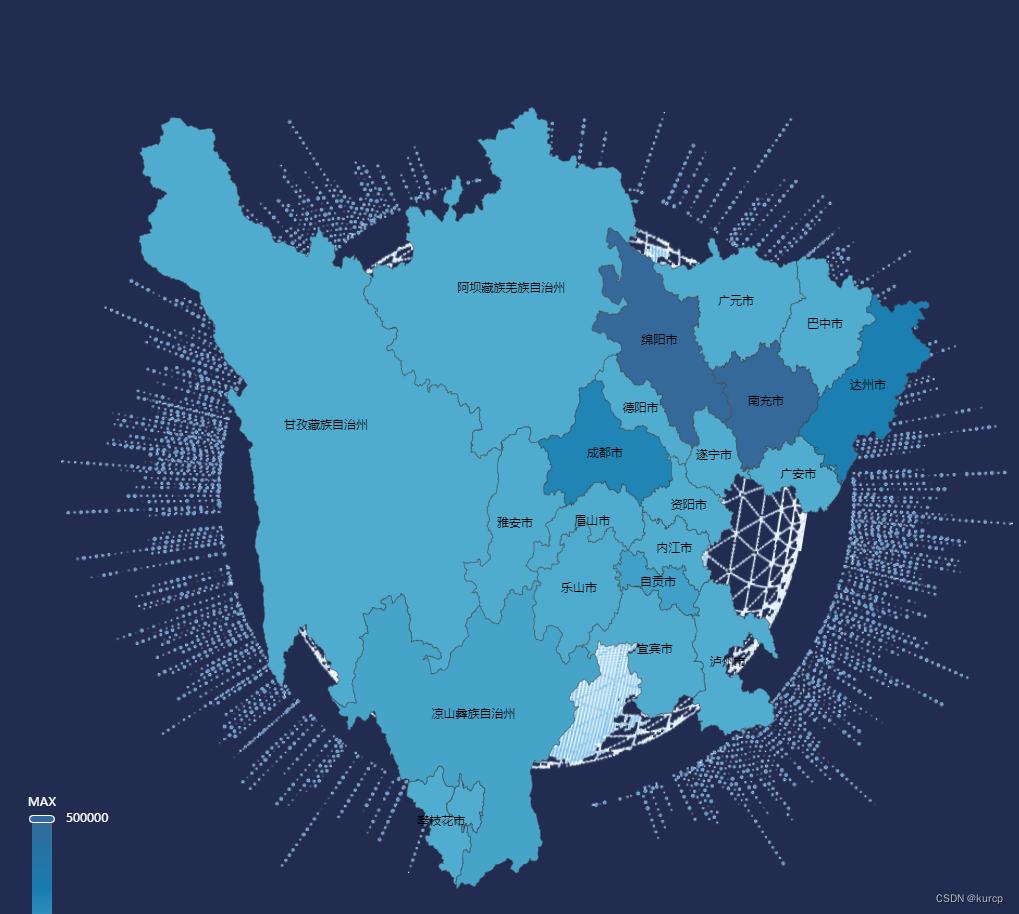
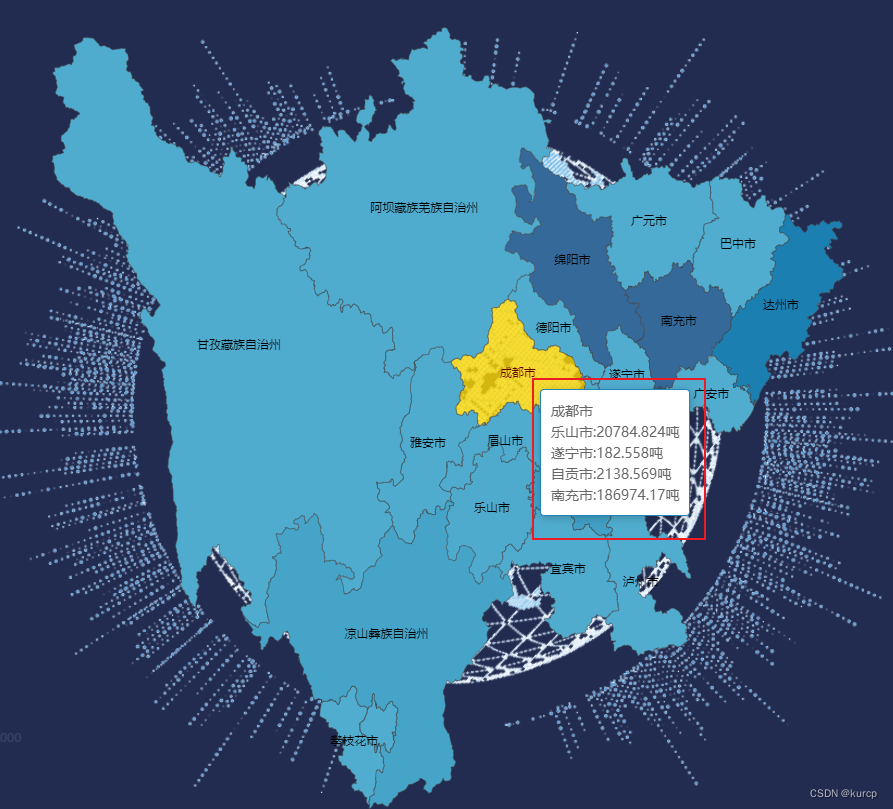
效果:

1.在src下新建utils文件夹添加各省地图的json文件(下载各省地图的网址 DataV.GeoAtlas地理小工具系列)

2.安装echarts
npm install echarts3.在项目文件中中引入json
<template><div class="back"><div id="chinaMap" class="china-map"></div></div>
</template>
<script lang="ts" setup>
import * as echarts from 'echarts';
import { ref, reactive, computed, onMounted } from "vue";
import { getProvince,findProvinceSaltProduct,getProvinceCompany } from "../../../common/api.js";
import AnHuiData from '../../../utils/anhui.json'
import AoMenData from '../../../utils/aomen.json'
import BeiJingData from '../../../utils/beijing.json'
import ChongQingData from '../../../utils/chongqing.json'
import FuJianData from '../../../utils/fujian.json'
import GanSuData from '../../../utils/gansu.json'
import GuangDongData from '../../../utils/guangdong.json'
import GuangXiData from '../../../utils/guangxi.json'
import GuiZhouData from '../../../utils/guizhou.json'
import HaiNanData from '../../../utils/hainan.json'
import HeBeiData from '../../../utils/hebei.json'
import HLJData from '../../../utils/heilongjiang.json'
import HeNanData from '../../../utils/henan.json'
import HuBeiData from '../../../utils/hubei.json'
import HuNanData from '../../../utils/hunan.json'
import JiangSuData from '../../../utils/jiangsu.json'
import JiangXiData from '../../../utils/jiangxi.json'
import JiLinData from '../../../utils/jilin.json'
import LiaoNingData from '../../../utils/liaoning.json'
import NeiMengGuData from '../../../utils/neimenggu.json'
import NingXiaData from '../../../utils/ningxia.json'
import QingHaiData from '../../../utils/qinghai.json'
import ShanDongData from '../../../utils/shandong.json'
import ShangHaiData from '../../../utils/shanghai.json'
import ShanXiData from '../../../utils/shanxi.json'
import shanXiData from '../../../utils/shanxi1.json'
import SiChuanData from '../../../utils/sichuan.json'
import TaiWanData from '../../../utils/taiwan.json'
import TianJinData from '../../../utils/tianjin.json'
import XiangGangData from '../../../utils/xianggang.json'
import XinJiangData from '../../../utils/xinjiang.json'
import XiZangData from '../../../utils/xizang.json'
import YunNanData from '../../../utils/yunnan.json'
import ZheJiangData from '../../../utils/zhejiang.json'onMounted(() => {findProvinceSaltProducts()
});//获取省份
const TYDatalist:any = ref([])
const provinceNames = ref<string>('');
const getProvinces = () => {getProvince().then((res:any)=>{console.log(res);provinceNames.value = res.provinceNameif(provinceNames.value == '湖北省'){TYDatalist.value = HuBeiDatainitMap()}else if(provinceNames.value == '山西省'){TYDatalist.value = ShanXiDatainitMap()}else if(provinceNames.value == '安徽省'){TYDatalist.value = AnHuiDatainitMap()}else if(provinceNames.value == '澳门'){TYDatalist.value = AoMenDatainitMap()}else if(provinceNames.value == '北京市'){TYDatalist.value = BeiJingDatainitMap()}else if(provinceNames.value == '重庆市'){TYDatalist.value = ChongQingDatainitMap()}else if(provinceNames.value == '福建省'){TYDatalist.value = FuJianDatainitMap()}else if(provinceNames.value == '甘肃省'){TYDatalist.value = GanSuDatainitMap()}else if(provinceNames.value == '广东省'){TYDatalist.value = GuangDongDatainitMap()}else if(provinceNames.value == '广西省'){TYDatalist.value = GuangXiDatainitMap()}else if(provinceNames.value == '贵州省'){TYDatalist.value = GuiZhouDatainitMap()}else if(provinceNames.value == '海南省'){TYDatalist.value = HaiNanDatainitMap()}else if(provinceNames.value == '河北省'){TYDatalist.value = HeBeiDatainitMap()}else if(provinceNames.value == '黑龙江省'){TYDatalist.value = HLJDatainitMap()}else if(provinceNames.value == '河南省'){TYDatalist.value = HeNanDatainitMap()}else if(provinceNames.value == '湖南省'){TYDatalist.value = HuNanDatainitMap()}else if(provinceNames.value == '江苏省'){TYDatalist.value = JiangSuDatainitMap()}else if(provinceNames.value == '江西省'){TYDatalist.value = JiangXiDatainitMap()}else if(provinceNames.value == '吉林省'){TYDatalist.value = JiLinDatainitMap()}else if(provinceNames.value == '辽宁省'){TYDatalist.value = LiaoNingDatainitMap()}else if(provinceNames.value == '内蒙古自治区'){TYDatalist.value = NeiMengGuDatainitMap()}else if(provinceNames.value == '宁夏回族自治区'){TYDatalist.value = NingXiaDatainitMap()}else if(provinceNames.value == '青海省'){TYDatalist.value = QingHaiDatainitMap()}else if(provinceNames.value == '山东省'){TYDatalist.value = ShanDongDatainitMap()}else if(provinceNames.value == '上海市'){TYDatalist.value = ShangHaiDatainitMap()}else if(provinceNames.value == '陕西省'){TYDatalist.value = shanXiDatainitMap()}else if(provinceNames.value == '四川省'){TYDatalist.value = SiChuanDatainitMap()}else if(provinceNames.value == '台湾'){TYDatalist.value = TaiWanDatainitMap()}else if(provinceNames.value == '天津市'){TYDatalist.value = TianJinDatainitMap()}else if(provinceNames.value == '香港'){TYDatalist.value = XiangGangDatainitMap()}else if(provinceNames.value == '新疆维吾尔自治区'){TYDatalist.value = XinJiangDatainitMap()}else if(provinceNames.value == '西藏自治区'){TYDatalist.value = XiZangDatainitMap()}else if(provinceNames.value == '云南省'){TYDatalist.value = YunNanDatainitMap()}else if(provinceNames.value == '浙江省'){TYDatalist.value = ZheJiangDatainitMap()}})
}
const MapdataList = ref([])
const findProvinceSaltProducts = () =>{let param = new FormData()param.append('startDate',searchForm.time[0]?searchForm.time[0]:'')param.append('endDate',searchForm.time[1]?searchForm.time[1]:'')param.append('companyId',searchForm.companyName)findProvinceSaltProduct(param).then((res:any) =>{MapdataList.value = resgetProvinces()})
}
const initMap = async () => {var chartDom = document.getElementById('chinaMap');echarts.dispose(chartDom as HTMLElement);var myChart = echarts.init(chartDom);myChart.hideLoading();echarts.registerMap('DT', TYDatalist.value);var mapBoxOption = {tooltip: {trigger: 'item',formatter:function (params:any) {if(params.value){ return params.name + '<br/>' + params.value +'吨'; }else{ return params.name + '<br/>' + '0'+'吨'; } }},visualMap: {min: 0,max: 500000,text: ['MAX', '0'],realtime: true,calculable: true,inRange: {color: ['#51adcf','#177cb0','#34699a']},textStyle:{color:'#fff'}},series: [{type: 'map',map: 'DT',label: {show: true},data: MapdataList.value,}]}myChart.setOption(mapBoxOption);
};
</script>
const MapdataList = ref<Array<{ name: any; value: any; fromName: any; }>>([])
const findProvinceSaltSaleIns = () =>{let param = new FormData()param.append('startDate',searchForm.time[0]?searchForm.time[0]:'')param.append('endDate',searchForm.time[1]?searchForm.time[1]:'')param.append('companyId',searchForm.companyName)findProvinceSaltSaleIn(param).then((res:any) =>{interface CitySales {name: string;value: number;fromName:Array<{ from: string; sales: number }>;}//对数据进行处理var list = [];const citySalesMap: Record<string, CitySales> = reactive({});for (var i = 0; i < res.length; i++) {var cityName = res[i].cityName;var salesNum = res[i].salesNum;var fromName = res[i].fromCityName;if (citySalesMap.hasOwnProperty(cityName)) {citySalesMap[cityName].value += salesNum;citySalesMap[cityName].fromName.push({from:fromName,sales:salesNum})} else {list.push({name: cityName,value: salesNum,fromName: [{from:fromName,sales:salesNum}]});citySalesMap[cityName] = list[list.length - 1];}}MapdataList.value = listgetProvinces()})
}
const initMap = async () => {var chartDom = document.getElementById('chinaMap');echarts.dispose(chartDom as HTMLElement);var myChart = echarts.init(chartDom);// myChart = echarts.init(chartDom);myChart.hideLoading();echarts.registerMap('HK', TYDatalist.value);var mapBoxOption = {tooltip: {trigger: 'item',formatter:function (params:any) {if (params.value && params.data.fromName.length > 0) {const fromNameHtml = params.data.fromName.map((item:any) => `${item.from}:${item.sales}吨`).join('<br/>');return `${params.name}<br/>${fromNameHtml}`;} else {return `${params.name}<br/>0吨`;}}},visualMap: {min: 0,max: 500000,text: ['MAX', '0'],realtime: true,calculable: true,inRange: {color: ['#51adcf','#177cb0','#34699a']},textStyle:{color:'#fff'}},series: [{type: 'map',map: 'HK',label: {show: true},data: MapdataList.value,}]}myChart.setOption(mapBoxOption);
};