介绍一下标准css盒子模型与低版本IE的盒子模型?
标准盒子模型:宽度=内容的宽度(content)+ border + padding + margin
低版本IE盒子模型:宽度=内容宽度(content+border+padding)+ margin
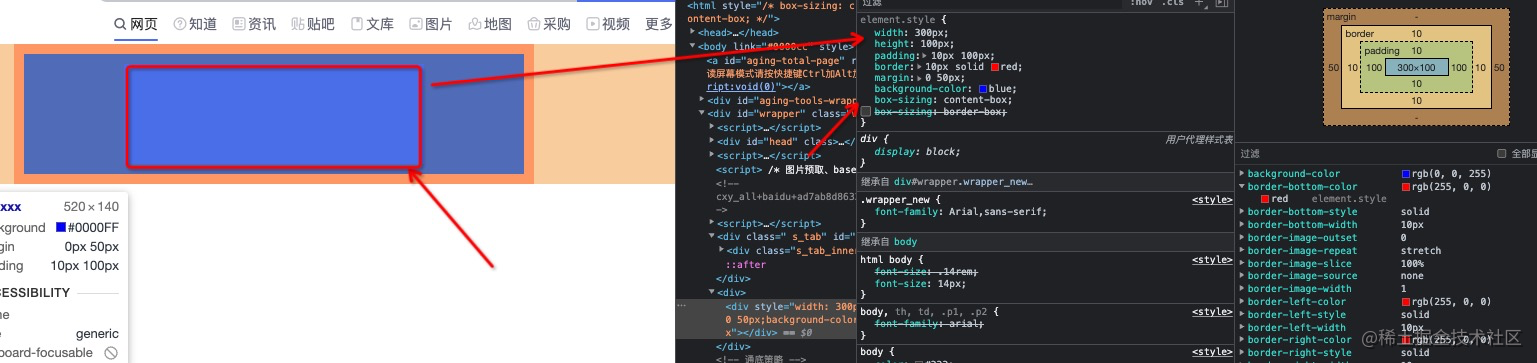
box-sizing 属性可以被用来调整这些表现:
content-box是默认值。如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px 宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。border-box告诉浏览器:你想要设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的width设为100px,那么这100px会包含它的border和padding,内容区的实际宽度是width减去(border + padding)的值。大多数情况下,这使得我们更容易地设定一个元素的宽高。
border-box不包含margin
切换下box-sizing,动手实践下
https://codepen.io/bruce_taotao/pen/ExoGMZP

BFC是什么?
BFC - Block Formatting Context块级格式化上下文。
每一个BFC区域只包含其子元素,不包括其孙子元素。
每一个BFC区域都是独立隔离的,互不影响的。(也就是说创建2个垂直方向的BFC-margin就不会重叠,解决margin的塌陷问题)
触发BFC条件:
- 根元素(
<html>) - 浮动元素(元素的
float不是none) - 绝对定位元素(元素的
position为absolute或fixed) - 行内块元素(元素的
display为inline-block) - 表格单元格(元素的
display为table-cell,HTML表格单元格默认为该值) - 表格标题(元素的
display为table-caption,HTML表格标题默认为该值) - 匿名表格单元格元素(元素的
display为table、``table-row、table-row-group、``table-header-group、``table-footer-group(分别是HTML table、row、tbody、thead、tfoot 的默认属性)或inline-table) overflow计算值(Computed)不为visible的块元素display值为flow-root的元素contain值为layout、content或 paint 的元素- 弹性元素(
display为flex或inline-flex元素的直接子元素) - 网格元素(
display为grid或inline-grid元素的直接子元素) - 多列容器(元素的
column-count或column-width(en-US) 不为auto,包括 ``column-count为1) column-span为all的元素始终会创建一个新的BFC,即使该元素没有包裹在一个多列容器中(标准变更,Chrome bug)。
1.2margin的塌陷问题
-
同个BFC垂直方向的 margin会重叠 (取两者的大值)
-
当父子关系的盒子,给子元素添加margin-top,有可能会把父元素一起带跑。
-
当浮动产生影响的时候,可以利用BFC来清除浮动的影响
https://codepen.io/bruce_taotao/full/NWXedre -
BFC可以阻止标准流元素被浮动元素覆盖
浏览器是怎样解析CSS选择器的?
CSS选择器的解析是从右向左解析的。
若从左向右的匹配,发现不符合规则(例如 子元素设置position:absolute;需要知道上级元素那个为position:relative;),需要进行回溯,会损失很多性能。若从右向左匹配,先找到所有的最右节点,对于每一个节点,向上寻找其父节点直到找到根元素或满足条件的匹配规则,则结束这个分支的遍历。两种匹配规则的性能差别很大,是因为从右向左的匹配在第一步就筛选掉了大量的不符合条件的最右节点(叶子节点),而从左向右的匹配规则的性能都浪费在了失败的查找上面。
而在 CSS 解析完毕后,需要将解析的结果与 DOM Tree 的内容一起进行分析建立一棵 Render Tree,最终用来进行绘图。在建立 Render Tree 时(WebKit 中的「Attachment」过程),浏览器就要为每个 DOM Tree 中的元素根据 CSS 的解析结果(Style Rules)来确定生成怎样的 Render Tree。
3 什么是响应式设计?响应式设计的基本原理是什么?如何兼容低版本的IE?
响应式网站设计(Responsive Web design)是一个网站能够兼容多个终端,而不是为每一个终端做一个特定的版本。
基本原理是通过媒体查询检测不同的设备屏幕尺寸做处理。
页面头部必须有meta声明的viewport
<meta name=’viewport’ content=”width=device-width, initial-scale=1. maximum-scale=1,user-scalable=no”>手写-单行文本省略,多行文本省略 css实现.
注意: 用webkit-line-clamp ,
display: -webkit-box;和-webkit-box-orient: vertical/horizontal 是必须的.
.single-line-text{width:200px;over-flow:hidden;white-space:nowrap;text-overflow:ellipsis
}
.mtl-line-text{width:200px;over-flow:hidden;text-overflow:ellipsis;-webkit-line-clamp:2; display: -webkit-box;-webkit-box-orient:: vertical;
}
适配pc,ipad,app 端不同布局
rem/em/vh/vw/vm 的区别
em和rem的主要区别是:浏览器根据谁来转化成px。
-
rem -
这个单位代表根元素(通常为
<html>元素)的font-size大小。当用在根元素的font-size上面时 ,它代表了它的初始值。
当使用rem的时候,他们转化为像素的大小取决于页根元素的字体大小,即html元素的字体大小。
例如:根元素的字体大小为16px,10rem将等于160px,即10*16=160。
-
em -
相对长度单位,这个单位表示元素的
font-size的计算值。如果用在font-size属性本身,它则表示元素继承的font-size值。
当使用em的时候,em转为像素的大小取决于他们使用的字体大小。 此字体大小受从父元素继承过来的字体大小影响,除非显式重写与一个具体单位。
例如,父级元素字体大小为13px,10em将等同于130px,即13x10 = 130px
-
vh -
视口的初始包含块的高度的 1%。
-
vw -
视口的初始包含块的宽度的 1%。
原文链接:
https://blog.csdn.net/weixin_39808181/article/details/114102702,
https://juejin.cn/post/6945618076087894052,
https://developer.mozilla.org/zh-CN/docs/Web/CSS/length
参考:
https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Block_formatting_context
https://www.itcast.cn/news/20201016/16152387135.shtml
https://segmentfault.com/a/1190000013325778