记录一下vue3中如何使用svg图标,vue2中大家常用iconfont字体图标,现在vue3大家都又推荐svg的方式使用图表,包括elementplus组件库也变成使用svg方式引用图标。
1、创建svg组件 components/IconSvg.vue
<template><svg class="symbol-icon-svg" aria-hidden="true"><use :xlink:href="iconSvg"></use></svg>
</template>
<!-- 选项式 -->
<!-- <script>
export default {name: "IconSvg",props: {svgName: {type: String,required: true,}},computed: {iconSvg() {return `#${this.svgName}`}}
}
</script> -->
<!-- 组合式 -->
<script setup>
import { defineProps, computed } from "vue";
const props = defineProps({svgName: {type: String,required: true,}
})
const iconSvg = computed(() => `#${props.svgName}`)
</script><style scoped>
.symbol-icon-svg {width: 1em;height: 1em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;
}
</style>
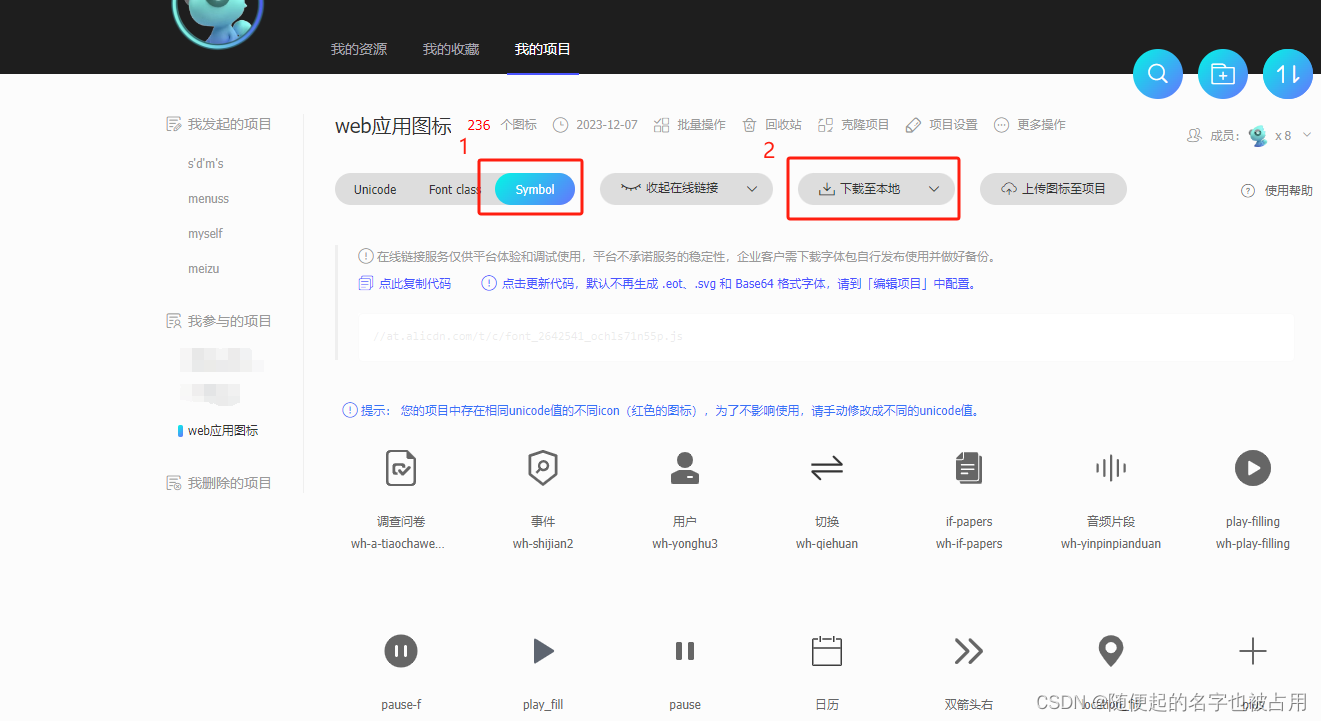
2、去阿里iconfont下载图标


拷贝下载的iconfont.js文件放到项目中
3、在main.js中全局使用
// 全局使用svg组件 iconfont svg
import "./assets/iconfont/iconfont.js"
import IconSvg from "@/components/IconSvg/IconSvg.vue";const app = createApp(App)app.component("IconSvg", IconSvg);app.mount('#app')4、在组件中使用
<template><div><IconSvg class="iconf" svg-name="wh-a-tiaochawenjuan1Copy1" ref="elsvg" /></div>
</template>效果