实验环境
某公司的网站服务器使用的公网IP地址为192.168.184.50并使用该IP地址注册了两个域名 www.bdqn1.com和www.jbit.com。服务器中已经安装好了 CentOS 7操作系统.并通过源码编译的 方式安装了Web服务器软件httpd-2.4.25.现需要对httpd服务进行配置.以支持同时运行这两个 Web站点。
需求描述
> 站点www.bdqn.com的网页文档存放在服务器的/var/www/html/bdqn1doc目录下。
> 站点www.jbit.com的网页文档存放在服务器的/var/www/htnl/jbitdoc目录下。
> 构建基于域名的虚拟主机服务器,用于支撑以上两个Web站点。
> 其中www.jbit.com站点只对公司内部员工开放alan、agou,访问时需进行用户认证。
1.为虚拟主机准备网页文档
为每个虚拟Web主机准备网站目录及网页文档,为了测试方便,分别为每个虚拟Web主机提供 包含不同内容的首页文件.例如,在/var/www/html 目录下创建两个子文件夹bdqncom、jbitcom, 分别作为www.bdqn.com和www.jbit.com的网站根目录,并分别编写测试网页文件。
[root@node01 ~]# mkdir -p /var/www/html/bdqn1doc
[root@node01 ~]# mkdir -p /var/www/html/jbitdoc
[root@node01 ~]# echo "<h1>www.bdqn1.com</h1>" > /var/www/html/bdqn1doc/index.html
[root@node01 ~]# echo "<h1>www.jbit.com</h1>" > /var/www/html/jbitdoc/index.html
2.添加虚拟主机配置
在httpd 服务器的主配置文件中,若要启用基于域名的虚拟Web主机.通常需要配置以下几个 方面的内容。
> 虚拟主机区域:使用<VirtualHost 监听地址>……</VirtualHost>区域配置,为每个虚拟Web 主机建立独立的配置内容.其中至少应包括虚拟主机的网站名称、网页根目录的配置项: 其他(如管理邮箱、访问日志等)配置项可根据实际需要添加。
> 目录权限:使用<Directory 目录位置>……</Directory>区域配置,为每个虚拟Web主机的 网站目录设置访问权限,如允许任何人访问,目录访问可以继承其父目录的授权许可, 因此可以采取直接为父文件夹授权访问权限的方法来简化配置。
当虚拟Web 主机的数量较多时,建议使用独立的虚拟主机配置文件,然后在httpd.conf文件中 通过 hclude加载这些配置,这样可以将对httpd.conf文件的改动减至最少,更方便配置内容的维护。
[root@node01 ~]# vim /usr/local/httpd/conf/extra/httpd-vhosts.conf输入以下内容
<VirtualHost *:80>ServerAdmin webmaster@bdqn1.comDocumentRoot "/var/www/html/bdqn1doc"ServerName www.bdqn1.comErrorLog "logs/www.bdqn1.com-error_log"CustomLog "logs/www.bdqn1.com-access_log" common<Directory "/var/www/html">Repuire all granted</Directory></VirtualHost><VirtualHost *:80>ServerAdmin webmaster@jbit.comDocumentRoot "/var/www/html/jbitdoc"ServerName www.jbit.comErrorLog "logs/www.jbit.com-error_log"CustomLog "logs/www.ibit.com-access_log" common<Directory "/var/www/html">Repuire all granted</Directory></VirtualHost>

[root@node01 ~]# vim /usr/local/httpd/conf/httpd.conf把图中的注释掉 ,加载独立的配置文件

3.在客户机中访问虚拟Web主机
在客户机的浏览器中,使用网站名称分别访问不同的虚拟Web主机.确认能够看到不同的网页 内容,如图中所示,此时表示基于域名的虚拟主机配置成功。若无法看到此结果,则需要检查两 个站点的首页文件,根据上述过程排查配置错误,必要时清空浏览器缓存后重新访问。

4.创建用户认证数据文件
httpd的基本认证通过校验用户名,密码组合来判断是否允许用户访问。授权访问的用户账号需 要事先建立,并保存在固定的数据文件中。使用专门的htpasswd工具程序,可以创建授权用户数据 文件,并维护其中的用户账号。
使用htpasswd工具时,必须指定用户数据文件的位置,添加‘-c”选项表示新建立此文件,例 如.执行以下操作可以新建数据文件/usr/local/httpd/conf/.awspwd.其中包含一个名为 alan 的用户信息。
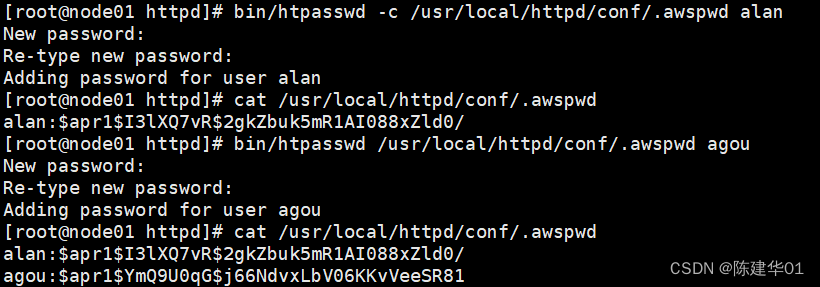
[root@node01 httpd]# bin/htpasswd -c /usr/local/httpd/conf/.awspwd alan //创建用户alan
New password:
Re-type new password:
Adding password for user alan[root@node01 httpd]# cat /usr/local/httpd/conf/.awspwd //查看用户
alan:$apr1$I3lXQ7vR$2gkZbuk5mR1AI088xZld0/
若省略“-c选项,则表示指定的用户数据文件已经存在,用于添加新的用户或修改现有用户 的密码。例如.需要向.awspwd数据文件中添加一个新用户agou时,可以执行以下操作。
[root@node01 httpd]# bin/htpasswd /usr/local/httpd/conf/.awspwd agou //创建用户agou
New password:
Re-type new password:
Adding password for user agou[root@node01 httpd]# cat /usr/local/httpd/conf/.awspwd //查看用户
alan:$apr1$I3lXQ7vR$2gkZbuk5mR1AI088xZld0/
agou:$apr1$YmQ9U0qG$j66NdvxLbV06KKvVeeSR81
5.添加用户授权配置
有了授权用户账号以后,还需要修改httpd.conf 配置文件,在特定的目录区域中添加授权配置. 以启用基本认证并设置允许哪些用户访问。例如,若只允许.awspwd 数据文件中的任一用户访问网 页,可以执行以下操作。
[root@node01 ~]# vim /usr/local/httpd/conf/extra/httpd-vhosts.conf<VirtualHost *:80>ServerAdmin webmaster@jbit.comDocumentRoot "/var/www/html/jbitdoc"ServerName www.jbit.comErrorLog "logs/www.jbit.com-error_log"CustomLog "logs/www.jbit.com-access_log" common<Directory "/var/www/html">AuthName " DocumentRoot "AuthType BasicAuthUserFile /usr/local/httpd/conf/.awspwdRequire valid-user</Directory></VirtualHost>