层级数据是有父子关系的数组,示例:
const treeData = [{id: '1b7e8e98cb1d4a1f81e4fe2dfd9a8458',name: '层级1',parentId: null,children: [{id: '0d45dd5bb4c14d64a3ab0b738add4b24',name: '层级1-1',parentId: '1b7e8e98cb1d4a1f81e4fe2dfd9a8458',children: [{id: 'd559c08b408b46e08fc66ad6e653425d',name: '层级1-1-1',parentId: '1b7e8e98cb1d4a1f81e4fe2dfd9a8458',},{id: '83bdbc6a873842d69b849532c68aa1d2',name: '层级1-1-2',parentId: '1b7e8e98cb1d4a1f81e4fe2dfd9a8458',},],},{id: 'edbaec28dde842a781cdfd9c3df1d6a0',name: '层级1-2',parentId: '1b7e8e98cb1d4a1f81e4fe2dfd9a8458',},],},{id: 'eb6005ef3c634921b20d4dd368934da3',name: '层级2',parentId: null,children: [{id: 'e8ce379630824bf39e6b16c6c3b103d8',name: '层级2-1',parentId: 'eb6005ef3c634921b20d4dd368934da3',},],},{id: '13052d2aaace4be6928e207199453dfc',name: '层级3',parentId: null,},
];
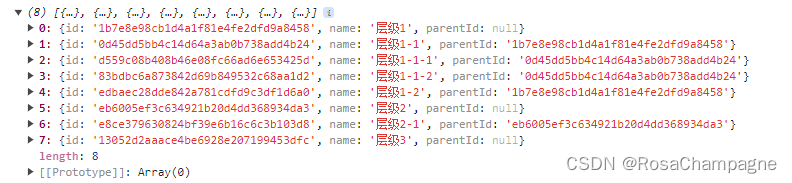
扁平化数据是一个一维数组,示例:
const array = [{"id": "1b7e8e98cb1d4a1f81e4fe2dfd9a8458","name": "层级1","parentId": null},{"id": "0d45dd5bb4c14d64a3ab0b738add4b24","name": "层级1-1","parentId": "1b7e8e98cb1d4a1f81e4fe2dfd9a8458"},{"id": "d559c08b408b46e08fc66ad6e653425d","name": "层级1-1-1","parentId": "0d45dd5bb4c14d64a3ab0b738add4b24"},{"id": "83bdbc6a873842d69b849532c68aa1d2","name": "层级1-1-2","parentId": "0d45dd5bb4c14d64a3ab0b738add4b24"},{"id": "edbaec28dde842a781cdfd9c3df1d6a0","name": "层级1-2","parentId": "1b7e8e98cb1d4a1f81e4fe2dfd9a8458"},{"id": "eb6005ef3c634921b20d4dd368934da3","name": "层级2","parentId": null},{"id": "e8ce379630824bf39e6b16c6c3b103d8","name": "层级2-1","parentId": "eb6005ef3c634921b20d4dd368934da3"},{"id": "13052d2aaace4be6928e207199453dfc","name": "层级3","parentId": null}
];
层级数据转换成扁平化数据
const generateList = (tree) => {let dataList = [];const getList = (data, parentId) => {for (const item of data) {dataList.push({id: item.id,name: item.name,parentId,});if (item.children) {getList(item.children, item.id);}}}getList(tree, null);return dataList;
};const array = generateList(treeData);
console.log(array);

找到某一个子元素的所有祖先元素
const getAncestor= (tree, id) => {const ancestor = [];const getParent = (tree, id) => {for (const item of tree) {if (item.id === id) {ancestor.unshift({ id: item.id, name: item.name });return true;}if (item.children && item.children.length > 0 && getParent(item.children, id)) {ancestor.unshift({ id: item.id, name: item.name });return true;}}return false;};getParent(tree, id);return ancestor;
};const child = {id: '83bdbc6a873842d69b849532c68aa1d2',name: '层级1-1-2',
};
const ancestors = getAncestor(treeData, child.id);
console.log(ancestors);

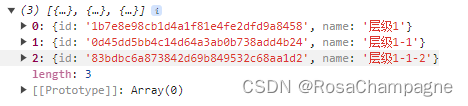
找到某一个父元素的所有子元素们
const getDeepChildren = (tree) => {const array = [];const getChildren = (tree) => {tree.forEach(({ id, name, children }) => {array.push({ id, name });if (children) {getDeepChildren(tree);}});}getChildren(tree);return array;
};
const getChildren = (tree, childId) => {const array = [];const getChildren = (tree, childId) => {tree.forEach(({ id, name, parentId, children }) => {if (parentId === childId) {array.push({ id, name });if (children) {const allChildren = getDeepChildren(children);array.push(...allChildren);}} else if (children) {getChildren(children, childId);}});};getChildren(tree, childId);return array;
};const parent = {id: '1b7e8e98cb1d4a1f81e4fe2dfd9a8458',name: '层级1',
};
const children = getChildren(treeData, parent.id);
console.log(children);








![[css] flex wrap 九宫格布局](https://img-blog.csdnimg.cn/direct/976d33dc2d504fac97eeb63742d04791.png)