下载git Windows客户端
git客户端下载地址:Git - Downloads
我这里下载的是Git-2.14.0-64-bit.exe版本
下载TortoiseGit
TortoiseGit客户端下载地址:Download – TortoiseGit – Windows Shell Interface to Git
TortoiseGit客户端要下载两个,一个是安装程序,一个是中文语言包

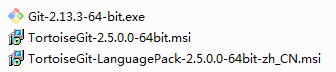
上述下载完成后,你会得到以下这三个文件

如果上述三个文件下载过慢的话,可以直接下载我这里打包好的:https://down.whsir.com/downloads/gitclient.zip
安装顺序:
1、Git-2.13.3-64-bit.exe
2、TortoiseGit-2.5.0.0-64bit.msi
3、TortoiseGit-LanguagePack-2.5.0.0-64bit-zh_CN.msi
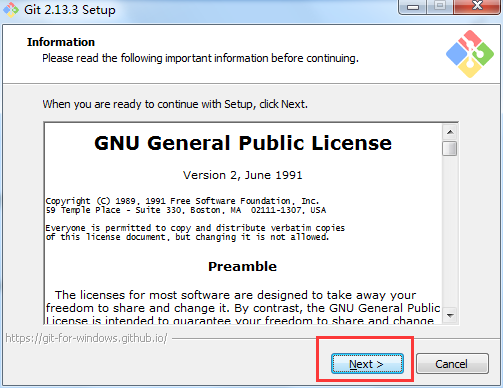
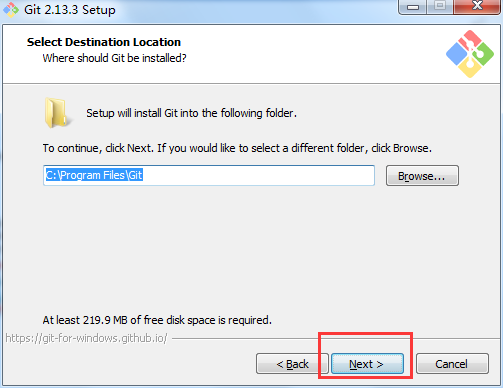
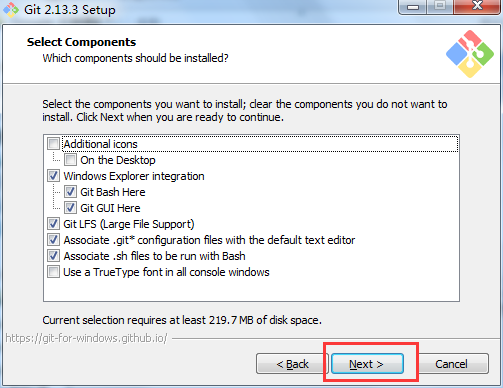
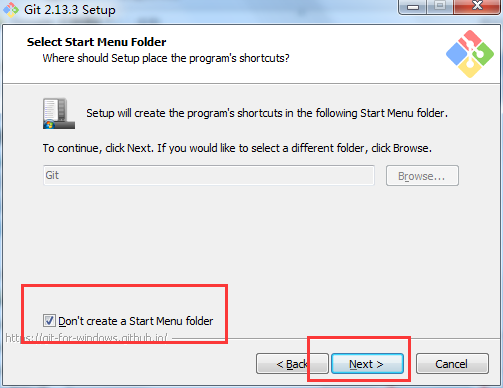
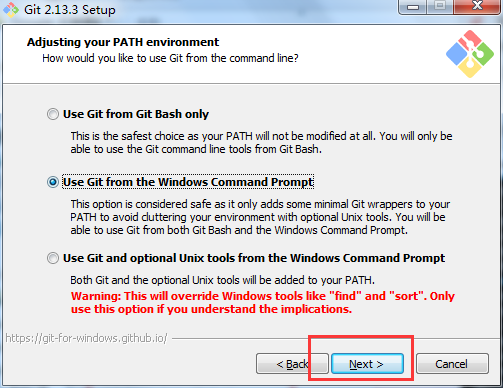
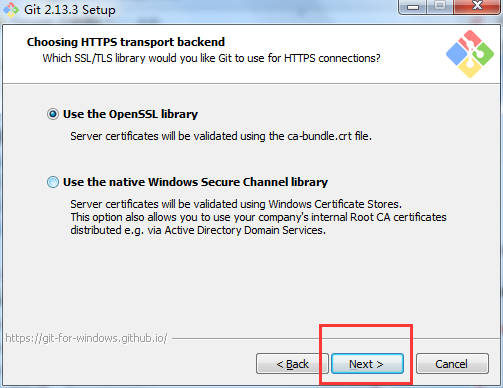
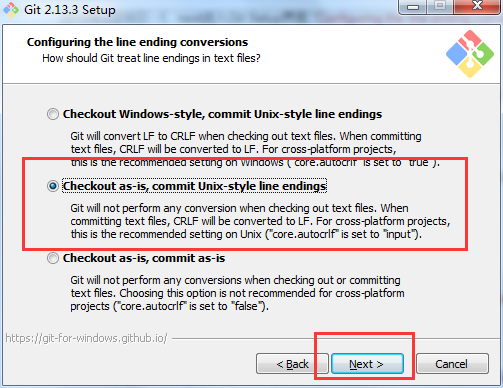
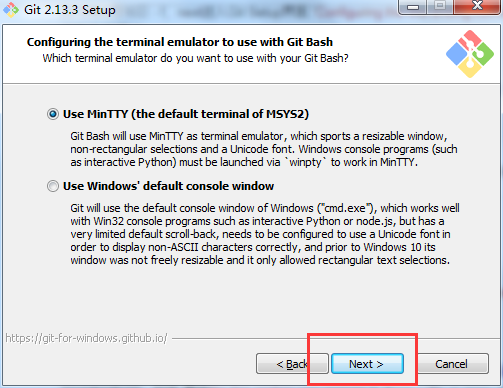
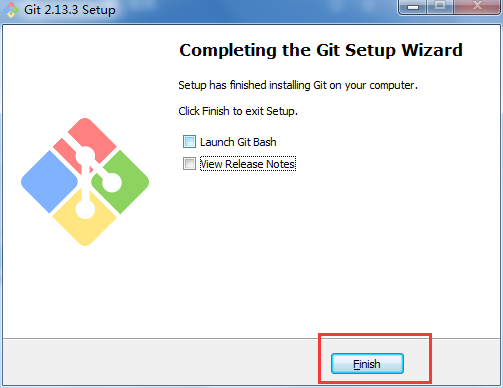
Git客户端安装:











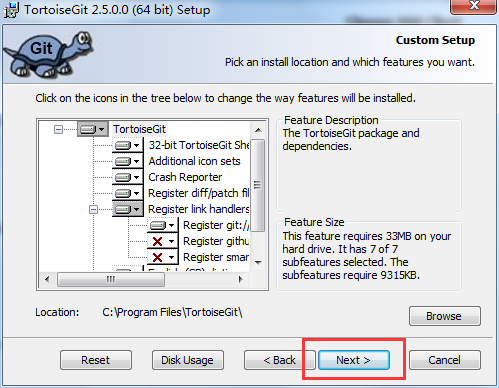
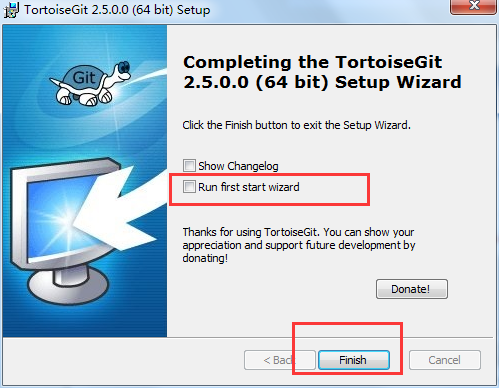
TortoiseGit客户端安装:





不运行开始向导直接完成即可
TortoiseGit-LanguagePack安装:


任意空白处右键,TortoiseGit设置,重新运行首次启动向导