实现多条件筛选功能在JavaScript和HTML中可以分为以下几个步骤:
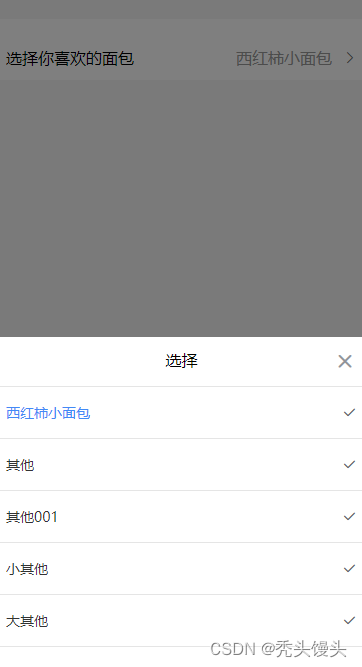
- HTML页面布局: 设计你的页面布局,包括筛选条件的选择器和结果展示区域。‘
- ’ JavaScript逻辑:通过JavaScript监听筛选条件的变化,并根据选择的值对结果进行筛选。
- 动态展示: 实时更新页面上的结果展示区域。
HTML容器
<div class="hd" style="margin-top: 40px;"><div class="lock-title">贷款情况</div><div class="list" id="loan"><ul><li class="lock-filter-btn">工商银行</li><li class="lock-filter-btn">农业银行</li></ul></div></div><div class="hd"><div class="lock-title">抵押方式</div><div class="list" id="loan1"><ul><li class="lock-filter-btn">信用贷款</li><li class="lock-filter-btn">抵押贷款</li><li class="lock-filter-btn">质押贷款</li><li class="lock-filter-btn">担保贷款</li></ul></div></div>javascript操作DOM样式和取值
设置全局变量loanData
var loanData = ['', '', '', '', '', '', '', '', ''];
DOM样式选择
$("#loan ul li").click(function () {if ($(this).hasClass("active")) {$("#loan ul li").removeClass("active");loanData[0] = '';} else {$(this).addClass("active").siblings().removeClass("active");loanData[0] = $(this).text();}
});$("#loan1 ul li").click(function () {if ($(this).hasClass("active")) {$("#loan1 ul li").removeClass("active");loanData[1] = '';} else {$(this).addClass("active").siblings().removeClass("active");loanData[1] = $(this).text();}
});
筛选层的展示与隐藏
//展示筛选项$('#filterBtn').click(function () {$('.screen').css('display','block');})//隐藏筛选
$(".lock-top").click(function () {$('.screen').css('display', 'none');
});//取消筛选
$("#reset").click(function () {loanData = ['', '', '', '', '', '', '', '', '']$("ul li").removeClass("active");//console.log(loanData);
});
将数组通过ajax传递至后台
var jsonData = JSON.stringify(loanData);$.ajax({type: 'get',async: true,data: {keywords: keywords,fromType: fromType,loanData: jsonData},url: './api/api.php?act=getMarkers&token=3cab7ce4142608c0f40c785b5ab5ca24',dataType: "json",success: function (res) {//console.log(res.searchData);var data = res.data;//异常处理;if (data.length > 0) {intMap(data, type);} else {layer.msg("未搜索到数据", {icon: 5, time: 1000}, function () {intMap(data, 1);})}},error: function (err) {console.log("百度地图开发平台API:请求数据失败!" + JSON.stringify(err));}});
后台接受数据变量
@$loanData = json_decode($_GET["loanData"], true);
if ($loanData[0] != "") {$sql .= " AND poi_loan = '" . $loanData[0] . "'";
}
if ($loanData[1] != "") {$sql .= " AND poi_mortgage = '" . $loanData[1] . "'";
}
if ($loanData[2] != "") {$sql .= " AND poi_loan_amount = '" . $loanData[2] . "'";
}
if ($loanData[3] != "") {$sql .= " AND poi_vscosity = '" . $loanData[3] . "'";
}
if ($loanData[4] != "") {$sql .= " AND poi_industry = '" . $loanData[4] . "'";
}
if ($loanData[5] != "") {$sql .= " AND poi_product = '" . $loanData[5] . "'";
}
if ($loanData[6] != "") {$sql .= " AND poi_loan_type = '" . $loanData[6] . "'";
}
if ($loanData[7] != "") {$sql .= " AND poi_loan_category = '" . $loanData[7] . "'";
}
if ($loanData[8] != "") {$sql .= " AND poi_liaison = '" . $loanData[8] . "'";
}
JSON.stringify的用法
JSON.stringify() 是一个 JavaScript 方法,用于将 JavaScript 值(对象、数组、字符串、数字、布尔值等)转换为 JSON 格式的字符串。这个方法属于 JavaScript 的内置对象 JSON,用于处理 JSON 数据。
语法
JSON.stringify(value, [replacer], [space])
value:必需,要转换的 JavaScript 值(通常为对象或数组)。replacer:可选,用于转换结果的函数或数组。如果提供,它可以改变转换过程中的字符串化行为。space:可选,用于在输出字符串中添加额外的空格或换行符,以使其更易于阅读。可以是数字(表示空格数)或字符串(直接添加到输出中)。
示例
基本用法
const obj = {name: "John",age: 30,city: "New York"
};const jsonString = JSON.stringify(obj);
console.log(jsonString); // '{"name":"John","age":30,"city":"New York"}'
使用 replacer 函数
const obj = {name: "John",age: 30,city: "New York"
};const replacer = function(key, value) {if (typeof value === 'string') {return undefined; // 过滤掉所有的字符串属性}return value;
};const jsonString = JSON.stringify(obj, replacer);
console.log(jsonString); // '{"age":30}'
使用 space 参数
const obj = {name: "John",age: 30,city: "New York"
};const jsonString = JSON.stringify(obj, null, 2); // 使用 2 个空格缩进
console.log(jsonString);
/* 输出:
{"name": "John","age": 30,"city": "New York"
}
*/
注意事项:
JSON.stringify()只能序列化可枚举的属性。对于不可枚举的属性,该方法会忽略。- 如果对象中存在循环引用,即对象的属性值间接或直接引用了对象本身,
JSON.stringify()会抛出错误。例如:var obj = {}; obj.a = obj;在这种情况下,你需要提供一个自定义的replacer函数来处理循环引用。
@漏刻有时