前言
随着现代技术的快速升级迭代及发展,桌面应用开发已经变得越来越普及。然而对于非专业桌面应用开发工程师在面对这项任务时,可能会感到无从下手,甚至觉得这是一项困难的挑战。
本篇文章将分享一种新型桌面应用开发框架 ElectronEgg,它能够帮助非专业人士也能轻松地开发高质量的桌面应用。

ElectronEgg 项目介绍
electron-egg 是一个简单、快速、功能丰富的 JavaScript 跨平台桌面软件开发框架。
Gitee:https://gitee.com/dromara/electron-egg
GitHub:https://github.com/dromara/electron-egg

1、作者开发该项目背景?
各语言开发桌面应用的优缺点:
| 语言 | 技术 | 优点 | 缺点 |
|---|---|---|---|
| C# | wpf | 专业的桌面软件技术,功能强大 | 学习成本高 |
| Java | swing/javaFx | 跨平台和语言流行 | GUI库少,界面不美观 |
| C++ | Qt | 跨平台,功能和类库丰富 | 学习成本高 |
| Swift | |||
| 无 | 非跨平台,文档不友好,UI库少 | ||
| JS | electron | 跨平台,入门简单,UI强大,扩展性强 | 内存开销大,包体大。 |
目前国内的开发者将近700万,桌面软件受限于学习门槛和移动化趋势,渐渐平庸。但我们日常工作中,又离不开桌面软件,因此希望有一个学习门槛低,支持多平台的软件框架。
electron-egg就是在这种需求下,诞生的。
2、项目里程碑介绍
electron-egg 从开源至今已经迭代了50+大中小版本,目前最新版本为3.9.0。在项目开源后不久就荣获了Gitee GVP 最有价值开源项目,目前Gitee Star 4.1K,GitHub Star 1.3K。
该框架已广泛应用于记账、政务、企业、医疗、学校、股票交易、ERP、娱乐、视频等领域。
3、功能特性
-
跨平台`:一套代码,可以打包成windows版、Mac版、Linux版、国产UOS、Deepin、麒麟等。
-
架构`:单业务进程/模块化/多任务(进程,线程,渲染进程),让开发大型项目变的简单。
-
简单高效`: 只需学习 js 语言。
-
前端独立` 支持任何前端技术,如:vue、react、html、vite 等等。
-
工程化`:可以用前端、服务端的开发思维,来编写桌面软件。
-
高性能`:事件驱动、非阻塞式IO。
-
功能丰富`:配置、通信、任务、插件、数据库、升级、打包、工具… 应有尽有。
-
安全`:支持字节码加密、压缩混淆加密。
-
•功能demo`:桌面软件常见功能,框架集成或提供demo。
安装使用
1、下载(采用Git命令下载或手动下载zip包)
# gitee git clone https://gitee.com/dromara/electron-egg.git # or # github git clone https://github.com/dromara/electron-egg.git
2、npm安装
# 设置国内镜像源(加速)
npm config set registry=https://registry.npmmirror.com#如果下载electron慢,配置如下
npm config set electron_mirror=https://registry.npmmirror.com/-/binary/electron/# 根目录,安装 electron 依赖
npm i# 进入【前端目录】安装 frontend 依赖
cd frontend
npm i
3、运行项目
npm run start
应用的场景
1、博客Web项目打包到本地

2、游戏助手(英雄联盟)

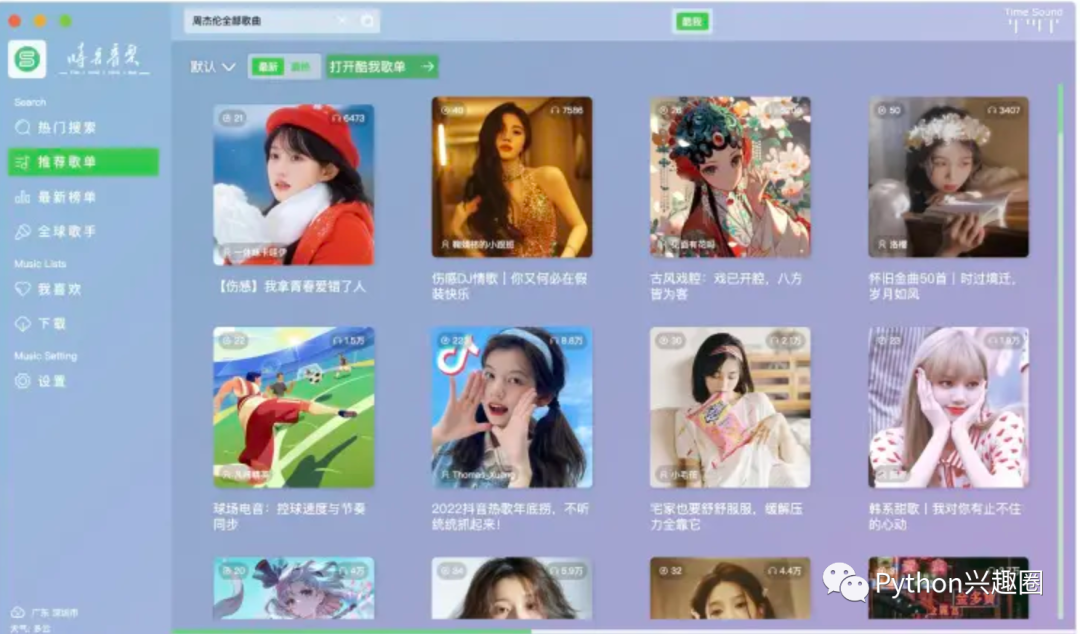
3、视频/音乐客户端

总结
electron-egg 项目当然对于前端工程师来说,可能上手更加容易些,毕竟其唯一要求就是需要懂js。
但对于我们这些Python、Java后端工程师来说也可以使用。因为框架只需要最终构建的资源(html/css/js)即可,然后其采用的是MVC编程模式,对于其他语言的后端工程师来说降低的二次开发的难度。
总的来说,是一款不错的桌面应用开源项目。有兴趣的朋友们可以下载试试,针对自己的构想或业务进行二次开发。