需求:
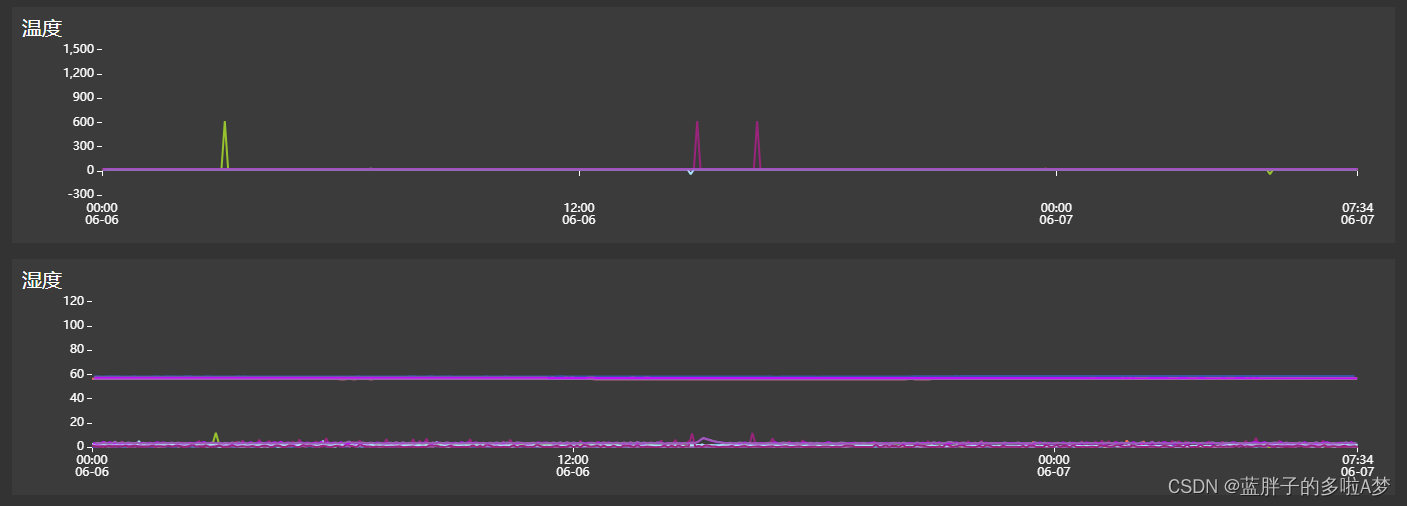
项目中 折线图数据是循环调用的,此时勾选一个设备, 会出现多条线。
原因
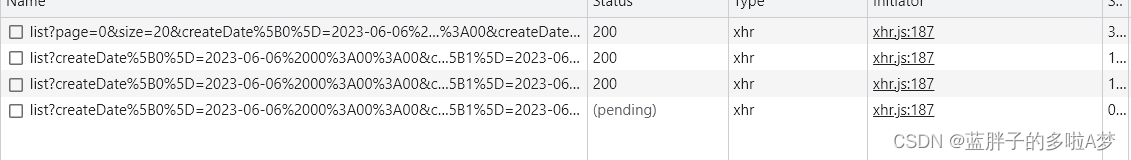
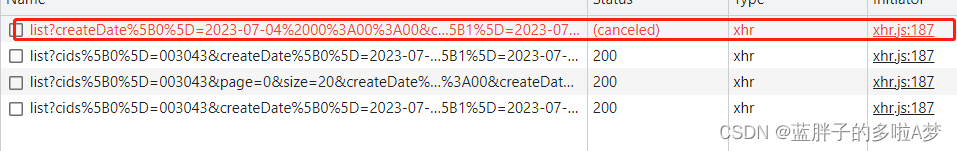
折线图数据一进来接口循环在调用,勾选设备时,循环调用的接口有的处于pedding状态 ,有的还在加载中,这就导致勾选设备时,页面渲染数据不及时,数据错乱的问题


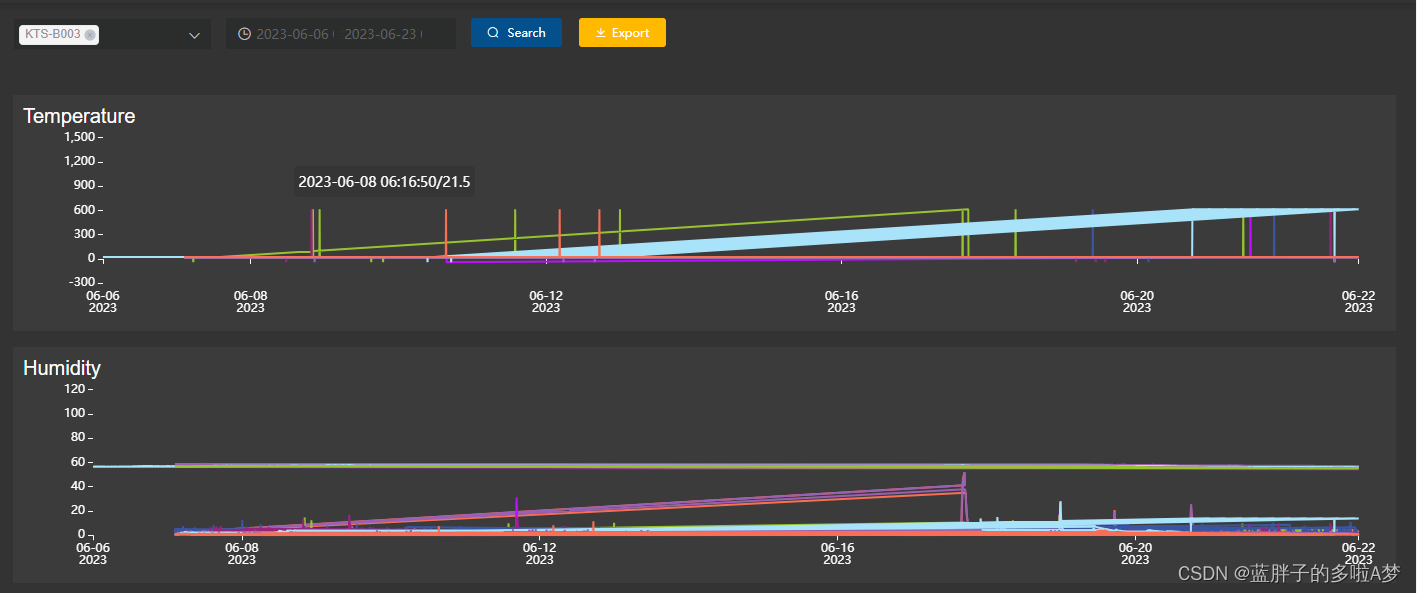
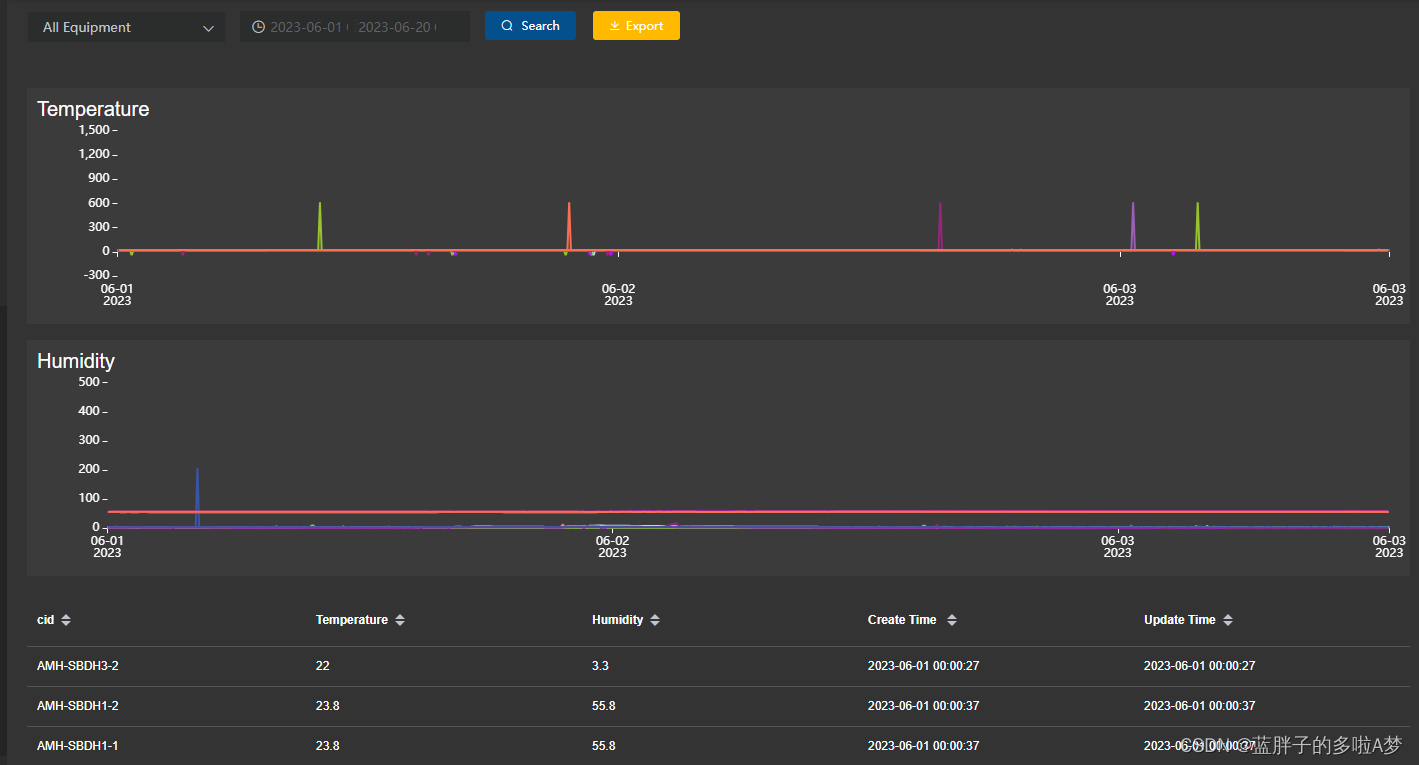
勾选设备后出现 错误展示
(出现多条线)


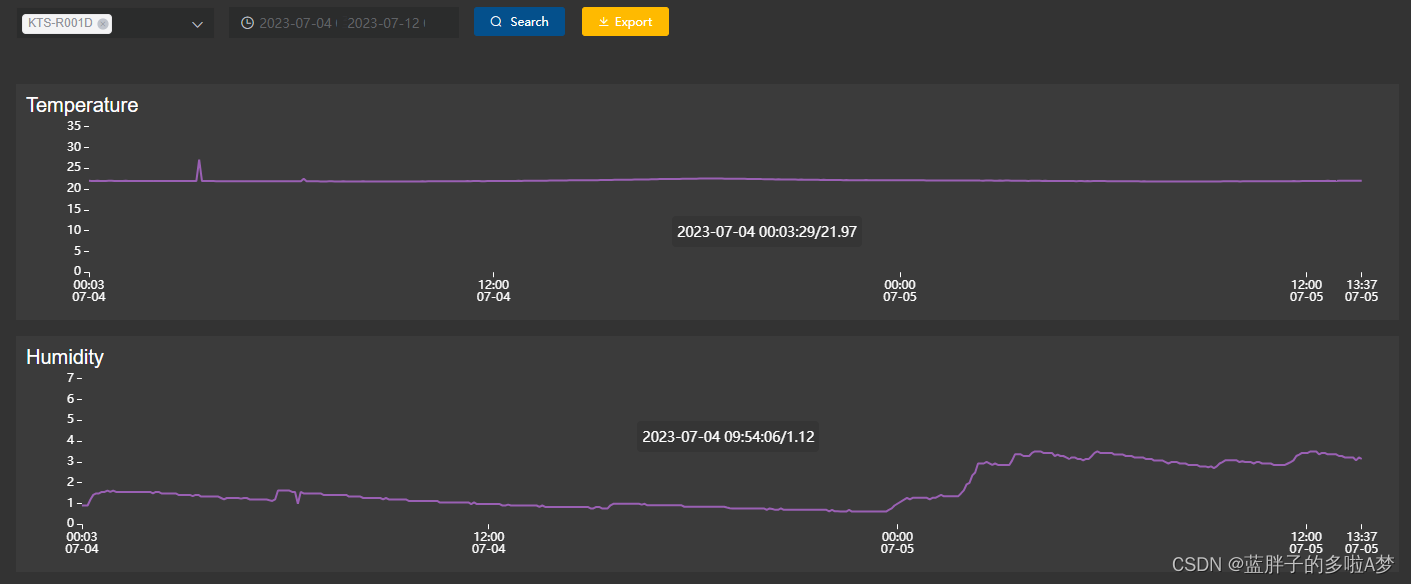
正确展示


选择设备之后,将之前循环调用的接口,处于pendding状态的取消掉,重新发送请求

完整代码

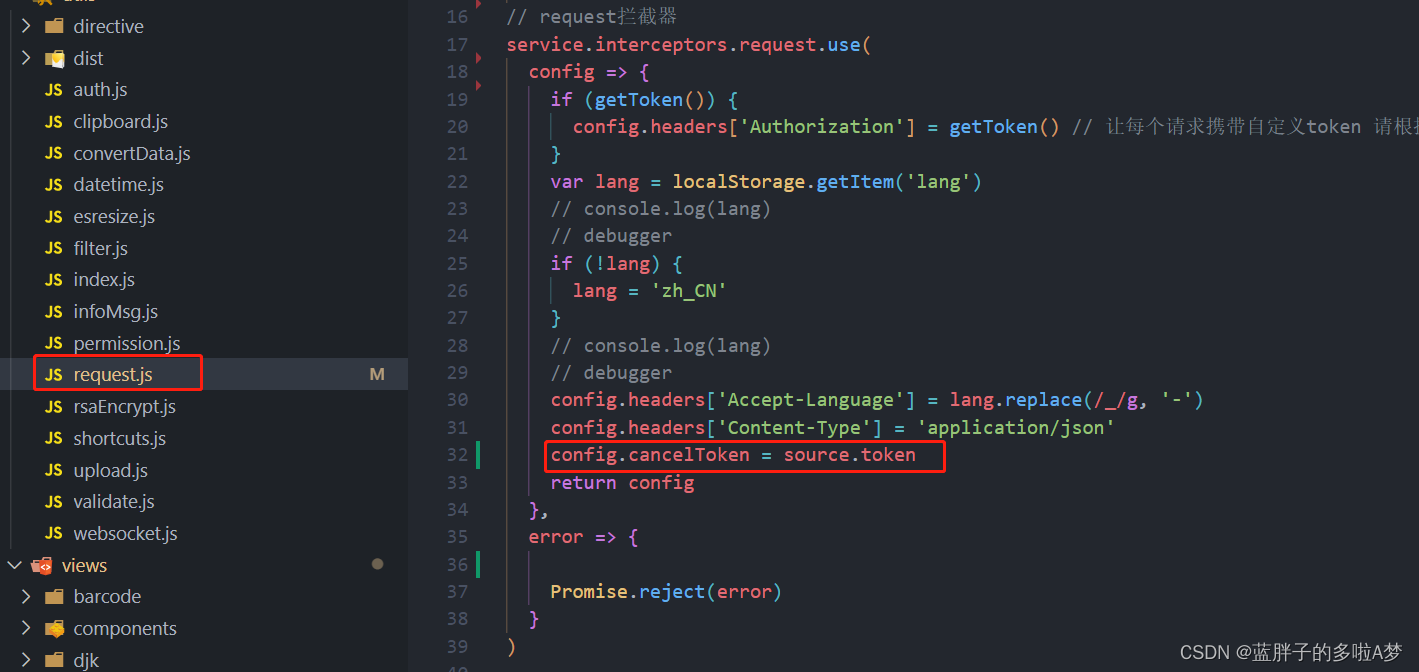
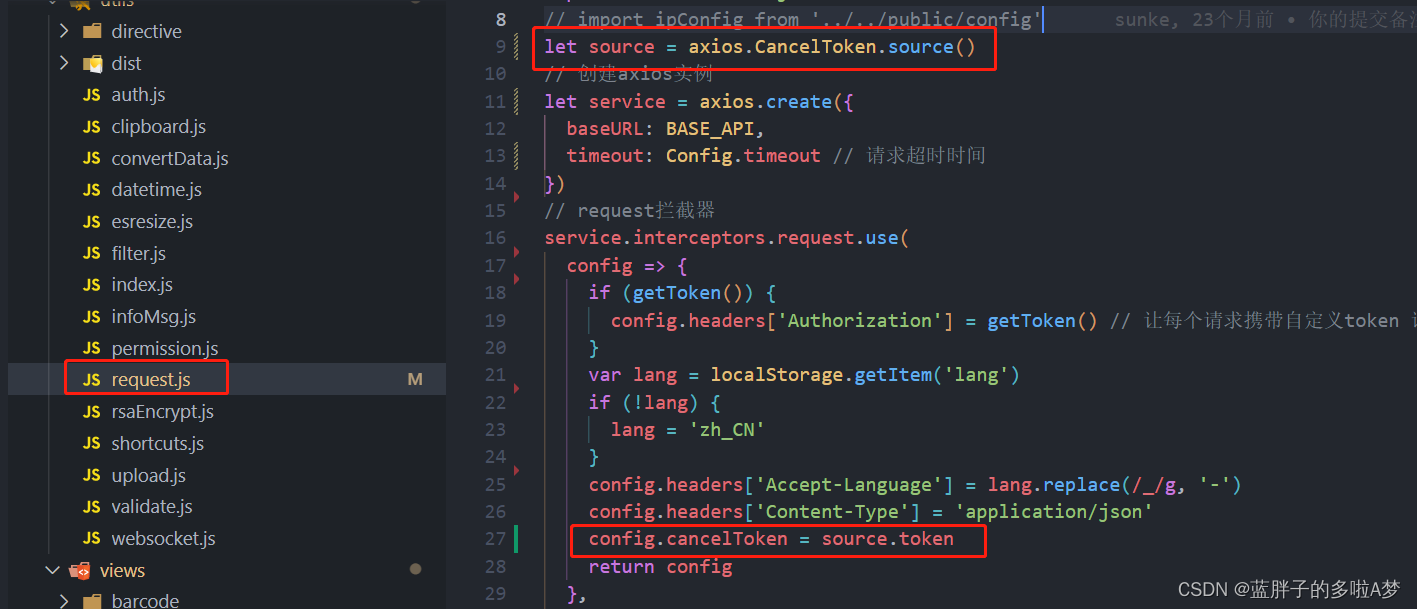
1.在 request.js中,拦截器里 加上 取消功能

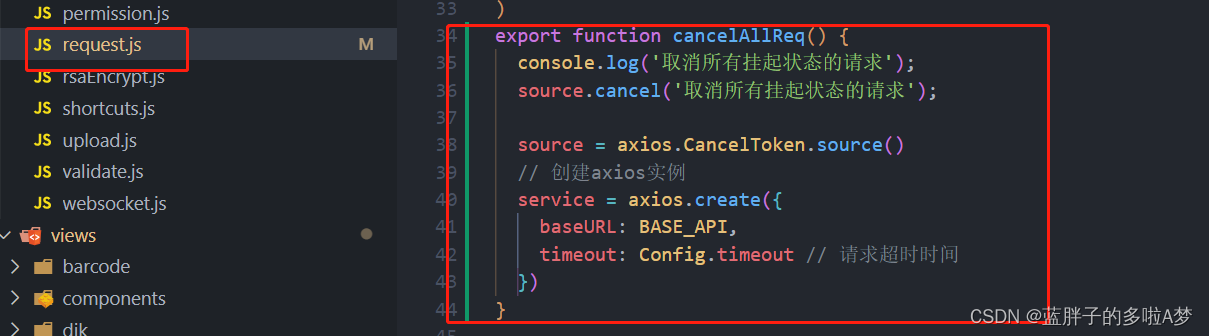
再编写一个取消方法

let source = axios.CancelToken.source()
// request拦截器
service.interceptors.request.use(config => {if (getToken()) {config.headers['Authorization'] = getToken() // 让每个请求携带自定义token 请根据实际情况自行修改}var lang = localStorage.getItem('lang')if (!lang) {lang = 'zh_CN'}config.headers['Accept-Language'] = lang.replace(/_/g, '-')config.headers['Content-Type'] = 'application/json'config.cancelToken = source.tokenreturn config},error => {Promise.reject(error)}
)
export function cancelAllReq() {console.log('取消所有挂起状态的请求');source.cancel('取消所有挂起状态的请求');source = axios.CancelToken.source()// 创建axios实例service = axios.create({baseURL: BASE_API,timeout: Config.timeout // 请求超时时间})
}
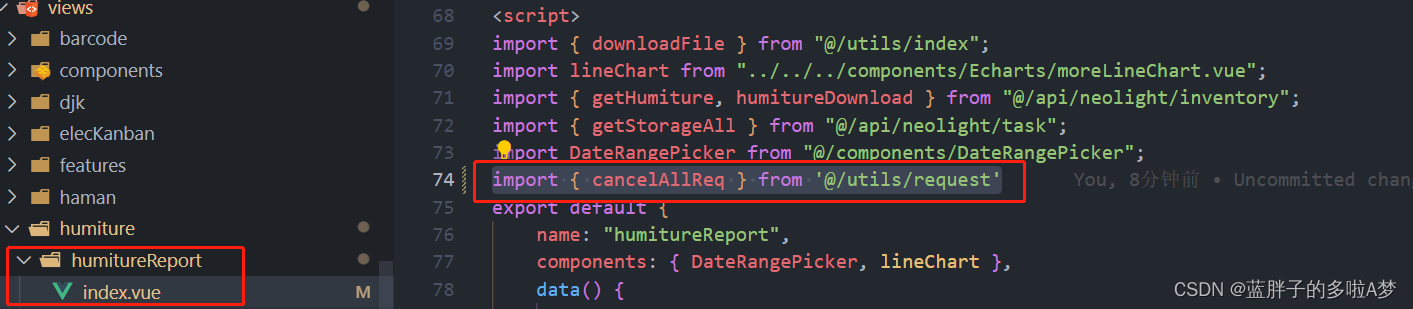
页面中使用

<el-select multiple v-model="cids" clearable :placeholder="$t('NeoLight.allDe')" @change="getSearch()"><el-option v-for="item in storageOptions" :key="item.cid" :label="item.name" :value="item.cid"></el-option></el-select>
import { cancelAllReq } from '@/utils/request'
methods(){// 下拉列表触发查询接口getSearch() {cancelAllReq()//调用取消方法this.getList()//折线图方法this.getTableList();//表格方法},}