
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 4. SVG 的动画和交互性
- 使用 SVG 实现动画效果
- 定义交互行为,如鼠标悬停和点击事件
- 5. 优化 SVG 性能
- 优化 SVG 文件大小
- 提高 SVG 在不同设备上的渲染性能
- 6. 实际应用
- 结合实际案例,演示 SVG 在网站和移动应用中的应用
- 7. 总结
- SVG 的优势和应用场景
4. SVG 的动画和交互性
使用 SVG 实现动画效果
SVG(可伸缩向量图形)可以通过使用 animate 属性和 animateTransform 属性来实现动画效果。
以下是一个简单的示例,演示如何使用 SVG 实现动画效果:
<?xml version="1.0" encoding="UTF-8"?>
<svg width="400" height="400" viewBox="0 0 400 400"><rect x="50" y="50" width="100" height="100" fill="red" stroke="black" stroke-width="2"><animate attributeName="x" from="50" to="350" dur="2s" fill="freeze" /></rect>
</svg>
在上面的示例中,我们使用了 <animate> 属性来实现一个矩形在水平方向上的移动动画。attributeName 属性指定要进行动画的属性,这里是 x 属性;from 和 to 属性分别指定动画的起始值和结束值;dur 属性指定动画的持续时间。
运行上述代码,你将看到一个红色的矩形从左向右移动,持续时间为 2 秒。
你还可以使用 animateTransform 属性来实现更复杂的动画效果,例如旋转、缩放等。具体的使用方法可以参考 SVG 规范和相关文档。
希望这个示例对你有所帮助!如果你有任何其他问题,请随时提问。
定义交互行为,如鼠标悬停和点击事件
在 SVG(可伸缩向量图形)中,可以使用 script 元素来定义交互行为,例如鼠标悬停和点击事件。
以下是一个简单的示例,演示如何在 SVG 中定义这些交互行为:
<?xml version="1.0" encoding="UTF-8"?>
<svg width="400" height="400" viewBox="0 0 400 400"><rect x="50" y="50" width="100" height="100" fill="red" stroke="black" stroke-width="2"><script>// 定义鼠标悬停事件的处理函数function hover() {this.setAttribute("fill", "yellow");}// 定义鼠标离开事件的处理函数function leave() {this.setAttribute("fill", "red");}// 添加鼠标悬停事件处理函数this.addEventListener("mouseover", hover);// 添加鼠标离开事件处理函数this.addEventListener("mouseout", leave);</script></rect>
</svg>
在上面的示例中,我们使用了 <script> 元素来定义了两个 JavaScript 函数:hover 和 leave。这两个函数分别用于处理鼠标悬停和鼠标离开事件。然后,我们使用 addEventListener 方法为矩形添加了这两个事件的处理函数。
运行上述代码,当鼠标悬停在矩形上时,矩形的填充颜色将变为黄色;当鼠标离开矩形时,矩形的填充颜色将恢复为红色。
你可以根据需要在 hover 和 leave 函数中添加其他交互行为,例如修改元素的位置、大小、样式等。
5. 优化 SVG 性能
优化 SVG 文件大小
SVG(可伸缩向量图形)文件的大小可能会影响其在网页上的加载速度。以下是一些优化 SVG 文件大小的方法:
-
简化图形:尽量减少使用复杂的路径、曲线和形状,因为它们会增加文件的大小。
-
压缩文件:使用图像压缩工具,如 SVGO,来优化 SVG 文件。这些工具可以删除不必要的元数据、空格和注释,从而减小文件大小。 -
减少颜色数量:如果 SVG 文件中使用了大量的颜色,可以尝试减少颜色数量,或者使用颜色索引来引用已定义的颜色。
-
优化图像质量:根据实际需要,调整 SVG 文件的图像质量。较高的图像质量会导致文件变大。 -
删除不必要的元素:删除 SVG 文件中不需要的元素,如隐藏的元素、备用路径等。
-
使用Symbols:如果 SVG 文件中有多个相同的元素,可以将它们定义为 Symbol,并在需要的地方进行引用,以避免重复定义。 -
缓存静态资源:对于经常使用的 SVG 文件,可以将其缓存到浏览器中,以减少加载时间。
通过以上方法,可以有效地优化 SVG 文件大小,提高其在网页上的加载速度。
提高 SVG 在不同设备上的渲染性能
为了提高 SVG(可伸缩向量图形)在不同设备上的渲染性能,可以考虑以下几个方面:
-
简化图形:尽量减少使用复杂的路径、曲线和形状,因为它们会增加渲染的计算量。简化图形可以提高渲染性能。
-
使用 CSS 样式:尽量使用 CSS 样式来设置 SVG 的样式,而不是在 SVG 内部使用大量的属性。这样可以减少 SVG 文件的大小,并提高渲染性能。
-
优化动画:如果在 SVG 中使用动画,可以尝试优化动画的性能。例如,使用
requestAnimationFrame来进行动画渲染,避免使用大量的setInterval或setTimeout。 -
避免使用大量的嵌套元素:
过多的嵌套元素会增加渲染的计算量,从而降低性能。尽量保持 SVG 结构的简洁。 -
使用合适的渲染引擎:不同的浏览器和设备可能使用不同的渲染引擎,因此在开发时需要考虑到不同的渲染引擎的性能特点。例如,一些旧的浏览器可能不支持某些 SVG 特性,因此需要使用合适的技术来解决兼容性问题。
-
压缩 SVG 文件:压缩 SVG 文件可以减小文件的大小,从而提高加载速度和渲染性能。可以使用一些工具,如 SVGO,来压缩 SVG 文件。
通过以上方法,可以提高 SVG 在不同设备上的渲染性能,从而提供更好的用户体验。
6. 实际应用
结合实际案例,演示 SVG 在网站和移动应用中的应用
SVG(可伸缩向量图形)在网站和移动应用中有广泛的应用。以下是一些实际案例,展示了 SVG 在这两个领域中的应用:
1. 网站设计:
- 图标:SVG 可以用于创建高质量、可缩放的图标,例如网站的导航栏图标、社交媒体图标等。这使得图标在不同屏幕分辨率下都能保持清晰。
- 图表:SVG 非常适合绘制图表,因为它可以提供高质量的矢量图形,并且可以轻松地与 JavaScript 交互,实现动态数据可视化。
- 地图:SVG 可以用于创建交互式地图,例如显示地理位置、标记和路径等。
- 图形和插图:SVG 可以用于创建复杂的图形和插图,例如网站的背景图像、宣传图等。
2. 移动应用:
- 图标:与网站类似,SVG 可以用于创建移动应用的图标,以确保在不同设备和屏幕尺寸上的清晰度。
- 界面元素:SVG 可以用于创建移动应用的界面元素,例如按钮、进度条、开关等。
- 动画:SVG 可以用于创建动画效果,例如加载动画、转场动画等,以提供更好的用户体验。
- 数据可视化:与网站类似,SVG 在移动应用中也可以用于数据可视化,例如显示图表和图形。
下面是一个简单的示例,展示了如何在网站中使用 SVG 图标:
<!DOCTYPE html>
<html>
<head><title>SVG Icon Example</title>
</head>
<body><svg width="48" height="48" viewBox="0 0 48 48"><path d="M24 4C12.95 4 4 12.95 4 24s8.95 20 20 20 20-8.95 20-20S35.05 4 24 4zm0 36c-8.83 0-16 7.17-16 16s7.17 16 16 16 16-7.17 16-16S32.83 36 24 36zm16-12c-4.42 0-8 3.58-8 8s3.58 8 8 8 8-3.58 8-8-3.58-8-8-8z"/></svg>
</body>
</html>
在上面的示例中,我们使用 <svg> 元素定义了一个 SVG 图标。<path> 元素用于定义图标的形状,通过 d 属性指定了一个简单的路径数据。这个路径数据定义了一个矩形和一个圆形的组合,形成了一个简单的图标。
你可以将上述代码保存为一个 HTML 文件,然后在浏览器中打开,就可以看到 SVG 图标的显示效果。你可以根据需要修改路径数据或其他属性来创建不同形状的 SVG 图标。
在移动应用中,你可以将 SVG 图标作为资源文件嵌入到应用的代码中,然后在界面上使用它们。这可以通过不同的移动应用开发框架和技术来实现,具体取决于你使用的开发环境和工具。
总的来说,SVG 在网站和移动应用中都有广泛的应用,可以用于各种界面元素的设计和可视化呈现。
7. 总结
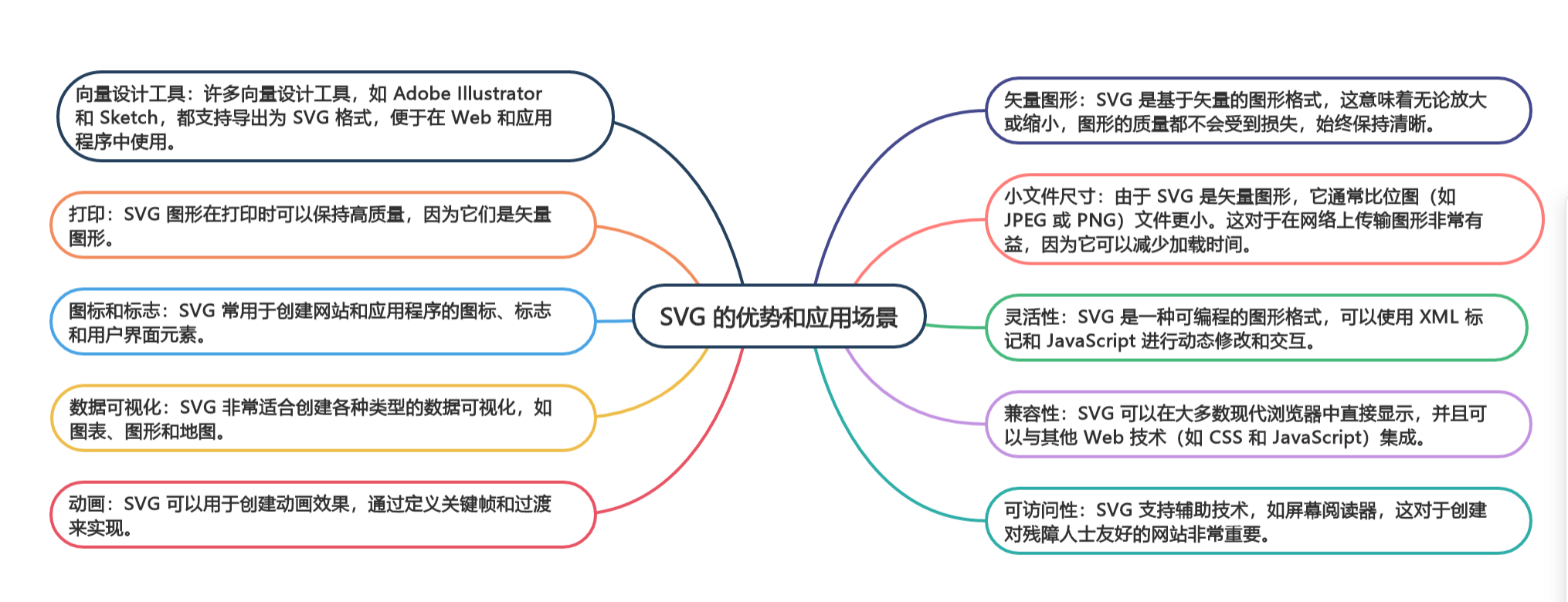
SVG 的优势和应用场景
SVG(可伸缩向量图形)具有以下优势和应用场景:
-
矢量图形:SVG 是基于矢量的图形格式,这意味着无论放大或缩小,图形的质量都不会受到损失,始终保持清晰。
-
小文件尺寸:由于 SVG 是矢量图形,它通常比位图(如 JPEG 或 PNG)文件更小。这对于在网络上传输图形非常有益,因为它可以减少加载时间。
-
灵活性:SVG 是一种可编程的图形格式,可以使用 XML 标记和 JavaScript 进行动态修改和交互。
-
兼容性:SVG 可以在大多数现代浏览器中直接显示,并且可以与其他 Web 技术(如 CSS 和 JavaScript)集成。
-
可访问性:SVG 支持辅助技术,如屏幕阅读器,这对于创建对残障人士友好的网站非常重要。
-
动画:SVG 可以用于创建动画效果,通过定义关键帧和过渡来实现。
-
数据可视化:SVG 非常适合创建各种类型的数据可视化,如图表、图形和地图。
-
图标和标志:SVG 常用于创建网站和应用程序的图标、标志和用户界面元素。
-
打印:SVG 图形在打印时可以保持高质量,因为它们是矢量图形。
-
向量设计工具:许多向量设计工具,如 Adobe Illustrator 和 Sketch,都支持导出为 SVG 格式,便于在 Web 和应用程序中使用。

总的来说,SVG 是一种强大而灵活的图形格式,适用于 Web 开发、数据可视化、图标设计等多个领域。