文章目录
- 前言
- 一、安装`koa-router`
- 二、引入`koa-router`并使用
- 三、优化路由配置
- 总结
- `如有启发,可点赞收藏哟~`
前言
本文基于手动搭建koa+ts项目框架(基础篇)配置接口路由
一、安装koa-router
npm i -S koa-router
二、引入koa-router并使用
./src/index.ts文件引入
import Koa from "koa";import koaRouter from "koa-router"const app = module.exports = new Koa();const router = new koaRouter()router.get('/koa2', async (ctx: Koa.Context) => {ctx.body = 'Hello Koa 2!';
})
router.post('/koa', async (ctx: Koa.Context) => {ctx.body = {test: 'Hello Koa'};
})
app.use(router.routes())if (!module.parent) app.listen(3000);
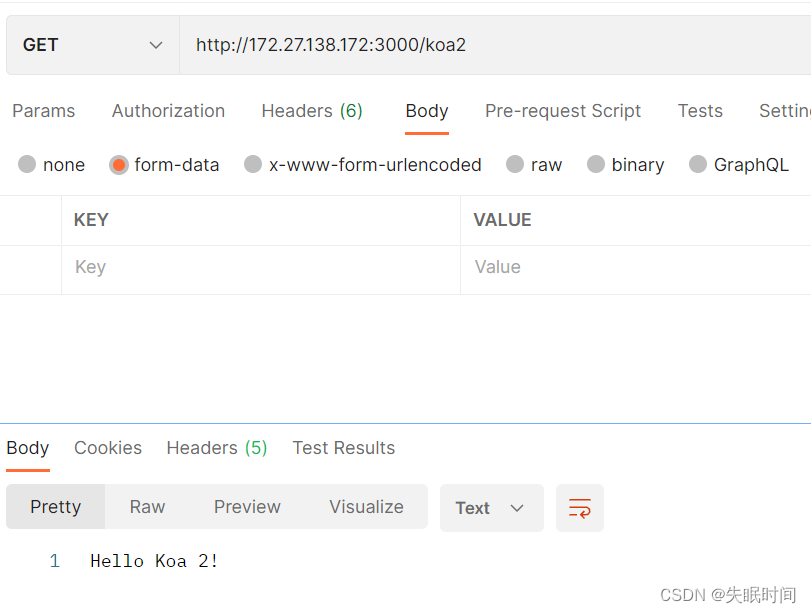
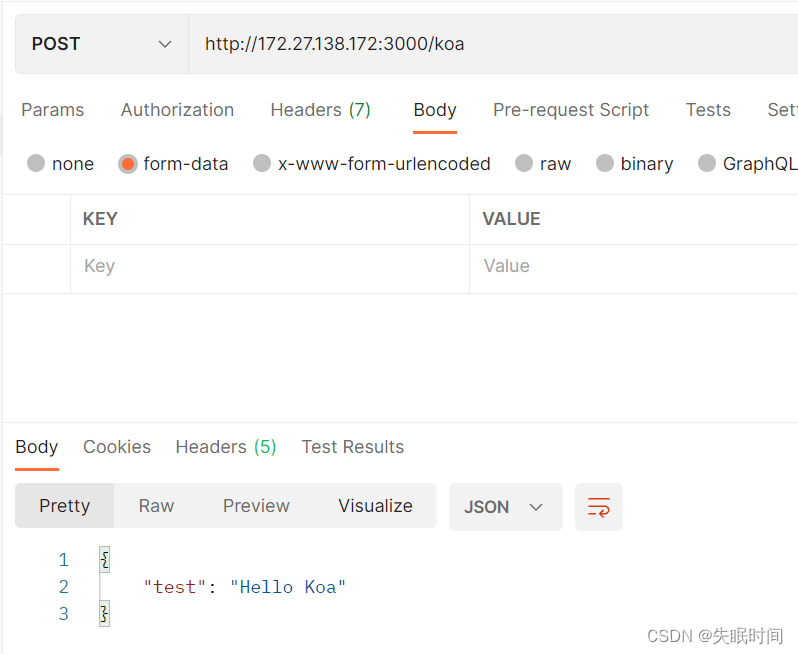
执行npm run dev开启服务,使用postman查看创建的/koa2和/koa是否生效


三、优化路由配置
在项目级别一般都会有很多接口,且每个模块都有对应的前缀开头,咱就以模块区分路由
src目录新建routes文件夹
routes文件夹内新建index.ts和usr.ts文件
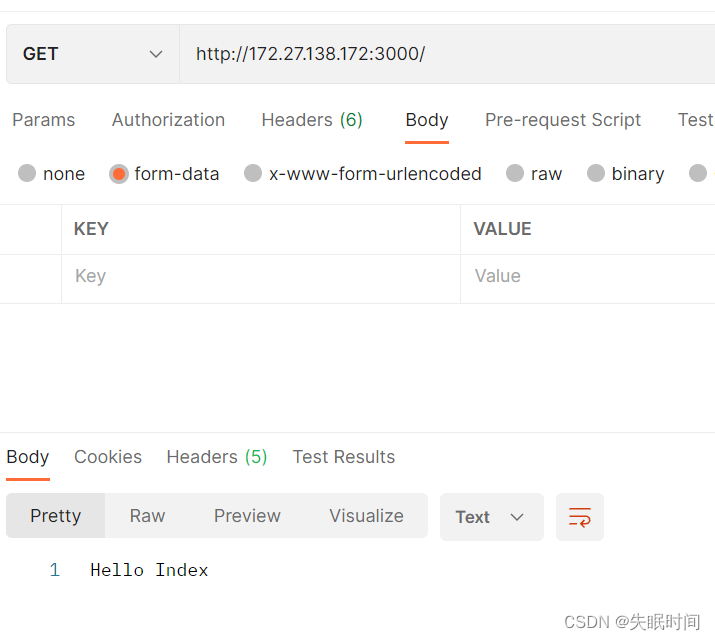
./src/routes/index.ts不加前缀
import Koa from 'koa'
const router = require('koa-router')()router.get('/', async (ctx: Koa.Context) => {ctx.body = 'Hello Index'
})export default router
./src/routes/usr.ts使用prefix设置前缀
import Koa from 'koa'
const router = require('koa-router')()
router.prefix('/user')
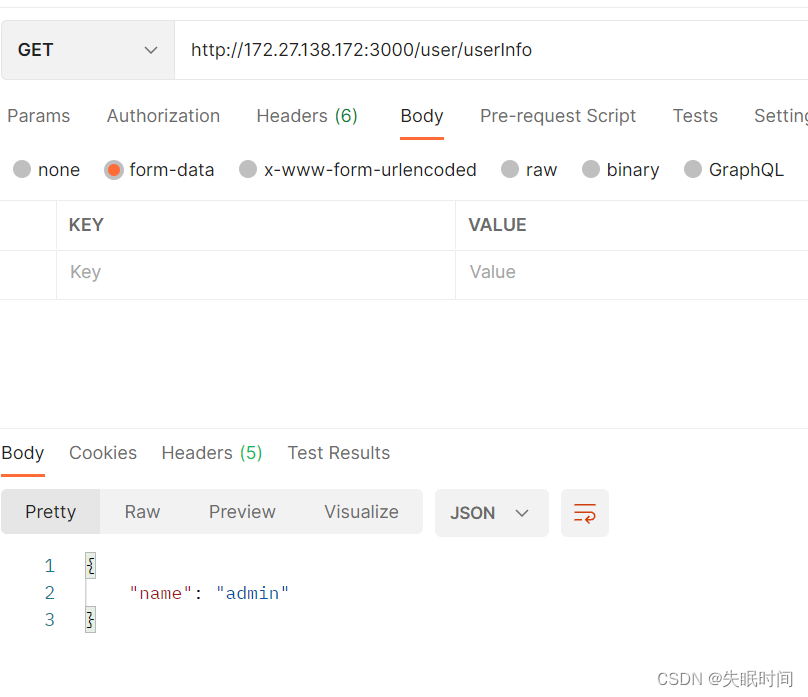
router.get('/userInfo', async (ctx: Koa.Context) => {ctx.body = {name: 'admin'}
})export default router
./src/index.ts引入上面两个文件
import Koa from "koa";import index from "./routes/index"
import users from "./routes/user"const app = module.exports = new Koa();// routes
app.use(index.routes())
app.use(users.routes())if (!module.parent) app.listen(3000);


总结
根据不同模块拆分多个routes是的代码更加清晰,易于维护~