: #1e90ff;""font-size: 24px;""font-weight: bold;""}");

如果这样设置:
// 设置一个QLabel的样式setStyleSheet("QLabel {""color: #1e90ff;""font-size: 24px;""font-weight: bold;""}");
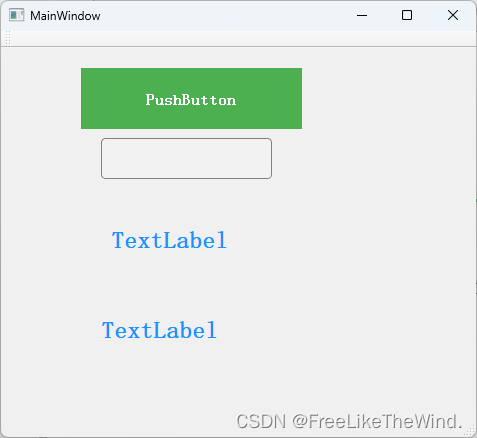
则是在其类内所有的QLabel对象都会被应用此样式:

使用设计师设置样式

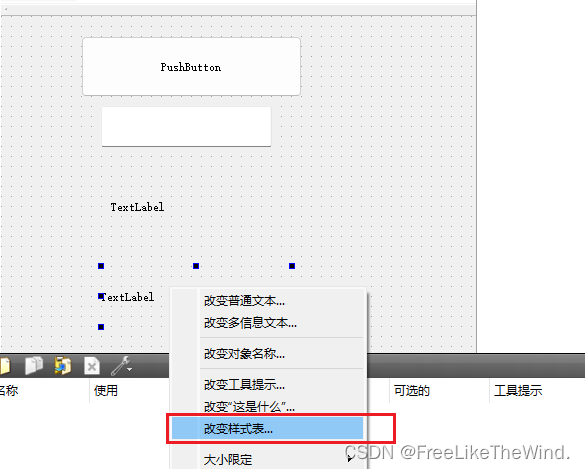
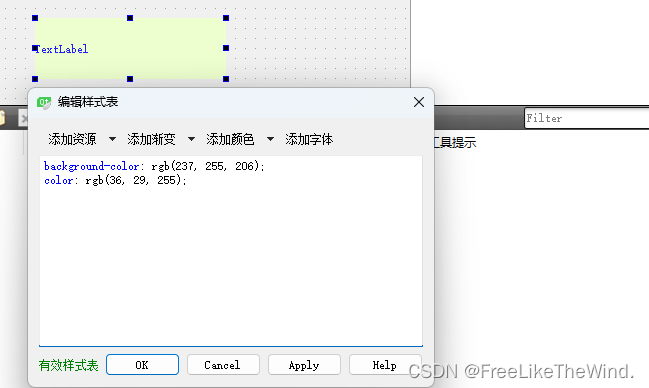
在某一控件上设置样式表:

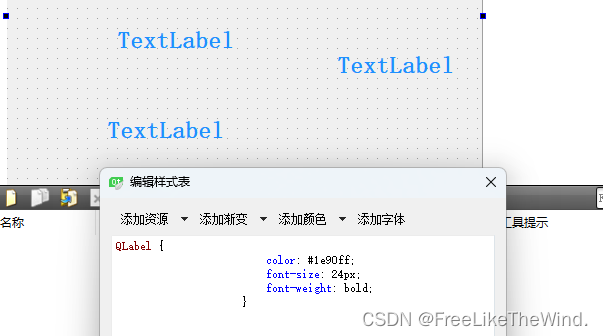
在类中设置样式表:

Qt样式表语法
Qt样式表术语和语法规则几乎与HTML CSS相同。
样式表由一系列样式规则组成。样式规则由选择器和声明组成。选择器指定受规则影响的小部件;声明指定应该在小部件上设置哪些属性。例如:
QPushButton { color: red }
在上面的样式规则中,QPushButton是选择器,{color: red}是声明。该规则指定QPushButton和它的子类(例如,myppushbutton)应该使用红色作为它们的前景色。
Qt样式表通常是不区分大小写的(即,color, color, color和color指的是同一个属性)。唯一的例外是类名、对象名和Qt属性名,它们是区分大小写的。
可以为同一声明指定多个选择器,使用逗号(,)分隔选择器。例如,规则
QPushButton, QLineEdit, QComboBox { color: red }
相当于以下三条规则::
QPushButton { color: red }QLineEdit { color: red }QComboBox { color: red }
样式规则的声明部分是一个属性值对列表,用大括号({})括起来,并用分号分隔。例如:
QPushButton { color: red; background-color: white }
选择器类型
以上的所有示例都使用了最简单的选择器类型,即type selector。Qt样式表支持CSS2中定义的所有选择器。
下表总结了最常用的选择器类型。
| 选择器 | 举例 | 解释 |
|---|---|---|
| Universal Selector | * | 匹配所有小部件。 |
| Type Selector | QPushButton | 匹配QPushButton及其子类的实例。 |
| Property Selector | QPushButton[flat=“false”] | 匹配非平面的QPushButton实例。您可以使用此选择器来测试支持QVariant::toString()的任何Qt属性(详细信息请参阅toString()函数文档)。此外,还支持特殊的class属性,用于类的名称。 此选择器也可用于测试动态属性。有关使用动态属性自定义的详细信息,请参阅使用动态属性自定义。 除了=之外,你还可以使用~=来测试QStringList类型的Qt属性是否包含给定的QString。警告:如果Qt属性的值在样式表设置后发生变化,可能需要强制样式表重新计算。实现这一点的一种方法是取消对样式表的设置,然后重新设置。 |
| Class Selector | .QPushButton | 匹配QPushButton的实例,但不匹配它的子类。这相当于*[class~=“QPushButton”]。 |
| ID Selector | QPushButton#okButton | 匹配对象名称为okButton的所有QPushButton实例。 |
| Descendant Selector | QDialog QPushButton | 匹配QPushButton的所有实例,这些实例是QDialog的后代(子、孙子等)。 |
| Child Selector | QDialog > QPushButton | 匹配QPushButton的所有实例,它们是QDialog的直接子类。 |
子控件
对于样式化复杂的小部件,有必要访问小部件的子控件,例如QComboBox的下拉按钮或QSpinBox的上下箭头。选择器可能包含子控件,从而可以将规则的应用限制到特定的小部件子控件。例如:
QComboBox::drop-down { image: url(dropdown.png) }
上面的规则样式化了所有qcombobox的下拉按钮。尽管双冒号(::)语法让人想起CSS3的伪元素,Qt子控件在概念上与它们不同,并且具有不同的级联语义。
子控件总是相对于另一个元素——参考元素——进行定位。这个引用元素可以是小部件或另一个子控件。例如,QComboBox的::下拉框默认放置在QComboBox的Padding矩形的右上角。默认情况下,下拉框被放置在::下拉子控件的Contents矩形的中央。请参阅下面的可修饰小部件列表,了解用于修饰小部件及其默认位置的子控件。
可以使用subcontrol-origin属性更改要使用的原点矩形。例如,如果想将下拉框放置在QComboBox的边距矩形中,而不是默认的填充矩形中,可以如下设置:
QComboBox {margin-right: 20px;}QComboBox::drop-down {subcontrol-origin: margin;}
伪状态
选择器可能包含伪状态,这些伪状态表示基于小部件的状态限制规则的应用。伪状态出现在选择器的末尾,中间有一个冒号(😃。例如,当鼠标悬停在QPushButton上时,以下规则适用:
QPushButton:hover { color: white }
伪状态可以使用感叹号运算符予以否定。例如,当鼠标未悬停在QRadioButton上时,适用以下规则:
QRadioButton:!hover { color: red }
结论
多么有趣的灵魂啊。