大数据Vue项目必备|Window下安装并使用nvm(含卸载node、卸载nvm、全局安装npm)
一、卸载旧版本
如果已经安装了node,那么需要先卸载node,如果没有安装那可以直接跳过这一步。
卸载:
打开控制面板 -> 打开程序和功能 -> 右上角搜索输入node -> 右键卸载
为了确保彻底删除node在看看你的node安装目录中还有没有node文件夹,有的话一起删除。再看看C:\Users\用户名 文件夹下有没有.npmrc以及.yarnrc等等统统删除。再去看看你的环境变量有没有node相关的,有的话也一起删除了。最后再检查一下环境变量设置情况!
二、安装nvm
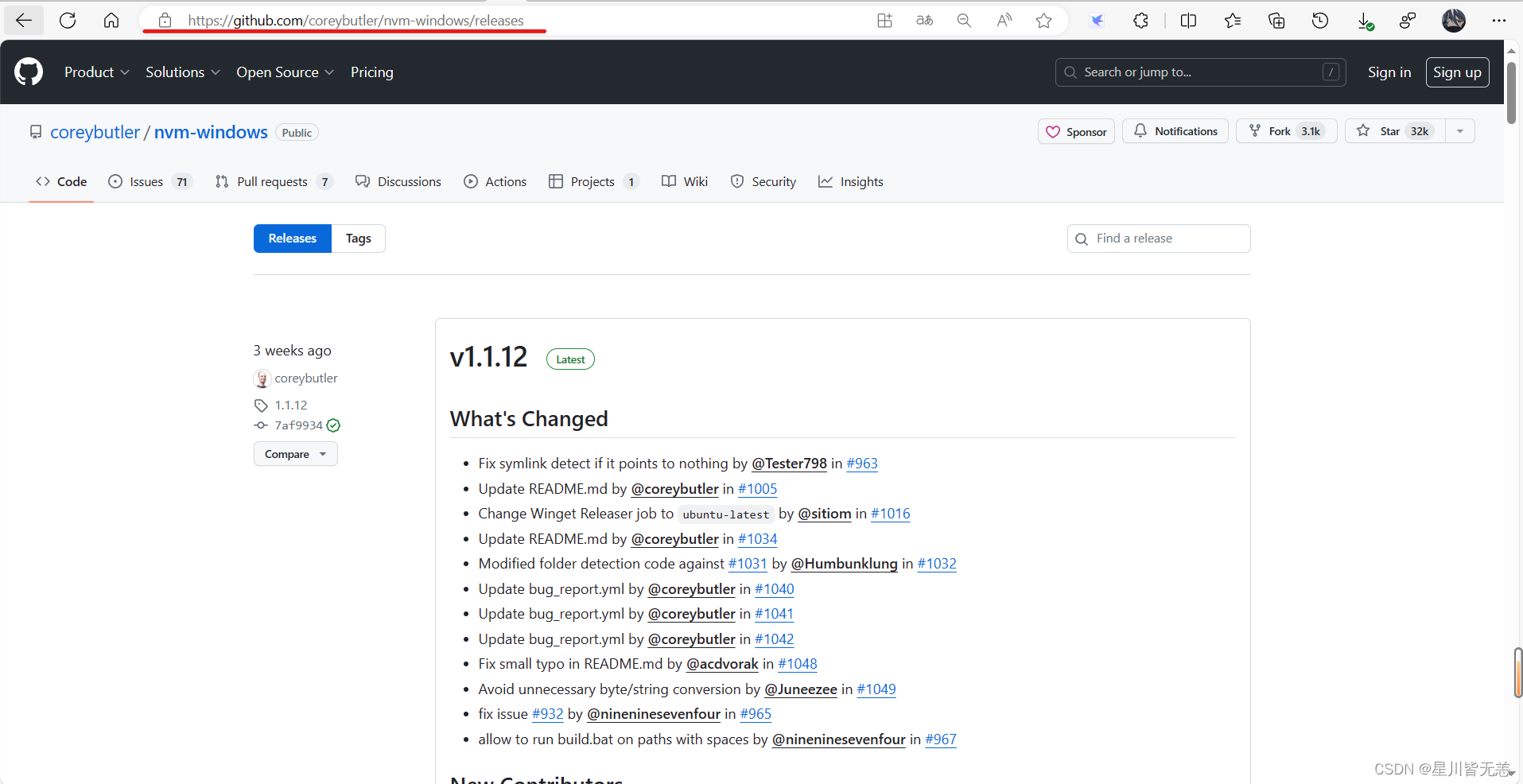
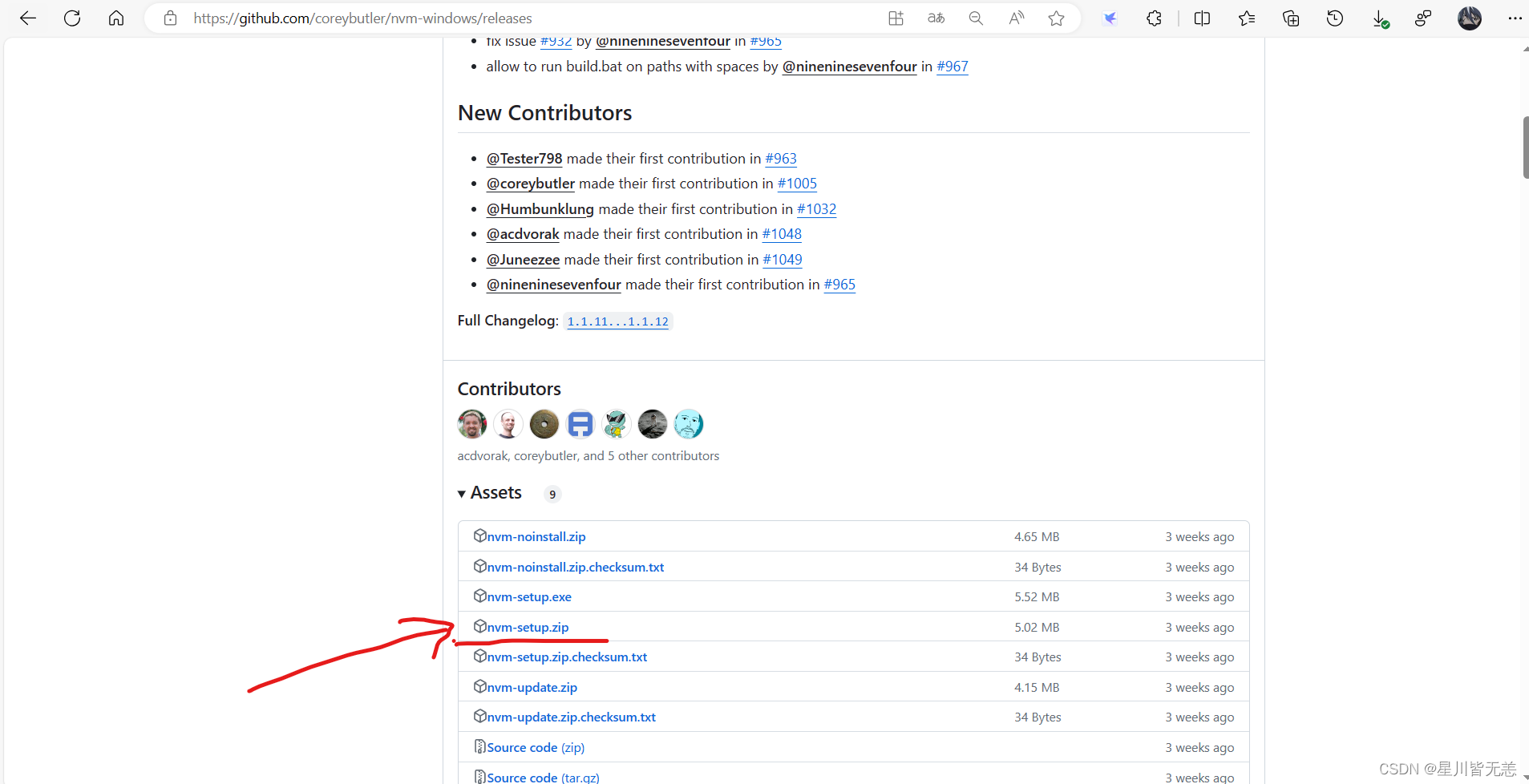
去github 下载所需要的 nvm 版本,找到 nvm-setup.zip 点击下载
附链接:github下载nvm链接


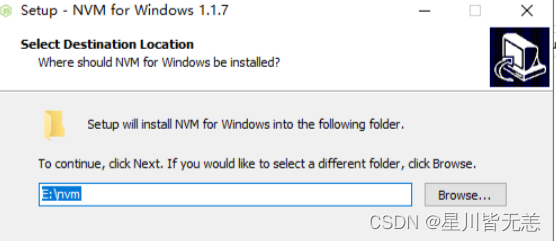
根据自己电脑情况选择nvm安装路径。

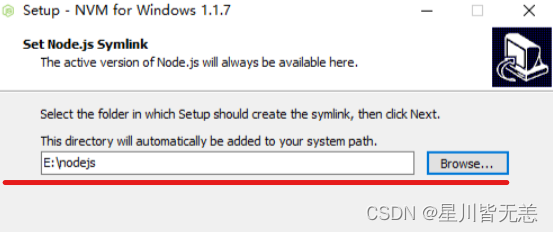
选择nodejs的安装路径。

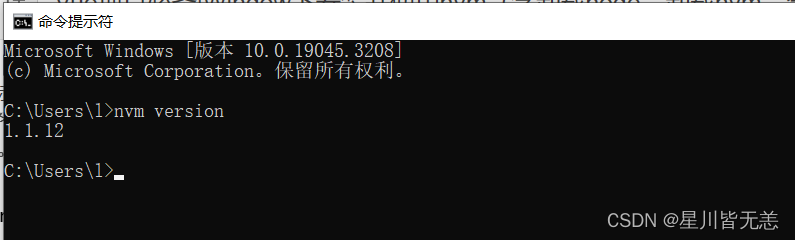
点击next,安装完成后在终端输入nvm version,能查到版本号说明
安装成功了。
nvm version


三、配置路径和下载源
安装完nvm后先不要着急安装node。
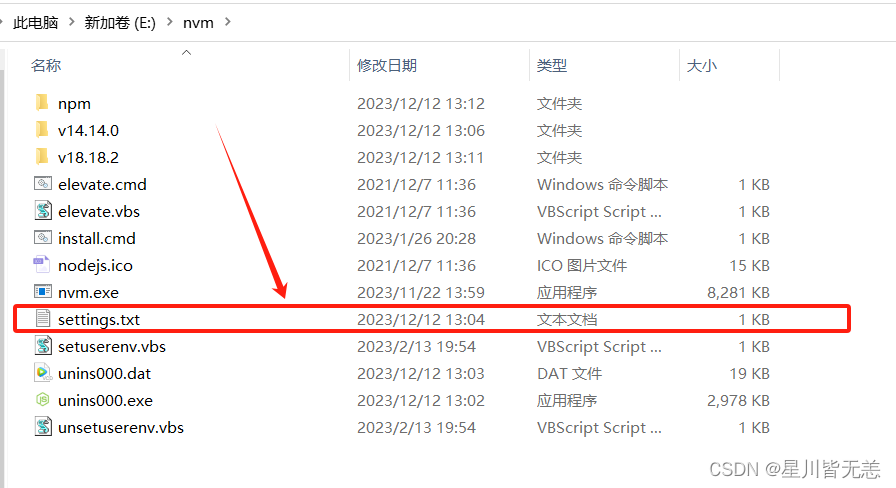
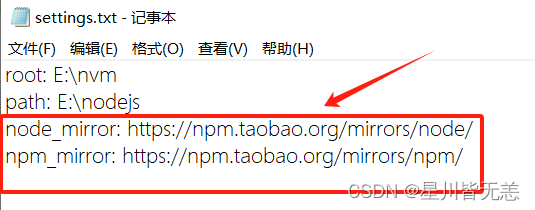
找到nvm安装路径 -> 找到 settings.txt 文件 -> 配置下载源

加入下面内容:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/

ctrl+s保存
四、使用nvm安装node
在终端输入 nvm list available, 查看网络可以安装的版本。
nvm list available

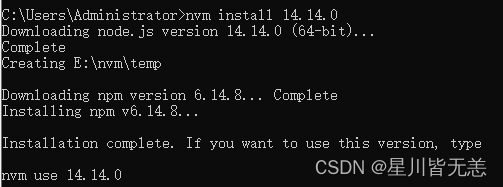
选择一个版本安装,比如 nvm install 14.14.0。
nvm install 14.14.0

使用这个版本的node,nvm use 14.14.0。输入node -v 和 npm -v可以查询到node和npm的版本号。
nvm use 14.14.0
node -v
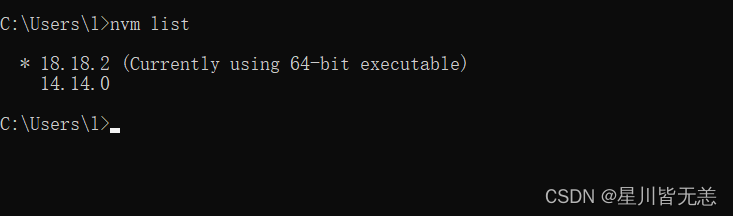
输入nvm list 查看已经安装的node,*号表示当前使用的node版本。
nvm list
现在已经安装了18.18.2和14.14.0两个版本

如果你像卸载其中的版本号,可以使用nvm uninstall 命令卸载不需要的Node.js版本。
nvm uninstall <version>
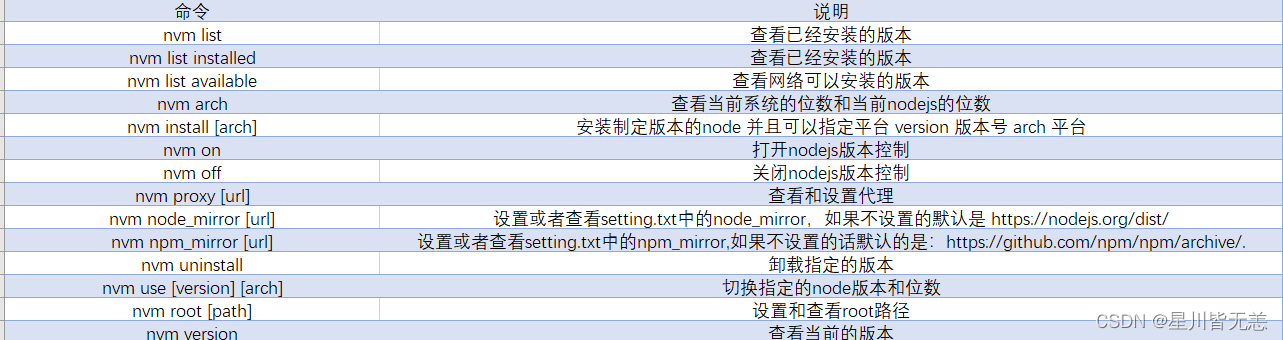
五、其它nvm常用命令

六、卸载nvm
1、可以通过下面方式卸载或找到nvm安装路径,直接将文件删掉。

2、删除nvm环境变量配置(环境变量是在安装时候自动生成的)。


七、全局安装npm、cnpm
安装node的时候,npm其实也已经一起安装了。因为nvm可以管理多个版本的node,如果每次添加一个node版本都要安装一堆的包很麻烦,如果有一个npm可以让各个版本的node共用,就不会这么麻烦了。
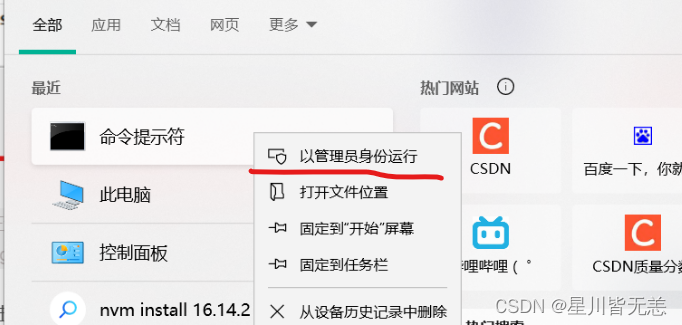
下面几步就可以配置一个全局的npm。(都是管理员身份运行命令提示符运行命令)
1.npm config set prefix “E:\nvm\npm” //配置用npm下载包时全局安装的包路径。路径换成自己的就可以
npm config set prefix "E:\nvm\npm"
2.npm install npm -g --registry=https://registry.npm.taobao.org //安装全局npm,不同的node都使用这个npm。
npm install npm -g --registry=https://registry.npm.taobao.org //
注意:这里如果想更新全局的npm的话首先删除全局路径下的npm(就是上一行命令的地址,可以使用npm config ls查看设置情况),再执行一次这个命令即可。
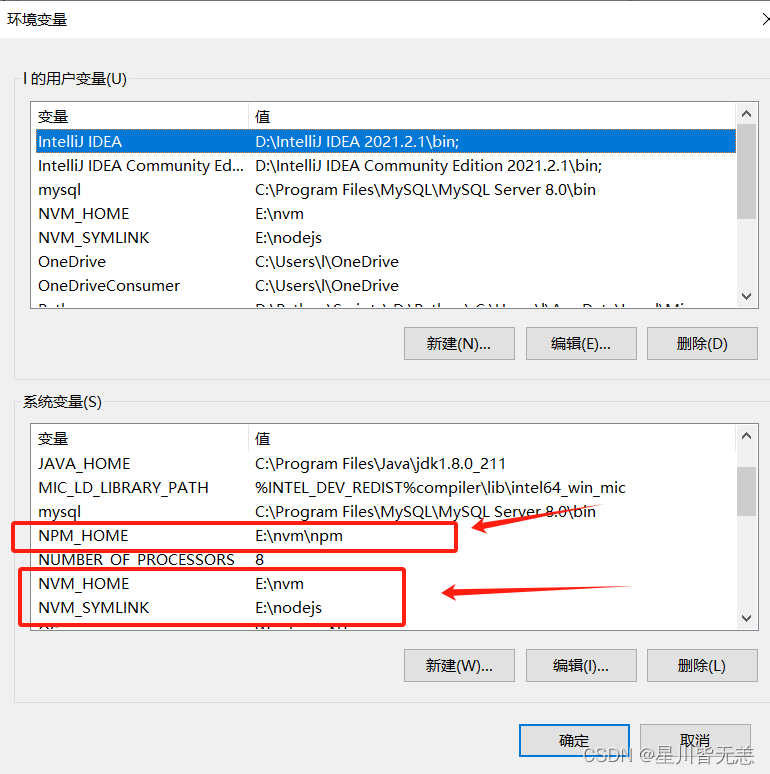
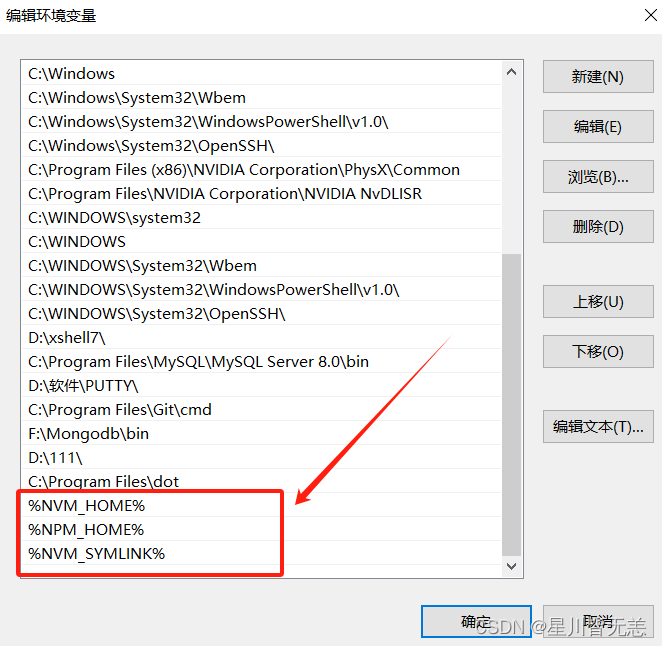
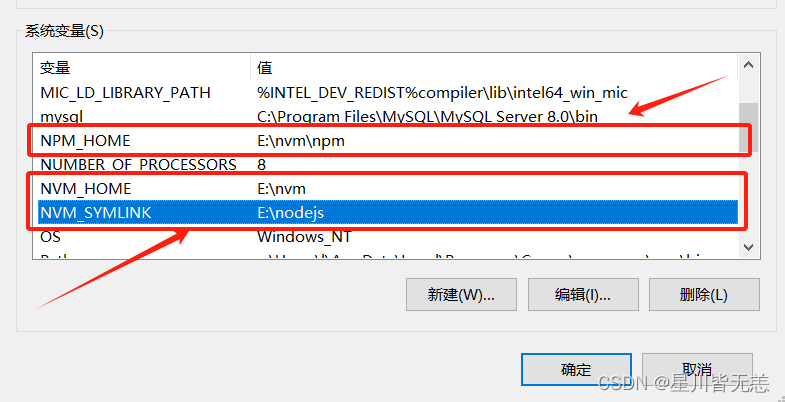
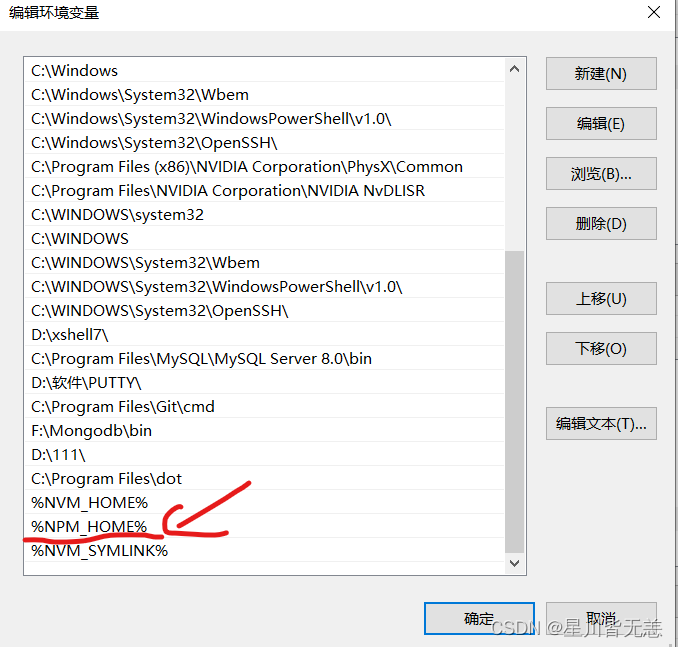
3.在用户变量中添加 NPM_HOME = E:\nvm\npm,path中添加%NPM_HOME%。这里需要注意的是,%NPM_HOME%要添加在%NVM_SYMLINK%之前,避免npm访问到的是nodejs中自带的npm包管理工具。
最后设置完成的环境变量截图:


使用淘宝镜像cnpm。
1.npm install -g cnpm --registry=https://registry.npm.taobao.org //使用淘宝镜像cnmp替代npm
npm install -g cnpm --registry=https://registry.npm.taobao.org //
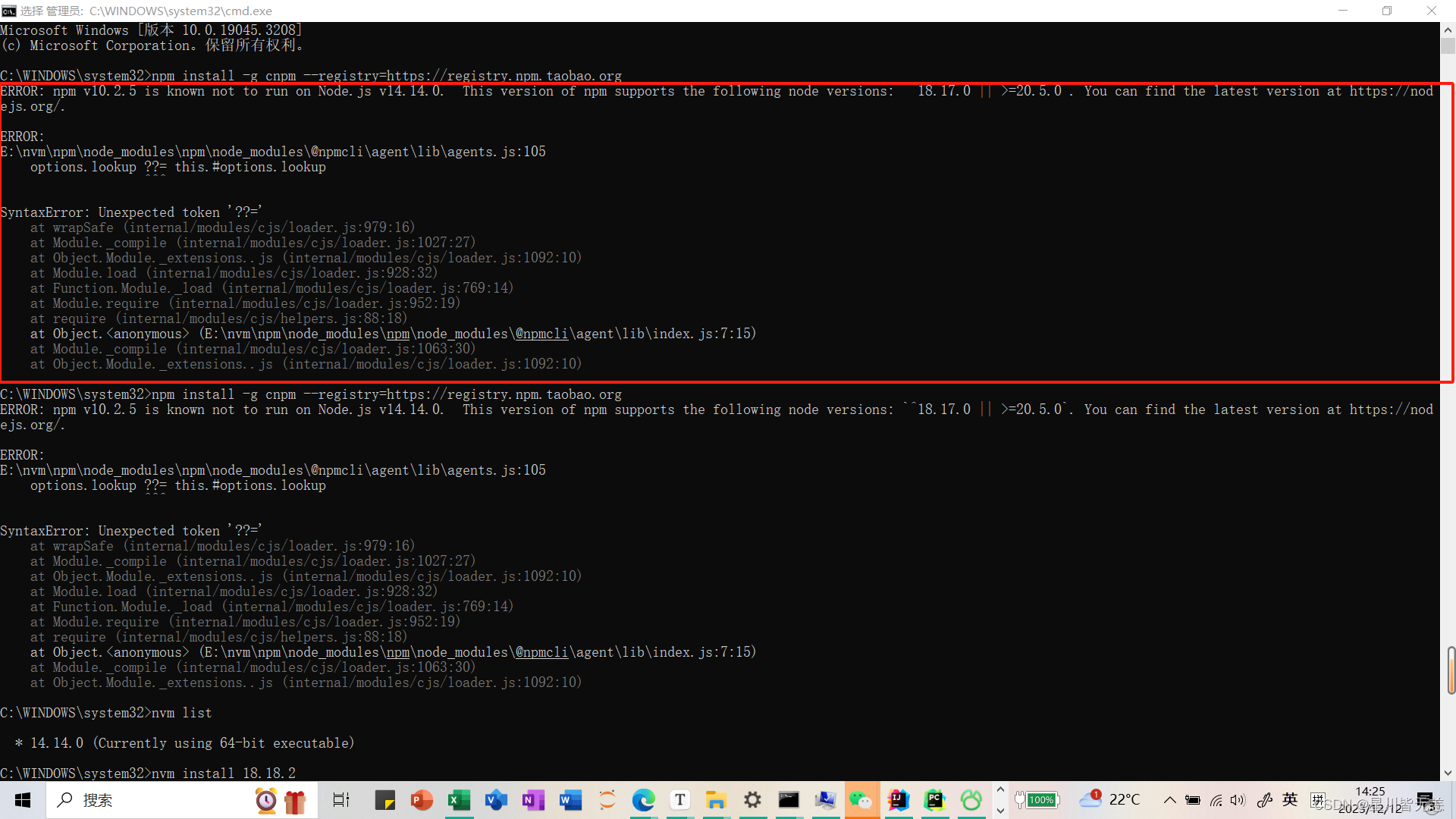
注意:这里的nvm版本不能太低,否则会报错:
ERROR: npm v10.2.5 is known not to run on Node.js v14.14.0.
This version of npm supports the following node versions: `^18.17.0 || >=20.5.0`. You can find the latest version at https://nodejs.org/.
错误信息提示目前版本太低,支持18.17.0及以上版本。

我们就下载18.18.2的版本就可以了
nvm install 18.18.2

下载完之后要通过nvm use命令切换到高版本
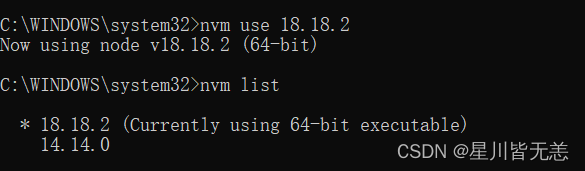
nvm use 18.18.2
*号代表现在使用的版本号为18.18.2

记住!在使用 nvm 切换 Node.js 版本时,需要打开一个新的终端窗口来确保新的 Node.js 版本生效。
我们新建一个终端再接着在运行命令
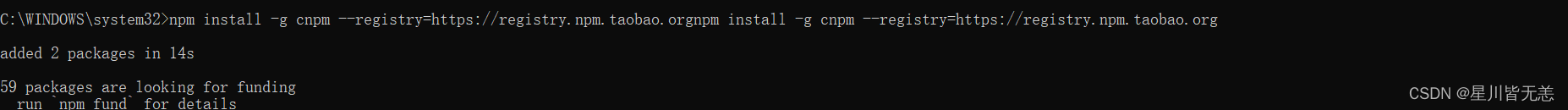
npm install -g cnpm --registry=https://registry.npm.taobao.orgnpm install -g cnpm --registry=https://registry.npm.taobao.org

安装成功!
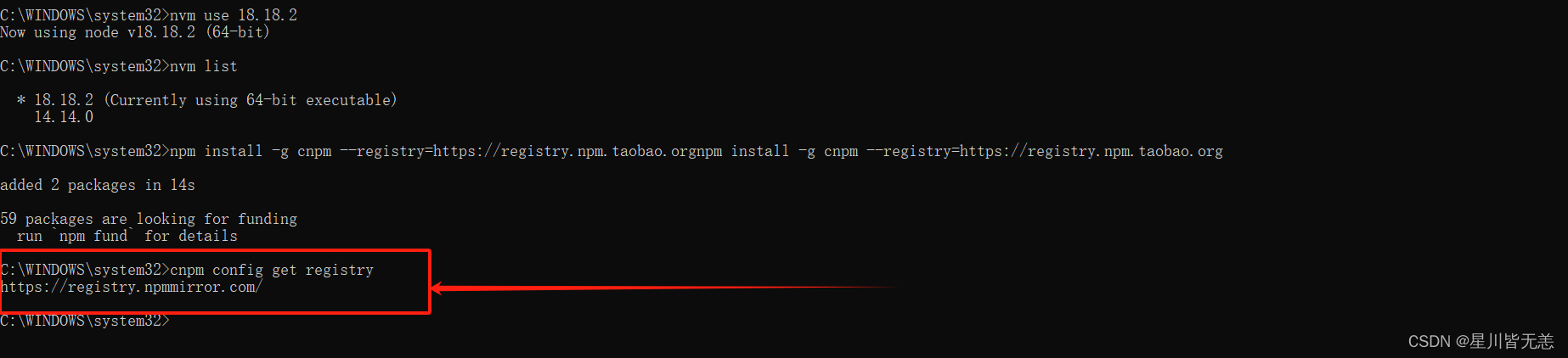
2.cnpm config get registry //验证cnpm是否可用
cnpm config get registry

验证信息成功!到这里我们nvm基本配置工作就完成了,
后面有时间和精力会分享更多关于大数据领域方面的优质内容,感谢各位的喜欢与支持!