📖vue基础学习-组件 介绍了嵌套组件间父子组件通过 props 属性进行传参。子组件传递数据给父组件通过 $emit() 返回自定义事件,父组件调用自定义事件接收子组件返回参数。
📖vue进阶-vue-route 介绍了路由组件传参,两种方式:params传参 和 query 传参。
本章介绍组件间通信:✨vue消息的订阅与发布✨
简介
- 消息的订阅与发布(PubSub.js)适用于:任何组件间通信。
- PubSub 可以在 Vue 任意组件间进行传值,无需要进行中间层层传递。
- 使用的模式是观察者模式:生产者抛出,消费者接收。
1. 入门
1.1 安装
npm i pubsub-js
1.2 引入 pubub
import pubsub from 'pubsub-js'
1.3 发布
pubsub.publish('消息名称', 发布的数据)
1.4 订阅
pubsub.subscribe('消息名称', 回调函数)
subscribe()方法会返回订阅消息对应的 ID。- 回调函数接收两个参数,第一个参数为
消息名称,第二个参数为传递过来的数据。 - 回调函数,不建议使用普通匿名函数,因为第三方库和 vue 不一样,不保证函数中的 this 指向 vue 实例或组件实例对象。建议使用箭头函数或者 将普通函数写在 methods 配置项中。
第一种方式:
mounted() {this.pid = pubsub.subscribe('xxx', (msgName, data)=>{...})
}
第二种方式:
methods: {demo(msgName, data){...}
},
mounted() {this.pid = pubsub.subscribe('xxx', this.demo)
}
1.5 取消订阅
beforeDestroy() {pubsub.unsubscribe(this.pid)
}
beforeDestroy 钩子函数中,调用pubsub.unsubscribe取消订阅。
2. 示例
首先,我们先复习下嵌套组件间父子组件传值。
📌1、新增子组件 ComponentA
<template>This is ComponentA, title = {{title}}, userName = {{userName}}
</template>
<script>
export default {props: ['title','userName']
}
</script>
子组件通过 props: ['title','userName'] 显式声明它所接受的属性 title、userName。
📌2、新增父组件 FuComponent
<template><component-a :title="title" :userName="userName"></component-a>
</template><script>
import ComponentA from '@/components/ComponentA.vue'export default {components: { ComponentA },data() {return {title: 'google',userName: 'Jack'}}
}
</script>
父组件在 data 中动态赋值 title、userName 。
📌3、router/index.js配置路由
import { createRouter, createWebHistory } from "vue-router";const routes = [{path: '/fuComponent',component: () => import("@/components/FuComponent.vue")}
]
const router = createRouter({history: createWebHistory(),routes
})
export default router
📌4、App.vue 中使用路由
<template><router-link to="/fuComponent">父子组件参数传递</router-link><br /><hr /><router-view></router-view>
</template>
<script setup></script>
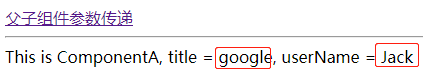
📌5、测试

3. 发布订阅模式改造
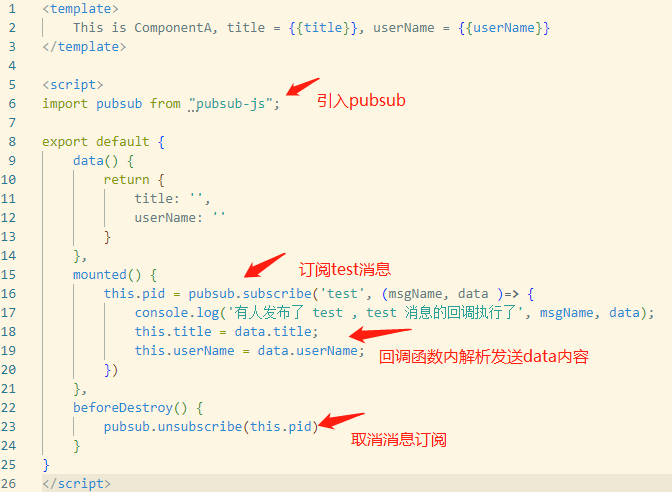
📌1、子组件 ComponentA 发布订阅

<template>This is ComponentA, title = {{title}}, userName = {{userName}}
</template><script>
import pubsub from "pubsub-js";export default {data() {return {title: '',userName: ''}},mounted() {this.pid = pubsub.subscribe('test', (msgName, data )=> {console.log('有人发布了 test , test 消息的回调执行了', msgName, data);this.title = data.title;this.userName = data.userName;})},beforeDestroy() {pubsub.unsubscribe(this.pid)}
}
</script>
📌2、新增父组件 FuComponent

<template><component-a></component-a><br /><button @click="send">点击发布消息</button>
</template><script>
import ComponentA from '@/components/ComponentA.vue'
import pubsub from "pubsub-js";export default {components: { ComponentA },methods: {send() {let sendData = {title: "google",userName: "Jack"};pubsub.publish("test", sendData);}}
};
</script>
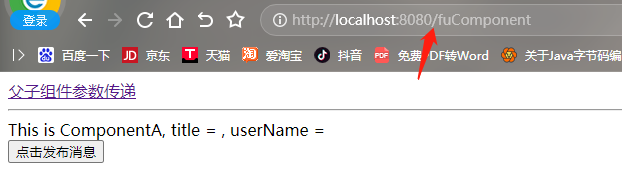
📌3、测试
🎈点击访问 “http://localhost:8080/fuComponent”

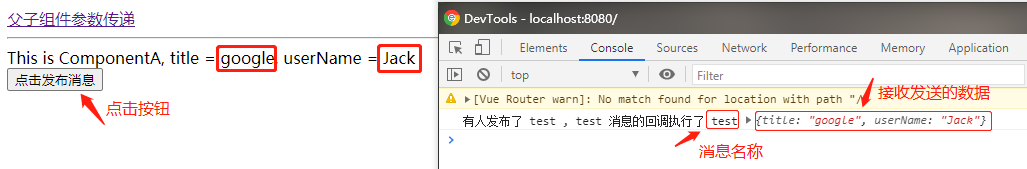
🎈点击按钮












![[QT编程系列-21]:基本框架 - QT常见数据结构:QString、QList、QVector、QMap、QHash、QSet、QPair详解](https://img-blog.csdnimg.cn/7b9dd2406f8541d1b97fa89e68f1d143.png)