收集表单数据:
若:<input type="text"/>,则v-model收集的是value值,用户输入的就是value值。
若:<input type="radio"/>,则v-model收集的是value值,且要给标签配置value值。
若:<input type="checkbox"/>,
1.没有配置input的value属性,那么收集的是checked(勾选或者未勾选,是布尔值)
2.配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选或者未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的就是value组成的数组
备注:v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤
JSON.stringify()可以将字符串转化为JSON格式数据
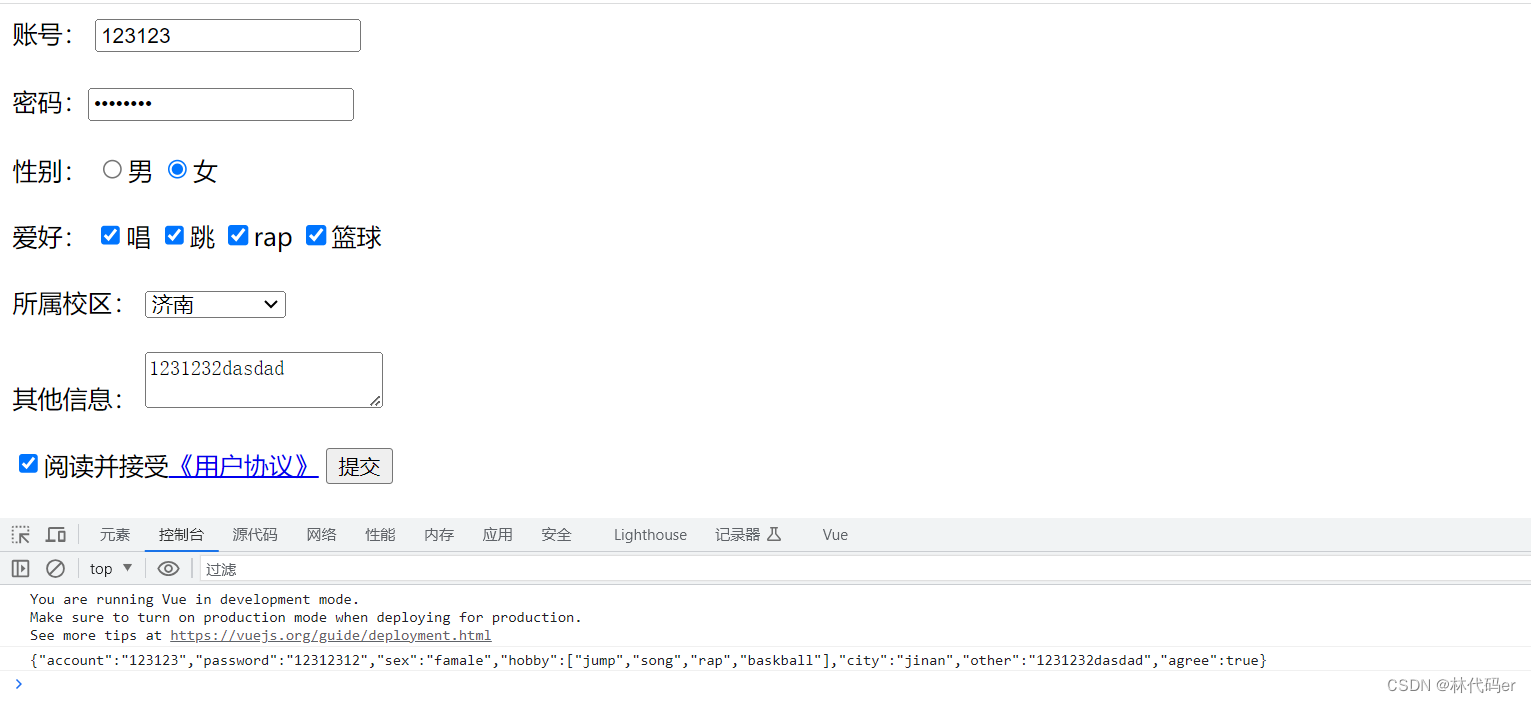
收集表单数据代码实现:
<body><div id="root"><form @submit.prevent="demo"><!---加上lable属性包住账号,并且for雨input中的id绑定,可以使输入框用户体验感更好,点击账号也可以输入,不用一定点击框--><label for="demo">账号:</label><input type="text" id="demo" v-model="userInfo.account"><br/><br/>密码:<input type="password" v-model="userInfo.password"><br/><br/>年龄:<input type="number" v-model.number="userInfo.age"><br/><br/>性别:<input type="radio" name="sex" value="male" v-model="userInfo.sex">男<input type="radio" name="sex" value="famale" v-model="userInfo.sex">女<br/><br/>爱好:<input type="checkbox" name="fav" v-model="userInfo.hobby" value="song">唱<input type="checkbox" name="fav" v-model="userInfo.hobby" value="jump">跳<input type="checkbox" name="fav" v-model="userInfo.hobby" value="rap">rap<input type="checkbox" name="fav" v-model="userInfo.hobby" value="baskball">篮球<br/><br/>所属校区:<select v-model="userInfo.city"><option value="">请选择校区</option><option value="qingdao">青岛</option><option value="taian">泰安</option><option value="jinan">济南</option></select><br/><br/>其他信息:<textarea v-model="userInfo.other"></textarea><br/><br/><input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="#">《用户协议》</a><button>提交</button></form></div>
<script>new Vue({el:'#root',data:{userInfo:{account:'',password:'',age:'',sex:'male',hobby:[],city:'qingdao',other:'',agree:'',}},methods:{demo(){console.log(JSON.stringify(this.userInfo))}}})
</script>
</body>效果: