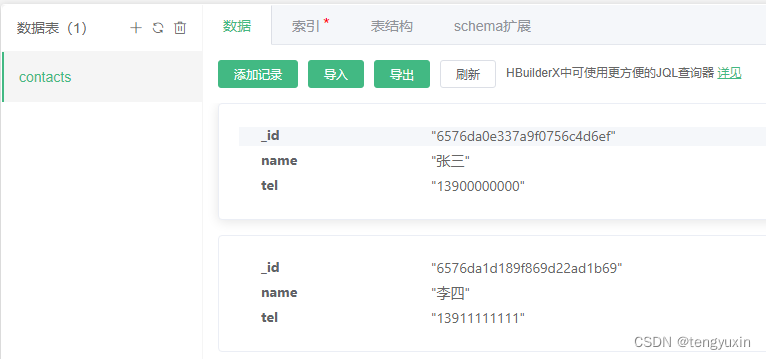
一、在云服务空间的云数据库中新建一张表
(1)它有两种方式,我暂时手动创建一张表

(2)修改表结构:权限read为true

(3)添加数据记录
注意:需要一条一条的加入

二、在前端使用
方式一:clientDB前端API
<script setup>import {ref,onMounted} from "vue";onMounted(()=>{testJQL();});const testJQL = ()=>{// 获取db引用const db = uniCloud.database() //代码块为cdbdb.collection('contacts').where({}).get().then((res)=>{// res 为数据库查询结果console.log("数据",res);}).catch((err)=>{console.log(err.code); // 打印错误码console.log(err.message); // 打印错误内容})}
</script>方式二:unicloud-db(它是clientDB js的进一步封装)
<unicloud-db v-slot:default="{data, loading, error, options}" collection="数据库表名"><view v-if="error">{{error.message}}</view><view v-else>{{data}}</view>
</unicloud-db>